
Если вы спрашиваете: «Что такое Yii?» Посмотрите мой предыдущий учебник: Введение в Yii Framework , который рассматривает преимущества Yii и включает обзор того, что нового в Yii 2.0, выпущенном в октябре 2014 года.
В этой серии «Программирование с Yii2» я расскажу читателям, как использовать обновленную версию Yii2 Framework для PHP. В этом уроке я собираюсь познакомить вас с использованием редактора форматированного текста Redactor в Yii Framework.
Для этих примеров мы продолжим предполагать, что мы создаем структуру для публикации простых обновлений статуса, например, наш собственный мини-Twitter.
Просто напоминание, я участвую в комментариях ниже. Мне особенно интересно, если у вас есть другие подходы или дополнительные идеи, или если вы хотите предложить темы для будущих уроков.
Что такое редактор?
Redactor — мощный текстовый редактор, созданный Imperavi . Он имеет чрезвычайно чистый и быстрый пользовательский интерфейс, а также предоставляет платформу для мощных расширений. Он предлагает JQuery API и имеет широкий набор плагинов, таких как управление изображениями , форматирование таблиц и полноэкранное редактирование .
К счастью, сообщество Yii приобрело Redactor неограниченную лицензию для любого приложения, созданного на платформе. С Yii2 вы можете установить Redactor и интегрировать редактирование текста в ваши формы всего за несколько минут.
Вы также можете взглянуть на учебник, который я написал для Squire, альтернативного, более легкого редактора форматированного текста , который также можно интегрировать с Yii.
Установка Redactor
Мы начнем с установки расширения Yii2 для Redactor ( yii2-redactor ) с помощью composer:
|
1
2
3
4
5
6
7
8
9
|
Admins-MBP:hello Jeff$ composer require —prefer-dist yiidoc/yii2-redactor «*»
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
— Installing yiidoc/yii2-redactor (2.0.0)
Downloading: 100%
Writing lock file
Generating autoload files
|
В нашем файле web/config.php мы добавим определение модуля для Redactor:
|
1
2
3
4
5
6
7
|
… end of components array …
],
‘modules’ => [
‘redactor’ => ‘yii\redactor\RedactorModule’,
],
‘params’ => $params,
];
|
Использование Redactor в наших формах
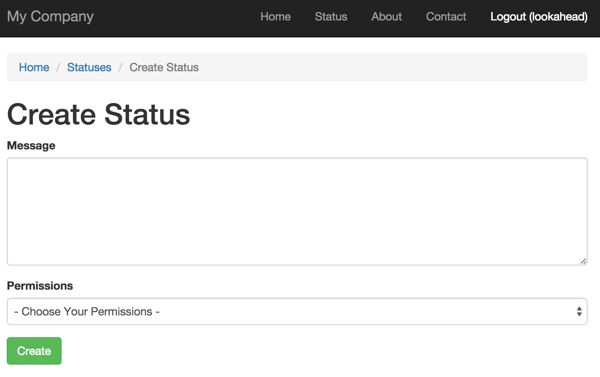
Давайте заменим стандартное поле ввода текста на Redactor. Вот простая текстовая форма:

Когда мы изменим стандартное текстовое поле для использования виджета Yii2 Redactor в views/status/_form.php :
|
1
2
3
4
5
6
|
<div class=»status-form»>
<?php $form = ActiveForm::begin();
<?
<?= $form->field($model, ‘message’)->widget(\yii\redactor\widgets\Redactor::className()) ?>
|
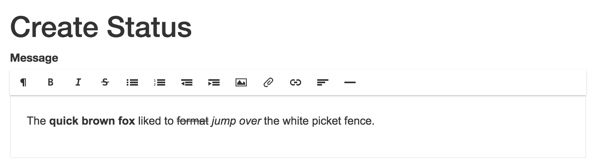
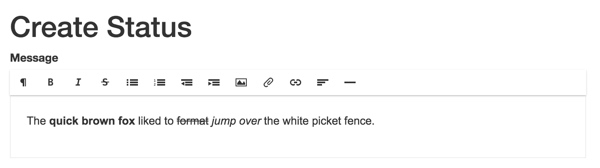
Это превращается в это:

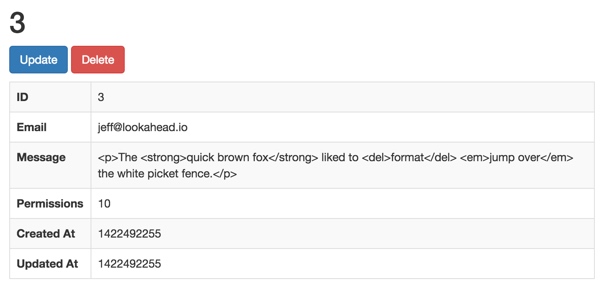
Редактор представляет HTML. Итак, когда вы отправляете форму, вы увидите HTML, сгенерированный тем, что мы напечатали и отформатировали:

Добавление поддержки изображений в Redactor
Чтобы добавить поддержку для загрузки изображений, нам нужно создать каталог /web/uploads в нашем дереве. Затем нам нужно изменить определение модуля для Redactor в /config/web.php :
|
1
2
3
4
5
6
|
‘modules’ => [
‘redactor’ => ‘yii\redactor\RedactorModule’,
‘class’ => ‘yii\redactor\RedactorModule’,
‘uploadDir’ => ‘@webroot/uploads’,
‘uploadUrl’ => ‘/hello/uploads’,
],
|
Затем мы добавляем опцию imageUpload в виджет Redactor:
|
1
2
3
4
5
6
7
|
<?= $form->field($model, ‘message’)->widget(\yii\redactor\widgets\Redactor::className(),
[
‘clientOptions’ => [
‘imageUpload’ => \yii\helpers\Url::to([‘/redactor/upload/image’]),
],
]
) ?>
|
Я также обнаружил, что плагин неправильно установил uploadUrl в это время. Поэтому я вручную отредактировал /vendor/yiidoc/yii2-redactor/models/RedactorModule.php чтобы установить uploadUrl здесь:
|
1
2
3
4
5
6
7
|
class RedactorModule extends \yii\base\Module
{
public $controllerNamespace = ‘yii\redactor\controllers’;
public $defaultRoute = ‘upload’;
public $uploadDir = ‘@webroot/uploads’;
public $uploadUrl = ‘/hello/uploads’;
|
Я сообщил об этом разработчику плагинов.
Примечание. Лучше всего раскошелиться на плагин из GitHub и поместить его в собственное дерево кода, прежде чем вносить изменения.
С этим изменением вы увидите значок изображения на панели инструментов Redactor:

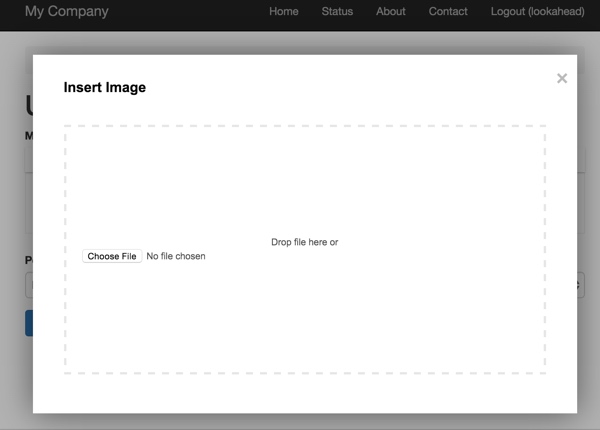
При нажатии на нее открывается диалоговое окно загрузки файла:

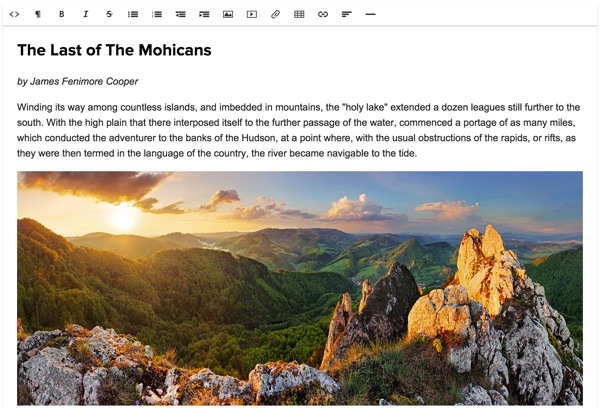
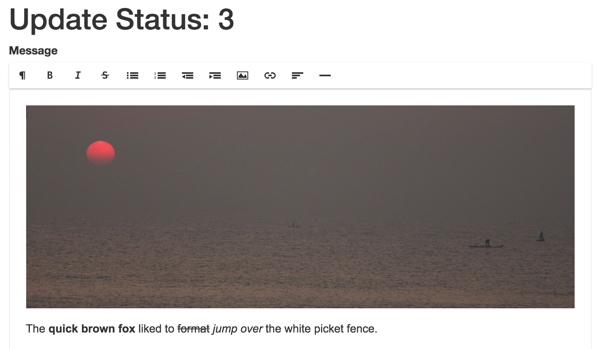
Вот как это выглядит с загруженным изображением:

Фото с восхода солнца, свидетелем которого я стал в Ченае, Индия, в начале 2014 года .
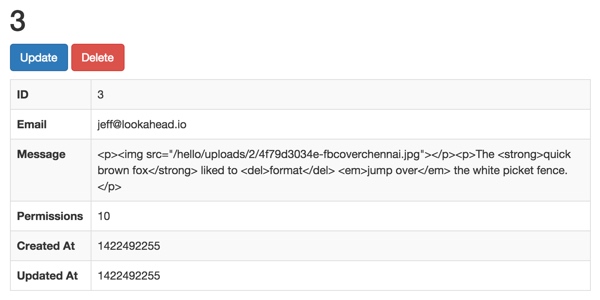
Когда вы отправляете статус вместе с изображением, оно отображается как HTML в записи:

Разработчик плагина мудро рекомендует защитить каталог загрузки изображений перед размещением проекта с помощью этой возможности: Как настроить загрузку защищенных носителей .
Я обнаружил, что Redactor — невероятно надежная и отточенная опция для расширенного текста для моих веб-приложений. Я надеюсь, вам понравится его использовать.
Что дальше?
Следите за будущими уроками в нашей серии «Программирование с Yii2», поскольку мы продолжаем изучать различные аспекты фреймворка. Вы также можете проверить нашу серию «Создание стартапа с помощью PHP» , которая использует расширенный шаблон Yii2, когда мы создаем приложение реального мира.
Я приветствую тематические и тематические запросы. Вы можете опубликовать их в комментариях ниже или написать мне по электронной почте на моем сайте Lookahead Consulting .
Если вы хотите узнать, когда появится следующий учебник по Yii2, следуйте за мной @reifman в Твиттере или зайдите на страницу моего инструктора . Моя страница инструктора будет включать все статьи из этой серии, как только они будут опубликованы.
Ссылки по теме
- Веб-сайт редактора Имперави
- Плагин Yii2 Redactor
- Yii2 Developer Exchange , мой ресурсный сайт Yii2