Angular CLI — это интерфейс командной строки для Angular и один из самых простых способов запустить ваше приложение. Прелесть использования Angular CLI заключается в том, что он позволяет вам сосредоточиться на своем коде, не беспокоясь о структуре вашего приложения, поскольку все необходимые файлы создаются для вас.
С Angular CLI очень легко создавать готовые к работе приложения. С другой стороны, Firebase позволяет быстро размещать приложения. Кроме того, Firebase имеет множество функций и бесплатный план, который позволяет вам экспериментировать с платформой, не привязываясь к платному плану.
Бесплатный план имеет следующие функции:
- A / B тестирование
- аналитика
- индексация приложений
- аутентификация
- обмен сообщениями в облаке
- аналитика аварий
- инвайты
- мониторинг производительности
- прогнозы
Предпосылки
Для запуска Angular CLI в вашей системе должен быть установлен Node.js 6.9 и NPM 3 или выше. Если у вас не установлен Node.js, посетите веб-сайт Node.js, чтобы найти инструкции по установке Node.js в вашей операционной системе.
Вы также должны иметь общее представление о следующем:
- объектно-ориентированного программирования
- JavaScript или TypeScript
Установка углового CLI
Установить Angular CLI так же просто, как:
|
1
|
npm install -g @angular/cli
|
Приведенная выше команда устанавливает последнюю версию Angular. Чтобы проверить правильность установки Angular CLI, просто введите следующую команду:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
ng —version
_ _ ____ _ ___
/ \ _ __ __ _ _ _|
/ △ \ |
/ ___ \|
/_/ \_\_|
|___/
Angular CLI: 6.0.8
Node: 10.7.0
OS: linux x64
Angular:
…
Package Version
——————————————————
@angular-devkit/architect 0.6.8
@angular-devkit/core 0.6.8
@angular-devkit/schematics 0.6.8
@schematics/angular 0.6.8
@schematics/update 0.6.8
rxjs 6.2.2
typescript 2.7.2
|
Создание углового приложения
Теперь, когда у вас установлен Angular CLI, мы можем приступить к разработке нашего приложения. В этом руководстве мы не будем вдаваться в компоненты, составляющие проект Angular CLI, так как этот пост в основном посвящен развертыванию в Firebase.
Чтобы создать новое приложение, просто запустите ng new [name_of_project] , где вы замените name_of_project именем вашего приложения.
|
1
|
ng new bucketlist
|
Это создаст все файлы, необходимые для начала работы. Как видите, Angular CLI создал множество файлов, которые вы иначе создали бы сами в более ранних версиях, то есть Angular v1.
Запуск вашего приложения
Чтобы просмотреть приложение в браузере, перейдите в папку проекта и запустите ng -serve . Эта команда используется для локального обслуживания приложения.
|
1
2
|
cd bucketlist
ng -serve
|
Теперь перейдите по адресу http: // localhost: 4200 /, чтобы увидеть ваше приложение в действии. Любые изменения, которые вы вносите в свое приложение, перезагружаются в вашем браузере, поэтому вам не нужно продолжать запускать приложение.
развертывание
Теперь, когда мы создали наше приложение, пришло время его развернуть. Мы собираемся выполнить следующие шаги:
- создать проект Firebase
- установить инструменты Firebase
- построить для производства
- развернуть в Firebase
Создание приложения Firebase

Для начала вам необходимо иметь учетную запись Firebase . Если у вас его нет, перейдите на бесплатный аккаунт.
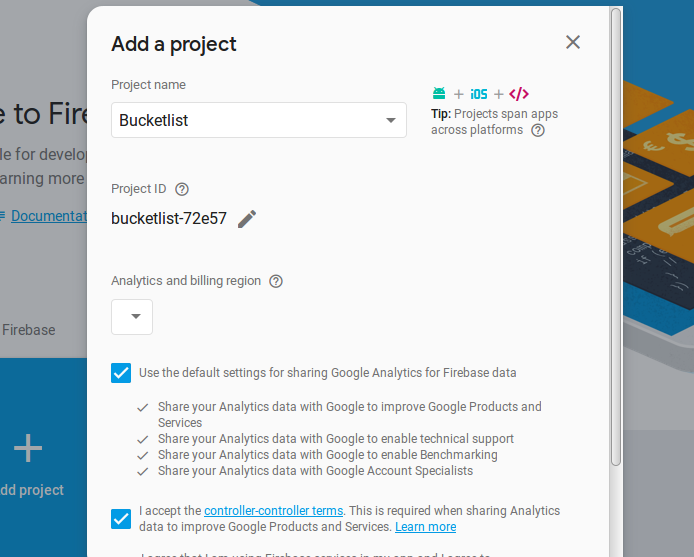
На панели инструментов Firebase создайте новый проект, как показано ниже. Вы можете просто дать ему то же имя, что и ваше приложение Angular. Это будет легко, особенно если у вас есть много проектов на панели инструментов Firebase.

Установите Firebase Command Tools
Firebase упрощает настройку хостинга, поскольку предоставляет вам все необходимые шаги. Чтобы установить инструменты команды Firebase, просто запустите:
|
1
|
npm install -g firebase-tools
|
Примечание. При выполнении этой команды вы должны находиться в каталоге вашего проекта, чтобы инструменты были установлены в вашем проекте.
Аутентифицировать Firebase
Войдите в Firebase.
|
1
|
firebase login
|
Ответьте Да на интерактивную подсказку.
|
1
2
3
4
5
6
7
|
?
Yes
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=563584335869-fgrhgmd47bqnekij5i8b5pr03ho849e6.apps.googleusercontent.com&scope=email%20openid%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloudplatformprojects.readonly%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Ffirebase%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloud-platform&response_type=code&state=486130067&redirect_uri=http%3A%2F%2Flocalhost%3A9005
Waiting for authentication…
|
Затем инструмент Firebase CLI откроет браузер, в котором вас попросят разрешить Firebase проходить аутентификацию через Google Mail.

Если аутентификация прошла успешно, вы получите следующий интерфейс в вашем браузере по адресу http: // localhost: 9005 /.

Инициализировать проект
Следующим шагом является инициализация вашего проекта Firebase. Это свяжет ваше локальное приложение Angular с только что созданным приложением Firebase. Для этого просто запустите:
|
1
|
firebase init
|
Выберите Хостинг в качестве функции, которую вы хотите настроить для проекта, так как нас интересует только хостинг Firebase.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You’re about to initialize a Firebase project in this directory:
/home/vaatiesther/Desktop/bucketlist
?
to select features, then Enter to confirm your choices.
e Realtime Database Rules, Hosting: Configure and deploy Firebase Hosting sites
=== Project Setup
First, let’s associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use —add,
but for now we’ll just set up a default project.
?
2e57)
=== Database Setup
Firebase Realtime Database Rules allow you to define how your data should be
structured and when your data can be read from and written to.
?
✔ Database Rules for bucketlist-72e57 have been downloaded to database.rules.json.
Future modifications to database.rules.json will update Database Rules when you run
firebase deploy.
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy.
have a build process for your assets, use your build’s output directory.
?
?
✔ Wrote public/index.html
i Writing configuration info to firebase.json…
i Writing project information to .firebaserc…
✔ Firebase initialization complete!
|
Эта команда создаст два файла:
- .fireb aserc
- .firebase.json
Эти два файла содержат конфигурации Firebase и некоторую важную информацию о вашем приложении.
Файл JSON должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
{
«hosting»: {
«public»: «public»,
«ignore»: [
«firebase.json»,
«**/.*»,
«**/node_modules/**»
],
«rewrites»: [
{
«source»: «**»,
«destination»: «/index.html»
}
]
}
}
|
Здание для производства
Angular CLI предоставляет команду ng build --prod , которая запускает производственную сборку. Эта команда создает папку dist которая содержит все файлы для обслуживания приложения. Этот процесс важен для того, чтобы сделать ваше приложение легче и быстрее при загрузке веб-страниц. Для этого просто введите:
|
1
|
ng build —prod
|
Разверните приложение!
Если вы выполнили все действия до сих пор, наше локальное приложение Angular теперь связано с Firebase, и вы можете легко отправлять свои файлы так же, как в Git. Просто выполните команду firebase deploy чтобы развернуть ваше приложение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
firebase deploy
=== Deploying to ‘bucketlist-72e57’…
i deploying database, hosting
i database: checking rules syntax…
✔ database: rules syntax for database bucketlist-72e57 is valid
i hosting: preparing public directory for upload…
✔ hosting: 1 files uploaded successfully
i database: releasing rules…
✔ database: rules for database bucketlist-72e57 released successfully
✔ Deploy complete!
|
Ваше приложение теперь развернуто, и вы можете просмотреть его, выполнив следующую команду.
firebase open hosting:site
Вывод
Как вы уже видели, очень легко начать работу с Firebase, так как для размещения вашего приложения требуется очень мало настроек. И это занимает гораздо меньше времени, чем настройка традиционного хостинга! Angular — отличная среда для разработки приложений — она действительно развивалась годами, и каждое обновление содержит более продвинутые функции и исправления ошибок.
Для получения дополнительной информации посетите официальный сайт Angular и Firebase и изучите возможности совместного использования этих двух технологий.