На каком-то этапе вашей карьеры в Интернете вы попали на веб-страницу с сообщением об ошибке 404 Страница не найдена. Это может раздражать посетителей, но с небольшим вниманием и заботой вы можете создать страницу, которая может заинтриговать ваших посетителей и сделать их такими же, как вы!
Что такое страница 404?
Страница 404 — это стандартный код ответа HTTP, указывающий, что клиент смог связаться с сервером, но сервер не смог найти то, что было запрошено. Это может произойти по нескольким причинам;
1. Страница была перемещена
2. Ссылка с другого сайта неверна
3. Возможно, посетитель совершил ошибку, набрав URL
Вы можете найти очень подробную статью о том, как 404 работает здесь, на Sitepoint .
Что делает хорошую страницу ошибки 404?
Подумайте о 404, как о том, что вы берете руку потерянного посетителя и осторожно направляет его в другую часть вашего сайта.
1. Объясните, что это за страница. Не думайте, что все знакомы с термином 404. Средний мирянин может подумать, что что-то пошло не так (и я думаю о моих родителях здесь), когда они увидят ОШИБКУ 404 большими буквами на экране.
2. Не позволяйте посетителю чувствовать, что он виноват в том, что страница не может быть найдена, и не говорите ему просто исправить их правописание. Скорее всего, они не вернутся.
3. Чтобы улучшить их восприятие, вы всегда должны позволять им уходить куда-то, кроме «назад», с помощью кнопки «Назад» браузера. Не создавайте тупиков.
4. Включите ссылки на другие части вашего сайта.
5. Предложите посетителям способ связаться с веб-мастером, чтобы сообщить им, что ссылка не работает. Посетители, скорее всего, сделают это, если им предложат форму.
6. Используйте поля поиска
7. Интересная или юмористическая графика имеет большое значение для создания доброй воли.
Настраивая свою страницу ошибки 404, используя некоторые или все эти советы, вы проделываете долгий путь к удержанию людей на своем сайте.
Несколько примеров
В сети есть несколько замечательных витрин из 404 страниц. Я выбрал 10 примеров, которые мне показались привлекательными и полезными.
Неограниченный Дизайн дает краткое объяснение, что страница не может быть найдена, и множество ссылок на различные части их сайта.
CSS Scoop подает таянное мороженое, которое является ссылкой на домашнюю страницу. Навигационная панель вверху позволяет посетителям переходить к этим разделам сайта.
У DigiGuru есть очень интересная страница 404, которая переходит через несколько картинок, давая ссылки на основной сайт, его адрес электронной почты и номер телефона, И информацию о прогулке по Южному полюсу.
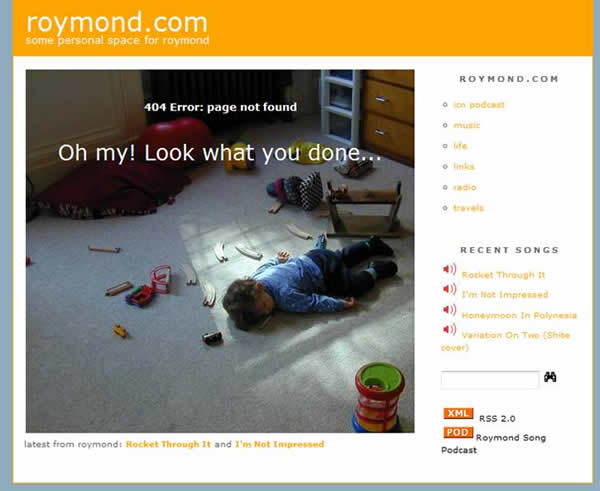
Roymond.com — я должен признать, что я включил этот, потому что это заставило меня смеяться. Помимо отображения юмористического (слегка искаженного) изображения на странице 404, есть полный набор ссылок на основной сайт.
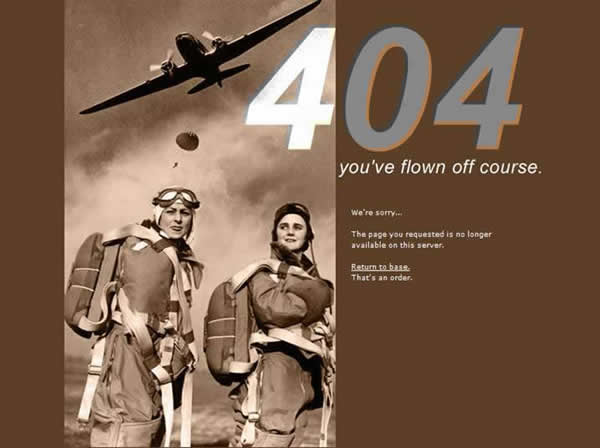
Ultrapop показывает симпатичное изображение с приказом вернуться на базу.
У Moo есть простое и «заботливое» сообщение со ссылками на его продукты и на домашнюю страницу.
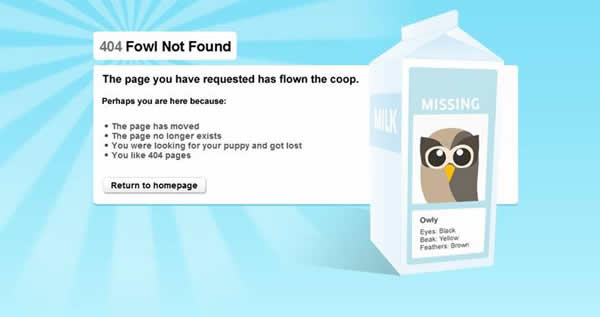
На сайте Hootsuite.com отсутствует тема, посвященная птицам, с кратким объяснением того, почему страница не была найдена, и ссылкой на домашнюю страницу.
Как и акулы с лазерами, на странице ошибок Renkoo вы получаете ссылки на различные части сайта.
Чистый, остроумный и предлагающий множество способов выхода из страницы 404, включая окно поиска, сайт Tinted Pixel также добавляет приятный небольшой штрих, говоря: «Скорее всего, это не ваша вина»
Страница 404 для Blue Daniel является исключительной. Хотя он предлагает только одну ссылку на главный сайт, он сделан во Flash и очень оригинален.
Из интереса, когда вы случайно попадаете на страницу 404 Error, вы нажимаете кнопку «назад», не задумываясь об этом? Или вы пытаетесь некоторые из предложенных ссылок? Какие 404 страницы, которые вы видели недавно, впечатлили вас?