Работа с формами XHTML может быть несколько сложной; они не только используют некоторые нишевые элементы HTML, но и стирают грань между статическим контентом и взаимодействием с пользователем. Давайте рассмотрим некоторые вещи, которые нужно помнить при создании следующей формы.
Хорошие HTML-формы требуют внимания как минимум по четырем пунктам:
- Семантика
- доступность
- функциональность
- дизайн
Формы могут быть сложными, а иногда даже раздражающими для пользователей;
часто форма прерывает основное внимание и направление пользователя на странице:
они намерены купить этот подарок или опробовать ваше новое веб-приложение,
не предоставив вам адрес доставки или не придумав еще один пароль.
Эти советы облегчат вам формы как разработчика / дизайнера, и
их как пользователь.
Семантика
1: использовать наборы полей для инкапсуляции похожих полей
Как правило, формы состоят из входных данных внутри тегов формы. Когда ты
есть много полей, которые пользователь должен заполнить, это может быть проще для
и пользователь, и вы, разработчик, должны отслеживать ввод, используя
fieldsets. Постоянный пример этого — использование наборов полей для разделения
платежный адрес и адрес доставки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<fieldset>
<span>Billing Address
<span>City
<span>Province
<span>Postal Code
</fieldset>
<fieldset>
<span>Shipping Address
<span>City
<span>Province
<span>Postal Code
</fieldset>
|
2: Обозначить поля с легендами
Вряд ли имеет смысл использовать набор полей, не дав ему четкого имени.
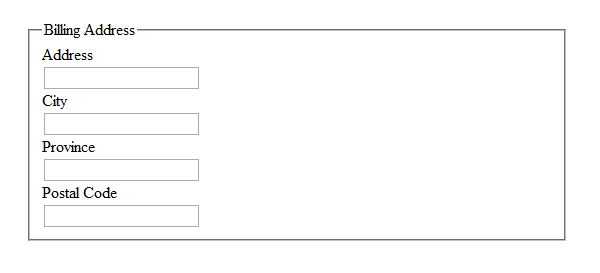
Мы можем улучшить приведенный выше код, используя элемент legend для заголовка нашего
fieldsets. Элемент fieldset по умолчанию имеет рамку и легенду
будет лежать за этой границей.
|
1
2
3
4
5
6
7
|
<fieldset>
<legend>Billing Address</legend>
<span>Address
<span>City
<span>Province
<span>Postal Code
</fieldset>
|
Это приводит к следующему:

3: Назовите ваши входы
Если вы хотите передать данные формы в скрипт, каждый элемент ввода нуждается
иметь имя; если вы используете PHP, эти имена станут ключами
в супер глобальный массив, обычно $ _POST или $ _GET.
|
1
2
3
4
5
6
|
<fieldset>
<span>Billing Address
<span>City
<span>Province
<span>Postal Code
</fieldset>
|
4: Используйте элемент метки
Давайте продолжим улучшать этот код; в этом нет ничего плохого
с использованием диапазона для обозначения входов, но тег label является исходным соответствием для входов.
|
1
2
3
4
5
6
7
|
<fieldset>
<legend>Billing Affress</legend>
<label>Address</label><input type=»text» name=»billAddress» />
<label>City</label><input type=»text» name=»billCity» />
<label>Province</label><input type=»text» name=»billProvince» />
<label>Postal Code</label><input type=»text» name=»billPC» />
</fieldset>
|
5: Дайте ярлыки для атрибута
Мне действительно нравится атрибут for; это дает возможность привязать метку к
вход. Значение ‘for’ должно совпадать с идентификатором ввода, который вы хотите
привязать это к.
|
1
2
3
4
5
6
7
|
<fieldset>
<legend>Billing Affress</legend>
<label for=»billAddress»>Address</label><input type=»text» id=»billAddress» name=»billAddress» />
<label for=»billCity»>City</label><input type=»text» id=»billCity» name=»billCity» />
<label for=»billProvince»>Province</label><input type=»text» id=»billProvince» name=»billProvince» />
<label for=»billPC» >Postal Code</label><input type=»text» id=»billPC» name=»billPC» />
</fieldset>
|
Во-первых, это одна из тех вещей, которые, кажется, влияют только на
Качество кода, но они делают особую работу в видимом контенте: когда
атрибут for определен, метка становится «интерактивной» областью, которая будет
сфокусировать ввод. Например, нажатие на метку ввода текста будет фокусировать
ваш курсор в поле; щелкнув на ярлыке флажок будет проверять (или снимать флажок)
коробка.
6: Используйте optgroup для классификации параметров
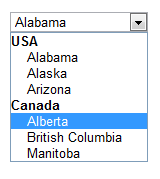
Если у вас есть много вариантов выбора, обычно лучше сгруппировать
их в optgroups. <optgroup> — малоизвестный элемент, который будет делать отступ
варианты и дать им название. Обратите внимание, что атрибут label является обязательным.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<select>
<optgroup label=»USA»>
<option>Alabama</option>
<option>Alaska</option>
<option>Arizona</option>
</optgroup>
<optgroup label=»Canada»>
<option>Alberta</option>
<option>British Columbia</option>
<option>Manitoba</option>
</optgroup>
</select>
|
Это дает нам следующие результаты:

7: Всегда назначать полные атрибуты
При работе с формами особенно заманчиво написать так:
|
1
2
|
<label for=»live»>Living?</label>
<input name=»live» id=»live» type=»checkbox» checked disabled />
|
Да, он делает то, что должен. Нет, ты не должен так кодировать!
Это не соответствует стандартам. Всякий раз, когда вы добавляете атрибуты к элементу,
не срезайте углы.
|
1
2
|
<label for=»live»>Living?</label>
<input name=»live» id=»live» type=»checkbox» checked=»checked» disabled=»disabled» />
|
8. Подумайте об использовании кнопок вместо отправки входных данных.
Как правило, <input type = «submit» /> была универсальной отправкой
кнопка. Но в HTML есть элемент <button>. Зачем тебе это использовать? Ну это
как правило, проще стиль кнопок; Кроме того, вы можете поместить изображения в кнопку,
так что это действительно предлагает больше гибкости. Вы можете прочитать больше в
эти
две статьи.
доступность
9: Поместите tabindices на ваши входы
Определенно проще перемещаться по форме, чем использовать мышь. , ,
тем не менее, по умолчанию, ваш пользователь будет переходить в том порядке, в котором он написан
HTML. Если вы не хотите, чтобы они проходили через входы, вы можете
легко добавить свойство tabindex к вашим входам; Tabindex принимает числовое значение и будет
перейти к вводу со следующим наибольшим значением, когда вы нажмете эту клавишу табуляции.
|
1
2
3
|
<input type=»text» tabindex=»2″ />
<input type=»text» tabindex=»1″ />
<input type=»text» tabindex=»3″ />
|
10: Определите ключ доступа, когда это необходимо
Атрибут accesskey создает сочетание клавиш, которое будет
вход: сочетание клавиш Alt (опция) + значение клавиши доступа. Очевидно, вы бы не
поставить ключ доступа на каждом входе, но это, безусловно, будет полезно, например, в окне поиска.
Не забудьте сообщить пользователям о ярлыке; часто это делается путем подчеркивания
письмо, как это обычно является частью этикетки.
|
1
2
|
<label for=»search»><span class=»shortcut»>S
<input type=»text» name=»s» id=»search» accesskey=»s» />
|
11: Используйте хорошие методы фокусировки
Вы можете утверждать, что эта точка зрения так же важна, как и доступность.
Всегда хорошо, если поле формы (в данном случае обычно текстовое поле) меняет цвет, когда оно сфокусировано, но для визуально
Нарушения, это почти требование, если они хотят успешно использовать форму.
Для этого вы можете использовать hover psuedoclass в вашем CSS; это будет работать во всех
общие браузеры кроме IE7 и ниже. Вы также можете использовать JavaScript для этого;
JQuery имеет парение
событие
|
1
2
3
4
|
input[type=text]:hover {
background-color:#ffff66;
border-color:#999999;
}
|
12. Рассмотрим людей, использующих программы чтения с экрана
Поскольку формы имеют тенденцию быть такими утомительными, всем нравится хорошо продуманная форма.
Но не позволяйте причудливой форме игнорировать программы чтения с экрана: всегда проверяйте, что ваш ввод
четко обозначено. Если вы не хотите, чтобы эти ярлыки отображались (возможно, вы помечаете текст
входы со значениями, которые исчезают в фокусе), вы можете удалить их из визуального представления
(не используйте дисплей: нет, хотя;
Есть лучшие способы ). Кроме того, программы чтения с экрана обычно связывают текст напрямую
перед входом будет метка для входа. Исключениями являются радио
кнопки и флажки.
функциональность
13: используйте правильный тип контента
В большинстве случаев вам не нужно помещать атрибут enctype в форму
тег; по умолчанию будет указано «application / x-www-form-urlencoded». Тем не мение,
когда у вас есть файл ввода, который позволит пользователю загрузить файл,
вам нужно использовать «multipart / form-data».
|
1
2
3
4
|
<form action=»verify.php» method=»get» enctype=»multipart/form-data»>
&tl;label for=»avatar»>Upload your Avatar : </label>
<input type=»file» name=»avatar» id=»avatar» />
</form>
|
14: знать, когда использовать Get и когда использовать Post
Форма может отправлять свои данные двумя способами: получить и отправить; вы определяете
один в атрибуте метода в теге формы. Какая разница,
и когда вы должны их использовать? Игнорирование того, что происходит на сервере,
Основное отличие заключается в том, как браузер отправляет информацию.
С помощью get данные формы отправляются в виде запроса, видимого в URL. Так
эта форма . , ,
|
1
2
3
4
5
6
|
<form action=»you.php» method=»get»>
&tl;label for=»fname»>First Name</label>
<input type=»text» name=»fname» id=»fname» value=»Bill» />
&tl;label for=»lname»>Last Name</label>
<input type=»text» name=»lname» id=»lname» value=»Gates» />
</form>
|
, , , приведет к этому URL при отправке: http://www.example.com/you.php?fname=Bill&lname=Gates
Когда вы используете post, данные отправляются в заголовке HTTP-запроса.
Таким образом, он не виден обычному пользователю. Итак, что вы должны
использовать когда? Сообщение лучше для конфиденциальных данных (например, пароли) и любой
данные, которые обычно что-то изменят (например, добавить запись в
база данных). Кроме того, сообщение является единственным вариантом, если вы загружаете
файл. Get отлично подходит для запросов к базе данных и других запросов
которые ни на что не влияют (идемпотентные
называет это). На самом деле, я только поцарапал поверхность на различия
здесь: есть другие
статьи, которые углубляются в это.
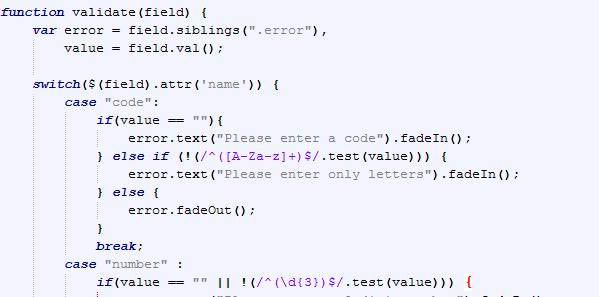
15: проверка как на клиенте, так и на сервере

Валидация — это проклятие форм. Но лучше проверить входные данные как на
клиент и на сервере; проверка в браузере позволяет предупредить
Пользователь ошибок перед отправкой формы, которая требует меньше
транзакция с сервером. Однако всегда обязательно проверяйте на сервере
а также ради безопасности.
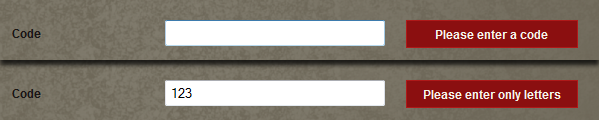
16: Дайте своим пользователям умные предупреждения
Это идет рука об руку с предыдущей лучшей практикой. Слишком много раз я
отправил форму только для сообщения «Поля заполнены неправильно». Вы можете записать
расплывчато? Как только вы определили, что ваш пользователь совершил ошибку, сообщите ему об этом
скорее и как можно более четко. Поместите ваши сообщения об ошибках рядом с плохим полем,
и сообщите своему пользователю, что не так с их записью. Мне нравится использовать размытие jQuery ()
событие для этого: как только пользователь переходит к следующему окну, предыдущий проверяется.

17: рассмотрите возможность использования AJAX для отправки
Часто отправка формы приводит к простому сообщению: «Спасибо», «Проверьте свой
по электронной почте для подтверждения «или» Мы свяжемся с вами, когда сможем. «
что лучше использовать AJAX? Вы можете просто исчезнуть из формы, отправить данные с
jQuery или (ВАША ЛЮБИМАЯ БИБЛИОТЕКА) и исчезнуть в вашем сообщении.

18: убедитесь, что ваша форма работает без Javascript
Возможно это должно было пойти под доступностью; хотя последние пару советов нужны
JavaScript, чтобы работать на всех, убедитесь, что ваша форма полностью функциональна без них. Это означает, что регулярный
отправка формы, проверка на стороне сервера и исправление ошибок после перезагрузки страницы.
дизайн
19: последовательно формирует формы
Я не дизайнер, и я не притворяюсь, но я знаю это очень много: не бросайте свои
Формируйте поля небрежно вокруг. Ваша форма должна быть последовательной в своем стиле. Решите, стоит ли
Ваши ярлыки будут слева или справа (или, возможно, выше или ниже) от полей, и придерживаться
с этим. Сделайте все ваши текстовые входы и текстовые области одинаковой ширины. Распределите все поля одинаково.
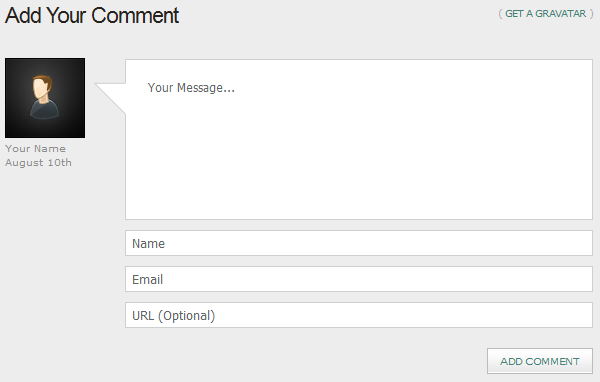
Держите по крайней мере один край всех ящиков выровненными. Формы tuts + comment являются отличными примерами хорошо оформленных форм.

20: рассмотрите возможность использования JavaScript для согласованного стиля форм на разных платформах
При наличии восемнадцати сочетаний браузеров и операционной системы согласованность элементов формы едва ли
возможно . , , без помощи немного JavaScript. Если вы хотите, чтобы ваши формы
чтобы выглядеть одинаково почти на каждом браузере, проверьте
jqTransform плагин jQuery ,
плагин, направленный непосредственно на эту проблему совместимости. Просто включите его, позвоните и настройте включенный файл CSS
на ваш вкус; он работает с IE6 +, Safari 2+, Firefox 2+ и Chrome.
21: быть вдохновленным другими
Если у вас возникли проблемы с созданием этого уникального дизайна формы для вашего сайта, перейдите на
немного вдохновения! Smashing Magazine имеет
отличная подборка форм ,
и Smileycat в галерее «Элементы дизайна» имеет кучу
Блоги комментариев бланков стоит проверить.

Вывод
22: с нетерпением ждем HTML 5 форм
HTML 5 имеет несколько замечательных возможностей для веб-форм. Два самых захватывающих из них — новые типы
для входных данных (таких как URL, электронная почта и дата) и элемент списка данных, который можно использовать для простого
автозаполнения. Когда эти и другие части спецификации будут реализованы, динамические формы будут
намного легче!
Формы веб-сайта могут быть сложными, но я надеюсь, что эти советы помогут вам сделать ваши формы устойчивыми
из остальных. Есть хороший совет, который я не упомянул? Давайте послушаем это в комментариях!
Вам также может понравиться
- 30+ PHP Best Practices для начинающих
- 24 лучших метода JavaScript для начинающих
- 30 лучших рекомендаций HTML для начинающих
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.