Пришло время снова учиться! Как и прежде, я собрал несколько различных учебных ресурсов, в том числе руководства, документы и другие полезные веб-сайты, чтобы помочь вам быстрее освоиться в различных областях фронт-энда.
Поэтому, пожалуйста, наслаждайтесь десятой частью нашей серии «Документы и руководства» и не забудьте сообщить мне в комментариях других, которые я еще не включил.
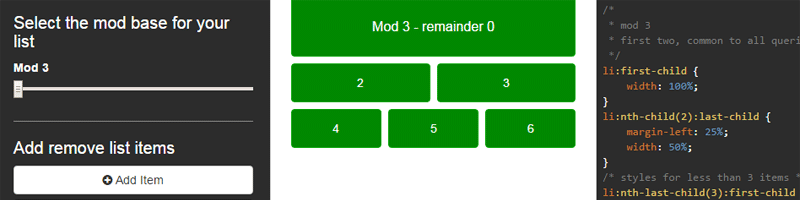
1. Запросы модов CSS и селекторы диапазонов
Вы поймете это лучше, если прочитаете недавнюю статью Патрика Кланси « A List Apart» о «мод-запросах». Это инструмент / руководство, которое поможет вам понять эти селекторы CSS и то, как их можно использовать для размещения неизвестного количества элементов в макетах сетки.
2. Возможно, вам не нужен JavaScript
С умным предупреждением, что эти компоненты не могут быть семантическими или доступными для всех пользователей, этот сайт собрал кучу различных методов, которые демонстрируют, что можно сделать с помощью только HTML, CSS, Sass.
3. HTML5 Мега Шпаргалка
Действительно всеобъемлющая инфографика, доступная для загрузки в формате PDF, которая охватывает теги HTML5 (старые, новые и устаревшие), атрибуты, поддержку настольных и мобильных браузеров, обработчики событий и функции Canvas.
4. SVG Authoring Guide
Официальный документ от W3C, который «описывает некоторые лучшие практики для создания совместимых, повторно используемых, производительных, эффективных и практичных документов SVG с использованием объяснений и примеров кода». Этот документ содержит рекомендации, не требующие установки требований, и полезен для разработчиков, создающих SVG вручную
5. HTML 5.2 W3C Рабочий проект
Хотя спецификация WHATWG HTML5 по-прежнему остается «живым стандартом» без версий, W3C продвигается вперед с приростом для своей спецификации. Если вам интересно посмотреть, что нового и отличного в HTML5.2, это хорошее место для начала.
6. Контрольный список веб-разработчиков
Хороший, обширный контрольный список для разработчиков при завершении проекта. Включает категории для удобства использования, доступности, SEO, качества кода, безопасности и многого другого. Кроме того, каждый элемент в категориях содержит ссылки, которые помогут вам отметить элементы.
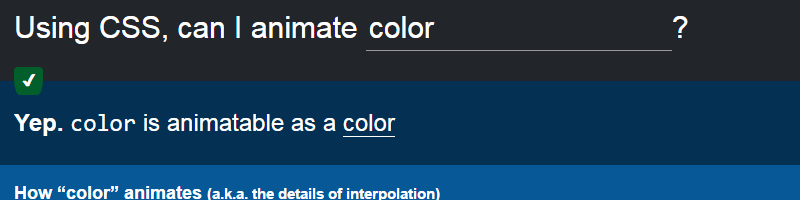
7. Могу ли я оживить …?
Простой сайт, который позволяет вам искать свойство CSS и сообщит вам, является ли это свойство «анимируемым», и предоставит дополнительную информацию о том, как браузеры рассчитывают анимацию.
8. Тест на правильные мобильные устройства
Руководство BrowserStack по тестированию мобильных устройств, основанное на данных о долях рынка, версиях ОС, размерах экрана, окнах просмотра и разрешениях и т. Д. Как объясняется на сайте: «Мы получили информацию из статистики использования более 30 000 клиентов BrowserStack и текущих тенденций мирового рынка. Списки постоянно обновляются и включают последние и будущие устройства ».
9. Контрольный список для оптимизации производительности веб-сайта
Джон Яблонски создал этот динамический контрольный список, который основан на статье, которую он написал, для дизайнеров, чтобы добавить некоторые ценные и, как правило, простые в реализации улучшения производительности в своих интерфейсных проектах. Каждый элемент имеет ссылки на соответствующий раздел соответствующей статьи.
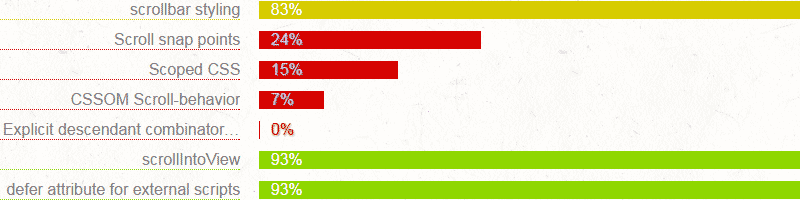
10. Насколько доступны функции веб-платформы?
«Эта страница, основанная на данных caniuse.com и StatCounter, показывает процент пользователей, у которых есть браузер, который изначально поддерживает различные функции веб-платформы. Очевидно, что это не учитывает способность к заполнению или другие резервные сценарии ».
11. Опрос разработчиков о состоянии JavaScript
«Более девяти тысяч разработчиков приняли участие в первом выпуске опроса State Of JavaScript. Они отвечали на вопросы по различным темам: от интерфейсных сред и управления состоянием до создания инструментов и библиотек тестирования. Вы узнаете, какие библиотеки больше всего хотят изучать разработчики, а какие имеют наивысший рейтинг удовлетворенности. И, надеюсь, эти данные помогут вам разобраться в постоянно меняющейся экосистеме JavaScript ».
12. Статистика мобильного использования
Это анимированная инфографика данных об использовании мобильных устройств в реальном времени, демонстрирующая, как различные аспекты онлайн-активности растут с каждой секундой.
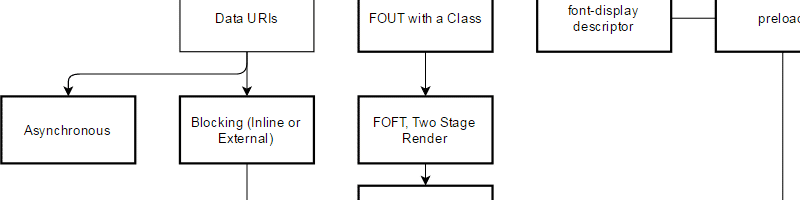
13. Комплексное руководство по стратегии загрузки шрифтов
Подробное и техническое руководство по работе с веб-шрифтами от Zach Leatherman, содержащее множество рекомендаций и рекомендаций для разработчиков, занимающихся этой проблемой.
14. Зона обучения MDN
Этот, возможно, попал под ваш радар. Это в основном для начинающих, поэтому не применимо для всех нас, но это удобное центральное место для быстрого доступа ко всем видам ресурсов по изучению HTML, CSS и JavaScript в Mozilla Developer Network.
15. Надувной шар
Команда Sparkbox создала простую интерактивную страницу, которая демонстрирует, как использовать различные технологии для создания анимации прыгающего мяча. Это может быть хорошим способом для сравнения API и потенциальных затрат на кодирование при рассмотрении использования библиотеки анимации.
16. Правила доступности (контрольный список)
«Обеспечение доступности работы создает лучший опыт по всем направлениям. Используйте этот контрольный список, чтобы помочь обеспечить доступность вашего процесса независимо от вашей роли или стадии проекта ». Включает разделы для разработчиков, инженеров, менеджеров проектов, обеспечения качества и редакционных материалов.
17. Контрольный список доступности WebAIM
Это более технический и подробный контрольный список доступности от людей из WebAIM, доступный на веб-странице или в формате PDF, разделенный на части для HTML и Scripts / Plugins.
18. Вам не нужно (не нужно) Lodash / Underscore
Хороший обширный ресурс, в котором перечислены методы, использующие ванильный JavaScript для замены вещей, выполняемых библиотеками утилит, такими как Lodash и Underscore, включая упоминание о поддержке браузером для каждой техники.
19. Шаблоны доступности для Интернета
От Иана Макберни, разработчика eBay, это приятный маленький полигон для тестирования доступных веб-шаблонов, таких как автозаполнение, флажки, всплывающие меню, разбиение на страницы, всплывающие подсказки и многое другое. Вы также найдете документацию по ним в соответствующей GitBook .
20. Угловая проверка кода
Контрольный список для Angular 1.x, чтобы помочь вам сделать обзор кода и убедиться, что вы используете признанные передовые практики для стиля, архитектуры, безопасности, доступности и производительности. Вы также можете зарегистрироваться, чтобы получать уведомления, когда аналогичный контрольный список доступен для Angular 2.
Лучший из отдыха
- Прогрессивное веб-приложение
- Как реагировать?
- Реагировать Шаблоны
- Ицы Битцы Структуры Данных
- Случайные HTML-теги
- SVG 2 новые функции
- Контрольный список безопасности
Предложи свой
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.
А пока вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
- 20 документов и руководств для разработчиков интерфейса (№ 6)
- 20 документов и руководств для разработчиков переднего плана (№ 7)
- 20 документов и руководств для разработчиков переднего плана (№ 8)
- 20 документов и руководств для разработчиков переднего плана (№ 9)