Спонсором этой статьи выступил австралийский хостинг . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Опыт пользователя является наиболее важным фактором, когда дело доходит до успеха вашего онлайн-предприятия.
Не имеет значения, ведете ли вы нишевый блог, сайт SaaS или интернет-магазин. Если вам каким-то образом удастся испортить опыт своей аудитории, не рассчитывайте превратить кого-либо из них в платных клиентов.
Хорошей новостью является то, что любой бренд может методично улучшить пользовательский опыт, сузив конкретные факторы на странице.
Например, скорость загрузки легко игнорируется большинством владельцев веб-сайтов.
Согласно данным о конверсии, увеличение скорости вашего интернет-сайта с восьми до двух секунд может привести к увеличению конверсии на 74% .
Это означает, что медленный сайт может стоить вам почти половину ваших потенциальных клиентов.
Просмотр полной картины с PageSpeed Insights
Чтобы определить проблемы на вашем сайте, которые влияют на скорость загрузки, вы можете использовать Google PageSpeed Insights . Это бесплатный инструмент, который автоматически сканирует как настольную, так и мобильную версии вашего сайта.
В дополнение к обнаруженным проблемам, PageSpeed Insights также покажет вам несколько действенных рекомендаций.
Владельцы сайтов, которые никогда не задумывались о скорости загрузки страниц, могут столкнуться со следующими проблемами:
Это означает, что ваш код CSS и JavaScript замедляет работу вашего сайта. И хотя это может показаться работой для полноценных веб-разработчиков, их довольно легко оптимизировать с помощью инструментов.
Без лишних слов, вот шаги, которые вы должны предпринять, чтобы минимизировать ваши CSS и JavaScript активы.
Определить код для минимизации
Минимизация кода — это практика удаления символов, которые не выполняют никаких функций, кроме улучшения читабельности.
Например, встроенные комментарии могут помочь разработчикам понять, что делает конкретный раздел кода. Хотя это полезно для проверки или отладки, они также могут увеличивать размер кода.
Минификация удаляет эти лишние символы — поэтому уменьшает использование полосы пропускания и повышает скорость загрузки страницы.
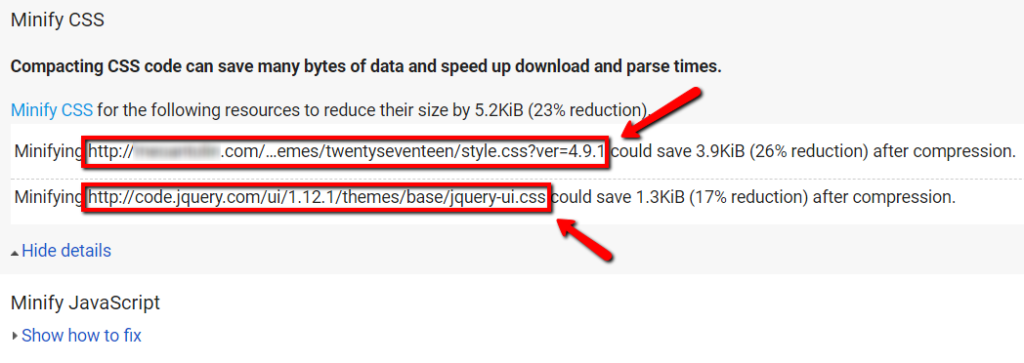
Используя PageSpeed Insights, вы можете легко определить, какой код требует минимизации. Просто нажмите «Показать, как исправить» и следуйте по пути в клиенте CMS (Система управления контентом) или FTP (Протокол передачи файлов).
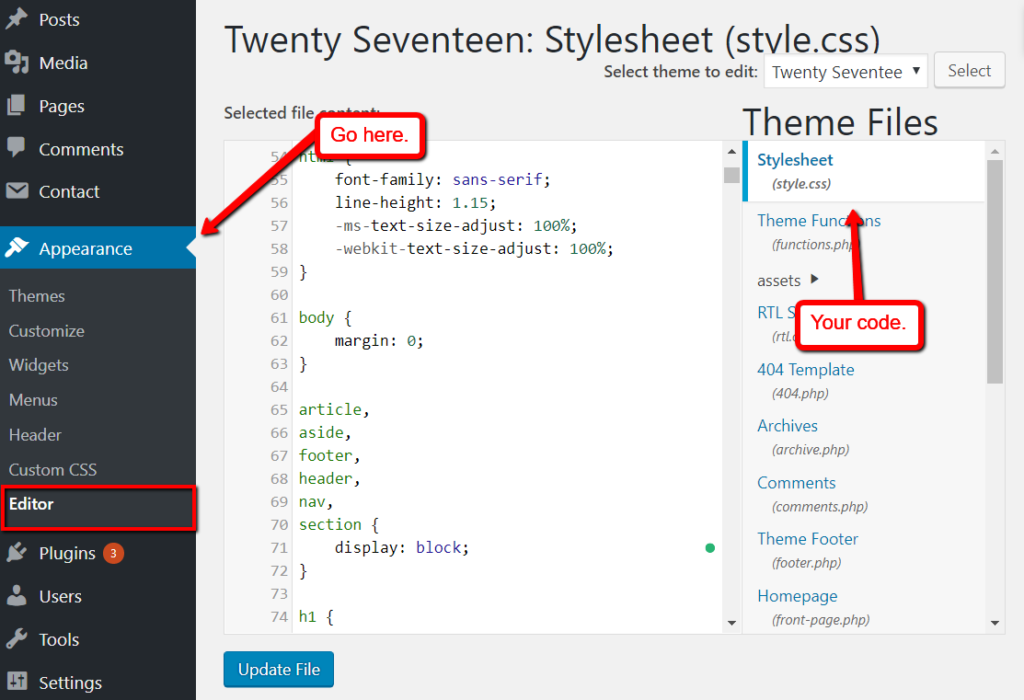
Например, если ваш сайт работает на WordPress, то весь ваш код должен быть объединен в разделе «Редактор». Это можно найти на вкладке «Внешний вид» основной панели управления.
Оптимизация ваших кодов
Теперь, когда вы нашли нужный код, пришло время узнать, как их минимизировать.
Возможно, самый простой способ минимизировать ваш код — использовать автоматизированные инструменты. Когда речь заходит о CSS и JavaScript, одними из лучших инструментов для работы являются CSS Minifier и JSCompress .
Использование CSS Minifier
CSS Minifier — это бесплатный и простой инструмент, который автоматически сжимает ресурсы CSS. Все, что вам нужно сделать, это вставить код в поле ввода, установить уровень сжатия и нажать «Minify».
В зависимости от размера вашего кода минимизация вашего кода может занять от нескольких секунд до минуты. Ваш новый код может быть скопирован обратно в клиентский интерфейс CMS или FTP.
Важно: в качестве меры предосторожности не забудьте создать резервные копии, прежде чем вносить какие-либо изменения в код вашего сайта. Создание автономных или облачных копий — простой способ сделать это.
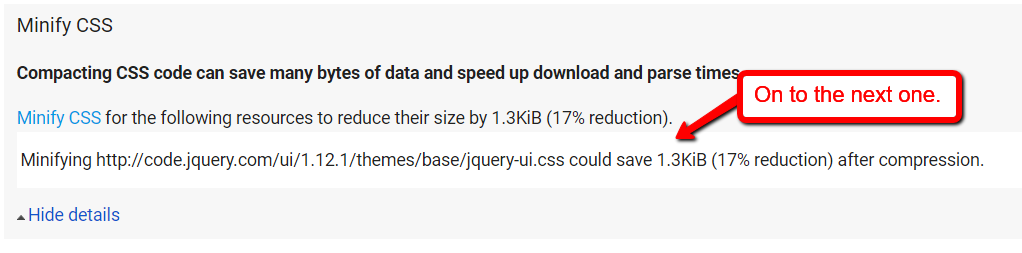
Чтобы проверить, сработала ли ваша минификация, выполните другой анализ PageSpeed Insights. Файл CSS, который вы недавно сжали, больше не должен отображаться в разделе «Минимизировать CSS».
Использование асинхронной загрузки в JavaScript
По сравнению с CSS, JavaScript немного сложнее правильно минимизировать. Прежде чем запускать свой код через JSCompress, сначала рассмотрите возможность асинхронной загрузки кода.
Также называется «отложенной загрузкой», но в контексте JavaScript асинхронная загрузка работает путем динамической загрузки функций.
Чтобы использовать асинхронную загрузку, просто добавьте тег «async» при вызове файла .js . Это можно сделать в исходном коде HTML вашего сайта.
Вот пример того, как это сделать:
<script src=”yourscript.js” async> </script>
Вы можете обратиться к этому сообщению за дополнительной информацией о том, как это работает и как его использовать. Если вы абсолютно новичок в HTML, читайте это руководство для начинающих, пока не освоитесь с основами.
Объединение файлов JavaScript
Еще один момент, который стоит упомянуть, когда речь заходит об оптимизации JavaScript, — это объединение файлов на одной странице. Это уменьшит количество HTTP-запросов, которые делает браузер, что неизменно ускорит время загрузки.
Например, вместо вызова нескольких файлов .js в вашем исходном коде:
<script src=”http://www.yoursite.com/menu.js”> </script>
<script src=”http://www.yoursite.com/tools.js”> </script>
<script src=”http://www.yoursite.com/footer.js”> </script>
Вы можете объединить их в один файл JavaScript с помощью вашего редактора и вызвать их все сразу:
<script src=”http://www.yoursite.com/all.js”> </script>
Чтобы еще больше сократить время обработки ваших сценариев, попробуйте не использовать теги «http» и «type». Например, вместо использования:
<script src=" http: //www.yoursite.com/all.js" type="text/javascript" > </script>
Вы можете просто использовать:
<script src="//www.yoursite.com/all.js"> </script>
Использование JSCompress
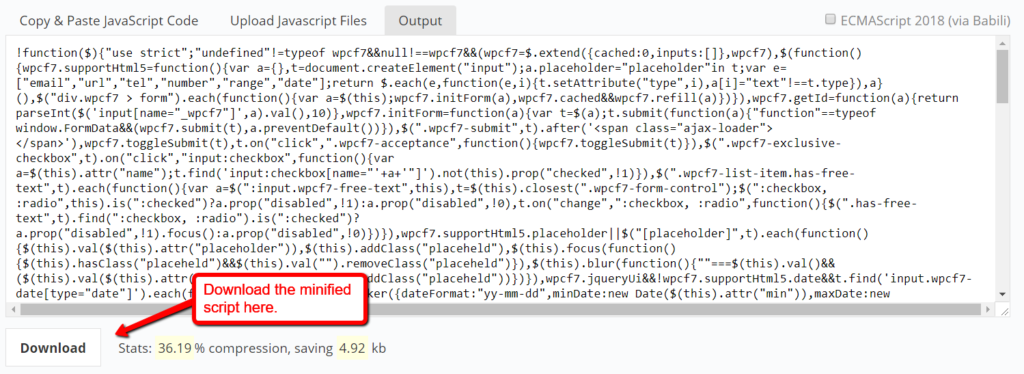
Наконец, использование JSCompress столь же просто, как использование CSS Minifier. Просто вставьте свой код в поле ввода и нажмите кнопку «Сжать JavaScript».
Затем перейдите на вкладку «Вывод» для просмотра сжатого JavaScript:
Удаление избыточного кода
Еще одна проблема с производительностью вашего сайта — это наличие избыточного или дублированного кода. Обычно они вызваны удаленными элементами страницы, в результате чего код остается неиспользованным.
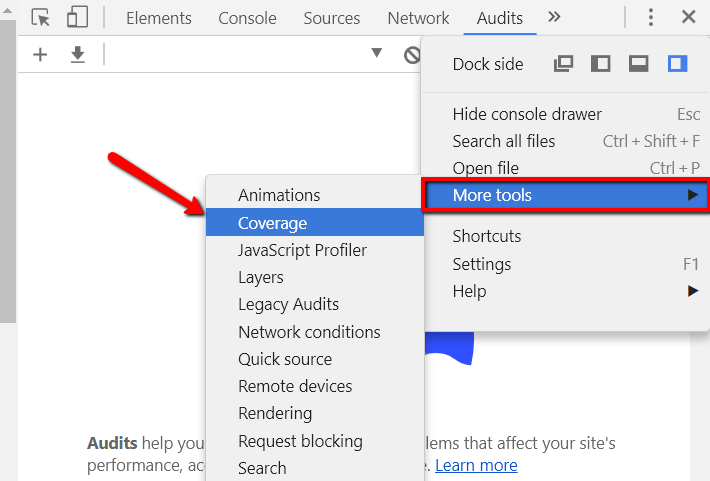
Отличный способ найти избыточный код — использовать встроенные инструменты разработчика в Google Chrome. Это можно включить, открыв главное меню, выбрав «Дополнительные инструменты», а затем нажав «Инструменты разработчика».
Убедитесь, что вы находитесь на странице, которую вы хотите оптимизировать, когда вы делаете это.
После активации инструментов разработчика найдите «Покрытие» в подразделе «Дополнительные инструменты» в меню настроек.
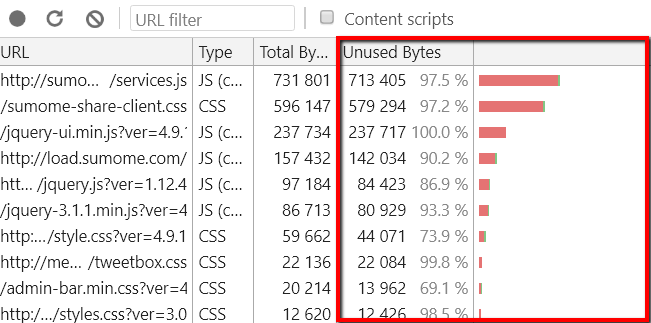
Откроется вкладка «Покрытие» под консолью разработчика. Оттуда нажмите кнопку «Охват прибора», чтобы начать тестирование.
После завершения теста вы должны увидеть список ресурсов кода вместе с их неиспользованными байтами. Это представлено красной и зеленой полосой справа.
Если вы впервые проверяете наличие избыточного кода, вы увидите в списке сочетание ресурсов CSS и JavaScript. Внимательно осмотрите их, чтобы выяснить, не используются ли какие-либо из них.
Удаление всех лишних ресурсов кода по одному может быть утомительным. Но если вы хотите предложить безупречный пользовательский опыт, то это необходимо.
Кроме того, помните, что неиспользуемый код может накапливаться со временем, поэтому запланируйте другое время для повторного посещения и очистки вашего хранилища.
Вывод
Для тех, кто не является разработчиком, оптимизация кода CSS и JavaScript вашего сайта может показаться слишком технической на первый взгляд. Но с правильными инструментами и веб-хостингом вам не нужно быть опытным веб-разработчиком, чтобы это произошло.