Во время основного выступления на недавней конференции // BUILD 2015 наша команда в Microsoft выпустила Vorlon.js , инструмент для отладки вашего сайта.
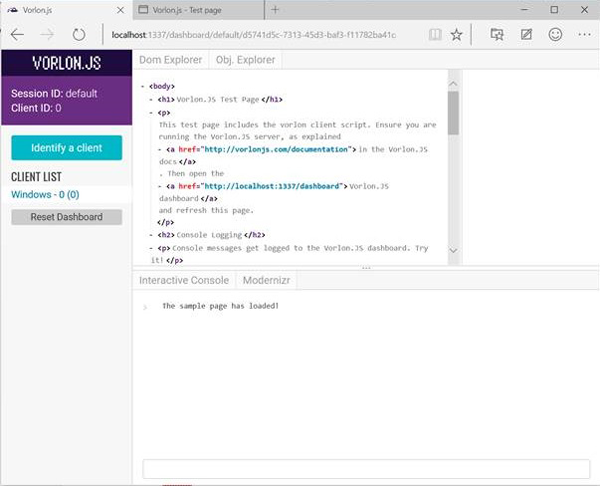
Vorlon.js в основном состоит из панели инструментов, которая отображает данные, поступающие с вашего сайта. Чтобы это работало, вам нужно всего лишь ссылаться на скрипт в коде вашего сайта.

Мы ( Pierre Lagarde , David Catuhe , David Rousset и я ) создали это в первую очередь, чтобы помочь веб-разработчикам отлаживать свои сайты на мобильных устройствах . Конечно, уже существуют проприетарные решения, такие как инструменты разработчика Chrome для отладки Chrome Mobile, аналог Safari, Visual Studio для Internet Explorer или даже Weinre; но ни один из них не является действительно независимым от технологии и платформы.
Это пробел, который мы хотели заполнить с помощью Vorlon.js.

Вы можете установить Vorlon.js из npm или путем клонирования репозитория GitHub и использования gulp для подготовки к работе.
Вы можете найти больше информации об этом на нашем сайте или в блоге, который написал мой друг Дэвид .
Чтобы создать плагин для Vorlon, вы можете использовать TypeScript или сделать это напрямую с помощью JavaScript.
Я дам вам код JavaScript и TypeScript, чтобы вы могли читать его на своем любимом языке!
Что мы собираемся создать
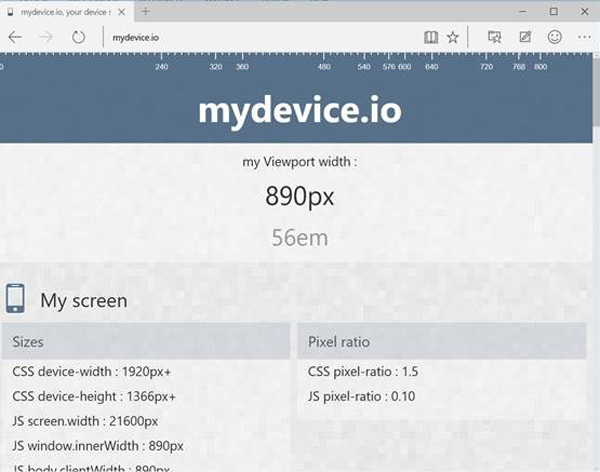
В этой статье я решил создать плагин, который будет получать информацию об устройстве. Это основано на сайте http://mydevice.io/, созданном Raphaël Goetter . Для простоты я получу данные только из раздела « Размеры » в категории « Мой экран ».

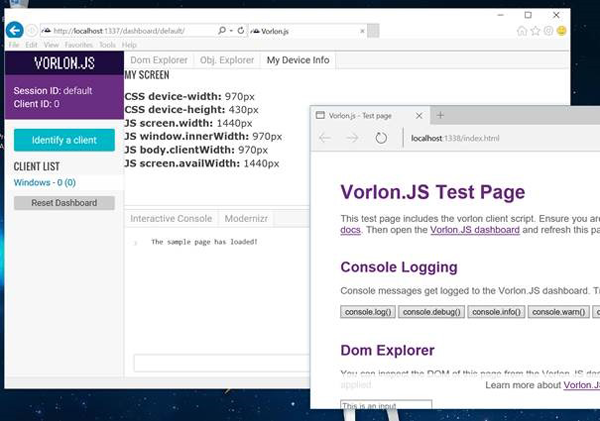
Если этот плагин активирован, на панели мониторинга Vorlon.js будет отображаться информация о размере, полученная от клиента.
Прежде чем углубляться в детали, посмотрите это быстрое видео, которое показывает вам, что мы будем создавать.
В этом видео я делаю демонстрацию в настольном браузере, но это, очевидно, также работает на мобильном телефоне или планшете.
1. Написание вашего кода вне Vorlon.js
Плагин Vorlon.js — это не что иное, как HTML, CSS и код JavaScript. Ваш плагин получает данные от клиента и отправляет их на сервер для отображения на панели инструментов.
Это означает, что вы можете сначала сделать это без Vorlon.js, написать все в простом веб-проекте, а затем включить его в архитектуру плагина Vorlon.js.
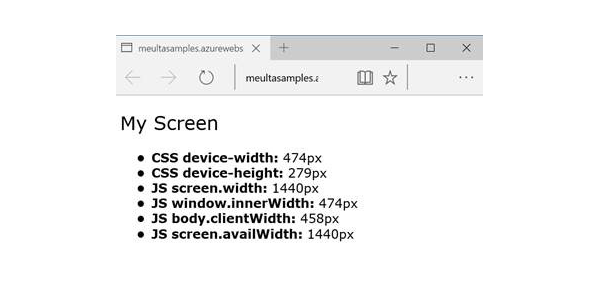
Наш плагин получит некоторую информацию, связанную с размером клиента, и отобразит ее в списке HTML. Это также обновит данные при изменении размера браузера. Вы можете увидеть полный образец, запущенный здесь (это не красиво, но делает работу!).

HTML-код довольно легкий:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title></title>
<link href=»control.css» rel=»stylesheet» />
<script src=»vorlon.deviceinfo.js»></script>
</head>
<body>
<div id=»deviceinfo» class=»deviceinfo-container»>
<h2>My Screen</h2>
<ul>
<li>CSS device-width: <span id=»devicewidth»>
<li>CSS device-height: <span id=»deviceheight»>
<li>JS screen.width: <span id=»screenwidth»>
<li>JS window.innerWidth: <span id=»windowinnerwidth»>
<li>JS body.clientWidth: <span id=»bodyclientwidth»>
<li>JS screen.availWidth: <span id=»screenavailwidth»>
</ul>
</div>
</body>
</html>
|
Он использует следующий файл control.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.deviceinfo-container {
font-family: «Verdana», «Comic Sans MS»;
}
.deviceinfo-container h2 {
font-weight: normal;
}
.deviceinfo-container ul li {
font-weight: bold;
}
.deviceinfo-container ul span {
font-weight: normal;
}
|
И код JavaScript получает данные после загрузки страницы и каждый раз, когда размер окна изменяется, и обновляет список:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
(function(){
var compute = function() {
document.getElementById(‘devicewidth’).innerText = document.documentElement.clientWidth + ‘px’;
document.getElementById(‘deviceheight’).innerText = document.documentElement.clientHeight + ‘px’;
document.getElementById(‘screenwidth’).innerText = screen.width + ‘px’;;
document.getElementById(‘windowinnerwidth’).innerText = window.innerWidth + ‘px’;
document.getElementById(‘bodyclientwidth’).innerText = document.body.clientWidth + ‘px’;
document.getElementById(‘screenavailwidth’).innerText = screen.availWidth + ‘px’;
};
window.onresize = function(event) {
compute();
};
document.addEventListener(«DOMContentLoaded», compute);
})();
|
Итак, до сих пор мы пишем только простой, классический веб-код. Давайте теперь посмотрим, как преобразовать это в плагин Vorlon.js!
2. Создание базового кода JavaScript / TypeScript для плагина
В Vorlon.js плагин — это класс JavaScript, который наследуется от класса Plugin. Минимальный код содержит constructor и функцию getID .
JavaScript
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var __extends = this.__extends ||
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d;
__.prototype = b.prototype;
d.prototype = new __();
};
var VORLON;
(function (VORLON) {
var MyDeviceInfo = (function (_super) {
__extends(MyDeviceInfo, _super);
function MyDeviceInfo() {
_super.call(this, «mydeviceinfo», «control.html», «control.css»);
this._ready = true;
}
MyDeviceInfo.prototype.getID = function () {
return «MYDEVICEINFO»;
};
return MyDeviceInfo;
})(Plugin);
VORLON.MyDeviceInfo = MyDeviceInfo;
//Register the plugin with vorlon core
Core.RegisterPlugin(new MyDeviceInfo());
})(VORLON || (VORLON = {}));
|
Машинопись
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
module VORLON {
export class MyDeviceInfo extends Plugin {
constructor() {
super(«mydeviceinfo», «control.html», «control.css»);
this._ready = true;
}
public getID(): string {
return «MYDEVICEINFO»;
}
}
//Register the plugin with vorlon core
Core.RegisterPlugin(new MyDeviceInfo());
}
|
Идентификатор — это просто строка, которую вы можете выбрать. Он понадобится вам, когда вы добавите плагин на панель инструментов.
Конструктор вызывает функцию super и присваивает ей имя — файлы control.html и control.css. Для этого необходимо знать эти файлы и загружать их при необходимости.
Последняя строка кода регистрирует плагин в списке, управляемом ядром. Основная роль заключается в том, чтобы обрабатывать все коммуникации и обмен данными между клиентом и приборной панелью.
3. Рендеринг на приборной панели
Каждый раз, когда он загружает плагин, панель инструментов создает новую вкладку в правой панели. Это пространство для рендеринга вашего плагина.
Часть макета для плагина Vorlon.js содержится в файле HTML. В примере, который мы собираемся создать, он называется control.html, который является соглашением в плагинах Vorlon.js. Он не отображается по умолчанию, поэтому вы должны управлять им в коде вашего плагина. Это делается с помощью _insertHtmlContentAsync и обычно в функции startDashboardSide .
startDashboardSide вызывается, когда панель мониторинга создает плагин на стороне сервера. Он имеет только один параметр, который является HTML-дивом, где вы можете визуализировать свой элемент управления. По сути, это div, который отображается на вкладке вашего плагина.
_insertHtmlContentAsync — это помощник, который асинхронно загружает все файлы, которые вы дали во время создания плагина. Первый аргумент — это рендеринг div, а второй — функция обратного вызова, дающая вам загруженный div после того, как все сделано.
JavaScript
|
1
2
3
4
5
6
|
MyDeviceInfo.prototype.startDashboardSide = function (div) {
if (div === void 0) { div = null;
this._insertHtmlContentAsync(div, function (filledDiv) {
//load data
});
};
|
Машинопись
|
1
2
3
4
5
|
public startDashboardSide(div: HTMLDivElement = null): void {
this._insertHtmlContentAsync(div, (filledDiv) => {
//load data
})
}
|
В части control.html вам нужно только удалить ссылку JavaScript, что приводит к следующему коду:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title></title>
<link href=»control.css» rel=»stylesheet» />
</head>
<body>
<div id=»mydeviceinfocontainer» class=»deviceinfo-container»>
<h2>My Screen</h2>
<ul>
<li>CSS device-width: <span id=»devicewidth»>
<li>CSS device-height: <span id=»deviceheight»>
<li>JS screen.width: <span id=»screenwidth»>
<li>JS window.innerWidth: <span id=»windowinnerwidth»>
<li>JS body.clientWidth: <span id=»bodyclientwidth»>
<li>JS screen.availWidth: <span id=»screenavailwidth»>
</ul>
</div>
</body>
</html>
|
4. Отправка данных с клиента на плагин
Итак, теперь, когда вы визуализируете свой шаблон управления на панели инструментов, вам нужно отправить ему данные от клиента. По исходному коду это было сделано на той же странице. Теперь вам нужно все упаковать и отправить.
Весь процесс общения обрабатывается для вас. Вам нужно только создать объект с данными в нем и вызвать правильную функцию. Это помощник, доступный в Core.Messenger именем sendRealTimeMessage .
В классе MyDeviceInfo мы добавляем пользовательскую функцию с именем sendClientData . Он получит всю информацию о текущем размере и отправит ее.
JavaScript
|
01
02
03
04
05
06
07
08
09
10
11
|
MyDeviceInfo.prototype.sendClientData = function () {
var data = {
«devicewidth»: document.documentElement.clientWidth,
«deviceheight»: document.documentElement.clientHeight,
«screenwidth»: screen.width,
«windowinnerwidth»: window.innerWidth,
«bodyclientwidth»: document.body.clientWidth,
«screenavailwidth»: screen.availWidth
};
VORLON.Core.Messenger.sendRealtimeMessage(this.getID(), data, 0 /* Client */);
};
|
Машинопись
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public sendClientData(): void {
var data = {
«devicewidth» : document.documentElement.clientWidth,
«deviceheight» : document.documentElement.clientHeight,
«screenwidth» : screen.width,
«windowinnerwidth» : window.innerWidth,
«bodyclientwidth» : document.body.clientWidth,
«screenavailwidth» : screen.availWidth
};
Core.Messenger.sendRealtimeMessage(this.getID(), data, RuntimeSide.Client);
}
|
SendRealtimeMessage имеет три обязательных параметра:
- идентификатор плагина (это строка, которую вы возвращаете в функции
getID) - объект, который вы хотите отправить (здесь, содержащий информацию о размерах)
- арендатор, откуда поступил запрос (клиент или панель инструментов)
Эту функцию необходимо вызывать каждый раз, когда ее запрашивает информационная панель (например, когда пользователь переключается на этот клиент), и каждый раз, когда изменяется размер браузера.
startClientSide функция, которая будет вызываться при инициализации клиента для регистрации в событии window.onresize :
JavaScript
|
1
2
3
4
5
6
|
MyDeviceInfo.prototype.startClientSide = function () {
var that = this;
window.onresize = function (event) {
that.sendClientData();
};
};
|
Машинопись
|
1
2
3
4
5
6
|
public startClientSide(): void {
var that = this;
window.onresize = (event) => {
that.sendClientData();
};
}
|
Каждый раз, когда пользователь изменяет размер браузера, этот код отправляет новую информацию на панель инструментов.
И, наконец, нам нужно добавить функцию refresh . Он будет вызываться каждый раз, когда приборной панели нужна текущая информация от клиента.
JavaScript
|
1
2
3
|
MyDeviceInfo.prototype.refresh = function () {
this.sendClientData();
};
|
Машинопись
|
1
2
3
|
public refresh(): void {
this.sendClientData();
}
|
И это все!
5. Отображение данных на приборной панели
Теперь, когда данные отправляются с клиента на панель инструментов, вам все равно нужно обрабатывать их на другой стороне.
Для этого вы можете использовать функцию onRealtimeMessageReceivedFromClientSide . Он вызывается каждый раз, когда клиент отправляет сообщение через Core.Messenger . Он имеет только один параметр, в котором вы получаете объект, который вы отправили.
В этом примере нам нужно только использовать каждое значение и установить правильный элемент DOM, чтобы обновить список новыми значениями.
JavaScript
|
1
2
3
4
5
6
7
8
9
|
MyDeviceInfo.prototype.onRealtimeMessageReceivedFromClientSide = function (receivedObject) {
document.getElementById(‘devicewidth’).innerText = receivedObject.devicewidth + ‘px’;
document.getElementById(‘deviceheight’).innerText = receivedObject.deviceheight + ‘px’;
document.getElementById(‘screenwidth’).innerText = receivedObject.screenwidth + ‘px’;
;
document.getElementById(‘windowinnerwidth’).innerText = receivedObject.windowinnerwidth + ‘px’;
document.getElementById(‘bodyclientwidth’).innerText = receivedObject.bodyclientwidth + ‘px’;
document.getElementById(‘screenavailwidth’).innerText = receivedObject.screenavailwidth + ‘px’;
};
|
Машинопись
|
1
2
3
4
5
6
7
8
|
public onRealtimeMessageReceivedFromClientSide(receivedObject: any): void {
document.getElementById(‘devicewidth’).innerText = receivedObject.devicewidth + ‘px’;
document.getElementById(‘deviceheight’).innerText = receivedObject.deviceheight + ‘px’;
document.getElementById(‘screenwidth’).innerText = receivedObject.screenwidth + ‘px’;;
document.getElementById(‘windowinnerwidth’).innerText = receivedObject.windowinnerwidth + ‘px’;
document.getElementById(‘bodyclientwidth’).innerText = receivedObject.bodyclientwidth + ‘px’;
document.getElementById(‘screenavailwidth’).innerText = receivedObject.screenavailwidth + ‘px’;
}
|
6. Давайте проверим это!
Чтобы протестировать этот плагин, вам нужно выполнить несколько простых шагов.
Скомпилируйте и сверните
Если вы выбрали TypeScript, вам нужно будет использовать инструмент, такой как компилятор TypeScript, доступный на npm , или интегрировать себя в процесс gulp, изменив файл gulpfile.js, доступный в папке /Plugins .
После завершения компиляции из TypeScript в JavaScript вам нужно минимизировать ваш JS-файл. Важно, что вы используете это соглашение:
- vorlon.yourPluginName.js (для развернутой версии)
- vorlon.yourPluginName.min.js (для минимизированной версии)
Скопируйте все на сервере
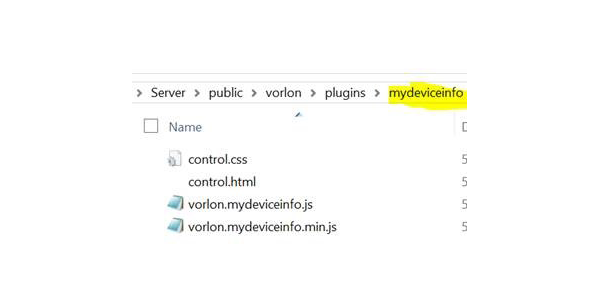
Второй шаг — скопировать все ваши файлы в папку /Server/public/vorlon/plugins . Там вы должны создать папку, используя имя вашего плагина и поместить все под нее. Это включает в себя ваши файлы HTML, CSS и JavaScript.
Вот как это делается для плагина, который мы создаем в этой статье:

Добавьте ваш плагин в файл Catalog.json
Следующим шагом является регистрация вашего плагина на сервере. Для этого добавьте строку в файл Server/public/catalog.json :
|
01
02
03
04
05
06
07
08
09
10
|
{
«IncludeSocketIO»: true,
«plugins»: [
{ «id»: «CONSOLE», «name»: «Interactive Console», «panel»: «bottom», «foldername» : «interactiveConsole»},
{ «id»: «DOM», «name»: «Dom Explorer», «panel»: «top», «foldername» : «domExplorer» },
{ «id»: «MODERNIZR», «name»: «Modernizr»,»panel»: «bottom», «foldername» : «modernizrReport» },
{ «id» : «OBJEXPLORER», «name» : «Obj. Explorer»,»panel»: «top», «foldername» : «objectExplorer» },
{ «id» : «MYDEVICEINFO», «name» : «My Device Info»,»panel»: «top», «foldername» : «mydeviceinfo» }
]
}
|
Вы можете найти больше информации об этом в документации Vorlon.js .
Запустите сервер
Откройте командную строку в папке /Server и выполните следующую команду:
|
1
|
node server.js
|
Запустить клиент
Наконец, запустите клиент, ссылающийся на ваш локальный экземпляр Vorlon.js. Вы можете использовать образец, предоставленный в папке /Plugins/samples .
Просмотрите панель мониторинга, используя http: // localhost: 1337 / dashboard / default .
И … рок-н-ролл!

Вы можете попытаться изменить размер браузера, в котором вы отображаете свой клиентский код, и вы увидите, как он меняется в реальном времени на панели инструментов.
Легко, не правда ли?
Что делать сейчас?
Надеюсь, я проиллюстрировал, насколько легко мы хотим создать плагин. Вам просто нужно подходить к этому, как к написанию классического веб-кода, и просто разделить его на две части:
- тот, который собирает данные о клиенте
- тот, который отображает его на приборной панели
Vorlon.js — это не только наш проект, но и ваш. Я уверен, что у вас будет много идей для плагинов, и мы будем рады интегрировать их в проект.
Не стесняйтесь, раскошелитесь на https://github.com/MicrosoftDX/Vorlonjs и отправьте нам запросы на получение ваших творений!
Вы можете найти полный образец на GitHub .
Если у вас есть какие-либо вопросы по поводу этой статьи или Vorlon.js, не стесняйтесь связаться со мной в Twitter .
Больше практического опыта с JavaScript
У Microsoft есть много бесплатного обучения по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Вот некоторые, чтобы проверить:
- Microsoft Edge Web Summit 2015 (полная серия того, что ожидать от нового браузера, новых функций веб-платформы и приглашенных докладчиков из сообщества)
- Best of // BUILD / и Windows 10 (включая новый движок JavaScript для сайтов и приложений)
- Продвижение JavaScript без взлома Интернета (недавний лейтмотив Кристиана Хайльмана)
- Размещенные веб-приложения и инновации в области веб-платформ (углубленное изучение таких тем, как manifold.JS)
- Практические советы по повышению производительности для ускорения работы HTML / JavaScript (серия из семи частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Быстрый старт современной веб-платформы (основы HTML, CSS и JavaScript)
И некоторые бесплатные инструменты для начала работы: код Visual Studio , пробная версия Azure и средства межбраузерного тестирования — все это доступно для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .