В этом уроке мы будем создавать простое веб-приложение для чата с PHP и jQuery. Такого рода утилита идеально подойдет для живой системы поддержки вашего сайта.
Если вы ищете готовое приложение, скрипт или плагин, вы можете взглянуть на один из многочисленных скриптов чата, доступных на CodeCanyon . Или вы можете нанять опытного разработчика приложений, чтобы помочь вам.
В противном случае, научитесь создавать его самостоятельно в этом уроке.
Вступление

Приложение чата, которое мы будем создавать сегодня, будет довольно простым. Он будет включать систему входа и выхода, функции в стиле AJAX, а также будет предлагать поддержку для нескольких пользователей.
Шаг 1: HTML-разметка
Мы начнем этот урок с создания нашего первого файла с именем index.php.
|
1
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <title>Chat — Customer Module</title> <link type=»text/css» rel=»stylesheet» href=»style.css» /> </head> <div id=»wrapper»> <div id=»menu»> <p class=»welcome»>Welcome, <b></b></p> <p class=»logout»><a id=»exit» href=»#»>Exit Chat</a></p> <div style=»clear:both»></div> </div> <div id=»chatbox»></div> <form name=»message» action=»»> <input name=»usermsg» type=»text» id=»usermsg» size=»63″ /> <input name=»submitmsg» type=»submit» id=»submitmsg» value=»Send» /> </form> </div> <script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js»></script> <script type=»text/javascript»> // jQuery Document $(document).ready(function(){ });
|
- Мы начинаем наш HTML с обычных тегов DOCTYPE, html, head и body. В теге head мы добавляем наш заголовок и ссылку на нашу таблицу стилей CSS (style.css).
- Внутри тега body мы структурируем наш макет внутри #wrapper div. У нас будет три основных блока: простое меню, наш чат и наш ввод сообщений; каждый со своим соответствующим div и id.
- Div #menu будет состоять из двух элементов абзаца. Первый будет приветствоваться для пользователя и будет перемещаться влево, а второй будет выходной ссылкой и перемещаться вправо. Мы также включили div для очистки элементов.
- Div #chatbox будет содержать наш чат. Мы загрузим наш журнал из внешнего файла, используя ajax-запрос jQuery.
- Последним элементом нашего #wrapper div будет наша форма, которая будет содержать текстовый ввод для пользовательского сообщения и кнопку отправки.
- Мы добавляем наши скрипты последними, чтобы загружать страницу быстрее. Сначала мы свяжемся с Google jQuery CDN, так как мы будем использовать библиотеку jQuery для этого урока. Наш второй скрипт-тег будет тем местом, над которым мы будем работать. Мы загрузим весь наш код после того, как документ будет готов.
Шаг 2: CSS-стилизация
Теперь мы добавим немного CSS, чтобы наше приложение чата выглядело лучше, чем со стилем браузера по умолчанию. Код ниже будет добавлен в наш файл style.css.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
/* CSS Document */
body {
font:12px arial;
color: #222;
text-align:center;
padding:35px;
form, p, span {
margin:0;
padding:0;
input { font:12px arial;
a {
color:#0000FF;
text-decoration:none;
a:hover { text-decoration:underline;
#wrapper, #loginform {
margin:0 auto;
padding-bottom:25px;
background:#EBF4FB;
width:504px;
border:1px solid #ACD8F0;
#loginform { padding-top:18px;
#loginform p { margin: 5px;
#chatbox {
text-align:left;
margin:0 auto;
margin-bottom:25px;
padding:10px;
background:#fff;
height:270px;
width:430px;
border:1px solid #ACD8F0;
overflow:auto;
#usermsg {
width:395px;
border:1px solid #ACD8F0;
#submit { width: 60px;
.error { color: #ff0000;
#menu { padding:12.5px 25px 12.5px 25px;
.welcome { float:left;
.logout { float:right;
.msgln { margin:0 0 2px 0;
|
В вышеупомянутом CSS нет ничего особенного, кроме того факта, что некоторые идентификаторы или классы, для которых мы установили стиль, будут добавлены чуть позже.

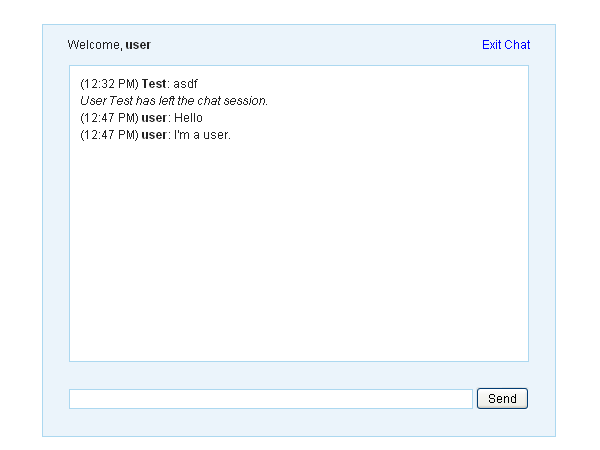
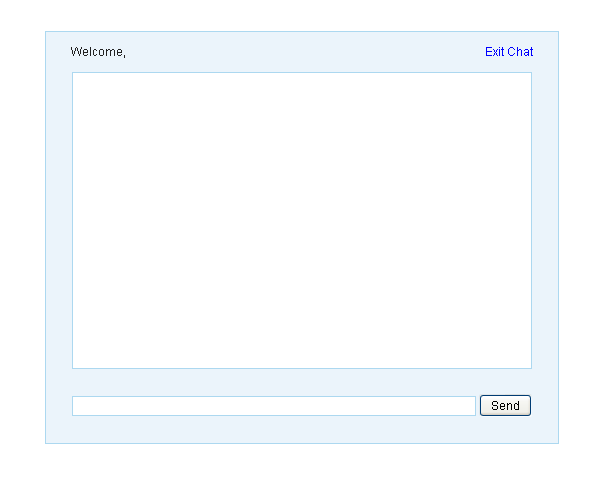
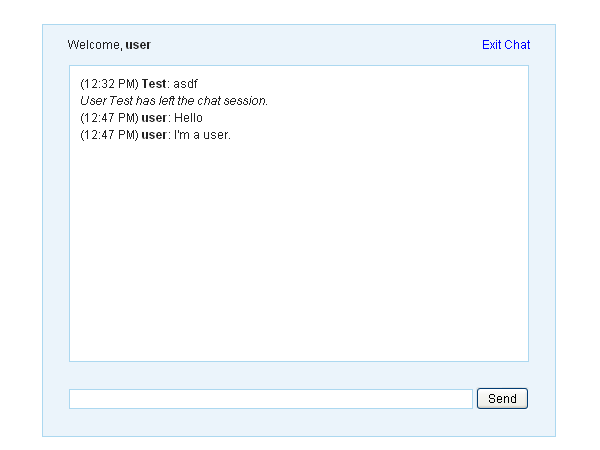
Как вы можете видеть выше, мы закончили создание пользовательского интерфейса чата.
Шаг 3: Использование PHP для создания формы входа.
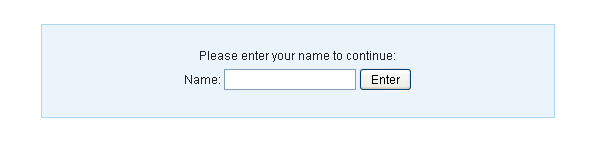
Теперь мы реализуем простую форму, которая спросит у пользователя его имя, прежде чем продолжить.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?
session_start();
function loginForm(){
echo’
<div id=»loginform»>
<form action=»index.php» method=»post»>
<p>Please enter your name to continue:</p>
<label for=»name»>Name:</label>
<input type=»text» name=»name» id=»name» />
<input type=»submit» name=»enter» id=»enter» value=»Enter» />
</form>
</div>
‘;
}
if(isset($_POST[‘enter’])){
if($_POST[‘name’] != «»){
$_SESSION[‘name’] = stripslashes(htmlspecialchars($_POST[‘name’]));
}
else{
echo ‘<span class=»error»>Please type in a name
}
}
?>
|
Созданная нами функция loginForm () состоит из простой формы входа в систему, которая запрашивает у пользователя его / ее имя. Затем мы используем оператор if и else для проверки того, что человек ввел имя. Если человек ввел имя, мы устанавливаем это имя как $ _SESSION [‘name’]. Поскольку мы используем сеанс на основе файлов cookie для хранения имени, мы должны вызвать session_start (), прежде чем что-либо будет выведено в браузер.
Одна вещь, на которую вы можете обратить пристальное внимание, это то, что мы использовали функцию htmlspecialchars (), которая преобразует специальные символы в сущности HTML, тем самым защищая переменную name от того, чтобы стать жертвой межсайтовых скриптов (XSS) . Позже мы также добавим эту функцию в текстовую переменную, которая будет опубликована в журнале чата.
Отображение формы входа
Чтобы показать форму входа в систему, если пользователь не вошел в систему и, следовательно, не создал сеанс, мы используем другой оператор if и else вокруг тегов #wrapper div и script в нашем исходном коде. В противоположном случае это скроет форму входа и покажет окно чата, если пользователь вошел в систему и создал сеанс .;
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
if(!isset($_SESSION[‘name’])){
loginForm();
}
else{
?>
<div id=»wrapper»>
<div id=»menu»>
<p class=»welcome»>Welcome, <b><?php echo $_SESSION[‘name’];
<p class=»logout»><a id=»exit» href=»#»>Exit Chat</a></p>
<div style=»clear:both»></div>
</div>
<div id=»chatbox»></div>
<form name=»message» action=»»>
<input name=»usermsg» type=»text» id=»usermsg» size=»63″ />
<input name=»submitmsg» type=»submit» id=»submitmsg» value=»Send» />
</form>
</div>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js»></script>
<script type=»text/javascript»>
// jQuery Document
$(document).ready(function(){
});
</script>
<?php
}
?>
|

Меню приветствия и выхода
Мы еще не закончили создание системы входа в систему для этого приложения чата. Нам все еще нужно разрешить пользователю выйти из системы и завершить сеанс чата. Если вы помните, наша оригинальная HTML-разметка включала простое меню. Давайте вернемся и добавим немного кода PHP, который придаст меню больше функциональности.
Прежде всего, давайте добавим имя пользователя в приветственное сообщение. Мы делаем это путем вывода сеанса имени пользователя.
|
1
|
<p class=»welcome»>Welcome, <b><?php echo $_SESSION[‘name’];
|

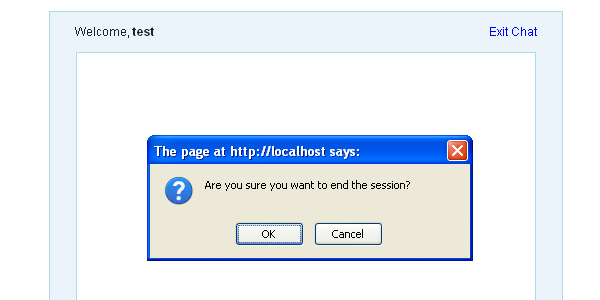
Чтобы позволить пользователю выйти из системы и завершить сеанс, мы будем забегать вперед и кратко использовать jQuery.
<script type = "text / javascript"> // jQuery Document $ (document) .ready (function () {// Если пользователь хочет завершить сеанс $ ("# exit"). click (function () {var exit = подтверждение («Вы уверены, что хотите завершить сеанс?»); if (exit == true) {window.location = 'index.php? logout = true';}});}); </ Скрипт>
Приведенный выше код jquery показывает предупреждение о подтверждении, если пользователь нажимает ссылку #exit. Если пользователь подтверждает выход и, следовательно, решает завершить сеанс, мы отправляем их по адресу index.php? Logout = true. Это просто создает переменную с именем logout со значением true. Нам нужно поймать эту переменную с помощью PHP:

|
01
02
03
04
05
06
07
08
09
10
|
if(isset($_GET[‘logout’])){
//Simple exit message
$fp = fopen(«log.html», ‘a’);
fwrite($fp, «<div class=’msgln’><i>User «. $_SESSION[‘name’] .» has left the chat session.</i><br></div>»);
fclose($fp);
session_destroy();
header(«Location: index.php»);
}
|
Теперь мы видим, существует ли переменная get ‘logout’ с помощью функции isset (). Если переменная была передана через URL, такой как ссылка, упомянутая выше, мы переходим к завершению сеанса имени пользователя.
Прежде чем уничтожить сеанс имени пользователя с помощью функции session_destroy (), мы хотим написать простое сообщение о выходе в журнал чата. Будет сказано, что пользователь покинул сеанс чата. Мы делаем это с помощью функций fopen (), fwrite () и fclose (), чтобы манипулировать нашим файлом log.html, который, как мы увидим позже, будет создан как наш журнал чата. Обратите внимание, что мы добавили класс ‘msgln’ в div. Мы уже определили стиль CSS для этого div.
После этого мы уничтожаем сеанс и перенаправляем пользователя на ту же страницу, где появится форма входа.
Шаг 4: Обработка пользовательского ввода
После того, как пользователь отправил нашу форму, мы хотим захватить его ввод и записать его в наш журнал чата. Для этого мы должны использовать jQuery и PHP для синхронной работы на стороне клиента и сервера.
JQuery
Почти все, что мы собираемся делать с jQuery для обработки наших данных, будет вращаться вокруг пост-запроса jQuery.
// Если пользователь отправляет форму $ ( "# Submitmsg"). Нажмите (функция () { var clientmsg = $ ("# usermsg"). val (); $ .post ("post.php", {text: clientmsg}); $ ("# usermsg"). attr ("value", ""); вернуть ложь; });
- Прежде чем что-то делать, мы должны взять ввод пользователя или то, что он ввел во ввод #submitmsg. Это может быть достигнуто с помощью функции val (), которая получает значение, установленное в поле формы. Теперь мы сохраняем это значение в переменной clientmsg.
- Вот наша самая важная часть: почтовый запрос jQuery. Это отправляет запрос POST в файл post.php, который мы создадим в ближайшее время. Он публикует входные данные клиентов или то, что было сохранено в переменной clientmsg.
- Наконец, мы очищаем ввод #usermsg, устанавливая атрибут value пустым.
Обратите внимание, что приведенный выше код войдет в наш тег script, где мы разместили код выхода из системы jQuery.
PHP — post.php
На данный момент мы отправляем POST-данные в файл post.php каждый раз, когда пользователь отправляет форму и отправляет новое сообщение. Теперь наша цель — получить эти данные и записать их в наш журнал чата.
|
01
02
03
04
05
06
07
08
09
10
|
<?
session_start();
if(isset($_SESSION[‘name’])){
$text = $_POST[‘text’];
$fp = fopen(«log.html», ‘a’);
fwrite($fp, «<div class=’msgln’>(«.date(«g:i A»).») <b>».$_SESSION[‘name’].»</b>: «.stripslashes(htmlspecialchars($text)).»<br></div>»);
fclose($fp);
}
?>
|
- Прежде чем что-то делать, мы должны запустить файл post.php с функцией session_start (), так как мы будем использовать сессию имени пользователя в этом файле.
- Используя isset boolean, мы проверяем, существует ли сессия для ‘name’, прежде чем делать что-либо еще.
- Теперь мы берем данные POST, которые были отправлены в этот файл jQuery. Мы храним эти данные в переменной $ text.
- Эти данные, как и все пользовательские входные данные, будут сохранены в файле log.html. Для этого мы открываем файл с режимом на функции fopen ‘a’, который согласно php.net открывает файл только для записи; помещает указатель файла в конец файла. Если файл не существует, попытайтесь создать его. Затем мы записываем наше сообщение в файл с помощью функции fwrite ().
- Сообщение, которое мы будем писать, будет заключено в .msgln div. Он будет содержать дату и время, сгенерированные функцией date (), сеанс имени пользователя и текст, который также выводится функцией htmlspecialchars () для предотвращения XSS.
Наконец, мы закрываем наш дескриптор файла с помощью fclose ().
Шаг 5: Отображение журнала чата (log.html) Содержание
Все, что опубликовал пользователь, обрабатывается и публикуется с помощью jQuery; это записывается в журнал чата с помощью PHP. Осталось только показать обновленный журнал чата пользователю.
Чтобы сэкономить время, мы предварительно загрузим журнал чата в раздел #chatbox, если он имеет какой-либо контент.
|
1
2
3
4
5
6
7
8
9
|
<div id=»chatbox»><?php
if(file_exists(«log.html») && filesize(«log.html») > 0){
$handle = fopen(«log.html», «r»);
$contents = fread($handle, filesize(«log.html»));
fclose($handle);
echo $contents;
}
?></div>
|
Мы используем ту же процедуру, что и файл post.php, за исключением того, что на этот раз мы только читаем и выводим содержимое файла.
Запрос jQuery.ajax
Запрос AJAX является основой всего, что мы делаем. Этот запрос не только позволяет нам отправлять и получать данные через форму без обновления страницы, но также позволяет обрабатывать запрошенные данные.
// Загружаем файл, содержащий журнал чата function loadLog () { $ .Ajax ({ URL: "log.html", кеш: ложь, success: function (html) { $ ( "# Chatbox") HTML (HTML). // Вставляем журнал чата в #chatbox div }, }); }
Мы заключаем наш ajax-запрос в функцию. Вы поймете, почему через секунду. Как вы видите выше, мы будем использовать только три объекта запроса jQuery ajax.
- url: строка URL для запроса. Мы будем использовать имя файла нашего чата log.html.
- кеш: Это предотвратит кэширование нашего файла. Это гарантирует, что мы получим обновленный журнал чата каждый раз, когда мы отправляем запрос.
- sucess: Это позволит нам прикрепить функцию, которая будет передавать запрашиваемые нами данные.
Как вы видите, мы затем перемещаем запрошенные данные (html) в #chatbox div.
Автоматическая прокрутка
Как вы, возможно, видели в других приложениях чата, содержимое автоматически прокручивается вниз, если контейнер журнала чата (#chatbox) переполняется. Мы собираемся реализовать простую и похожую функцию, которая будет сравнивать высоту прокрутки контейнера до и после выполнения запроса ajax. Если после запроса высота прокрутки будет больше, мы будем использовать эффект анимации jQuery для прокрутки #chatbox div.
// Загружаем файл, содержащий журнал чата function loadLog () { var oldscrollHeight = $ ("# chatbox"). attr ("scrollHeight") - 20; // Высота прокрутки перед запросом $ .Ajax ({ URL: "log.html", кеш: ложь, success: function (html) { $ ( "# Chatbox") HTML (HTML). // Вставляем журнал чата в #chatbox div //Автопрокрутка var newscrollHeight = $ ("# chatbox"). attr ("scrollHeight") - 20; // Высота прокрутки после запроса if (newscrollHeight> oldscrollHeight) { $ ("# chatbox"). animate ({scrollTop: newscrollHeight}, 'normal'); // Автопрокрутка до нижней части div } }, }); }
- Сначала мы сохраняем высоту прокрутки #chatbox div в переменной oldscrollHeight, прежде чем сделать запрос.
- После успешного выполнения нашего запроса мы сохраняем высоту прокрутки #chatbox div в переменной newscrollHeight.
- Затем мы сравниваем обе переменные высоты прокрутки, используя оператор if. Если newscrollHeight больше, чем oldscrollHeight, мы используем эффект анимации для прокрутки div #chatbox.
Постоянное обновление журнала чата
Теперь может возникнуть один вопрос: как мы будем постоянно обновлять новые данные, отправляемые туда и обратно между пользователями? Или, перефразируя вопрос, как мы будем постоянно отправлять запросы на обновление данных?
setInterval (loadLog, 2500); // Перезагрузить файл каждые 2500 мс или х мс, если вы хотите изменить второй параметр
Ответ на наш вопрос лежит в функции setInterval. Эта функция будет запускать нашу функцию loadLog () каждые 2,5 секунды, а функция loadLog будет запрашивать обновленный файл и автоматически прокручивать div.

Законченный
Мы закончили! Я надеюсь, что вы узнали, как работает базовая система чата, и если у вас есть какие-либо предложения по любому поводу, я с радостью приветствую их. Эта система чата проста, как вы можете получить с помощью приложения чата. Вы можете отработать это и построить несколько чатов, добавить административный бэкэнд, добавить смайлики и т. Д. Небо здесь — твой предел.
Кроме того, если вам нужно профессиональное приложение или плагин для вашего следующего проекта, вы можете взглянуть на один из многочисленных скриптов чата, которые мы продаем на CodeCanyon .
Ниже приведены несколько ссылок, которые вы можете проверить, если вы думаете о расширении этого приложения чата:
- Защитите свои формы с помощью ключей форм — предотвратите предотвращение XSS (межсайтовый скриптинг) и подделку межсайтовых запросов
- Отправить форму без обновления страницы с помощью jQuery — разверните наш запрос ajax
- Как делать AJAX-запросы с помощью Raw Javascript — Узнайте, как запросы работают за кулисами с помощью Raw Javascript .

- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
Изучите JavaScript: полное руководство
Мы создали полное руководство, которое поможет вам изучить JavaScript , независимо от того, начинаете ли вы как веб-разработчик или хотите изучать более сложные темы.