Сегодня мы пройдем весь процесс создания панели параметров администратора для темы WordPress, используя отличный пример WooFramework . Затем мы сделаем еще один шаг вперед, поскольку мы реализуем jQuery для улучшения некоторых функций.
Учебное пособие
- Программа : WordPress
- Версия : 2.7, 2.8, 2.9 года
- Сложность: Средняя
- Расчетное время завершения: 1,5 часа

WordPress — одна из самых популярных систем управления контентом (CMS). Будь то проект клиента или продажа тем на ThemeForest , WordPress быстро становится популярной CMS для многих веб-разработчиков. Он относительно прост в использовании, но его можно сделать еще проще, если включить панель администрирования для пользователей. Вместо того, чтобы открывать файлы шаблонов PHP и возиться с кодом, пользователи могут напрямую использовать панель параметров для взаимодействия с вашей темой WordPress.
Например, если у вашей темы есть красная, синяя и зеленая цветовые схемы, и у каждой есть соответствующий CSS-файл, пользователю будет гораздо проще выбрать свой предпочтительный цвет из выпадающего списка. Итак, сегодня позвольте мне провести вас через весь процесс создания и улучшения страницы панели администратора WordPress, вдохновленной Woo.
Шаг 1
Прежде чем мы начнем создавать админ-панель, у нас должна быть тема, верно? Поэтому загрузите исходные файлы, входящие в учебник. Я немного изменил тему классического WordPress. Поместите папку «nettuts» (я назвал тему «Nettuts») в вашу папку wp-content / themes. Вы должны увидеть следующие файлы:
- functions.php (пусто)
- index.php
- comments.php
- footer.php
- header.php
- rtl.php
- sidebar.php
- style.css
- screenshot.png
- Папка с изображениями с двумя файлами
Большая часть нашей работы будет выполняться в файле functions.php.
Тема может дополнительно использовать файл функций, который находится в подкаталоге темы и называется functions.php. Этот файл в основном действует как плагин, и если он присутствует в используемой теме, он автоматически загружается во время инициализации WordPress (как для страниц администратора, так и для внешних страниц).
Предлагаемое использование для этого файла:
- Определите функции, используемые в нескольких файлах шаблонов вашей темы
- Настройте экран администратора, предоставляя пользователям варианты цветов, стилей и других аспектов вашей темы.
Шаг 2
Теперь, когда у нас есть настроенная тема WordPress, перейдите в Appearance> Themes и активируйте тему nettuts.

Активированный? Ок, отлично. Теперь нам нужно продумать макет страницы нашей админ-панели. Вот структура, на которую я решил:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div class=»wrap rm_wrap»>
<div class=»rm_opts»>
<form method=»post»>
<div class=»rm_section»>
<div class=»rm_title>
<h3>Title</h3>
<submit button>
</div>
<div class=»rm_input rm_<select/textarea/text etc>»>
<input area>
<description>
</div>
</div>
/*Repeat the inputs for as many options as required.
/* use <div class=»rm_section»> for each new section of inputs eg General, Home Page etc */
</form>
</div>
</div>
|
Позвольте мне объяснить вам все это. Набор параметров будет помещен в div с именем «rm_wrap», а затем «rm_opts» для параметров. Затем мы запускаем форму со всеми входами в нее. Каждый раздел параметров (общие настройки, настройки домашней страницы, настройки блога и т. Д.) Имеет отдельный div с классом «rm_section». Этот div имеет заголовок (для имени), а также несколько входных div в нем. Используя такие классы, как <div class = «rm_input rm_select»>, мы можем по-разному стилизовать выпадающие списки, ввод текста и текстовые области.
Теперь самое важное, что кодирование этого не должно выполняться вручную — мы должны максимально использовать гибкость PHP. Это означает эффективность: не кодируйте вручную, когда у вас есть циклы!
Шаг 3
Начните с открытия functions.php в вашем любимом редакторе кода (я использую Notepad ++). Введите следующий код:
|
1
2
3
4
|
<?php
$themename = «Nettuts»;
$shortname = «nt»;
|
Две PHP-переменные содержат имя вашей темы (в нашем случае Nettuts) и короткое имя, которое вы определили (nt в нашем случае). Короткое имя используется для добавления префикса ко всем именам опций нашей темы и обычно уникально для конкретной темы. Двигаясь дальше, мы напишем некоторый код для автоматической генерации списка категорий WordPress, вместо того, чтобы пользователи вводили идентификационные номера. Введите код ниже под уже введенным кодом:
|
1
2
3
4
5
6
|
$categories = get_categories(‘hide_empty=0&orderby=name’);
$wp_cats = array();
foreach ($categories as $category_list ) {
$wp_cats[$category_list->cat_ID] = $category_list->cat_name;
}
array_unshift($wp_cats, «Choose a category»);
|
Этот фрагмент использует встроенную в WordPress функцию get_categories для извлечения всех категорий, а затем использует цикл foreach для сохранения их в переменной $ wp_cats. Опции «Выбрать категорию» затем добавляются в верхнюю часть массива.
Шаг 4
Теперь мы начинаем вводить список опций для темы. Смотрите ниже и вставьте его в ваш файл functions.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
$options = array (
array( «name» => $themename.» Options»,
«type» => «title»),
array( «name» => «General»,
«type» => «section»),
array( «type» => «open»),
array( «name» => «Colour Scheme»,
«desc» => «Select the colour scheme for the theme»,
«id» => $shortname.»_color_scheme»,
«type» => «select»,
«options» => array(«blue», «red», «green»),
«std» => «blue»),
array( «name» => «Logo URL»,
«desc» => «Enter the link to your logo image»,
«id» => $shortname.»_logo»,
«type» => «text»,
«std» => «»),
array( «name» => «Custom CSS»,
«desc» => «Want to add any custom CSS code? Put in here, and the rest is taken care of. This overrides any other stylesheets. eg: a.button{color:green}»,
«id» => $shortname.»_custom_css»,
«type» => «textarea»,
«std» => «»),
array( «type» => «close»),
array( «name» => «Homepage»,
«type» => «section»),
array( «type» => «open»),
array( «name» => «Homepage header image»,
«desc» => «Enter the link to an image used for the homepage header.»,
«id» => $shortname.»_header_img»,
«type» => «text»,
«std» => «»),
array( «name» => «Homepage featured category»,
«desc» => «Choose a category from which featured posts are drawn»,
«id» => $shortname.»_feat_cat»,
«type» => «select»,
«options» => $wp_cats,
«std» => «Choose a category»),
array( «type» => «close»),
array( «name» => «Footer»,
«type» => «section»),
array( «type» => «open»),
array( «name» => «Footer copyright text»,
«desc» => «Enter text used in the right side of the footer. It can be HTML»,
«id» => $shortname.»_footer_text»,
«type» => «text»,
«std» => «»),
array( «name» => «Google Analytics Code»,
«desc» => «You can paste your Google Analytics or other tracking code in this box. This will be automatically added to the footer.»,
«id» => $shortname.»_ga_code»,
«type» => «textarea»,
«std» => «»),
array( «name» => «Custom Favicon»,
«desc» => «A favicon is a 16×16 pixel icon that represents your site; paste the URL to a .ico image that you want to use as the image»,
«id» => $shortname.»_favicon»,
«type» => «text»,
«std» => get_bloginfo(‘url’) .»/favicon.ico»),
array( «name» => «Feedburner URL»,
«desc» => «Feedburner is a Google service that takes care of your RSS feed. Paste your Feedburner URL here to let readers see it in your website»,
«id» => $shortname.»_feedburner»,
«type» => «text»,
«std» => get_bloginfo(‘rss2_url’)),
array( «type» => «close»)
);
|
Это был большой кусок кода, который, безусловно, требует некоторого объяснения. Итак, поехали:
- Переменная $ options $ options хранит весь список параметров для темы.
- Он состоит из нескольких массивов, каждый из которых имеет клавишу «type» для обозначения того, как он будет отображаться и что он делает.
- Мы начнем с массива «type» => «title» — он будет использоваться для отображения названия и заголовка в верхней части страницы.
- Каждый раздел (Общие, Домашняя страница и Нижний колонтитул) имеет отдельный список параметров.
- Мы начинаем новый раздел, закрывая все предыдущие разделы, объявляя новый раздел с помощью
array( "name" => "Footer",
"type" => "section")array( "name" => "Footer",
"type" => "section")array( "name" => "Footer",и открытие нового раздела.
"type" => "section") - Каждый параметр может иметь параметры, указанные ниже:
name: имя поля ввода.
desc: краткое описание, объясняющее, что это такое для пользователя.
id: идентификатор поля с префиксом короткого имени. Он будет использоваться для хранения, а также для доступа к параметрам.
тип: тип ввода — выберите, текст или текстовое поле
options : используется для объявления массива опций для ввода типа select.
std: входное значение по умолчанию, используемое, если никакой другой ввод не задан.
Шаг 5
Попробуйте перейти к WordPress. Вы увидите, что нигде нет возможности фактически просмотреть страницу панели администратора; так как мы можем посмотреть это? Добавьте следующие фрагменты кода в файл functions.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
function mytheme_add_admin() {
global $themename, $shortname, $options;
if ( $_GET[‘page’] == basename(__FILE__) ) {
if ( ‘save’ == $_REQUEST[‘action’] ) {
foreach ($options as $value) {
update_option( $value[‘id’], $_REQUEST[ $value[‘id’] ] );
foreach ($options as $value) {
if( isset( $_REQUEST[ $value[‘id’] ] ) ) { update_option( $value[‘id’], $_REQUEST[ $value[‘id’] ] );
header(«Location: admin.php?page=functions.php&saved=true»);
die;
}
else if( ‘reset’ == $_REQUEST[‘action’] ) {
foreach ($options as $value) {
delete_option( $value[‘id’] );
header(«Location: admin.php?page=functions.php&reset=true»);
die;
}
}
add_menu_page($themename, $themename, ‘administrator’, basename(__FILE__), ‘mytheme_admin’);
}
function mytheme_add_init() {
}
|
Эта функция предназначена для обновления параметров, а также для добавления страницы меню. Если параметры сохраняются (на что указывает скрытая переменная save), то все параметры обновляются со своими новыми значениями. Если параметры сбрасываются (на что указывает другая скрытая переменная со сбросом значения), все параметры удаляются. В последней строке добавляется страница меню — соответственно параметры, имя и заголовок, уровень авторизации пользователя, необходимый для просмотра страницы, страница сохранения и функция, используемая для отображения / сохранения (в нашем случае она называется mytheme_admin). Видите mytheme_add_init, функцию blanbk? Пусть это будет, мы придем к этому позже.
Шаг 6
Все еще нет страницы настроек темы, верно? Ну, помните функцию mytheme_admim , о которой мы говорили несколько строк назад? Мы еще не написали эту функцию. Так что используйте код из шагов 6,7 и 8, чтобы написать эту функцию. Начиная с:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function mytheme_admin() {
global $themename, $shortname, $options;
$i=0;
if ( $_REQUEST[‘saved’] ) echo ‘<div id=»message» class=»updated fade»><p><strong>’.$themename.’
if ( $_REQUEST[‘reset’] ) echo ‘<div id=»message» class=»updated fade»><p><strong>’.$themename.’
?>
<div class=»wrap rm_wrap»>
<h2><?php echo $themename;
<div class=»rm_opts»>
<form method=»post»>
|
Довольно просто, правда? Если параметры были сохранены, напишите сообщение с указанием. Аналогично для сброса. Вы заметите, что class = «updated fade» — WordPress автоматически исчезнет в нескольких разделах. Отличный, верно? Двигаясь дальше, мы затем запускаем div «rm_wrap».
Шаг 7
Продолжая сверху, вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<?php foreach ($options as $value) {
switch ( $value[‘type’] ) {
case «open»:
?>
<?php break;
case «close»:
?>
</div>
</div>
<br />
<?php break;
case «title»:
?>
<p>To easily use the <?php echo $themename;?> theme, you can use the menu below.</p>
<?php break;
case ‘text’:
?>
<div class=»rm_input rm_text»>
<label for=»<?php echo $value[‘id’]; ?>»><?php echo $value[‘name’];
<input name=»<?php echo $value[‘id’]; ?>» id=»<?php echo $value[‘id’]; ?>» type=»<?php echo $value[‘type’]; ?>» value=»<?php if ( get_settings( $value[‘id’] ) != «») { echo stripslashes(get_settings( $value[‘id’]) ); } else { echo $value[‘std’]; } ?>» />
<small><?php echo $value[‘desc’];
</div>
<?php
break;
case ‘textarea’:
?>
<div class=»rm_input rm_textarea»>
<label for=»<?php echo $value[‘id’]; ?>»><?php echo $value[‘name’];
<textarea name=»<?php echo $value[‘id’]; ?>» type=»<?php echo $value[‘type’]; ?>» cols=»» rows=»»><?php if ( get_settings( $value[‘id’] ) != «») { echo stripslashes(get_settings( $value[‘id’]) );
<small><?php echo $value[‘desc’];
</div>
<?php
break;
case ‘select’:
?>
<div class=»rm_input rm_select»>
<label for=»<?php echo $value[‘id’]; ?>»><?php echo $value[‘name’];
<select name=»<?php echo $value[‘id’]; ?>» id=»<?php echo $value[‘id’]; ?>»>
<?php foreach ($value[‘options’] as $option) { ?>
<option <?php if (get_settings( $value[‘id’] ) == $option) { echo ‘selected=»selected»‘;
</select>
<small><?php echo $value[‘desc’];
</div>
<?php
break;
case «checkbox»:
?>
<div class=»rm_input rm_checkbox»>
<label for=»<?php echo $value[‘id’]; ?>»><?php echo $value[‘name’];
<?php if(get_option($value[‘id’])){ $checked = «checked=\»checked\»»;
<input type=»checkbox» name=»<?php echo $value[‘id’]; ?>» id=»<?php echo $value[‘id’]; ?>» value=»true» <?php echo $checked;
<small><?php echo $value[‘desc’];
</div>
<?php break;
|
Это один большой кусок кода! Пояснение — при использовании цикла php foreach каждый тип параметра оценивается в каждом конкретном случае. Для этого мы используем технику переключения. Переменная switch — это опции — случаи сопоставляются и оцениваются. Обратите внимание на оператор «перерыв» после каждого случая? Это делается для предотвращения того, что называется «сквозным» свойством. Когда случай совпадает, все последующие случаи также выполняются. Это означает, что если мы сопоставим случай 3, случаи 4,5 и т. Д. Также будут выполнены. Мы не хотим этого, верно? Так что используйте перерыв, чтобы остановить коммутатор.
Если есть опция «открытый» тип — ничего не делается. Если есть опции типа «закрыть», два div закрываются. Параметр «заголовок» используется только один раз — это введение в параметры темы. Для каждого из типов «текст» (input type = «text»), «select» (выпадающие списки), «checkbox» и «textarea» (очевидно, что это означает) отображается соответствующий ввод Обратите внимание на <div class = «clearfix»> — он используется для очистки поплавков, что мы и сделаем позже.
Шаг 8
Мы подходим к концу этой довольно массивной функции. Вставьте код ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
case «section»:
$i++;
?>
<div class=»rm_section»>
<div class=»rm_title»><h3><img src=»<?php bloginfo(‘template_directory’)?>/functions/images/trans.gif» class=»inactive» alt=»»»><?php echo $value[‘name’]; ?></h3><span class=»submit»><input name=»save<?php echo $i;
<div class=»rm_options»>
<?php break;
}
}
?>
<input type=»hidden» name=»action» value=»save» />
</form>
<form method=»post»>
<p class=»submit»>
<input name=»reset» type=»submit» value=»Reset» />
<input type=»hidden» name=»action» value=»reset» />
</p>
</form>
<div style=»font-size:9px; margin-bottom:10px;»>Icons: <a href=»http://www.woothemes.com/2009/09/woofunction/»>WooFunction</a></div>
</div>
<?php
}
?>
|
Для параметра типа «section» я использовал переменную-счетчик $ i. Это отслеживает номер раздела и объединяет его с именем кнопки отправки, чтобы иметь уникальные кнопки отправки. В конце также имеется последняя форма для сброса всех параметров. Используемое изображение будет прозрачным изображением, используемым в нашей jQuery-фике. Используйте этот самый последний кусок кода, чтобы ввести наши функции в игру:
|
1
2
3
4
|
<?php
add_action(‘admin_init’, ‘mytheme_add_init’);
add_action(‘admin_menu’, ‘mytheme_add_admin’);
?>
|
Это говорит WordPress добавить меню администратора.
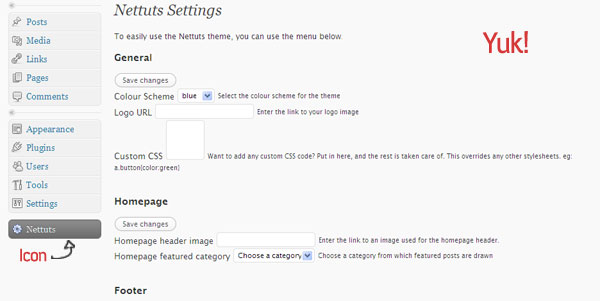
Шаг 9

И вуаля! У нас есть своя потрясающая страница панели администратора с отдельной позицией меню для себя. Итак, давайте проверим — нажмите на ссылку. И гадость. Это должна быть самая ужасная страница админ-панели. Итак, давайте обратимся к нашему хорошему другу CSS! Создайте новую папку в каталоге nettuts / и назовите ее «functions». Создайте там новый файл CSS — functions.css. Вставьте следующий код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
|
.rm_wrap{
width:740px;
}
.rm_section{
border:1px solid #ddd;
border-bottom:0;
background:#f9f9f9;
}
.rm_opts label{
font-size:12px;
font-weight:700;
width:200px;
display:block;
float:left;
}
.rm_input {
padding:30px 10px;
border-bottom:1px solid #ddd;
border-top:1px solid #fff;
}
.rm_opts small{
display:block;
float:right;
width:200px;
color:#999;
}
.rm_opts input[type=»text»], .rm_opts select{
width:280px;
font-size:12px;
padding:4px;
color:#333;
line-height:1em;
background:#f3f3f3;
}
.rm_input input:focus, .rm_input textarea:focus{
background:#fff;
}
.rm_input textarea{
width:280px;
height:175px;
font-size:12px;
padding:4px;
color:#333;
line-height:1.5em;
background:#f3f3f3;
}
.rm_title h3 {
cursor:pointer;
font-size:1em;
text-transform: uppercase;
margin:0;
font-weight:bold;
color:#232323;
float:left;
width:80%;
padding:14px 4px;
}
.rm_title{
cursor:pointer;
border-bottom:1px solid #ddd;
background:#eee;
padding:0;
}
.rm_title h3 img.inactive{
margin:-8px 10px 0 2px;
width:32px;
height:32px;
background:url(‘images/pointer.png’) no-repeat 0 0;
float:left;
-moz-border-radius:6px;
border:1px solid #ccc;
}
.rm_title h3 img.active{
margin:-8px 10px 0 2px;
width:32px;
height:32px;
background:url(‘images/pointer.png’) no-repeat 0 -32px;
float:left;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border:1px solid #ccc;
}
.rm_title h3:hover img{
border:1px solid #999;
}
.rm_title span.submit{
display:block;
float:right;
margin:0;
padding:0;
width:15%;
padding:14px 0;
}
.clearfix{
clear:both;
}
.rm_table th, .rm_table td{
border:1px solid #bbb;
padding:10px;
text-align:center;
}
.rm_table th, .rm_table td.feature{
border-color:#888;
}
|
Я не буду ничего объяснять здесь; совершенно ясно, что делает каждое объявление CSS, и вы можете настроить макет для своей собственной темы.
Шаг 10
Итак, теперь у нас есть хороший CSS-файл. Но как мы можем добавить его на страницу? В конце концов, у нас нет прямого доступа к <head> документа. Помните ту пустую функцию mytheme_add_init (), которую мы написали на шаге 4? Это пригодится. Измените это на это:
|
1
2
3
4
|
function mytheme_add_init() {
$file_dir=get_bloginfo(‘template_directory’);
wp_enqueue_style(«functions», $file_dir.»/functions/functions.css», false, «1.0», «all»);
}
|
Это добавляет файл functions.css в голову. Расположение файла определяется шаблоном каталога.

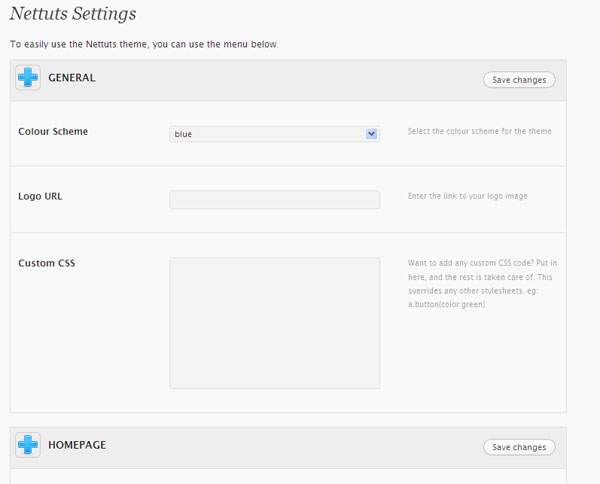
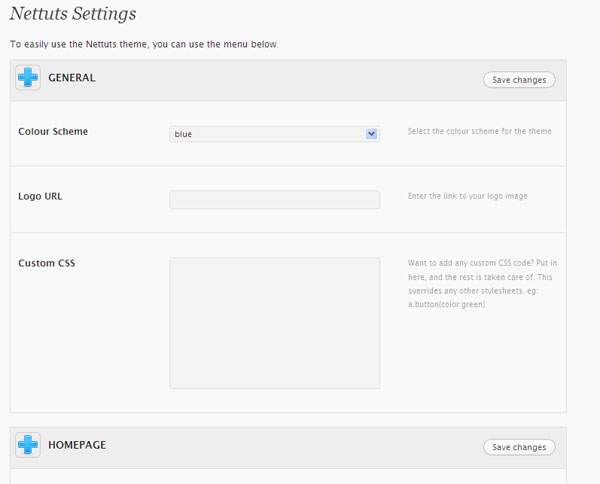
Шаг 11
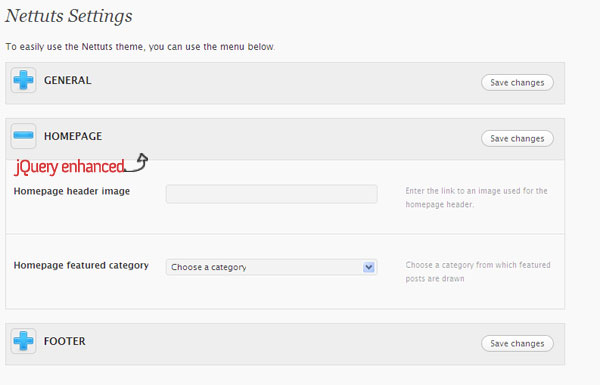
Иди посмотри на страницу сейчас. Довольно мило, не правда ли? Но тогда, спросите вы, для чего нужен значок «+»? Ну, вот где приходит jQuery! Создайте новый файл rm_script.js в папке nettuts / functions /. Вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
jQuery(document).ready(function(){
jQuery(‘.rm_options’).slideUp();
jQuery(‘.rm_section h3’).click(function(){
if(jQuery(this).parent().next(‘.rm_options’).css(‘display’)===’none’)
{ jQuery(this).removeClass(‘inactive’).addClass(‘active’).children(‘img’).removeClass(‘inactive’).addClass(‘active’);
}
else
{ jQuery(this).removeClass(‘active’).addClass(‘inactive’).children(‘img’).removeClass(‘active’).addClass(‘inactive’);
}
jQuery(this).parent().next(‘.rm_options’).slideToggle(‘slow’);
});
});
|
Что это делает — как только DOM загружается, все rm_options сдвигаются вверх. При нажатии на значок «+» неактивный класс удаляется из изображения, а активный класс добавляется, что делает его значком «-». Обратное делается при нажатии значка «-». Затем rm_options перемещается вверх или вниз (определяется текущим состоянием CSS) с помощью функции slideToggle — довольно просто. Чтобы добавить этот скрипт, используется та же функция mytheme_add_init (). Измените это на:
|
1
2
3
4
5
|
function mytheme_add_init() {
$file_dir=get_bloginfo(‘template_directory’);
wp_enqueue_style(«functions», $file_dir.»/functions/functions.css», false, «1.0», «all»);
wp_enqueue_script(«rm_script», $file_dir.»/functions/rm_script.js», false, «1.0»);
}
|
Скрипт jQuery теперь будет активен. ГП проверить это. Лично я считаю его красивым!

Шаг 12
Теперь, когда у нас есть настроенная страница параметров темы, я просто проведу вас по этим параметрам. Код для использования параметров выглядит следующим образом:
|
1
|
$var = get_option(‘nt_colur_scheme’);
|
Это позволит получить параметры nt_color_scheme. Смотрите примеры ниже:
|
1
2
3
4
5
|
/* To change the CSS stylesheet depending on the chosen color */
<link rel=»stylesheet» type=»text/css» href=»<?php bloginfo(‘template_directory’); ?>/<?php echo get_option(‘nt_color_scheme’); ?>.css» />
/*To echo some footer copyright text, with HTML */
<p><?php echo stripslashes(get_option(‘bl_footer_text’));
|
Разнообразие использования ограничено только вашим воображением.
Вывод
Я надеюсь, что вы узнали что-то в этом уроке. Это не ваша стандартная панель настроек. Эта таблица не использует таблицы, она усовершенствована в jQuery, использует потрясающий CSS и чрезвычайно проста в использовании. Суть этого урока в том, чтобы научиться — вы всегда можете заменить складные панели, например, на вкладки, или даже что-то более продвинутое. Используйте свое творчество! Не стесняйтесь обсуждать или задавать вопросы в комментариях!
С тех пор WooThemes выпустила вторую версию своего фреймворка. Вы можете просмотреть детали здесь.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.
