
Что такое сквайр?
Squire — чрезвычайно легкий текстовый редактор HTML5, лучше всего подходящий для многофункциональных форм ввода ваших приложений и простого создания документов. Он обеспечивает межбраузерную поддержку, но намеренно избегает сложности поддержки старых браузеров. Лучше всего работает, начиная с Opera 10, Firefox 3.5, Safari 4, Chrome 9 и IE8.
Squire не предназначен для создания и редактирования страниц сайта WYSIWYG. Тем не менее, для многих задач ввода расширенного текста и веб-приложений Squire может быть именно тем, что вам нужно. Это обеспечивает власть без раздувания. Это также MIT лицензируется для гибкого повторного использования.
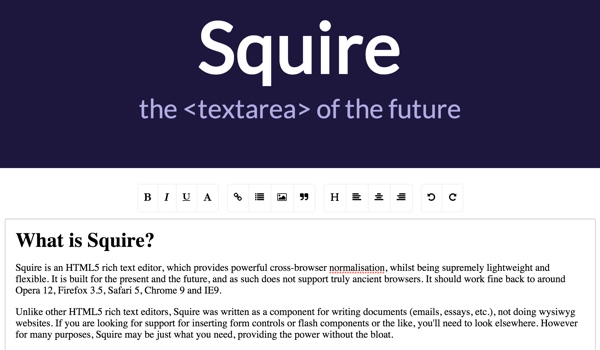
В этом уроке я покажу вам, как загрузить Squire и создать с его помощью образцы форм ввода. Если вы хотите увидеть Squire в действии, посетите демо .
Откуда взялся сквайр?
Команда FastMail создала Squire, чтобы упростить свои требования к редактору веб-почты. FastMail — это отличная облачная альтернатива электронной почте для Gmail — я ежедневный пользователь FastMail. Поскольку он базируется в Австралии и действует по другим законам, чем в США, для пользователей FastMail немного улучшена защита конфиденциальности. Вы можете прочитать больше об этом здесь: FastMail заявляет, что он свободен от наблюдения АНБ .
Как написала команда FastMail в своем блоге, они ранее использовали CKeditor:
Хотя это и неплохой выбор, как и большинство других редакторов, он был разработан для создания сайтов, а не для написания электронных писем. Таким образом, простая вставка изображения по умолчанию открывала диалоговое окно с тремя вкладками и большим количеством опций, чем вы могли себе представить … Это также сопровождалось собственным инструментарием и фреймворком пользовательского интерфейса, который нам пришлось бы в значительной степени адаптировать, чтобы соответствовать остальная часть нового пользовательского интерфейса, который мы строили; боль поддерживать.
Сосредоточив внимание на скорости и производительности, мы также были обеспокоены размером кода. Версия CKEditor, которую мы используем для нашего предыдущего (классического) пользовательского интерфейса, которая включает только те плагины, которые нам нужны, загружается 159 КБ (при распаковке; без сжатия — 441 КБ). Это всего лишь код, исключая стили и изображения.
Они решили начать с нуля и построить Squire. Только 11,5 КБ JavaScript после минификации и gzip (34,7 КБ без сжатия) и без каких-либо зависимостей, Squire является чрезвычайно легким.
Результаты впечатляют. Совокупный вес кода, необходимый для загрузки всего экрана создания, базовой библиотеки, кода модели почты и контактов и всего кода пользовательского интерфейса для отображения всего экрана, теперь составляет всего 149,4 КБ (459,7 КБ без сжатия) — без учета только CKEditor.
Сквайр не имеет зависимостей. Там нет XHR-оболочки, библиотеки виджетов или лайтбоксов. Для панели инструментов нет пользовательского интерфейса, что исключает возможность загрузки двух наборов инструментов пользовательского интерфейса. Это просто простой компонент <textarea> которым можно манипулировать с помощью JavaScript.
Как работает Сквайр
Сквайр манипулирует DOM, используя API выбора и диапазона. Это устраняет общие кросс-браузерные несовместимости. Опять же, из блога FastMail :
Создание богатого текстового редактора общеизвестно сложно из-за того, что разные браузеры крайне несовместимы в этой области. Все API-интерфейсы были введены Microsoft еще во времена расцвета IE, а затем скопированы другими поставщиками различными несовместимыми способами … большинство текстовых редакторов выполняют команду, а затем пытаются устранить путаницу, созданную браузером. Со сквайром мы аккуратно обходим это.
Общая философия Squire заключается в том, чтобы позволить браузеру делать как можно больше (что, к сожалению, не так уж и много), но управлять им везде, где он отклоняется от того, что требуется, или существуют значительные различия между браузерами.
Установка сквайра
Сначала посетите страницу Squire Github и клонируйте или загрузите исходный код:

Во-вторых, скопируйте содержимое каталога build/ в свое приложение.
В-третьих, отредактируйте блок <style> в document.html чтобы добавить стили по умолчанию, которые вы хотели бы использовать в редакторе (или ссылку на внешнюю таблицу стилей).
Используя Сквайр
Давайте посмотрим на демонстрационное приложение, включенное в Squire. При использовании Squire вместо элемента <textarea> вы используете <iframe src="path/to/document.html"> .
В демоверсии это:
|
1
|
<iframe src=»build/document.html» onload=»top.editor=this.contentWindow.editor» width=»500″ height=»500″></iframe>
|
Document.html — это пустой холст со стилями по умолчанию, который загружает Squire:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge,chrome=1″>
<title></title>
<style type=»text/css»>
…
a {
text-decoration: underline;
}
h1 {
font-size: 138.5%;
}
…
blockquote {
border-left: 2px solid blue;
margin: 0;
padding: 0 10px;
}
</style>
</head>
<body>
<script type=»text/javascript» src=»squire.js»></script>
</body>
</html>
|
При использовании Squire вы присоединяете прослушиватель событий к событию загрузки iframe. Когда это срабатывает, вы можете получить ссылку на объект редактора через iframe.contentWindow.editor . Например, демонстрационный iframe включает в себя:
onload="top.editor=this.contentWindow.editor"
Демо имеет два типа ссылок для управления контентом в Squire. Простые команды, которые могут работать с любым выделенным текстом, выглядят так:
<span id="bold">Bold</span>
И сложные команды, которые требуют дополнительного пользовательского ввода, выглядят так; они добавляют приглашение c:
<span id="setFontSize" class="prompt">Font size</span>
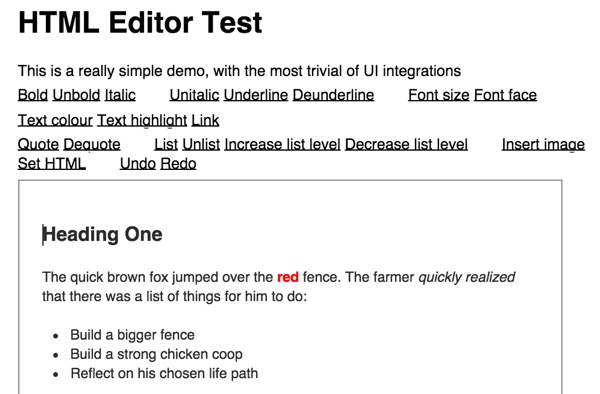
Вот как выглядит демо-приложение:

JavaScript в верхней части демонстрационной страницы прослушивает любые нажатия на эти команды span. Если класс приглашения существует, он собирает дополнительную информацию от пользователя:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<script type=»text/javascript» charset=»utf-8″>
var editor;
document.addEventListener( ‘click’, function ( e ) {
var id = e.target.id,
value;
if ( id && editor && editor[ id ] ) {
if ( e.target.className === ‘prompt’ ) {
value = prompt( ‘Value:’ );
}
editor[ id ]( value );
}
}, false );
</script>
|
Затем он вызывает редактор Squire с командой и любым предоставленным пользователем значением. Сквайр затем применяет команду к выбранному в данный момент тексту:
editor[ id ]( value );
Вы можете узнать больше о Squire и увидеть его полную документацию по API в ReadMe .
Расширение демо
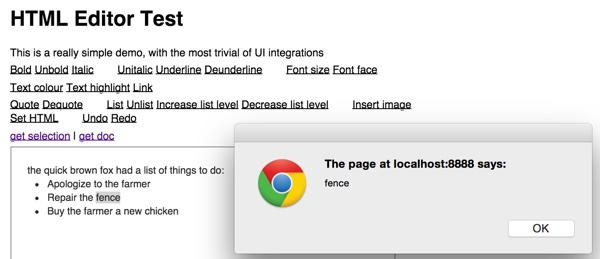
В качестве примера давайте добавим две команды, которые читают состояние редактора Squire. Мы добавим две ссылки внизу заголовка команды демо:
|
1
2
3
4
5
|
<p>
<a href=»#» onclick=»alert(editor[‘getSelectedText’]());»>get selection</a> |
<a href=»#» onclick=»alert(editor[‘getDocument’]());»>get doc</a>
</p>
</header>
|
Когда вы выбираете какой-то текст и нажимаете на него, выделение появится в предупреждении, как показано ниже.

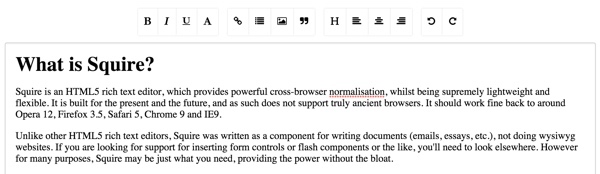
Давайте рассмотрим более эстетически привлекательную демонстрацию и ее панель инструментов:

Головной блок для этой страницы объединяет таблицы стилей для Bootstrap и Squire-UI . Он также предоставляет JavaScript для этого Squire-UI .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge,chrome=1″>
<meta charset=»UTF-8″>
<title>Squire</title>
<!—[if IE 8]>
<script type=»text/javascript» src=»build/ie8.js»></script>
<![endif]—>
<link href=’//fonts.googleapis.com/css?family=Lato’ rel=’stylesheet’ type=’text/css’>
<link href=»build/Squire-UI.css» rel=»stylesheet» type=»text/css» />
<link href=»build/bootstrap/bootstrap.min.css» rel=»stylesheet» type=»text/css» />
<script src=»build/jQuery/jQuery.js» type=»text/javascript»></script>
<script src=»build/squire-raw.js» type=»text/javascript»></script>
<script src=»build/Squire-UI.js» type=»text/javascript»></script>
It also offers static html for a textarea in the body
<div class=»container»>
<div class=»row»>
<div class=»col-centered»>
<textarea id=»foo»></textarea>
</div>
</div>
|
Но при загрузке его функция JQuery $(document).ready заменяет статическую #foo на ее SquireUI .
|
1
2
3
4
5
|
<script>
$(document).ready(function () {
UI = new SquireUI({replace: ‘textarea#foo’, height: 300});
});
</script>
|
Конфигурация панели инструментов реализована с довольно сложной конфигурацией JQuery, AJAX, HTML5 и CSS. Он загружает эту HTML-страницу для отображения большей части панели инструментов: http://neilj.github.io/Squire/build/Squire-UI.html .
|
1
2
3
4
5
6
7
|
$(div).load(options.buildPath + ‘Squire-UI.html’, function() {
this.linkDrop = new Drop({
target: $(‘#makeLink’).first()[0],
content: $(‘#drop-link’).html(),
position: ‘bottom center’,
openOn: ‘click’
});
|
Вот подмножество исходного кода для Squire-UI.html, чтобы вы могли видеть, что загружается:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div class=»menu» contenteditable=»false»>
<div class=»group»>
<div data-action=»bold» class=»item»><i class=»fa fa-bold»></i></div>
<div data-action=»italic» class=»item»><i class=»fa fa-italic»></i></div>
<div data-action=»underline» class=»item»><i class=»fa fa-underline»></i></div>
<div id=»selectFont» data-action=»selectFont» class=»item»>
<i class=»fa fa-font»></i>
</div>
</div>
<div class=»group»>
<div id=»makeLink» data-action=»makeLink» class=»item»><i class=»fa fa-link»></i></div>
<div data-action=»makeOrderedList» class=»item»><i class=»fa fa-list»></i></div>
<div id=»insertImage» data-action=»insertImage» class=»item»>
<i class=»fa fa-picture-o»></i>
</div>
<div data-action=»increaseQuoteLevel» class=»item»><i class=»fa fa-quote-right»></i></div>
</div>
…
|
Возможно, было бы неплохо, если бы они предоставили упрощенную панель инструментов Bootstrap в коде дистрибутива в качестве дополнения, но вы наверняка сможете узнать из того, что они сделали в их собственной демонстрации выше.
Я надеюсь, что вы найдете Squire полезным для ваших собственных приложений. Пожалуйста, не стесняйтесь размещать исправления, вопросы или комментарии ниже. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую.