
WooCommerce — безусловно, ведущий плагин электронной коммерции для WordPress. На момент написания этой книги было установлено более 3 миллионов активных установок, и, по сообщениям, она составляет более 40% всех интернет-магазинов .
Одной из причин популярности WooCommerce является его расширяемость. Как и сам WordPress, WooCommerce содержит множество действий и фильтров, которые разработчики могут использовать, если хотят расширить функциональные возможности WooCommerce по умолчанию.
Прекрасным примером этого является возможность создания пользовательской панели данных.
Что описано в этом уроке?
Этот урок разделен на две части. В первой части мы рассмотрим:
- добавление пользовательской панели в WooCommerce
- добавление пользовательских полей на панель
- очистка и сохранение значений настраиваемых полей
Затем во второй части мы рассмотрим:
- отображение пользовательских полей на странице товара
- изменение цены товара в зависимости от значения пользовательских полей
- отображение значений пользовательских полей в корзине и порядке
Что такое панель пользовательских данных WooCommerce?
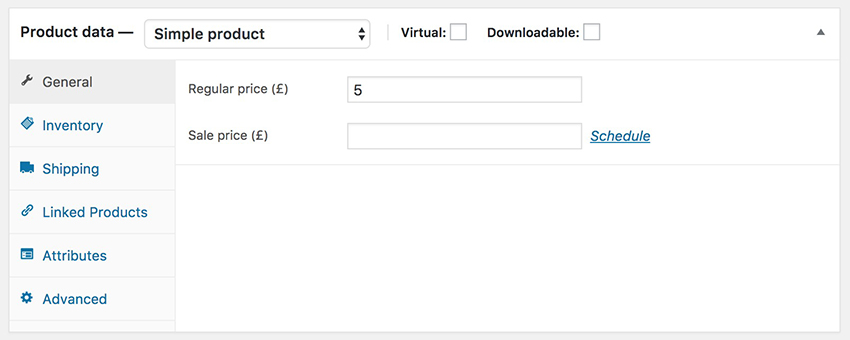
Когда вы создаете новый продукт в WooCommerce, вы вводите большую часть критически важной информации о продукте, например, цену и запасы, в разделе « Данные о продукте ».

На приведенном выше снимке экрана видно, что раздел « Данные о продукте » разделен на панели: вкладки внизу слева, например « Общие» , « Инвентарь» и т. Д., Каждая из которых открывает различные панели в главном окне справа.
В этом уроке мы рассмотрим создание настраиваемой панели для данных о продукте и добавление в нее некоторых настраиваемых полей. Затем мы рассмотрим использование этих пользовательских полей в интерфейсе и сохранение их значений в заказах клиентов.
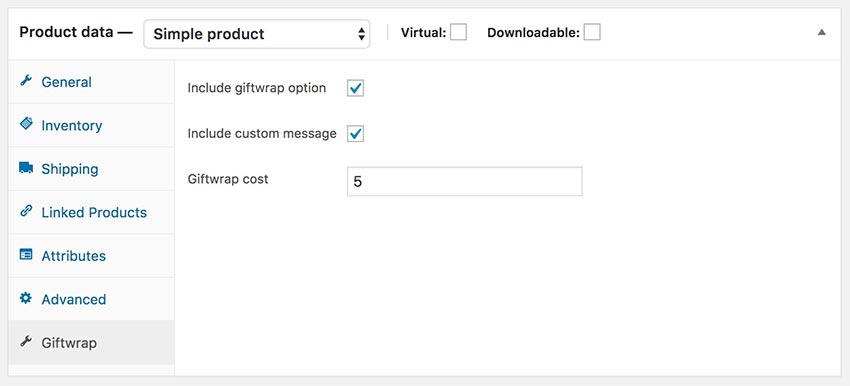
В нашем примере сценария мы добавим панель Giftwrap, которая содержит несколько настраиваемых полей:
- флажок, чтобы включить возможность упаковки подарков для продукта на странице продукта
- флажок, чтобы включить поле ввода, где клиент может ввести сообщение на странице продукта
- поле ввода, чтобы добавить цену для опции подарочной упаковки; цена будет добавлена к цене товара в корзине
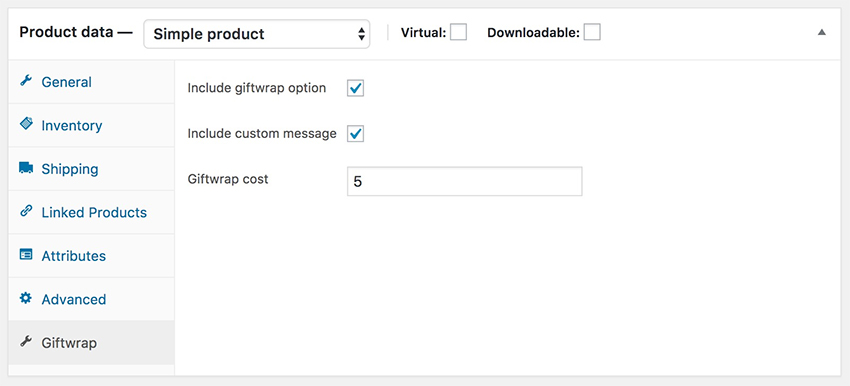
В конце концов, это будет выглядеть так:

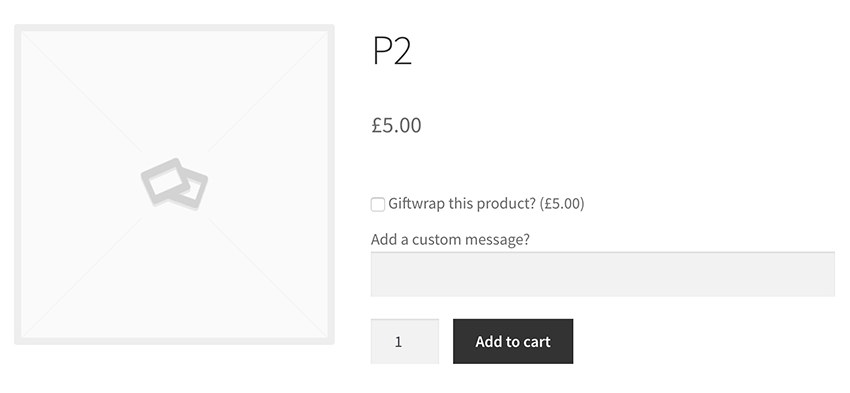
А на переднем конце это будет выглядеть примерно так:

Создать новый плагин
Поскольку мы расширяем функциональность, мы собираемся создать плагин, а не добавлять наш код в тему. Это означает, что наши пользователи смогут сохранить эту дополнительную функциональность, даже если они переключат тему своего сайта. Создание плагина выходит за рамки данного руководства, но если вам нужна помощь, посмотрите этот курс Tuts + Coffee Break по созданию вашего первого плагина:
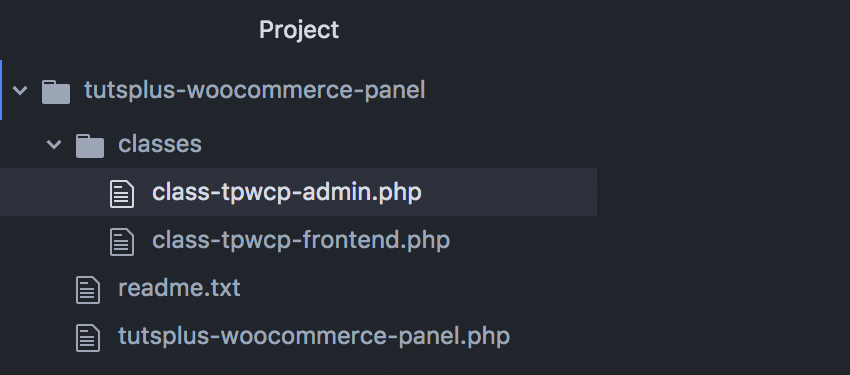
Наш плагин будет состоять из двух классов: один для обработки содержимого в админке, а другой для обработки всего в интерфейсе. Структура нашего плагина будет выглядеть следующим образом:

Административный класс
Во-первых, нам нужно создать наш класс, чтобы обрабатывать все на заднем плане. В папке с именем classes создайте новый файл с именем class-tpwcp-admin.php .
Этот класс будет обрабатывать следующее:
- Создайте пользовательскую вкладку (вкладка — это элемент, активируемый нажатием слева в разделе «Данные о продукте»).
- Добавьте пользовательские поля на пользовательскую панель (панель — это элемент, который отображается при нажатии на вкладку).
- Определите типы продуктов, для которых будет включена панель.
- Санируйте и сохраняйте значения настраиваемых полей.
Вставьте следующий код в этот новый файл. Мы пройдем через это шаг за шагом потом.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
|
<?php
/**
* Class to create additional product panel in admin
* @package TPWCP
*/
// Exit if accessed directly
if( ! defined( ‘ABSPATH’ ) ) {
exit;
}
if( ! class_exists( ‘TPWCP_Admin’ ) ) {
class TPWCP_Admin {
public function __construct() {
}
public function init() {
// Create the custom tab
add_filter( ‘woocommerce_product_data_tabs’, array( $this, ‘create_giftwrap_tab’ ) );
// Add the custom fields
add_action( ‘woocommerce_product_data_panels’, array( $this, ‘display_giftwrap_fields’ ) );
// Save the custom fields
add_action( ‘woocommerce_process_product_meta’, array( $this, ‘save_fields’ ) );
}
/**
* Add the new tab to the $tabs array
* @see https://github.com/woocommerce/woocommerce/blob/e1a82a412773c932e76b855a97bd5ce9dedf9c44/includes/admin/meta-boxes/class-wc-meta-box-product-data.php
* @param $tabs
* @since 1.0.0
*/
public function create_giftwrap_tab( $tabs ) {
$tabs[‘giftwrap’] = array(
‘label’ => __( ‘Giftwrap’, ‘tpwcp’ ), // The name of your panel
‘target’ => ‘gifwrap_panel’, // Will be used to create an anchor link so needs to be unique
‘class’ => array( ‘giftwrap_tab’, ‘show_if_simple’, ‘show_if_variable’ ), // Class for your panel tab — helps hide/show depending on product type
‘priority’ => 80, // Where your panel will appear.
);
return $tabs;
}
/**
* Display fields for the new panel
* @see https://docs.woocommerce.com/wc-apidocs/source-function-woocommerce_wp_checkbox.html
* @since 1.0.0
*/
public function display_giftwrap_fields() { ?>
<div id=’gifwrap_panel’ class=’panel woocommerce_options_panel’>
<div class=»options_group»>
<?php
woocommerce_wp_checkbox(
array(
‘id’ => ‘include_giftwrap_option’,
‘label’ => __( ‘Include giftwrap option’, ‘tpwcp’ ),
‘desc_tip’ => __( ‘Select this option to show giftwrapping options for this product’, ‘tpwcp’ )
)
);
woocommerce_wp_checkbox(
array(
‘id’ => ‘include_custom_message’,
‘label’ => __( ‘Include custom message’, ‘tpwcp’ ),
‘desc_tip’ => __( ‘Select this option to allow customers to include a custom message’, ‘tpwcp’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘giftwrap_cost’,
‘label’ => __( ‘Giftwrap cost’, ‘tpwcp’ ),
‘type’ => ‘number’,
‘desc_tip’ => __( ‘Enter the cost of giftwrapping this product’, ‘tpwcp’ )
)
);
?>
</div>
</div>
<?php }
/**
* Save the custom fields using CRUD method
* @param $post_id
* @since 1.0.0
*/
public function save_fields( $post_id ) {
$product = wc_get_product( $post_id );
// Save the include_giftwrap_option setting
$include_giftwrap_option = isset( $_POST[‘include_giftwrap_option’] ) ?
// update_post_meta( $post_id, ‘include_giftwrap_option’, sanitize_text_field( $include_giftwrap_option ) );
$product->update_meta_data( ‘include_giftwrap_option’, sanitize_text_field( $include_giftwrap_option ) );
// Save the include_giftwrap_option setting
$include_custom_message = isset( $_POST[‘include_custom_message’] ) ?
$product->update_meta_data( ‘include_custom_message’, sanitize_text_field( $include_custom_message ) );
// Save the giftwrap_cost setting
$giftwrap_cost = isset( $_POST[‘giftwrap_cost’] ) ?
$product->update_meta_data( ‘giftwrap_cost’, sanitize_text_field( $giftwrap_cost ) );
$product->save();
}
}
}
|
Создать пользовательскую вкладку
Чтобы создать пользовательскую вкладку, мы подключаемся к фильтру woocommerce_product_data_tabs используя нашу функцию create_giftwrap_tab . Это передает объект WooCommerce $tabs , который мы затем модифицируем, используя следующие параметры:
-
label: используйте это, чтобы определить имя вашей вкладки. -
target: используется для создания якорной ссылки, поэтому должен быть уникальным. -
class: массив классов, которые будут применены к вашей панели. -
priority: определить, где вы хотите, чтобы ваша вкладка появилась.
Типы продуктов
На данном этапе стоит подумать, для каких типов продуктов мы хотели бы включить нашу панель. По умолчанию существует четыре типа продуктов WooCommerce: простой, переменный, сгруппированный и аффилированный. Допустим, для нашего примера сценария мы хотим, чтобы наша панель Giftwrap была включена только для простых и переменных типов продуктов.
Чтобы достичь этого, мы добавляем show_if_simple и show_if_variable к параметру class выше. Если бы мы не хотели включать панель для переменных типов продуктов, мы бы просто show_if_variable класс show_if_variable .
Добавить пользовательские поля
Следующий хук, который мы используем, это woocommerce_product_data_panels . Это действие позволяет нам выводить нашу собственную разметку для панели Giftwrap. В нашем классе функция display_giftwrap_fields создает пару оболочек div , внутри которых мы используем некоторые функции WooCommerce для создания пользовательских полей.
Обратите внимание, что атрибут id для нашего внешнего div , giftwrap_panel , соответствует значению, которое мы передали в target параметр нашей вкладки giftwrap выше. Вот как WooCommerce узнает об отображении этой панели, когда мы перейдем на вкладку Giftwrap.
Функции пользовательских полей WooCommerce
В нашем примере две функции, которые мы используем для создания наших полей:
-
woocommerce_wp_checkbox -
woocommerce_wp_text_input
Эти функции предоставляются WooCommerce специально для создания пользовательских полей. Они принимают множество аргументов, в том числе:
-
id: это идентификатор вашего поля. Он должен быть уникальным, и мы будем ссылаться на него позже в нашем коде. -
label: это метка, которая будет отображаться пользователю. -
desc_tip: это дополнительная подсказка, которая появляется, когда пользователь наводит курсор на значок вопросительного знака рядом с ярлыком.
Также обратите внимание, что функция woocommerce_wp_text_input также принимает аргумент type , где вы можете указать number для поля ввода числа или text для поля ввода текста. Наше поле будет использоваться для ввода цены, поэтому мы указываем ее как number .
Сохраните пользовательские поля
Последняя часть нашего класса admin использует действие woocommerce_process_product_meta для сохранения значений наших настраиваемых полей.
Чтобы стандартизировать и оптимизировать способы хранения и извлечения данных, WooCommerce 3.0 принял метод CRUD (создание, чтение, обновление, удаление) для настройки и получения данных о продукте. Вы можете узнать больше об этом в объявлении WooCommerce 3.0 .
Имея это в виду, вместо более знакомых get_post_meta и update_post_meta которые мы могли использовать в прошлом, мы теперь используем $post_id для создания объекта $product WooCommerce $product , а затем применяем метод update_meta_data для сохранения данных. Например:
|
1
2
3
4
|
$product = wc_get_product( $post_id );
$include_giftwrap_option = isset( $_POST[‘include_giftwrap_option’] ) ?
$product->update_meta_data( ‘include_giftwrap_option’, sanitize_text_field( $include_giftwrap_option ) );
$product->save();
|
Также обратите внимание, что мы тщательно очищаем наши данные перед их сохранением в базе данных. Здесь есть больше информации о дезинфекции данных:
Основной файл плагина
Когда вы создали свой файл readme.txt и ваш основной файл плагина tutsplus-woocommerce-panel.php , вы можете добавить этот код в свой основной файл.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?php
/**
* Plugin Name: Tutsplus WooCommerce Panel
* Description: Add a giftwrap panel to WooCommerce products
* Version: 1.0.0
* Author: Gareth Harris
* Author URI: https://catapultthemes.com/
* Text Domain: tpwcp
* WC requires at least: 3.2.0
* WC tested up to: 3.3.0
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
// Exit if accessed directly
if ( ! defined( ‘ABSPATH’ ) ) {
exit;
}
/**
* Define constants
*/
if ( ! defined( ‘TPWCP_PLUGIN_VERSION’ ) ) {
define( ‘TPWCP_PLUGIN_VERSION’, ‘1.0.0’ );
}
if ( ! defined( ‘TPWCP_PLUGIN_DIR_PATH’ ) ) {
define( ‘TPWCP_PLUGIN_DIR_PATH’, plugin_dir_path( __FILE__ ) );
}
require( TPWCP_PLUGIN_DIR_PATH . ‘/classes/class-tpwcp-admin.php’ );
/**
* Start the plugin.
*/
function tpwcp_init() {
if ( is_admin() ) {
$TPWCP = new TPWCP_Admin();
$TPWCP->init();
}
}
add_action( ‘plugins_loaded’, ‘tpwcp_init’ );
|
Это инициирует ваш админ класс.
Когда вы активируете свой плагин на сайте (вместе с WooCommerce), а затем переходите к созданию нового продукта, вы увидите доступную новую панель Giftwrap, а также настраиваемые поля. Вы можете обновить поля и сохранить их … Но вы пока ничего не увидите в интерфейсе.
Вывод
Давайте просто повторим то, что мы рассмотрели в этой статье.
Мы рассмотрели пример сценария добавления пользовательской панели Giftwrap в WooCommerce. Мы создали плагин и добавили класс для создания панели. В классе мы также использовали функции WooCommerce для добавления пользовательских полей, а затем мы санировали и сохраняли значения этих полей.

