Flickr, без сомнения, самый большой и лучший веб-сайт по фотографии в Интернете. Существует множество виджетов, значков и плагинов, которые позволяют отображать ваши последние фотографии с Flickr на вашем веб-сайте, но мы сделаем еще один шаг, нажав прямо на Flickr и интегрировав ваш фотопоток в свой веб-сайт, предоставив вам фотогалерею, которая это ветер, чтобы обновить.
Мы будем создавать эту фотогалерею, используя Flickr API и phpFlickr . Если букв «A, P & I» достаточно для того, чтобы вселить страх в ваше сердце, не волнуйтесь, мы сделаем это медленно и приведем примеры полного кода, которые вы сможете скопировать.

Flickr также недавно запустил The App Garden , который представляет собой набор инструментов, игрушек и сайтов, которые используют Flickr API, чтобы предложить что-то полезное или интересное. Как только вы освоите использование API, вы можете позволить своему воображению создать новый способ его использования и отправки своего приложения.
В этом руководстве я предполагаю, что у вас уже есть учетная запись Flickr и доступ к серверу, на котором работают PHP и PEAR.
Схема
- Получить ключ API Flickr
- Загрузите файлы phpFlickr
- Создайте страницу галереи для отображения наших миниатюр (с нумерацией страниц)
- Сделайте страницу фотографий, чтобы показать наши фотографии (с предыдущей и следующей навигацией)
Шаг 1 — Получить ключ API Flickr
Ваш ключ API — это ваша уникальная серия цифр и букв, которые предоставляют вам доступ к услугам Flickr. Зайдите сюда: http://www.flickr.com/services/apps/create/apply/
Здесь вы должны решить, собираетесь ли вы использовать Flickr в коммерческих или некоммерческих целях. Flickr дает хорошее объяснение того, что вы должны выбрать, скорее всего, вам понадобится некоммерческий ключ API, который я выбрал для этой демонстрации.
Следуйте инструкциям и заполните все свои данные.
Затем вам должен быть представлен ваш уникальный ключ, который будет отображаться в виде последовательности случайных чисел и букв, например:

Вы также увидите число под названием «Секрет»; игнорируйте это сейчас. Для этого упражнения нам нужен только ключ; запишите это, поскольку нам это понадобится в ближайшее время.
Если вы позже используете API для создания классного инструмента или сайта, вы можете отправить и добавить все, что вы строите в Flickr App Garden. Вы можете нажать «Изменить данные приложения», чтобы заполнить информацию.
Обратите особое внимание на советы и рекомендации, приведенные в Условиях использования API и Принципах сообщества. Если вы злоупотребите этим, вы потеряете его.
Теперь о захватывающих вещах …
Шаг 2 — Скачать phpFlickr
phpFlickr — это проект Дэна Коултера . Это класс, написанный на PHP, который действует как оболочка для API Flickr. Файлы обрабатывают данные, предоставленные Flickr, и возвращают массивы в PHP, которые мы используем для отображения наших фотографий.
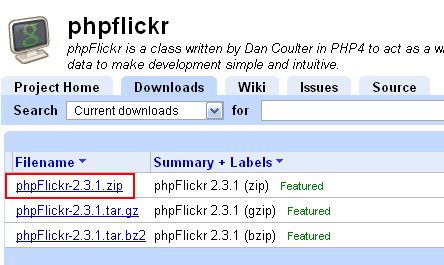
Нам нужно скачать файлы, которые мы позже включим в нашу веб-страницу, и сделаем всю сложную работу за нас. Посетите phpflickr.com или перейдите прямо на страницу загрузки в Google Code. В этой демонстрации мы будем использовать zip-файл: phpFlickr-2.3.1 (zip)

Скачайте и распакуйте его. Для этого урока нам нужны только папка PEAR и файл phpFlickr.php. Загрузите файлы в свой веб-каталог
Шаг 3 — Базовая настройка и простая настройка
Теперь у нас есть все, что нам нужно для связи с Flickr и получения наших фотографий. Мы сделаем две страницы: одну, чтобы показать наши миниатюры, и одну, чтобы показать фотографию. Весь код будет доступен в виде полных страниц в конце урока.
Все эти примеры кода работают на основе того, что ваши файлы находятся в корне вашего сервера — или все в одной папке. Прежде всего, нам нужно создать папку кеша, чтобы phpFlickr работал правильно. Создайте папку с именем «cache» в своем веб-каталоге и предоставьте ей права на запись (CHMOD 777).
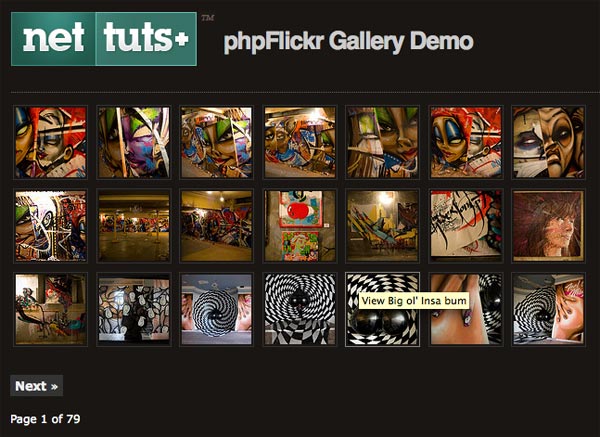
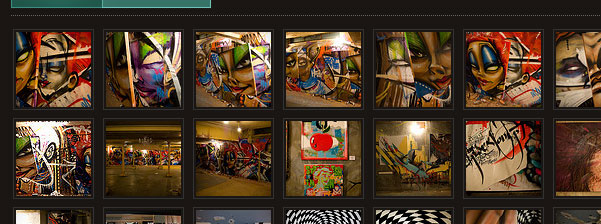
Теперь мы создадим страницу, которая отображает наши миниатюры и имеет несколько простых страниц. В галерее примеров это index.php — и выглядит так .
Прежде чем идти дальше, нам нужно установить две основные переменные в файле config.php.
Откройте config.php. Вы увидите, что он запрашивает две вещи: ваш ключ API и ваше имя пользователя Flickr.
Во-первых, введите свой ключ API — длинный случайный набор цифр и букв, которые вы дали ранее Flickr. Держите вашу информацию внутри кавычек.
|
1
2
|
// insert your API key
$key=»ENTER YOUR FLICKR API KEY HERE»;
|
Теперь для вашего имени пользователя Flickr; это не ваше имя пользователя для входа в Yahoo или экранное имя Flickr, а имя пользователя, которое вы используете для самого Flickr. Чтобы дважды проверить, войдите в Flickr и посмотрите вверху страницы, где написано «Signed as …» — это ваше имя пользователя. Итак, давайте объявим наше имя пользователя как переменную:
|
1
2
|
// enter your Flickr username
$username=»YOUR FLICKR USERNAME HERE»;
|
Сохраните изменения в config.php и загрузите — вам больше не нужен этот файл.
Шаг 4 — Создание страницы миниатюр

На самой странице. Вот разбивка того, что мы делаем, в верхней части страницы, в которой все готово к действию:
Мы собираемся добавить несколько ссылок «Предыдущая» и «Следующая» с небольшим фрагментом кода внизу страницы. Эскизы, которые мы собираемся показать, зависят от того, на какой странице мы находимся, поэтому мы запускаем простое выражение if, которое захватит номер нашей страницы. Если в URL есть запрос ‘fpage’, используйте его. Если нет, мы на первой странице.
|
1
2
3
|
<?php
// get page number from the url — if there isn’t one — we’re on page 1
$page = isset($_GET[‘page’]) ?
|
Затем мы включаем основной файл phpFlickr, в котором есть все, что нам нужно для связи с Flickr.
|
1
2
|
// inclue the core file
require_once(‘phpFlickr.php’);
|
Теперь мы запускаем новый класс из файла phpFlickr, используя наш ключ API, который мы получили ранее.
|
1
2
|
// Fire up the main phpFlickr class
$f = new phpFlickr($key);
|
phpFlickr использует кэширование для ускорения процесса. Есть варианты использования техники базы данных, но в этом уроке мы будем использовать более простой вариант папки с кешем. Нам нужна папка с именем «cache», доступная для записи, то есть система имеет к ней доступ и может изменять ее содержимое. Для этого установите права доступа папок к 777 через вашу FTP-программу. Затем мы добавляем эту строку, чтобы включить его:
|
1
|
$f->enableCache(«fs», «cache»);
|
Мы вызываем метод people_findByUsername, который возвращает массив:
|
1
|
$result = $f->people_findByUsername($username);
|
Из этого массива нам также нужен ваш уникальный идентификатор пользователя (ваш идентификатор Flickr, который выглядит следующим образом: 11221312 @ N00, объявленный здесь как $ nsid), который мы получаем примерно так:
|
1
2
|
// grab our unique user id from the $result array
$nsid = $result[«id»];
|
Затем мы вызываем метод people_getPublicPhotos, который снова возвращает массив, который мы будем называть $ photos. В этой строке мы также передаем наш идентификатор, который мы получили в строке выше ($ nsid). NULL относится к опции «extras», которая нас сейчас не касается. Мы также указываем количество миниатюр, которые мы хотим отобразить (21), и проходим через страницу для начала ($ page), которая связана с переменной $ page в верхней части страницы:
|
1
|
$photos = $f->people_getPublicPhotos($nsid, NULL, NULL, 21, $page);
|
Последнее, что нам нужно, чтобы настроить страницу, это немного информации, которая нужна нам для работы подкачки. Мы получаем доступ к массиву $ photos, который мы создали выше, и извлекаем общее количество страниц плюс общее количество фотографий в нашем фотопотоке:
|
1
2
3
|
$pages = $photos[photos][pages];
$total = $photos[photos][total];
?>
|
Обратите внимание, что мы закрываем раздел php здесь с помощью?> Теперь у нас есть все, что нужно, чтобы получить первые 21 миниатюру из нашего фотопотока Flickr и отобразить их. Теперь мы продолжим со страницей, добавив немного html, используя PHP для показа изображений и добавив несколько простых ссылок на страницы. Итак, давайте начнем с написания некоторых основных HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
<title>Nettuts Flickr Gallery Demo</title>
</head>
<body>
<h1>My photo gallery</h1>
<div id=»thumbs»>
|
Здесь нет ничего необычного; просто настроить HTML и начать область для миниатюр. Следующий шаг — заполнить наш div, называемый thumbs, такими миниатюрами:

Обратите внимание, что мы снова открываем php с помощью <? Php:
Мы будем использовать цикл foreach для запуска массива $ photos и перехода к элементу photo ($ photo), который содержит информацию, необходимую для миниатюр.
Смотрите комментарии в коде для объяснения того, что происходит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
// loop through each photo
foreach ($photos[‘photos’][‘photo’] as $photo) {
// print out a link to the photo page, attaching the id of the photo
echo «<a href=\»photo.php?id=$photo[id]\» title=\»View $photo[title]\»>»;
// This next line uses buildPhotoURL to construct the location of our image, and we want the ‘Square’ size
// It also gives the image an alt attribute of the photo’s title
echo «<img src=\»» . $f->buildPhotoURL($photo, «Square») . «\» width=\»75\» height=\»75\» alt=\»$photo[title]\» />»;
// close link
echo «</a>»;
// end loop
}
?>
</div><!— close thumbs div —>
|
Мы почти закончили с главной страницей. Скорее всего, у вас есть более 21 фото в вашем Фотопотоке; поэтому нам нужно добавить несколько страниц с ссылками «Предыдущая» и «Следующая», чтобы мы могли перейти к следующим 21 эскизам. Ссылки выглядят так:

Этот код опирается на строку, которая у нас была вверху и вызывала переменную $ page. Когда наш код вызывает фотографии из Flickr, он также использует переменную $ page, чтобы узнать, с чего начать — оглянемся на строку, где мы назвали people_getPublicPhotos, и вы увидите, что мы также передали туда переменную $ page , Это значение является основой этого небольшого пейджингового соглашения. Мы откроем абзац с идентификатором ‘nav’, откроем теги PHP и определим наши переменные ‘back’ и ‘next’:
|
1
2
3
4
5
|
<p id=»nav»>
<?php
// Some simple paging code to add Prev/Next to scroll through the thumbnails
$back = $page — 1;
$next = $page + 1;
|
Затем мы обрабатываем фактические ссылки «Предыдущая» и «Следующая», проверяя, что мы не на первой или последней странице, закрываем php и закрываем тег «p».
|
1
2
3
4
5
6
7
8
9
|
// if it’s not the first page
if($page > 1) {
echo «<a href=’?page=$back’>« <strong>Prev</strong></a>»;
}
// if not last page
if($page != $pages) {
echo «<a href=’?page=$next’><strong>Next</strong> »</a>»;}
?>
</p>
|
Теперь вернемся к некоторым значениям, которые у нас были в начале, чтобы показать немного больше о том, где мы находимся в галерее:
|
1
2
3
4
5
|
<?php
// a quick bit of info about where we are in the gallery
echo»<p>Page $page of $pages</p>»;
echo»<p>$total photos in the gallery</p>»;
?>
|
И чтобы соблюдать условия Flickr и завершить страницу, мы добавим:
|
1
2
3
4
|
<p>This product uses the Flickr API but is not endorsed or certified by Flickr.</p>
</body>
</html>
|
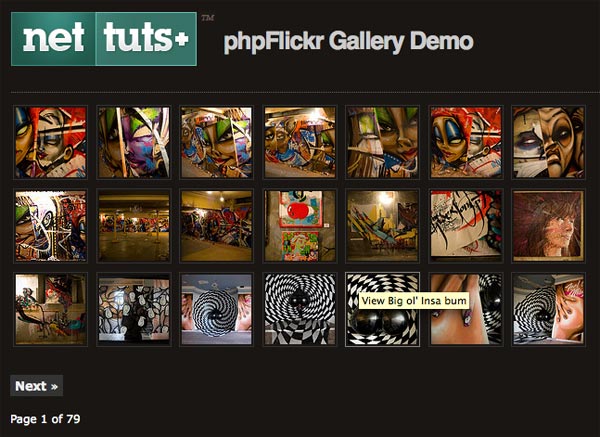
Это все, что нам нужно для создания страницы, которая отображает последние 21 фотографию в виде миниатюр с простой навигацией «Предыдущая / Следующая». Так же, как домашняя страница на демо . Далее: страница, которая отображает нашу фотографию.
Шаг 5 — Создайте страницу для отображения отдельных фотографий

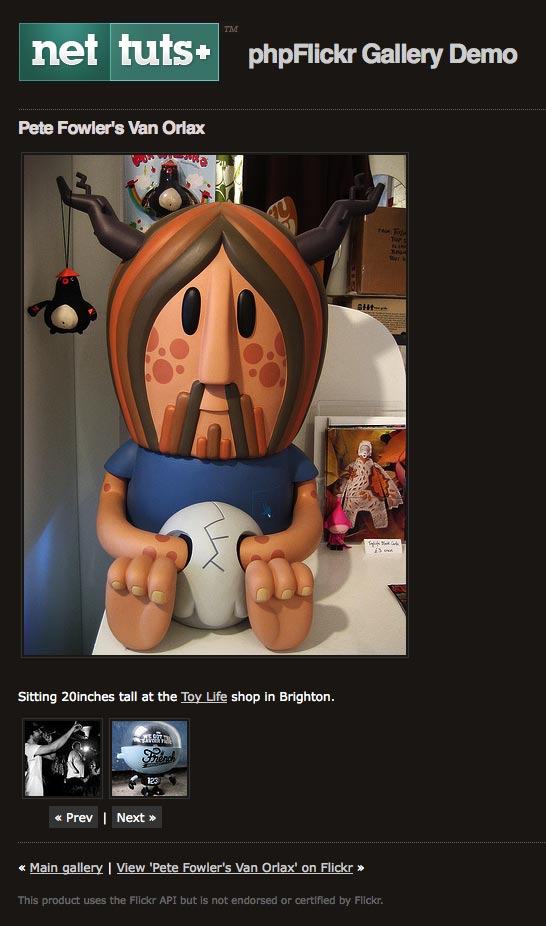
Теперь, когда у нас есть свои миниатюры, нам нужна страница, чтобы показать полное изображение при нажатии на него. Вот код для photo.php, на который ссылаются миниатюры. Мы начинаем эту страницу аналогично странице индекса, но вместо номера страницы нам нужен идентификатор фотографии, которая была передана в URL со страницы миниатюр:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
// Get id of photo
$id = isset($_GET[‘id’]) ?
//include the core file
require_once(‘phpFlickr.php’);
// Fire up the main phpFlickr class
$f = new phpFlickr($key);
// cache folder again, permissions set to 777
$f->enableCache(«fs», «cache»);
|
Теперь нам нужно собрать некоторую информацию из Flickr о фотографии, такую как идентификационный номер фотографии, ее размеры, где она расположена относительно других фотографий (контекст) и URL-адрес изображения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// access the getInfo method, passing in the photo’s id
$photo = $f->photos_getInfo(«$id», $secret = NULL);
// pass the photo’s id to the getSizes method to get the dimensions of our image
$photosize = $f->photos_getSizes(«$id», $secret = NULL);
// we want the dimensions of the medium size which we get from the $photosize array in the previous line
$size = $photosize[3];
// again passing the photo’s id through we get the context, which tells us which photos are before and after the current id
$context = $f->photos_getContext(«$id»);
// the buildPhotoURL method does pretty much what you’d expect — build the photo URL, we pass in $photo and the size we require to return the image URL eg http://farm4.static.flickr.com/3108/3175330082_0bf4b22e47.jpg
$photoUrl = $f->buildPhotoURL($photo, «Medium»);
// This tells us who the owner of the photo is.
// This is an important part to include as we want our gallery to show only our photos and not pull in other users’ photos — more of an explanation about this in the notes at the end
$owner = $photo[«owner»][«username»];
// We only want the photo if it belongs to us — so if our username is the same as the owner of the photo… we’ll write out the page and show it
// more info on this at the end of the tutorial
if($username == $owner){
?>
|
Теперь мы подготовлены к остальной части страницы с сочными кусочками.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
<!— Let’s get in there straight away and get the photo’s title —>
<title>
<?php
// We access the $photo array and grab the title of the photo to use as the document title
echo $photo[title]
?>
</title>
<link href=»styles.css» rel=»stylesheet» type=»text/css»>
</head>
<body>
<h1>Photo gallery</h1>
<div id=»photo»>
<?php
// The photo’s title once again
echo»<h2>$photo[title]</h2>»;
// The photo itself, you’ll recognise $photoUrl from above where we built the photo’s url, we are also accessing the $size array that we prepared earlier to get the width and height
// and the title once again
// We’ll also make it link to the version on Flickr for good measure
echo»<a href=\»http://flickr.com/photos/$username/$photo[id]/\» title=\»View $photo[title] on Flickr \»>»;
echo»<img src=\»$photoUrl\» width=\»$size[width]\» height=\»$size[height]\» alt=\»$photo[title]\» />»;
echo»</a>»;
// The photo’s description
echo»<p>$photo[description]</p>»;
?>
</div><!— end photo —>
|
Теперь у нас есть наше фото … и мы почти закончили. Этот последний бит может показаться немного сложным, но не стоит откладывать на это. Это связано с контекстом фотографии, например, какая фотография будет следующей в потоке, а какая предшествовала ей. Так же, как вы видите на галереях Flickr людей. Причина, по которой кажется, что кода много, в том, что для того, чтобы это работало лучше, мы должны проверить, есть ли фотография до или после текущей фотографии. Если нет, нам не нужна ссылка, вместо этого мы вставляем обычный текст и фиктивное изображение (noimg.png).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id=»context»>
<?php
// if there is a previous photo…
if($context[‘prevphoto’][‘id’]){echo»<a href=\»?id=».$context[‘prevphoto’][‘id’].»\» title=\»Prev: «.$context[‘prevphoto’][‘title’].»\»><img src=\»».$context[‘prevphoto’][‘thumb’].»\» width=\»75\» height=\»75\» /></a>»;
} else {
// if not — show the blank filler image
echo»<img src=\»noimg.png\» width=\»75\» height=\»75\» alt=\»No photo\» />»;
};
// if there is a next photo…
if($context[‘nextphoto’][‘id’]){echo «<a href=\»?id=».$context[‘nextphoto’][‘id’].»\» title=\»Next: «.$context[‘nextphoto’][‘title’].»\»><img src=\»».$context[‘nextphoto’][‘thumb’].»\» width=\»75\» height=\»75\» /></a>»;
} else {
// if not — show the blank filler image
echo»<img src=\»noimg.png\» width=\»75\» height=\»75\» alt=\»No photo\» />»;
};
echo»</div>»;
echo»<p>»;
// if there is a previous link, write a link — if not, just the text
if($context[‘prevphoto’][‘id’]){echo»<a href=\»?id=».$context[‘prevphoto’][‘id’].»\» title=\»Prev: «.$context[‘prevphoto’][‘title’].»\»>« Prev</a>»;} else {echo»« Prev»;};
echo» | «;
// if there is a next link, write a link — if not, just the text
if($context[‘nextphoto’][‘id’]){echo»<a href=\»?id=».$context[‘nextphoto’][‘id’].»\» title=\»Next: «.$context[‘nextphoto’][‘title’].»\»>Next »</a>»;}else {echo»Next »»;};
echo»</p>»;
?>
</div><!— end context —>
|
И чтобы закончить страницу, мы добавим ссылку на основную галерею, немного текста для Flickr и закроем HTML.
|
1
2
3
4
5
6
7
|
<p>«
<!— To abide by Flickr’s terms — you must include this text —>
<p>This product uses the Flickr API but is not endorsed or certified by Flickr.</p>
</body>
</html>
|
Задерживать! Еще одна вещь … мы заканчиваем оператор if непосредственно перед началом html … снова, смотрите примечания в конце о том, почему мы делаем это.
|
1
2
3
|
<?php
} // end if for owner
?>
|
И там у вас есть это. Фотогалерея для вашего веб-сайта, созданная на основе вашей учетной записи Flickr. Взгляните на демонстрационную страницу, чтобы посмотреть, как она выглядит, с добавлением дополнительной разметки и стиля. Это очень простая реализация API Flickr; это лишь поверхностное представление о том, что вы можете сделать, но предоставляет прекрасную фотогалерею для вашего сайта / блога, которую вы можете легко обновлять и поддерживать с помощью Flickr.
ПРИМЕЧАНИЯ И ЭКСТРАСЫ
-
В этом уроке мы получаем общедоступные фотографии пользователя. В этом учебнике мы ссылаемся на $ owner в файле photo.php. На данный момент мы гарантируем, что отображаемая фотография принадлежит владельцу фотографии. Если мы пропустим это, ваша страница с фотографией может добавить общедоступную фотографию любого пользователя, и это, очевидно, не то, что мы хотим. Это восходит к советам, которые Flickr дает в своих рекомендациях .
Вы должны использовать API для доступа только к своим собственным изображениям или к тем, на которые у вас есть разрешение. Если вы отображаете чужие фотографии, вы должны указать имя владельца изображения и имя изображения. Flickr также сообщает, что «… на страницах других веб-сайтов, на которых размещен контент, размещенный на flickr.com, должна быть ссылка с каждой фотографии или видео на свою страницу на Flickr». -
Существуют и другие способы отображения фотографий с помощью метода поиска в API, но это немного сложнее и требует от вас аутентификации — другими словами, используйте API для входа в систему и дайте Flickr знать, что это действительно вы — больше информацию об этом можно найти здесь.
- Эта демонстрация является очень простым примером того, что вы можете сделать с помощью Flickr API. Вы можете сделать это намного дальше и фактически делать практически все, что делает Flickr: получать наборы фотографий, показывать теги и комментарии, отображать личные фотографии и даже загружать изображения. Посмотрите документацию по API здесь: http://www.flickr.com/services/api/ Вы можете проверить методы по отношению к файлу phpFlickr.php.
- Так же, как мы вызывали наши фотографии, используя $ photos = $ f-> people_getPublicPhotos ($ nsid, NULL, 21, $ page); Вы можете сделать то же самое с набором. Например, $ photos = $ f-> photosets_getPhotos («$ set», $ extras, $ privacyfilter, 21, $ page); способ получить 21 фотографию на странице из набора, где $ set = установленный идентификатор (что-то вроде 72157594488289220), затем использовать foreach ($ photos [‘photo’] как $ photo) {… для получения изображений и т. д. ,
-
Если вам нужно узнать, какая часть массива вам нужна, вы можете использовать print_r (), чтобы вывести список из массива и посмотреть, как найти нужное вам значение. Окружите его тегами <pre>, чтобы сделать вывод четким.
- Все пути к файлам в этой демонстрации работают в предположении, что все находится в одной и той же папке (или все в корне) — не стесняйтесь перемещаться, но не забудьте изменить пути
- Огромное спасибо Дэну Коултеру за то, что он написал отличный phpFlickr . Обязательно ознакомьтесь с документацией phpFlickr: http://phpflickr.com/docs/, чтобы получить дополнительные советы и рекомендации по дальнейшим действиям.
Веселитесь и покажите нам, что вы придумали!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.

