Одним из действительно полезных аспектов репозиториев GitHub является то, что они позволяют нам размещать статические веб-сайты благодаря GitHub Pages. Но знаете ли вы, что вы также можете динамически отображать все свои репозитории GitHub на своем веб-сайте?
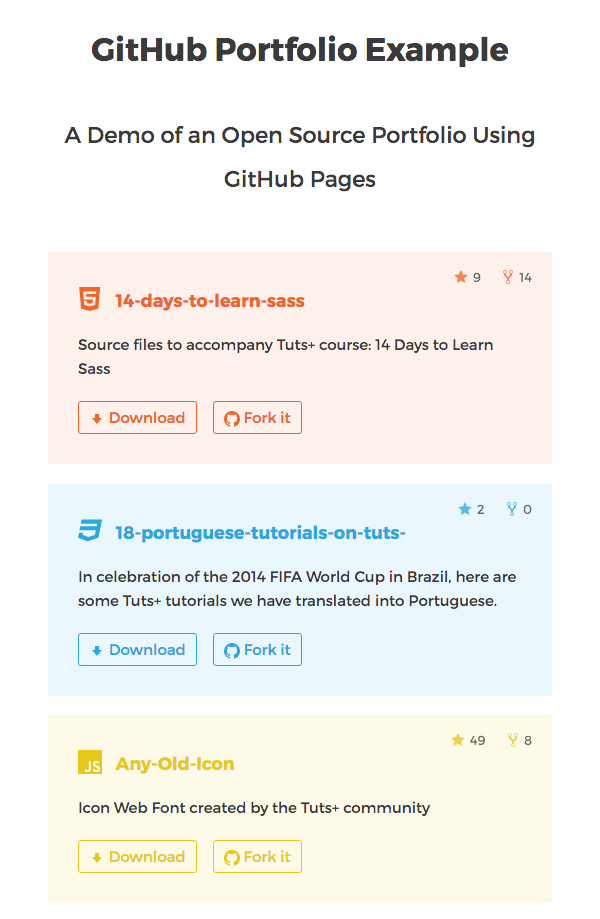
В этом уроке я покажу вам небольшой трюк, использующий метаданные репозитория для создания портфолио ваших проектов с открытым исходным кодом, например :

подготовка
Прежде чем мы начнем, вам нужно убедиться, что все ваши проекты с открытым исходным кодом работают с нуля. Это означает, что они должны иметь приличный файл readme и соответствующую лицензию . Это не выглядит хорошо, если ваш файл readme отсутствует или неточен. Кроме того, вам необходимо заполнить поля описания и URL-адреса соответствующим образом. Они будут использоваться как часть каждого элемента портфолио.
Создание нового репо
Прежде всего, нам нужно сделать новый репо на GitHub. Чтобы запустить GitHub Pages, вам нужно либо указать имя репо в качестве вашего имени пользователя, а затем .github.io , в моем случае daviddarnes.github.io или репо по вашему выбору, но с основной веткой gh-pages .

Если вы новичок в GitHub и не знаете, как настроить репо, взгляните на это введение для новичка Дэна Веллмана.
Я бы порекомендовал репозиторий username.github.io , если вы еще не используете его для чего-то другого. Многие компании, такие как Yelp, IBM и Square, используют свой основной веб-сайт github.io для демонстрации своих проектов с открытым исходным кодом, но это полностью ваше дело.
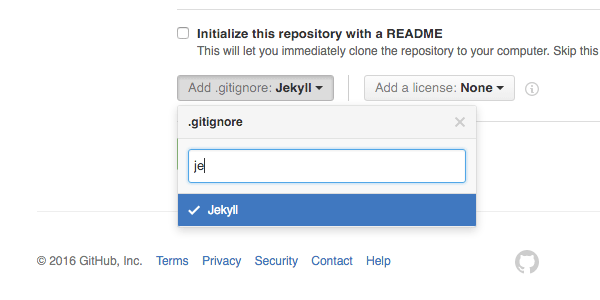
Убедитесь, что вы выбрали Jekyll в раскрывающемся списке .gitignore при создании репо.

Мы не будем создавать полноценный сайт Jekyll, но воспользуемся некоторыми его функциями. Если вам нужна помощь в использовании Jekyll, ознакомьтесь с блестящим курсом Гая Рутледжа « Создание статических веб-сайтов с помощью Jekyll» .
Основные файлы
После клонирования репозитория (добавления его на локальный компьютер) вы можете начать добавлять необходимые файлы, необходимые для составления списка ваших проектов GitHub.
Для настройки сайта наших проектов нам нужно создать файл _config.yml . Это то, что используется для настройки нашего проекта Jekyll. Конфигурации не требуется, нам нужно просто указать Jekyll игнорировать файл readme.md :
|
1
2
3
|
# Ignore repo files
exclude:
— README.md
|
Файл конфигурации также сообщит серверу, что мы намерены использовать Jekyll с этим репо.
Другой файл, который нам нужен, это файл index.html. В этом файле мы будем проходить через репозитории на GitHub через их API метаданных. Мы можем сделать это с помощью силы жидкости , которая является языком шаблонов в Jekyll. Вам нужно добавить следующее в верхнюю часть индексного файла, чтобы разрешить использование Liquid:
|
1
2
3
|
—
# Front matter
—
|
Два набора штрихов используются для переноса файла в файл; Настройки для этой конкретной страницы. Однако, поскольку у нас в настоящее время нет никаких настроек для файла, я просто оставил там комментарий.
наценка
Находясь в файле index.html, нам нужно добавить некоторую структуру HTML и немного жидкости для циклического прохождения проектов. Вот моя простая структура HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!doctype html>
<html lang=»en-GB»>
<body>
<ul class=»list list—repos»>
<li class=»item item—repo»>
<a href=»#»>repo-name</a>
</li>
</ul>
</body>
</html>
|
Для начала у нас просто есть элемент <ul> с одним <li> содержащим <a> , но я планирую добавить к нему больше деталей позже.
Цикл
Далее идет жидкий код. В следующем примере я использовал структуру списка и соединил ее с циклом жидкости:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<ul class=»portfolio»>
{% for repo in site.github.public_repositories limit:28 %}
{% if repo.fork != true %}
<li class=»repo»>
<a href=»{{ repo.homepage }}»>{{ repo.name }}</a>
</li>
{% endif %}
{% endfor %}
</ul>
|
Давайте просто уделим минуту тому, чтобы разобраться, что происходит. Мы зацикливаемся на каждом репо в site.github.public_repositories . site.github все метаданные для репозиториев GitHub, частью которых являются все публичные репозитории.
Затем для целей этой демонстрации я ограничил цикл limit:28 , чтобы демонстрационная страница была не слишком длинной.
Затем я проверяю, является ли это разветвленным репо. Если repo.fork не соответствует действительности, мы продолжим вывод. Если вы любите участвовать в других проектах на GitHub, например, я, у вас есть несколько разветвленных репо. Эта проверка, если вы захотите, предотвратит их появление в вашем портфолио.
Наконец, для каждого репо мы {{ repo.homepage }} значения {{ repo.homepage }} и {{ repo.name }} в {{ repo.name }} .
Видя это в действии
Теперь вам нужно зафиксировать эти изменения и подтолкнуть их; или мастер или gh-страниц (в зависимости от настроек, которые вы выбрали). Затем, чтобы просмотреть ваш основной список проектов:
- если это пользовательское хранилище с gh-страницами, перейдите по адресу username.github.io/name-of-the-repo
- если его репозиторий называется username.github.io , то вы можете просто перейти на этот URL
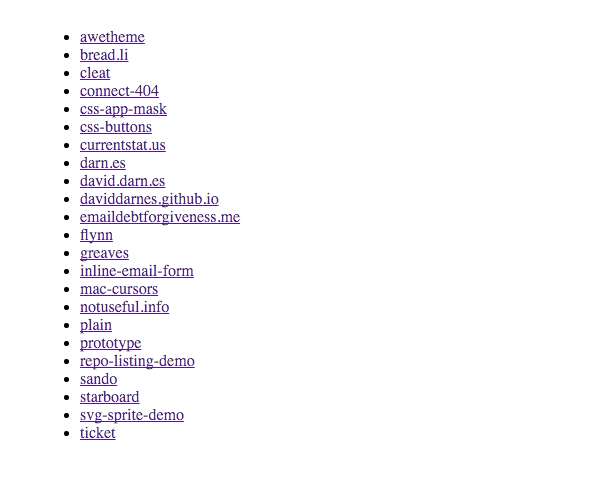
Это не будет очень захватывающим выводом — вот как выглядит базовая демонстрация с использованием моей собственной учетной записи GitHub:

Пришло время добавить немного стиля и деталей в наши проекты!
Получать творческий
Вы можете выполнять все виды проверок и фильтрации с помощью метаданных GitHub. Некоторые значения данных были задокументированы , но если вам нужны более подробные примеры, вы можете углубиться в их API . Прежде всего, мы должны добавить файл CSS, чтобы мы могли стилизовать страницу.
|
1
|
<link href=»./css/styles.css» media=»all» rel=»stylesheet»>
|
Благодаря Jekyll мы можем использовать файл SCSS, чтобы напрямую стилизовать наше портфолио. Создайте файл styles.scss в новом каталоге css и добавьте комментарий к верхней части файла:
|
1
2
3
|
—
# Styles
—
|
Этот комментарий работает так же, как в index.html. Джекилл распознает файл и обрабатывает предварительную обработку для нас. Вы можете стилизовать вещи так, как хотите, но после небольшой работы с Flexbox и добавления Google Fonts у меня теперь есть следующее:
Взгляните на вкладку SCSS в демонстрации выше, чтобы увидеть, как я стилизовал вещи.
Больше мета
Теперь давайте попробуем ввести дополнительную информацию о каждом репозитории. Во-первых, давайте добавим описание:
|
1
2
3
4
|
<li class=»repo»>
<h3><a href=»{{ repo.homepage }}»>{{ repo.name }}</a></h3>
<p>{{ repo.description }}</p>
</li>
|
{{ repo.description }} предоставит описание, которое отображается над вашим хранилищем на GitHub.
Как насчет того, чтобы показать, сколько звездочек и вилок у нас было в каждом хранилище? Мы можем добиться этого с {{ repo.stargazers_count }} и {{ repo.forks_count }} следующим образом:
|
1
2
3
4
5
6
7
8
9
|
<li class=»repo»>
<h3><a href=»{{ repo.homepage }}»>{{ repo.name }}</a></h3>
<p>{{ repo.description }}</p>
<aside class=»details»>
<span>Stars {{ repo.stargazers_count }}
<span>Forks {{ repo.forks_count }}
</aside>
</li>
|
Как это показывает, вы можете предоставить много данных из своих репозиториев GitHub. Отчасти это проб и ошибок; это просто вопрос разных значений и проверки результатов. Jekyll не должен выдавать ошибку (большую часть времени), поэтому вы сможете увидеть, работает результат или нет на живой странице.
В моем примере я добавил значки и цвета к каждому элементу, чтобы отразить основной язык, на котором они были написаны. Я достиг этого, добавив класс, используя {{ repo.language }} . Затем я смог оформить каждый предмет в зависимости от языка. Смотрите следующий пример:
|
1
2
3
4
5
6
|
<li class=»repo repo—{{ repo.language | downcase }}»>
<svg class=»icon»>
<use xmlns:xlink=»http://www.w3.org/1999/xlink» xlink:href=»#{{ repo.language | downcase }}»></use>
</svg>
…
</li>
|
В приведенном выше примере я использую жидкостный фильтр downcase чтобы удалить все заглавные буквы. Вы также увидите, что я добавил иконку в виде SVG-спрайта. Опять же, я использую {{ repo.language }} в качестве идентификатора для каждого из моих значков. Если вы хотите узнать больше о SVG-значках спрайтов, посмотрите учебник, который я написал недавно:
Вывод
Конечно, страница ваших собственных проектов не должна выглядеть примерно так. Вы можете быть настолько креативным, насколько захотите! Например, вот мой личный сайт проектов с открытым исходным кодом: https://daviddarnes.github.io . Я использовал довольно много функций и приемов, поэтому, если вы хотите что-то из этого извлечь, вы можете просмотреть код на GitHub .
Домашнее задание
Есть одна или две детали, которые мы не рассмотрели, и пара функций, которые мы могли бы добавить.
- Например, в нашей демоверсии все еще отсутствуют иконки SVG для некоторых языков.
- Репо с длинными заголовками без пробелов вырываются из своих контейнеров; это можно исправить с помощью CSS.
- Возможно, вы захотите использовать страницу документации по метаданным репозитория в качестве руководства и попробовать некоторые более подробные элементы из документации разработчика .
- Наконец, если вы знакомы с Jekyll и GitHub Pages, вы можете использовать гем github-metadata с гемом GitHub Pages для локальной разработки вашего портфолио GitHub.
Дайте нам знать в комментариях, как вы поживаете!