PHPFog — это облачный хостинг для приложений PHP. Он предлагает бесплатное разделяемое облако, которое включает доступ к базе данных MySQL и возможность добавлять 3 приложения в вашу учетную запись. Основная идея PHPFog заключается в том, что он отвечает за все требования к серверу, предоставляя вам свободу в разработке и написании приложения.
В этой статье я расскажу, как создать учетную запись с помощью PHPFog и настроить ваше первое приложение CodeIgniter. Я объясню, как это делается с помощью управления исходным кодом для вашего приложения через систему управления исходным кодом Git.
Создание учетной записи
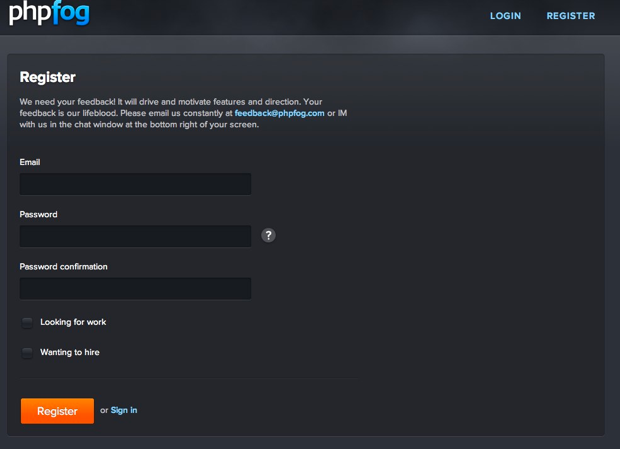
Для начала все, что вам нужно сделать, это зарегистрировать аккаунт. Это займет несколько секунд, и даст доступ к консоли приложения.
Как только ваша учетная запись будет зарегистрирована, вы увидите экран «Создание приложения». Это состоит из 2 разделов: или предопределенное приложение, такое как WordPress, или фреймворк:
Создать приложение
Создать приложение с установкой фреймворка
Создать приложение
В этой статье я расскажу вам, как создать скелетное приложение с использованием инфраструктуры CodeIgniter. Поэтому в нижней половине окна щелкните значок CodeIgniter:
Ваше приложение будет создано сразу же, и вы увидите такой экран:
Обратите внимание, что вы можете запустить phpMyAdmin отсюда, и вам также будет представлена необходимая вам информация о подключении к базе данных.
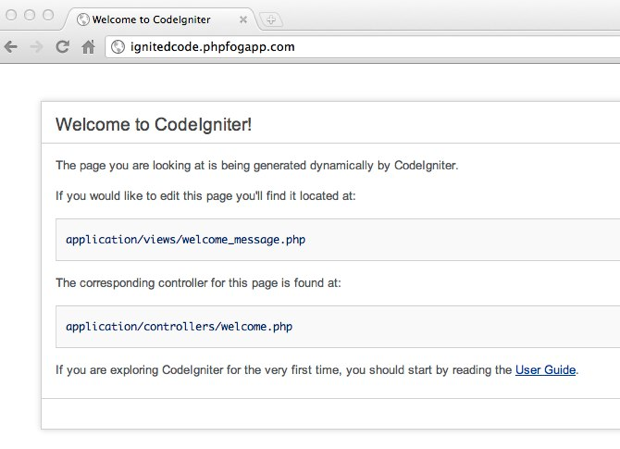
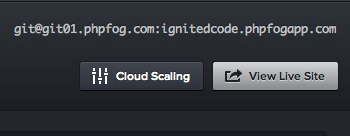
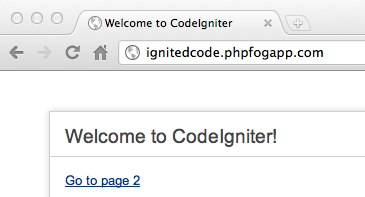
После завершения развертывания приложения вы можете нажать кнопку «Просмотр живого сайта» в правом верхнем углу консоли приложения. Вам должна быть представлена страница приветствия CodeIgniter по умолчанию на новой вкладке браузера:
Создать ключ SSH
Возможно, вы уже создали пару открытый / закрытый ключ на своем компьютере. Но если у вас его нет, вам нужно будет его создать. У PHPFog есть очень полезное руководство, которое объясняет, как это сделать. Он охватывает Mac и Windows; процедура для Linux почти такая же, как для Mac.
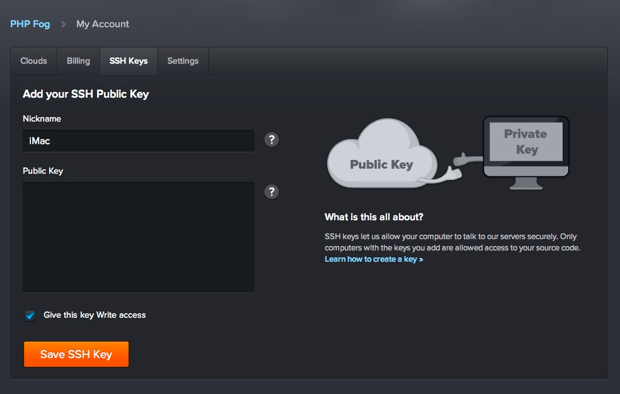
Вам нужны ключи ssh, чтобы сервер PHPFog мог безопасно общаться с вашим компьютером. В окне учетной записи нажмите на SSH Keys . Здесь вы можете добавить открытую часть только что созданного ключа:
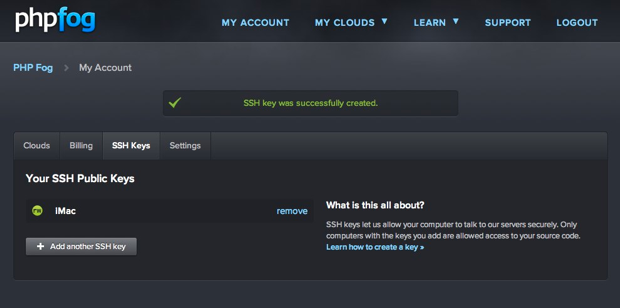
Как только ваш ключ был успешно загружен, вы увидите сообщение об успехе:
Клонирование приложения на ваш компьютер
Теперь самое интересное начинается. Я предполагаю, что на вашем компьютере уже установлен Git. Если у вас его нет, вы можете найти его здесь .
Вы можете использовать Git для клонирования репозитория PHPFog, созданного для вас. Если вы посмотрите в верхнем правом углу окна консоли приложения, вы увидите URL клона Git, который вам нужно использовать:
Очевидно, что URL будет отражать имя домена / учетной записи, которую вы выбрали.
Теперь вы можете открыть окно терминала, перейти в каталог, в котором вы хотите сохранить исходный код, а затем набрать команду clone:
git clone git@git01.phpfog.com:your-domain.phpfogapp.com your-project-nameВы увидите, как Git загружает код из вашего приложения PHPFog в каталог, который вы назвали в конце команды clone. Теперь вы можете открыть код в виде проекта в вашей любимой IDE / текстовом редакторе. Далее мы внесем некоторые изменения в конфигурацию фреймворка и отправим изменения обратно в репозиторий PHPFog.
Работа с исходным кодом
Первое, что мы сделаем, чтобы мы могли использовать красивые URL в нашем веб-приложении CodeIgniter, — это добавление файла .htaccess. Это также послужит хорошим быстрым тестом для отправки кода обратно в репозиторий PHPFog. Вот файл .htaccess, который вы можете использовать с CodeIgniter:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} ^system.*
RewriteRule ^(.*)$ /index.php?/$1 [L]
#Checks to see if the user is attempting to access a valid file,
#such as an image or css document, if this isn't true it sends the
#request to index.php
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php?/$1 [L]
</IfModule>
<IfModule !mod_rewrite.c>
# If we don't have mod_rewrite installed, all 404's
# can be sent to index.php, and everything works as normal.
# Submitted by: ElliotHaughin
ErrorDocument 404 /index.php
</IfModule>
Добавьте это в файл .htaccess в корневом каталоге проекта. Теперь, вернувшись в окно терминала, вы можете запустить:
git status
И ответ покажет вам недавно добавленный файл. Сделать:
git add .
подготовить файл, а затем зафиксировать изменения:
git commit -am 'add a .htaccess file for pretty url's'
Наконец, чтобы отправить этот файл на сервер, вы можете нажать:
git push origin master
Обновление Framework Framework
Вы только что обновили исходный код на сервере PHPFog на последнем шаге. Вы действительно не можете увидеть это изменение, хотя. Кроме того, хотя у вас есть информация о конфигурации базы данных, вам все равно нужно добавить ее в платформу, чтобы она знала, как взаимодействовать с базой данных MySQL.
Обновите конфигурацию базы данных
Откройте файл application / config / database.php и добавьте параметры конфигурации базы данных, созданные для вас PHPFog:
$db['default']['hostname'] = 'mysql-shared-02.phpfog.com';
$db['default']['username'] = 'your username';
$db['default']['password'] = 'your password';
$db['default']['database'] = 'your database name';
$db['default']['dbdriver'] = 'mysql';
Зафиксируйте изменения и снова отправьте на сервер PHPFog. Обновите сайт в браузере, и должна появиться страница CodeIgniter по умолчанию. Вы можете подумать, что ничего не произошло, но если обновление работало без ошибок, значит CodeIgniter теперь подключается к вашей базе данных.
Обновление конфигурации сайта
Затем мы добавим правильный URL-адрес сайта и удалим файл index.php из наших URL-адресов, поскольку мы используем файл .htaccess. Откройте приложение / config / config.php:
$config['base_url'] = 'http://your-name-here.phpfogapp.com/';
$config['index_page'] = '';
Пока мы на этом, мы будем загружать пару ресурсов, которые будут полезны. Откройте application / config / autoload.php и обновите разделы библиотек и помощников:
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url');
Подтвердите и внесите свои изменения.
Доказательство работы вещей
Теперь мы готовы сделать некоторое кодирование, которое фактически повлияет на веб-сайт таким образом, чтобы мы могли его видеть. Откройте application / views / welcome_message.php и скопируйте содержимое в новый файл с именем page2.php в папке views. Затем откройте application / controllers / welcome.php и создайте новый метод:
public function page2()
{
$this->load->view('page2');
}
Затем вы можете внести небольшие изменения в application / views / welcome_message.php:
<div id="body">
<p><?=anchor(base_url() . 'welcome/page2', 'Go to page 2')?></p>
Мы используем помощник URL CodeIgniters здесь. Вы можете сделать что-то подобное в application / views / page2.php:
<div id="body">
<p><?=anchor(base_url() . 'welcome', 'Go to the home page')?></p>
Подтвердите изменения и отправьте их в браузер:
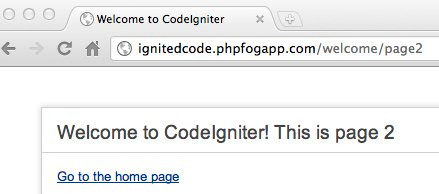
Здесь мы видим, что наши простые обновления кода отправляются на сервер, и мы также видим, что наши красивые URL работают.
Тестирование базы данных
Я создал простую таблицу с именем ‘notes’ с помощью установки phpMyAdmin, предоставляемой PHPFog. Я добавил следующие поля: id, title, note. Затем я создал пару тестовых заметок.
Вернувшись в редактор, создайте в приложении / моделях новый файл с именем ‘notes_model.php’. Затем добавьте метод для получения всех заметок:
<?php
class Notes_model extends CI_Model
{
public function __construct()
{
parent:: __construct();
}
public function get_notes()
{
$data = array();
$sql = "SELECT * FROM notes";
$q = $this->db->query($sql);
if($q->num_rows() > 0)
{
foreach($q->result() as $row)
{
$data[] = $row;
}
return $data;
}
else
{
return 0;
}
}
}
Теперь нам нужно подключить модель к методу в контроллере (application / controllers / welcome.php):
public function page2()
{
$this->load->model('notes_model');
$data['notes'] = $this->notes_model->get_notes();
$this->load->view('page2',$data);
}
Здесь вы можете видеть, что мы загружаем нашу модель заметок, вызываем метод get_notes () и присваиваем результаты массиву ($ data), который можно передать представлению.
В application / views / page2.php добавьте следующий код:
<div id="body">
<p><?=anchor(base_url() . 'welcome', 'Go to the home page')?></p>
<?php if($notes > 0):?>
<?php foreach($notes as $n):?>
<p>
<?=$n->title?><br />
<?=$n->note?>
</p>
<?php endforeach;?>
<?php else:?>
No notes found.
<?php endif?>
Добавьте, подтвердите и отправьте изменения, затем проверьте результаты в своем браузере:
Вывод
PHPFog позволяет легко устанавливать и развертывать веб-приложения PHP в облаке. Вам не нужно беспокоиться о настройке сервера, баз данных или каких-либо обновлений. Это все сделано для вас. Кодирование в облаке также позволяет упростить собственную цепочку инструментов разработки, поскольку все, что вам действительно нужно, — это текстовый редактор и Git. Нет больше боли FTP!
Зажигание спички дымом через Shutterstock