Эта статья была создана в сотрудничестве с WRLD . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
С конца 2000-х годов карты были одним из основных продуктов в Интернете, и сегодня они повсеместно распространены как никогда. У них есть множество применений, от дополнения контактной страницы компании до составления графика достопримечательностей по всему географическому региону. Поскольку вычислительная мощность становится все более доступной, 3D-карты приобрели популярность, демонстрируя масштаб зданий и характер окружающей местности, добавляя новизны к таким впечатлениям, а также предоставляя практические преимущества.
Одним из таких поставщиков 3D-карт является WRLD . Крупные города, такие как Нью-Йорк, Лондон, Париж и Бангкок, были созданы в 3D с использованием реальных географических данных. Эти данные могут использоваться для создания пользовательских карт, содержащих интересные места и другие полезные метаданные, и благодаря их библиотеке JavaScript, управляемой Leaflet, их можно поместить на веб-страницу с несколькими строками кода; этот рабочий процесс будет в центре нашей статьи.
Используя дизайнер карт WRLD, мы создадим карту для отпуска тренеров, которую затем интегрируем в веб-сайт на базе Node.js.
Начиная
Прежде чем мы сможем использовать дизайнер карт WRLD, мы должны зарегистрироваться . Войдите, как только вы создали и подтвердили свою учетную запись.
Перейдите в дизайнер карт . На этой странице будут перечислены все карты, которые вы создали, а также вы сможете создавать новые. Нажмите на Create Map, чтобы запустить дизайнер.
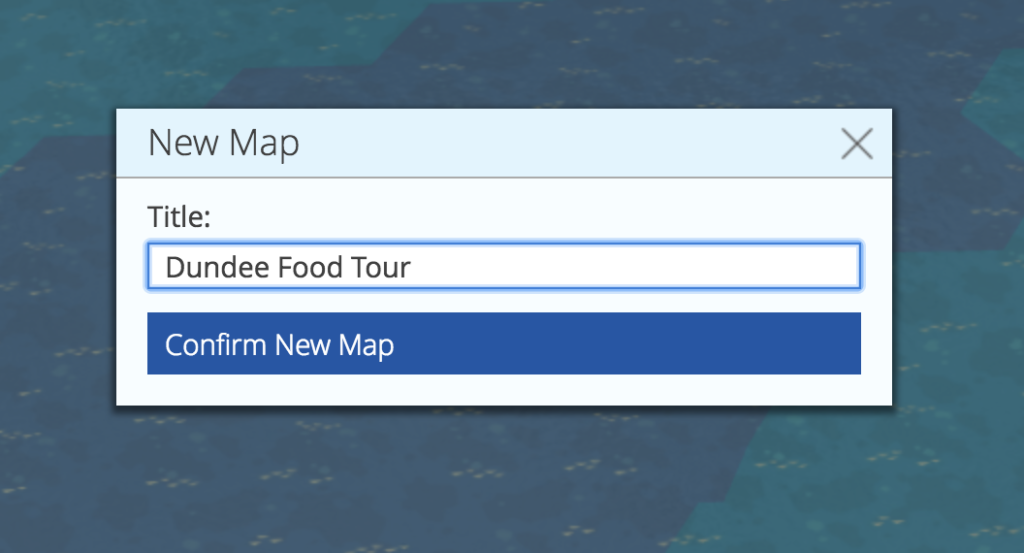
Вместе мы собираемся создать карту для гастрономического тура Данди. Нажмите « Новая карта» слева и в появившейся модальной форме « Новая карта» введите название Dundee Food Tour, а затем нажмите « Подтвердить новую карту» .
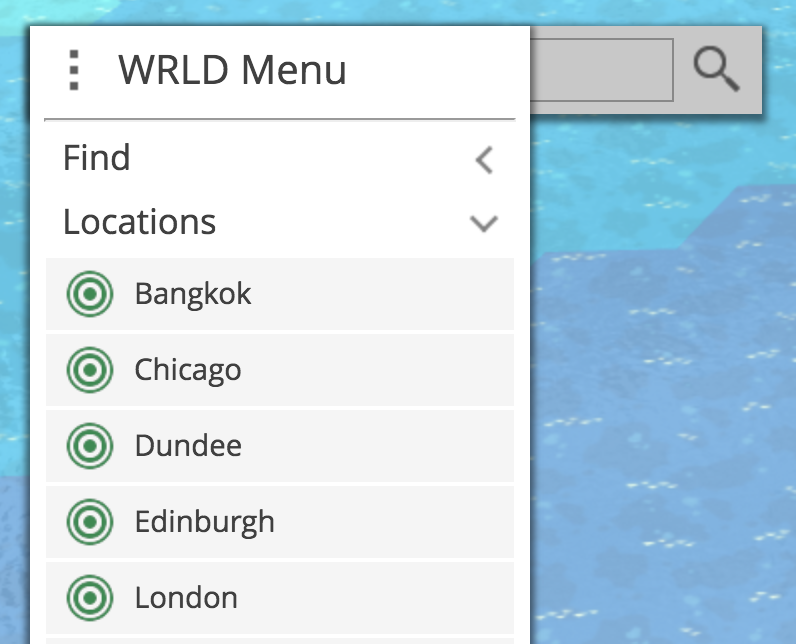
Теперь, когда мы создали нашу карту, нам нужно выбрать начальное местоположение. Нажмите кнопку меню рядом с вводом для поиска, нажмите « Местоположения» и выберите «Данди».
Добавление нашего первого места
Чтобы добавить местоположения на нашу карту, мы должны использовать конструктор мест WRLD, который облегчает создание наборов мест, которые затем можно импортировать и использовать повторно.
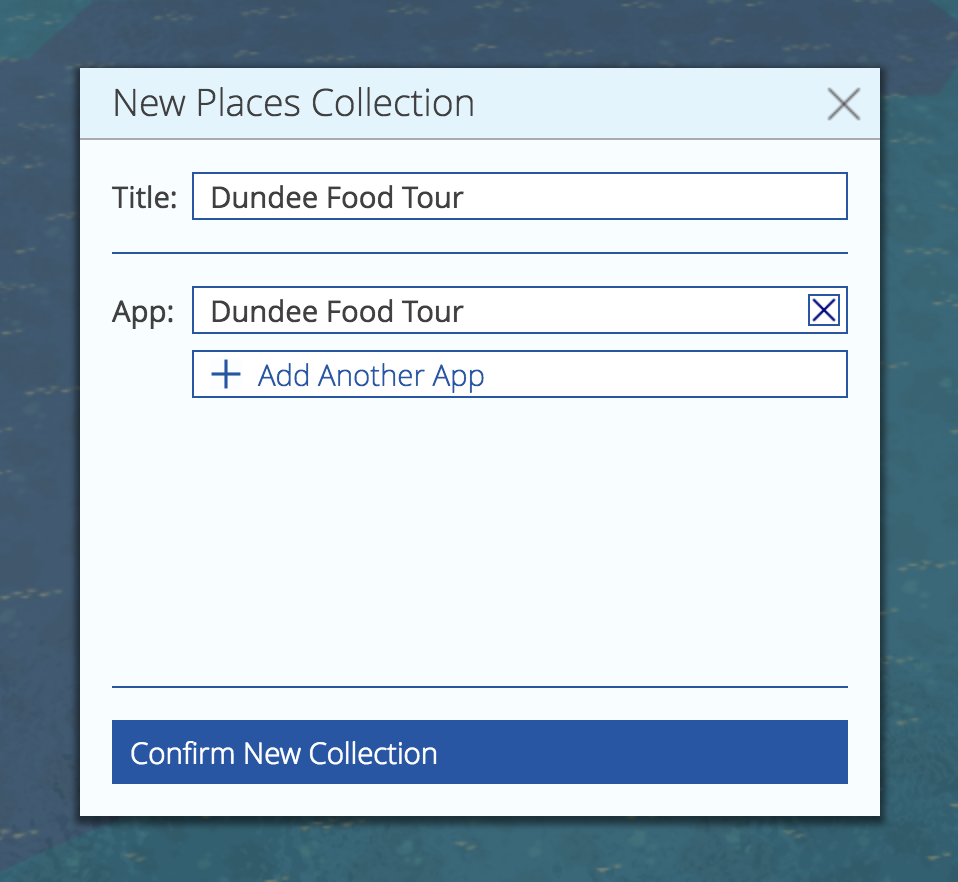
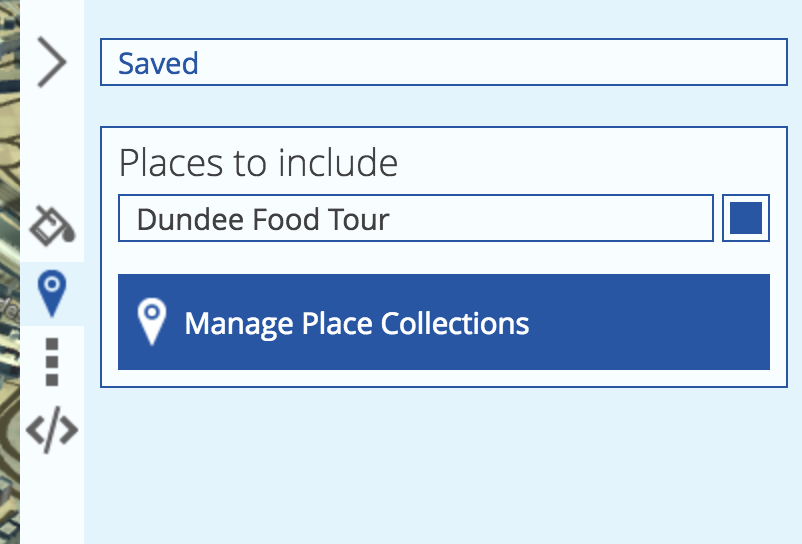
Справа щелкните значок маркера места, а затем выберите « Управление коллекциями мест» . Это откроет дизайнер в том же географическом местоположении. Давайте добавим нашу коллекцию первых мест, щелкнув Новая коллекция мест . Установите название Dundee Food Tour, а затем добавьте ссылку на наше приложение Dundee Food Tour, которое свяжет коллекцию мест с нашей картой. Завершите это с подтверждением новой коллекции .
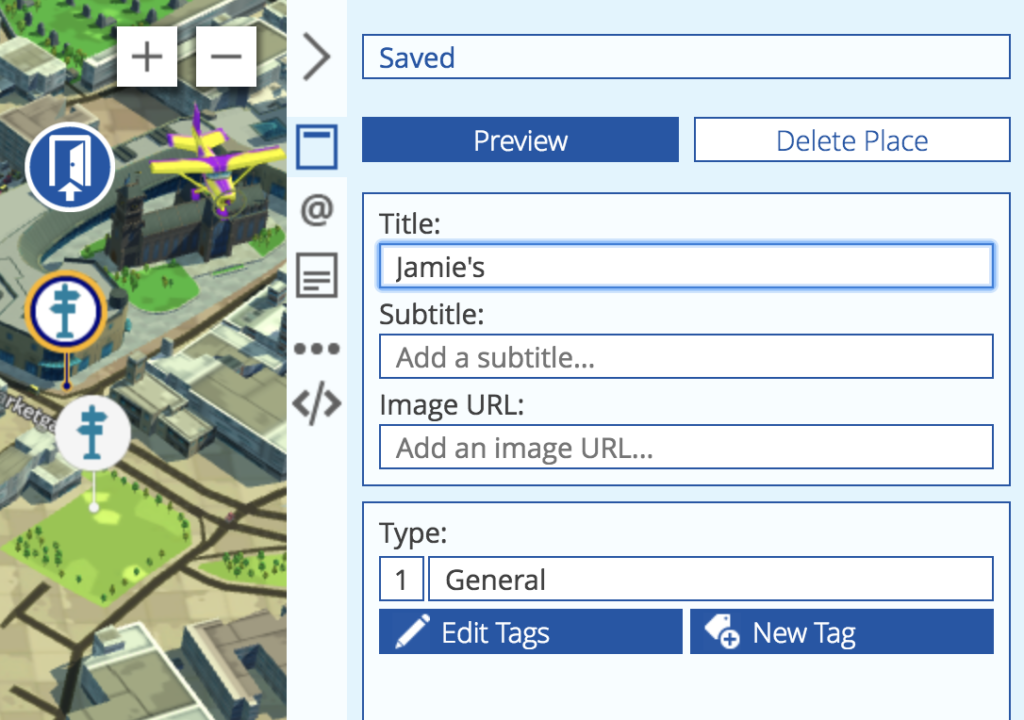
Нажмите New Place Marker рядом с окном поиска. Маркер должен появиться на здании Dundee Food Tour, но при необходимости его можно перетащить на место. На панели справа введите название Dundee Food Tour — оно будет сохранено автоматически.
Добавьте столько мест, сколько захотите, следуя этому подходу, и вернитесь в Map Designer, как только почувствуете, что вам достаточно. Наша новая коллекция должна была быть обнаружена и автоматически включена в нашу карту, но мы можем настроить это вручную, щелкнув маркер мест справа и выбрав наш набор мест.
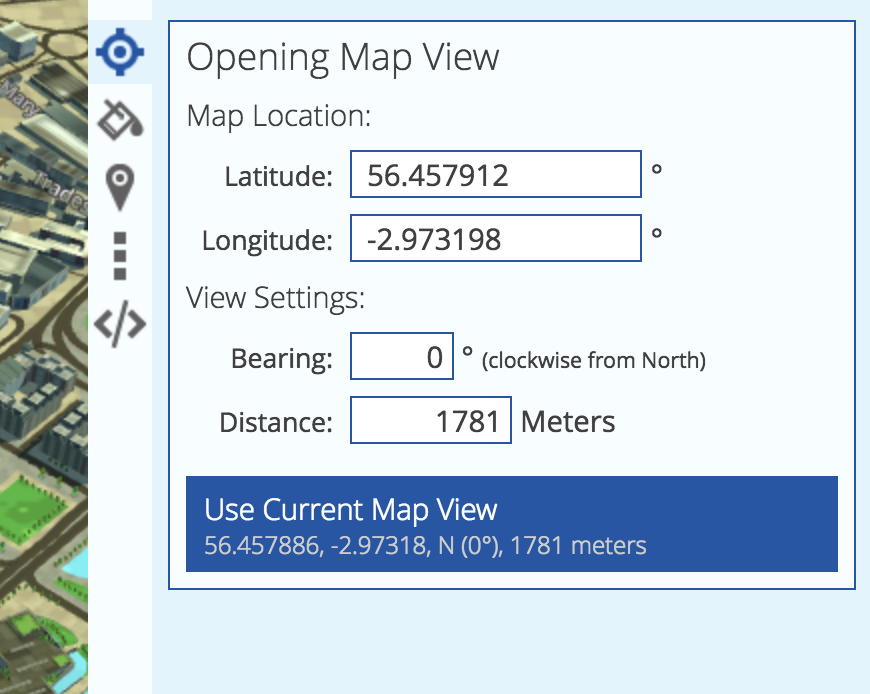
Прежде чем мы отобразим карту на нашем веб-сайте, мы должны установить отправную точку. Перетаскивайте и увеличивайте карту, пока не найдете оптимальный вид, затем, используя значок перекрестия справа, откройте форму « Открытие карты» и нажмите « Использовать текущий вид карты» .
Включая карту на сайте
Несмотря на впечатляюще детальное трехмерное моделирование, предоставляемое WRLD, реальная сила этой платформы — возможность встраивать карты в веб-сайты и другие приложения. Помимо предоставления разнообразных HTTP-API для прямого запроса данных, существуют библиотеки для отображения карт на многих платформах, включая iOS, Android и Интернет. Мы будем использовать библиотеку wrld.js , которая также доступна на npm .
Настройка
Веб-сайт, на который мы добавим нашу карту, можно найти на GitHub . Пожалуйста, клонируйте этот репозиторий и установите необходимые зависимости:
git clone https://github.com/jamesseanwright/wrld-tours.git cd wrld-tours nvm install # this will install the version of Node.js found in .nvmrc. Make sure nvm is installed npm i Чтобы убедиться, что проект работает должным образом, запустите npm run watch ; это запустит проект с помощью nodemon , автоматически перезапускаясь при внесении любых изменений. Открыв http: // localhost: 8001 / trips в вашем браузере, вы должны увидеть список поездок с одним элементом.
Захват и настройка вашего токена разработчика
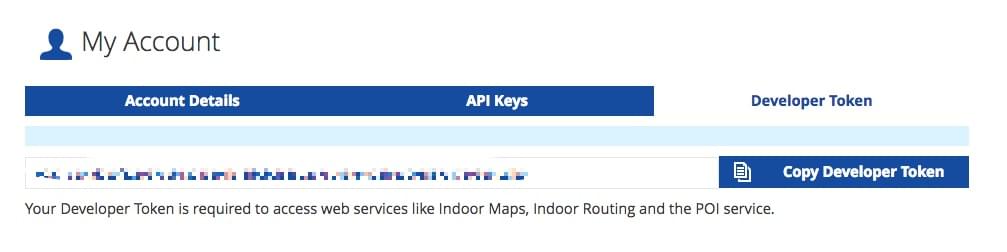
Наше приложение будет использовать данные из двух HTTP-API WRLD, которые защищены токенами разработчиков. Чтобы получить свой токен, войдите в раздел « Моя учетная запись » и перейдите на вкладку « Токен разработчика »; убедитесь, что вы скопировали его.
В кодовой базе нашего приложения откройте config.json в каталоге server и вставьте свой токен в качестве значения devToken ; это свойство будет использоваться для выполнения вышеупомянутых вызовов API, описанных на следующем шаге.
{ "devToken": "insert your dev token here" }
Вызов HTTP API WRLD
Откройте проект в своем редакторе и trips.json файлу trips.json в каталоге server . Это хэш-карта всех доступных поездок, перечисленных на нашем веб-сайте, с ключом, разделенным дефисом. Они доступны через маршрут /trips , поэтому мы можем добраться до Dundee Food Tour через /trips/dundee-food-tour . Вы заметите, что запись для Dundee Food Tour имеет два пустых свойства, mapSceneId and poiSetId . Мы вернемся к этому в ближайшее время.
Давайте посмотрим на код на стороне клиента, который выбирает данные карты. Откройте TripView.js ( не TripView s .js ) в каталоге client/views и onNavigatedTo метод onNavigatedTo . Это вызывает две конечные точки, которые предоставляются клиенту сервером:
const [mapScene, poiSet] = await Promise.all([ callEndpoint(endpoints.mapScene), callEndpoint(endpoints.poiSet), ]);
Они напрямую не указывают на API WRLD. Скорее, они выставляются нашим собственным сервером, чтобы токен разработчика не попадал в браузер. Давайте посмотрим на эти маршруты в server/apiRouter.js :
router.get('/mapscenes/:id', (req, res) => { res.status(404).send(); }); router.get('/pois/:poiSetId', (req, res) => { res.status(404).send(); });
В настоящее время они ведут себя так, как будто их не существует. Для их реализации мы можем использовать уже импортированный модуль request чтобы перенаправлять наши запросы в соответствующие API-интерфейсы WRLD и передавать их обратно в браузер:
router.get('/mapscenes/:id', (req, res) => { request.get(`https://wrld.mp/v1.1/mapscenes/${req.params.id}?token=${config.devToken}`) .pipe(res); }); router.get('/pois/:poiSetId', (req, res) => { request.get(`https://poi.wrld3d.com/v1.1/poisets/${req.params.poiSetId}/pois/?token=${config.devToken}`) .pipe(res); });
Всякий раз, когда клиентский JavaScript оценивается для поездки, он будет вызывать эти конечные точки с соответствующими идентификаторами, сохраняя маркер разработчика подальше от браузера.
Проверка наших конечных точек
Чтобы убедиться, что это сработало, мы можем напрямую вызвать наши собственные конечные точки API. Чтобы получить соответствующие идентификаторы для нашей картографической сцены и коллекции мест, мы можем вызвать каталог API WRLD с нашим токеном разработчика, то есть:
-
https://wrld.mp/v1.1/mapscenes/?token=[your dev token] -
https://poi.wrld3d.com/v1.1/poisets/?token=[your dev token]
Затем мы можем взять свойства id и передать их нашим локальным конечным точкам, например, http: // localhost: 8001 / api / mapscenes / 10786 и http: // localhost: 8001 / api / pois / 4149. Если мы правильно реализовали эти маршруты, мы должны получить данные от API WRLD.
Обновление определения поездки
Вернитесь в файл trips.json . Помните два пустых свойства, mapSceneId и poiSetId ? Установите соответствующие значения для идентификаторов, которые вы взяли для карты, и поместите коллекцию, например:
"mapSceneId": "10597", "poiSetId": "4160"
Рендеринг карты
Теперь мы готовы нанести данные API на карту, отображаемую браузером. Вернемся к файлу TripView.js .
Ниже вызовов к нашим конечным точкам (например, Promise.all([... ), вызовите wrld.map с этими точными аргументами:
const map = wrld.map(document.querySelector('.map-container'), mapScene.api_key, mapScene);
Используя wrld.js, который мы импортировали в этот файл как wrld , мы отображаем нашу карту в HTMLDivElement с классом .map-container , передавая ключ API и данные карты, возвращаемые нашей конечной точкой /api/mapscene . Если вы откроете страницу поездки Dundee Food Tour в своем браузере (например, http: // localhost: 8001 / trips / dundee-food-tour ,), вы должны увидеть нашу карту с ожидаемым начальным видом.
Добавление нашей коллекции мест
В заключение мы добавим маркеры для каждого места в нашей коллекции на карту. В TripView addPointsToMap метод addPointsToMap :
static addPointsToMap(map, points) { points.forEach(({ lat, lon, title, height_offset }) => { const popup = wrld.popup({ elevation: height_offset, closeOnClick: false, closeButton: false, }); popup.setLatLng([lat, lon]) .setContent(title) .addTo(map); }); }
Здесь мы берем необработанные точечные данные, возвращаемые конечной точкой /api/pois и отображаем их в маркеры карты, преобразуя их в соответствии с wrld.popup метода wrld.popup .
Убедитесь, что первый параметр, переданный в TripView.addPointsToMap в нижней части onNavigatedTo имеет правильное имя, т.е.
const map = wrld.map(document.querySelector('.map-container'), mapScene.api_key, mapScene); TripView.addPointsToMap(map, poiSet);
После перезагрузки страницы в браузере мы увидим, что на нашу карту были добавлены точки, сопровождаемые названием каждого места.
Резюме
Веб-карты могут легко отображать информацию в различных контекстах, из которых мы реализовали одну с ориентацией на потребителя. Благодаря WRLD и нескольким строкам JavaScript мы расширили возможности нашего веб-сайта, что, в свою очередь, увеличило потенциальную заинтересованность. Я надеюсь, что это продемонстрировало универсальность и важность карт в Интернете.