
Если вы спрашиваете, «что такое Yii?» Посмотрите мой предыдущий учебник: Введение в Yii Framework , который рассматривает преимущества Yii и включает обзор того, что нового в Yii 2.0, выпущенном в октябре 2014 года.
В этой серии «Программирование с Yii2» я расскажу читателям, как использовать обновленную версию Yii2 Framework для PHP. В этом уроке я собираюсь познакомить вас с валидаторами Yii2 . Валидаторы упрощают код, необходимый для проверки ввода, т. Е. Проверки соответствия или несоответствия ввода данных, как правило, от пользователей через веб-формы.
В этих примерах мы продолжим использовать кодовую базу приложения Hello, которую мы использовали в предыдущих уроках. Используйте ссылки GitHub на этой странице, чтобы получить код.
Просто напоминание, я участвую в комментариях ниже. Мне особенно интересно, если у вас есть дополнительные идеи или вы хотите предложить темы для будущих уроков. Вы также можете связаться со мной @reifman в Twitter.
Что такое валидатор?
Если вы веб-разработчик, вы, вероятно, знаете, что пользовательскому вводу нельзя доверять. Например, пользователи могут использовать методы SQL-инъекции , чтобы попытаться выполнить запросы, которые изменяют или предоставляют пароли. Кто-то однажды применил SQL-инъекцию к моей установке с открытым исходным кодом PHPList и сумел обнаружить один из моих паролей (PHPList сохранил их в виде простого текста). Чаще всего вы просто хотите убедиться, что предоставленные пользователями данные соответствуют типам, формам и диапазонам вашего приложения.
Создание валидаторов в PHP вручную требует времени. Yii Framework предоставляет множество базовых функций проверки, поэтому нет необходимости создавать их с нуля. Но если вам нужны пользовательские расширения, это тоже просто.
Валидации — это еще одна причина, почему я думаю, что всегда имеет смысл создавать приложения на веб-инфраструктуре, такой как Yii, а не на ванильном PHP.
В предыдущих эпизодах мы также много говорили о генераторе кода Yii, Gii. Одним из преимуществ Gii является то, что он напишет соответствующие правила проверки для ваших моделей на основе определений типов SQL в схеме. Это экономит время.
Какие проверки поддерживает Yii?
Вот список встроенных валидаторов Yii и ссылки на документацию:
- BooleanValidator . Гарантирует, что значение является истинным или ложным.
- CaptchaValidator . Проверяет поле проверки формы CAPTCHA.
- СравнитьВалидатор . Сравнивает два значения из формы или константы, например, x должно быть меньше 99.
- DateValidator . Обеспечивает значение даты.
- DefaultValueValidator . Не настоящий валидатор. Устанавливает значения по умолчанию для пустых полей.
- NumberValidator . Гарантирует, что значение является числовым, например, целое число или число с плавающей запятой.
- EmailValidator . Гарантирует, что значение является действительным адресом электронной почты.
- ExistValidator . Гарантирует, что значение существует в другой таблице.
- FileValidator . Обеспечивает существование загруженного файла.
- FilterValidator . Не настоящий валидатор. Выполняет преобразование по предоставленному значению.
- ImageValidator . Проверяет изображение и свойства изображения.
- RangeValidator . Гарантирует, что значение находится в списке значений.
- RegularExpressionValidator . Выполняет проверку по условию, определенному регулярным выражением.
- Обязательный Validator . Гарантирует, что значение присутствует.
- SafeValidator . Не настоящий валидатор. Позволяет массовое назначение размещенной веб-формы для включения атрибута. например, $ model-> attribute = $ _POST [‘Comment’];
- StringValidator . Гарантирует, что значение является строкой.
- UniqueValidator . Гарантирует, что значение уникально в таблице, такой как адрес электронной почты.
- UrlValidator . Гарантирует, что значение в формате URL, например, http://yourdomain.com
Как работает Yii Validation
Вот как Yii описывает процесс проверки. Как правило, вы можете использовать сценарий по умолчанию и вам не нужно создавать свой собственный. Обычно вам нужно полагаться на Gii, чтобы создавать правила или писать свои собственные.
Когда вызывается метод validate() , он выполняет следующие шаги для выполнения проверки:
- Определите, какие атрибуты должны быть проверены, получив список атрибутов из yii \ base \ Model :: scenarios () с использованием текущего сценария. Эти атрибуты называются активными атрибутами .
- Определите, какие правила проверки должны использоваться, получив список правил из yii \ base \ Model :: rules () с использованием текущего сценария. Эти правила называются активными правилами .
- Используйте каждое активное правило для проверки каждого активного атрибута, который связан с правилом. Правила проверки оцениваются в порядке их перечисления.
В соответствии с описанными выше этапами проверки, атрибут будет проверяться тогда и только тогда, когда он является активным атрибутом, объявленным в scenarios() и связан с одним или несколькими активными правилами, объявленными в rules() .
Пример правил проверки модели
Вот как может выглядеть набор правил проверки модели. Я взял их из приложения Place Planner Place model:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function rules()
{
return [
[[‘name’,’slug’], ‘required’],
[[‘place_type’, ‘status’, ‘created_by’, ‘created_at’, ‘updated_at’], ‘integer’],
[[‘name’, ‘google_place_id’, ‘slug’, ‘website’, ‘full_address’, ‘vicinity’], ‘string’, ‘max’ => 255],
[[‘website’], ‘url’],
[[‘slug’], ‘unique’],
[[‘searchbox’], ‘unique’,’targetAttribute’ => ‘google_place_id’],
[[‘name’, ‘full_address’], ‘unique’, ‘targetAttribute’ => [‘name’, ‘full_address’]],
];
}
|
Как мы реализуем наши собственные примеры проверки ниже, вы узнаете, что представляет собой каждое из приведенных выше определений.
Пример отображения ошибок
Есть несколько способов получить доступ к ошибкам, возвращенным при проверке.
Вот пример получения массива ошибок в контроллере:
|
01
02
03
04
05
06
07
08
09
10
11
|
$model = new \app\models\ContactForm;
// populate model attributes with user inputs
$model->attributes = \Yii::$app->request->post(‘ContactForm’);
if ($model->validate()) {
// all inputs are valid
} else {
// validation failed: $errors is an array containing error messages
$errors = $model->errors;
}
|
И вот пример использования функции errorSummary в Yii в ActiveForms:
|
1
2
3
|
<div class=»meeting-place-form»>
<?php $form = ActiveForm::begin();
<?= $form->errorSummary($model);
|
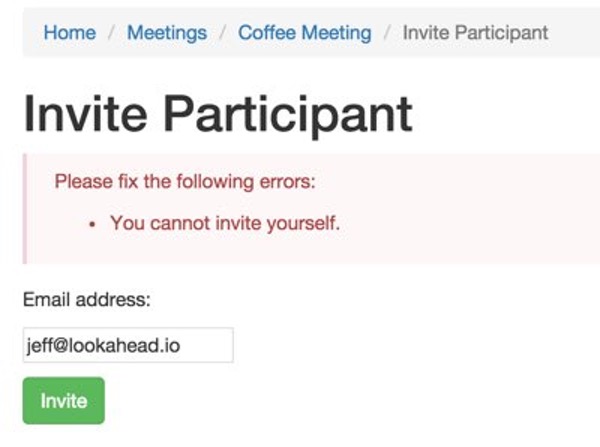
Вот как это выглядит:

Расширенная проверка
В последующих эпизодах я также приведу примеры использования расширенных функций проверки:
- Определение сценариев для выборочного применения правил в определенных ситуациях
- Определение пользовательских сообщений об ошибках
- События проверки для отмены проверки или выполнения определенных функций до и / или после проверки
- Условная проверка для выполнения правила проверки только в том случае, если определенное событие является истинным
- Специальная проверка для использования правил проверки независимо от отправки формы
- Пользовательские валидаторы для создания необходимых проверок помимо того, что предлагает Yii из коробки
- Проверка на стороне клиента для использования встроенной в Yii проверки ActiveForm JavaScript без необходимости обновления страницы
- Проверка AJAX для реализации проверок AJAX на стороне сервера для расширения возможностей проверки страниц JavaScript на стороне клиента Yii
А сейчас давайте начнем знакомство с примерами различных встроенных валидаторов.
Основные полевые валидаторы
Давайте рассмотрим некоторые из основных валидаторов полей, которые полезны для повседневной реализации форм.
Подготовка модели с использованием миграций и Gii
Как мы делали в ранних эпизодах этой серии, я собираюсь создать миграцию:
|
1
|
./yii migrate/create create_sample_table
|
Я создам образец модели, чтобы создать пример схемы и проверки с использованием Gii. Вот код миграции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php
use yii\db\Schema;
use yii\db\Migration;
class m150219_235923_create_sample_table extends Migration
{
public function up()
{
$tableOptions = null;
if ($this->db->driverName === ‘mysql’) {
$tableOptions = ‘CHARACTER SET utf8 COLLATE utf8_unicode_ci ENGINE=InnoDB’;
}
$this->createTable(‘{{%sample}}’, [
‘id’ => Schema::TYPE_PK,
‘thought’ => Schema::TYPE_STRING.’
‘goodness’ => Schema::TYPE_SMALLINT .
‘rank’ => Schema::TYPE_INTEGER .
‘censorship’ => Schema::TYPE_STRING .
‘occurred’ => Schema::TYPE_DATE .
], $tableOptions);
}
public function down()
{
$this->dropTable(‘{{%sample}}’);
}
}
|
Затем мы запустим миграцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
./yii migrate/up
Yii Migration Tool (based on Yii v2.0.2)
Total 1 new migration to be applied:
m150219_235923_create_sample_table
Apply the above migration?
*** applying m150219_235923_create_sample_table
> create table {{%sample}} … done (time: 0.009s)
*** applied m150219_235923_create_sample_table (time: 0.015s)
Migrated up successfully.
|
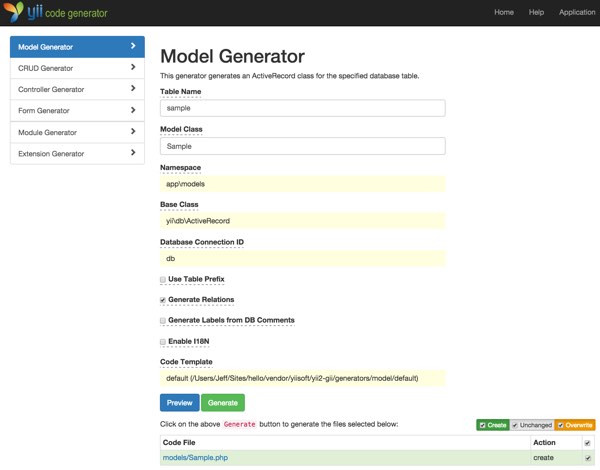
Затем мы будем использовать генератор кода Yii для построения модели:

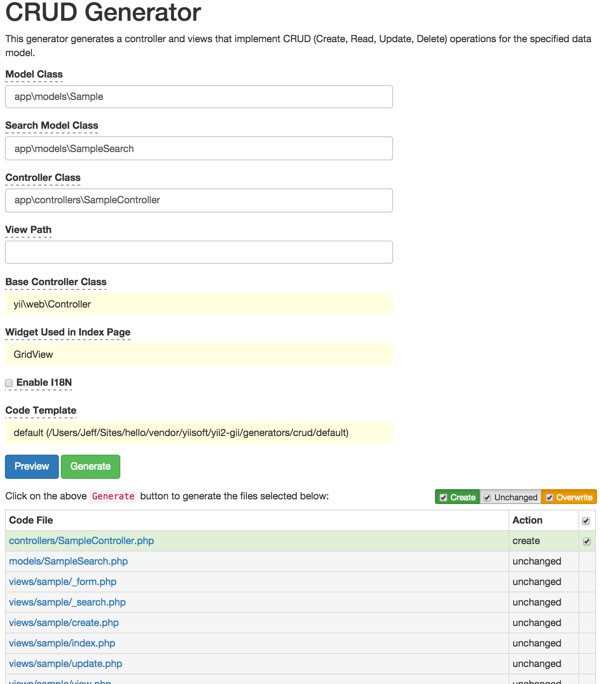
А потом файлы CRUD:

Gii генерирует эти примеры правил проверки:
|
01
02
03
04
05
06
07
08
09
10
11
|
class Sample extends \yii\db\ActiveRecord
{
public function rules()
{
return [
[[‘goodness’, ‘rank’], ‘integer’],
[[‘rank’, ‘censorship’, ‘occurred’], ‘required’],
[[‘occurred’], ‘safe’],
[[‘thought’, ‘censorship’], ‘string’, ‘max’ => 255]
];
}
|
Теперь давайте использовать их для работы и пройдемся по некоторым основным валидаторам.
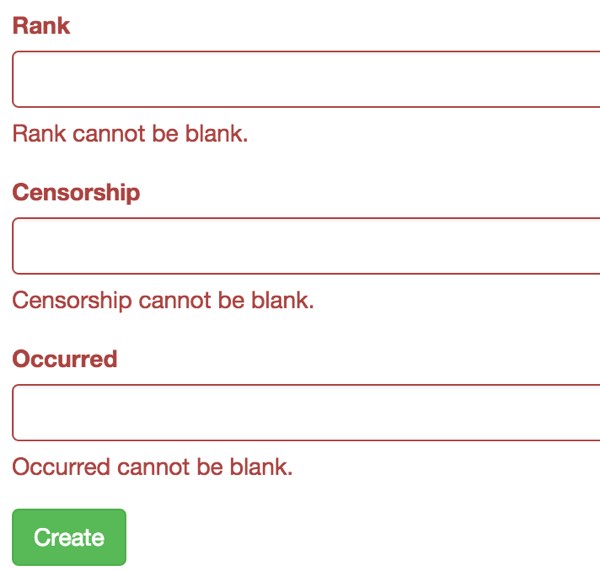
Требуется валидатор
RequiredValidator обеспечивает наличие значения. Вы можете увидеть его на месте выше для ранга, цензуры и произошедшего.
Посетите форму Sample Create, созданную Gii, например, http: // localhost: 8888 / hello / sample / create . Проверка подлинности клиента ActiveForm JavaScript в Yii будет отображать сообщение об ошибке, даже если вы уклоняетесь от одного из этих полей.

Безопасный валидатор
SafeValidator не является настоящим валидатором. Это позволяет массово назначать размещенную веб-форму для включения атрибута. например, $ model-> attribute = $ _POST [‘Comment’]. Или, в Gii создан SampleController, вы можете увидеть этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function actionCreate()
{
$model = new Sample();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect([‘view’, ‘id’ => $model->id]);
} else {
return $this->render(‘create’, [
‘model’ => $model,
]);
}
}
|
Без безопасного правила в модели образца (или другого правила) возникшее значение не будет присвоено атрибутам модели. Это снижает вероятность дополнительного вектора атаки без преднамеренного кода.
|
1
2
3
4
|
public function rules()
{
return [
[[‘occurred’], ‘safe’],
|
Валидатор значений по умолчанию
DefaultValueValidator не является настоящим валидатором. Он устанавливает значения по умолчанию для пустых полей.
Давайте изменим правило для occurred чтобы установить значение даты по умолчанию, используя текущую дату. Мы также удалим необходимый валидатор, чтобы позволить валидатору по умолчанию заполнить значение.
|
1
2
3
4
5
6
7
8
|
public function rules()
{
return [
[[‘goodness’, ‘rank’], ‘integer’],
[[‘rank’, ‘censorship’], ‘required’],
// Gii created this
// [[‘occurred’], ‘safe’],
[‘occurred’, ‘default’, ‘value’ => date(«Ymd»)],
|
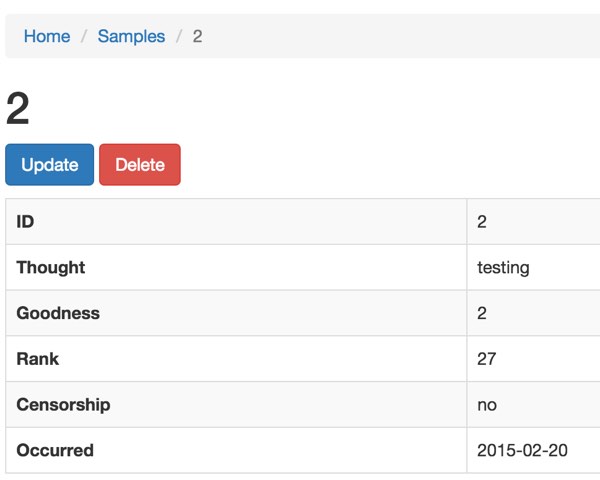
Когда мы создаем новый Образец и оставляем появившееся поле пустым, вы можете видеть, что полученное представление включает текущую дату, заполненную средством проверки значения по умолчанию.

фильтры
FilterValidator также не является настоящим валидатором. Он выполняет преобразование заданного значения. Чаще всего вы можете использовать это, чтобы обрезать пробелы на концах строки.
FilterValidators определяются с помощью обратных вызовов функций, таких как эта пользовательская функция проверки:
|
1
2
3
4
5
6
|
// an inline validator defined as an anonymous function
[‘token’, function ($attribute, $params) {
if (!ctype_alnum($this->$attribute)) {
$this->addError($attribute, ‘The token must contain letters or digits.’);
}
}],
|
Поскольку trim является встроенной функцией PHP, мы можем просто объявить наше правило валидации встроенным:
|
1
|
[[‘thought’], ‘trim’],
|
Если вы отправите форму с пробелами в конце или в конце поля мысли, FilterValidator удалит их.
Теперь давайте посмотрим на некоторые из встроенных валидаторов типов.
Валидаторы типов
Валидаторы типов гарантируют, что пользовательские данные соответствуют определенным типам, часто тем, которые указаны в вашей схеме базы данных. Gii сгенерирует их автоматически.
Строковый и числовой валидатор
StringValidator гарантирует, что значение является строкой. NumberValidator гарантирует, что значение является числовым, например, целое число или число с плавающей запятой.
Вот примеры определений правил:
|
1
2
3
4
5
6
|
public function rules()
{
return [
[[‘goodness’, ‘rank’], ‘integer’],
[[‘thought’, ‘censorship’], ‘string’, ‘max’ => 255]
// [[‘rank’, ‘censorship’], ‘required’],
|
Я также временно удаляю необходимую проверку, чтобы увидеть, как проверки строк и чисел работают независимо.
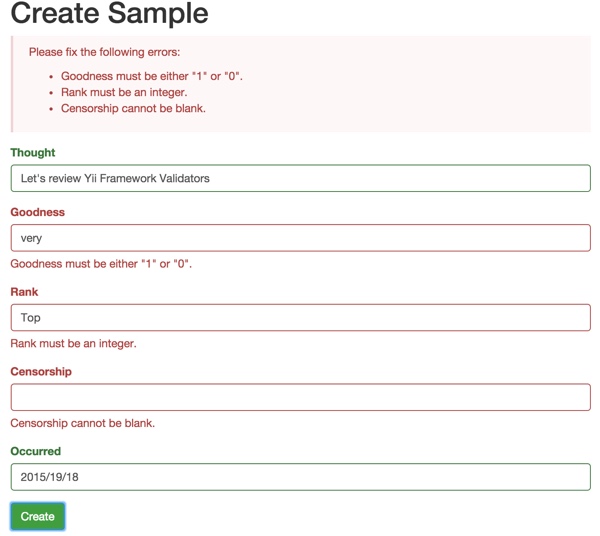
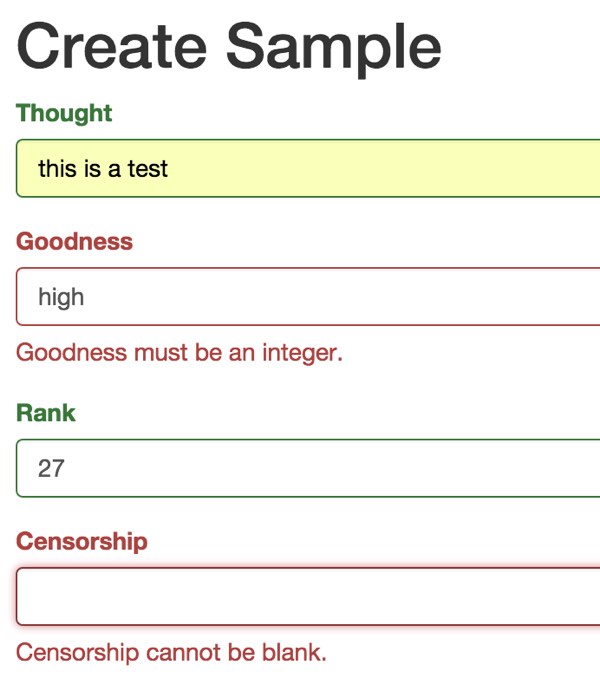
Вот как будут выглядеть сообщения об ошибках валидации:

Доброта, как высокая, терпит неудачу, потому что это не число, в то время как рейтинг 27 проходит. Цензура пуста (NULL) и не проходит проверку строки.
Логический валидатор
BooleanValidator обеспечивает значение true или false. Вы можете определить значения для истинного и ложного. Значения по умолчанию — целое число 0 или 1. Этот валидатор может быть более полезен, когда поле используется с выпадающим селектором, например, Да / Нет.
Вот как я определил свое правило для логического выражения:
|
1
2
3
4
5
|
public function rules()
{
return [
[[‘goodness’], ‘boolean’],
[[‘rank’], ‘integer’],
|
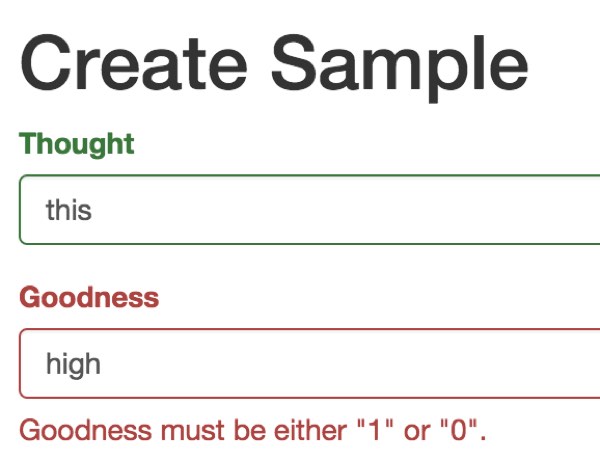
Вот логическое сообщение об ошибке валидатора:

Дата валидатор
DateValidator гарантирует, что значение является правильно отформатированной датой, которую можно настроить с помощью атрибута format. С Yii ActiveForm это в настоящее время проверка на стороне сервера. Поэтому я также добавил обязательное правило для поля «Происшедшее».
Вот мои определения правил с помощью валидатора Date для поля Occurn:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function rules()
{
return [
[[‘goodness’], ‘boolean’],
[[‘rank’], ‘integer’],
[[‘thought’, ‘censorship’], ‘string’, ‘max’ => 255],
[[‘rank’, ‘censorship’,’occurred’], ‘required’],
[‘occurred’, ‘date’, ‘format’ => ‘yyyy-M-d’],
//[‘occurred’, ‘default’, ‘value’ => date(«Ymd»)],
[[‘thought’], ‘trim’],
];
}
|
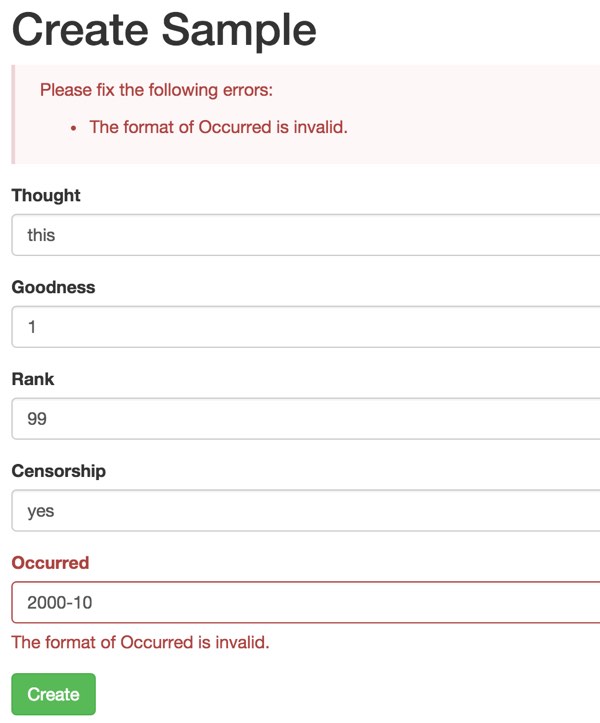
Вот как это выглядит, когда мы отправляем форму:

Что дальше?
Следите за будущими уроками в моей серии «Программирование с Yii2», поскольку я продолжаю изучать различные аспекты фреймворка. В следующих двух эпизодах я проведу вас через оставшиеся валидаторы и покажу, как создавать расширенные расширения для инфраструктуры валидации Yii.
Вы также можете проверить мою серию «Построение стартапа с помощью PHP» , которая использует расширенный шаблон Yii2, когда я создаю реальное приложение.
Я приветствую тематические и тематические запросы. Вы можете опубликовать их в комментариях ниже, пинговать меня по адресу @reifman в Твиттере или написать по электронной почте на мой сайт Lookahead Consulting .
Если вы хотите знать, когда появится следующий учебник по Yii2, проверьте мою страницу инструктора Tuts + . Он всегда включает все мои статьи сразу после их публикации.
Ссылки по теме
- Руководство Yii2 по проверке пользовательского ввода
- Валидаторы Yii2 (Документация)
- Yii2 Developer Exchange , мой ресурсный сайт Yii2