
Если вы спрашиваете: «Что такое Yii?», Посмотрите мой предыдущий учебник: Введение в Yii Framework , в котором рассматриваются преимущества Yii и представлен обзор того, что нового в Yii 2.0, выпущенном 12 октября 2014 года.
Это четвертая часть серии на Yii2. В Программирование с помощью Yii2: Начало работы мы настроили Yii2 локально, создали приложение Hello World, настроили удаленный сервер и использовали Github для развертывания нашего кода. Во второй части мы узнали о реализации Yii его архитектуры Model View Controller и о том, как создавать веб-страницы и формы, которые собирают и проверяют данные. В третьей части мы узнали о работе с базами данных и ActiveRecord. В этом руководстве мы познакомим вас с интеграцией популярного плагина регистрации пользователей.
В этих примерах мы продолжим создание нашего приложения hello, доступного в репозитории Tuts +, чтобы вы могли следить за ним.
Регистрация пользователя для вашего веб-приложения
Практически любое веб-приложение любой полезности требует определенной формы регистрации пользователя. Yii предоставляет несколько способов приблизиться к регистрации пользователей, оба относительно простые. Это одна из тех вещей, которые мне нравятся в использовании Yii вместо обычного PHP — через мгновение у меня может быть полнофункциональная платформа веб-приложений, готовая для создания интересных вещей.
Существует несколько причин для перестройки аутентификации пользователя с помощью кода и кода и его многочисленных требований и следствий с нуля, например, отправка электронных писем и аутентификация для проверки регистрации, восстановление пароля, сторонняя социальная аутентификация и др.
Расширенный шаблон приложения Yii2 обеспечивает встроенную регистрацию пользователей; мы используем этот подход в моей серии « Построение своего стартапа ». Однако в этой серии мы использовали базовый шаблон приложения Yii2. Базовый шаблон приложения по умолчанию включает в себя жестко запрограммированное имя пользователя, что не очень полезно.

Другой подход к регистрации пользователей заключается в использовании сторонних расширений. В этом уроке я расскажу вам, как использовать расширение Yii2-User от Дмитрия Ерофеева . Документация для пользователя Yii2 доступна здесь . Ерофеев собирает и другие плагины для Yii2 .

Установка Yii2-пользователя
Давайте начнем установку расширения Yii2-User. Мы будем следовать инструкциям по установке .
Установка Yii2-пользователя с помощью Composer
Во-первых, нам нужно добавить Yii2-User в необходимые расширения композитора. Отредактируйте файл /composer.json, включив в него пользователя Yii2:
|
1
2
3
4
5
6
7
|
«require»: {
«php»: «>=5.4.0»,
«yiisoft/yii2»: «*»,
«yiisoft/yii2-bootstrap»: «*»,
«yiisoft/yii2-swiftmailer»: «*»,
«dektrium/yii2-user»: «*»
},
|
Затем, когда мы обновим composer, вы увидите что-то вроде этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
Admins-MacBook-Pro-2:hello Jeff$ composer update
Loading composer repositories with package information
Updating dependencies (including require-dev)
— Removing yiisoft/yii2-composer (2.0.0)
— Installing yiisoft/yii2-composer (2.0.1)
Downloading: 100%
…
— Installing dektrium/yii2-user (v0.8.2)
Downloading: 100%
Writing lock file
Generating autoload files
|
Обновите базу данных
Далее мы запускаем миграцию базы данных для Yii2-User. Это создает таблицы базы данных, которые требует расширение. Они будут управлять учетными записями пользователей и учетными данными.
|
1
|
hello Jeff$ php yii migrate/up —migrationPath=@vendor/dektrium/yii2-user/migrations Yii Migration Tool (based on Yii v2.0.1) Total 6 new migrations to be applied: m140209_132017_init m140403_174025_create_account_table m140504_113157_update_tables m140504_130429_create_token_table m140830_171933_fix_ip_field m140830_172703_change_account_table_name Apply the above migrations?
|
Обновите файл конфигурации
Далее нам нужно указать Yii использовать компонент Yii2-User. В /config/web.php мы заменим пользовательский компонент по умолчанию …
|
1
2
3
4
|
‘user’ => [
‘identityClass’ => ‘app\models\User’,
‘enableAutoLogin’ => true,
],
|
… с компонентом Yii2-User:
|
1
2
3
4
5
6
7
|
‘user’ => [
‘class’ => ‘dektrium\user\Module’,
‘enableUnconfirmedLogin’ => true,
‘confirmWithin’ => 21600,
‘cost’ => 12,
‘admins’ => [‘admin’]
],
|
Активировать SwiftMailer
Поскольку пользователь Yii2 использует электронную почту для отправки подтверждений регистрации и забытых паролей, пришло время активировать нашу конфигурацию SwiftMailer. В config / web.php замените стандартную конфигурацию Mailer здесь …
|
1
2
3
4
5
6
7
|
‘mailer’ => [
‘class’ => ‘yii\swiftmailer\Mailer’,
// send all mails to a file by default.
// ‘useFileTransport’ to false and configure a transport
// for the mailer to send real emails.
‘useFileTransport’ => true,
],
|
… с этим — вам нужно будет включить ваши собственные учетные данные SMTP:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
‘mailer’ => [
‘class’ => ‘yii\swiftmailer\Mailer’,
‘viewPath’ => ‘@app/mailer’,
‘useFileTransport’ => false,
‘transport’ => [
‘class’ => ‘Swift_SmtpTransport’,
‘host’ => ‘your-host-domain eg smtp.gmail.com’,
‘username’ => ‘your-email-or-username’,
‘password’ => ‘your-password’,
‘port’ => ‘587’,
‘encryption’ => ‘tls’,
],
],
|
Интеграция Yii2-пользователя
Теперь нам нужно связать нашу панель навигации с путями контроллера Yii2-User. В /views/layouts/main.php мы обновляем определение массива панели навигации для меню Bootstrap. Заменить текущую панель навигации …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
echo Nav::widget([
‘options’ => [‘class’ => ‘navbar-nav navbar-right’],
‘items’ => [
[‘label’ => ‘Home’, ‘url’ => [‘/site/index’]],
[‘label’ => ‘Status’, ‘url’ => [‘/status/index’]],
[‘label’ => ‘About’, ‘url’ => [‘/site/about’]],
[‘label’ => ‘Contact’, ‘url’ => [‘/site/contact’]],
Yii::$app->user->isGuest ?
[‘label’ => ‘Login’, ‘url’ => [‘/site/login’]] :
[‘label’ => ‘Logout (‘ . Yii::$app->user->identity->username . ‘)’,
‘url’ => [‘/site/logout’],
‘linkOptions’ => [‘data-method’ => ‘post’]],
],
]);
|
… со следующим определением массива:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$navItems=[
[‘label’ => ‘Home’, ‘url’ => [‘/site/index’]],
[‘label’ => ‘Status’, ‘url’ => [‘/status/index’]],
[‘label’ => ‘About’, ‘url’ => [‘/site/about’]],
[‘label’ => ‘Contact’, ‘url’ => [‘/site/contact’]]
];
if (Yii::$app->user->isGuest) {
array_push($navItems,[‘label’ => ‘Sign In’, ‘url’ => [‘/user/login’]],[‘label’ => ‘Sign Up’, ‘url’ => [‘/user/register’]]);
} else {
array_push($navItems,[‘label’ => ‘Logout (‘ . Yii::$app->user->identity->username . ‘)’,
‘url’ => [‘/site/logout’],
‘linkOptions’ => [‘data-method’ => ‘post’]]
);
}
echo Nav::widget([
‘options’ => [‘class’ => ‘navbar-nav navbar-right’],
‘items’ => $navItems,
]);
|
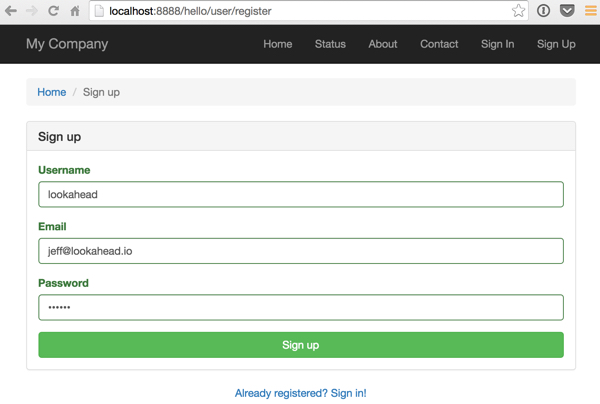
Перезагрузите приложение и нажмите ссылку « Зарегистрироваться» на панели навигации. Вы должны увидеть что-то вроде этого:

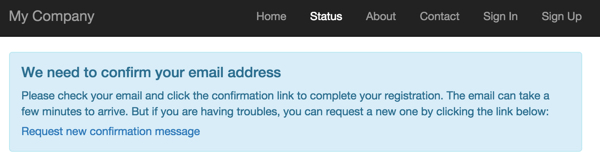
Когда вы нажмете « Зарегистрироваться» , вы увидите уведомление о подтверждении. Это говорит о том, что нам было отправлено электронное письмо, на которое нам нужно нажать, чтобы подтвердить нашу регистрацию.

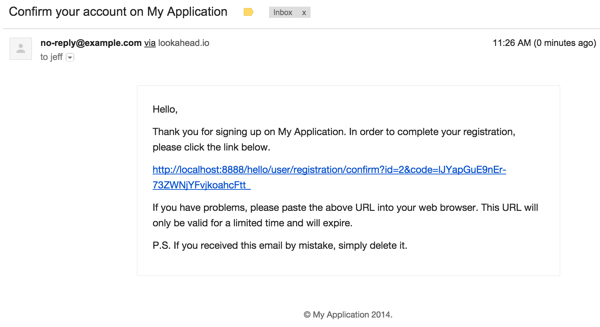
Вы получите электронное письмо, похожее на это:

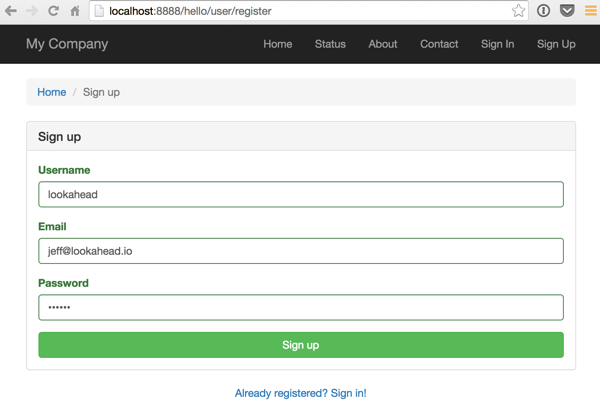
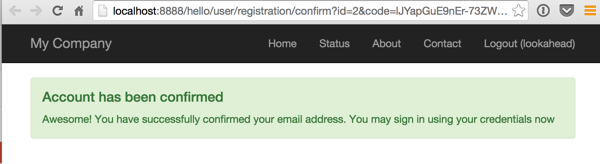
Нажмите на ссылку в письме, и вы увидите что-то вроде этого:

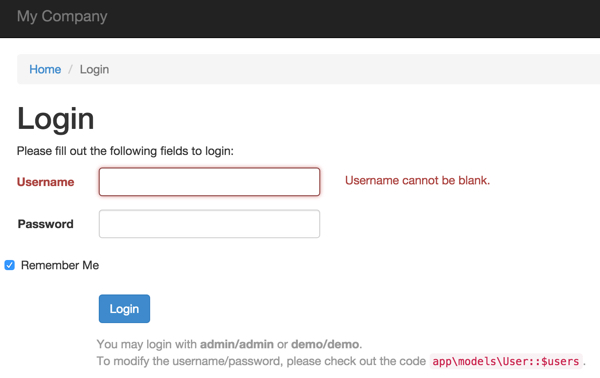
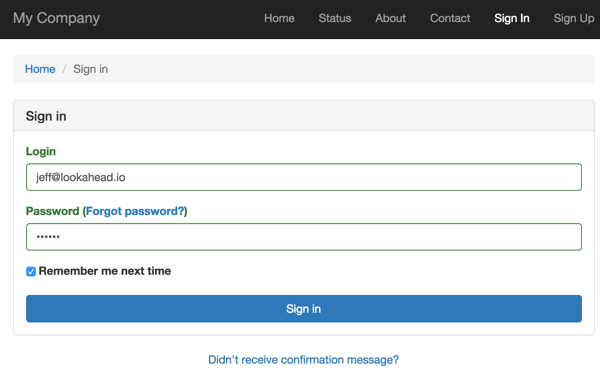
Обратите внимание на состояние входа в систему, поддерживаемое Yii2 и компонентом Yii2-User — оно отображается на панели навигации выше. Нажмите « Выйти» и пройдемся по странице входа в систему :

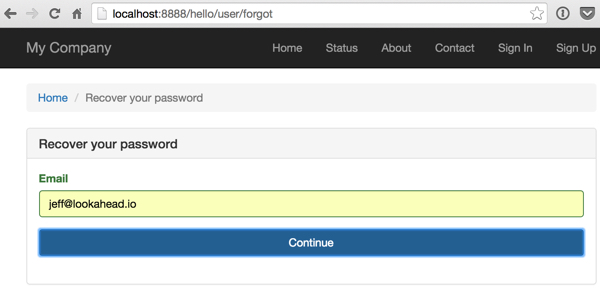
Yii2-пользователь также включает восстановление пароля:

Точно так же у нас есть чрезвычайно важный компонент аутентификации ядра для нашего приложения.
Yii2-User также имеет ряд функций конфигурации, которые вы можете изучить самостоятельно, например, стороннюю социальную аутентификацию. Мы, вероятно, вернемся к ним в следующем уроке.
Что дальше?
Я надеюсь, что вы нашли это полезным для вашего собственного веб-приложения Yii2. Если вы хотите узнать, когда появится следующий учебник по Yii2, следуйте за мной @reifman в Твиттере или зайдите на страницу моего инструктора . Моя страница инструктора будет включать все статьи из этой серии, как только они будут опубликованы.