Если вы собираетесь проделать серьезную работу с Vue, в долгосрочной перспективе это принесет дивиденды, чтобы потратить некоторое время на настройку среды кодирования. Мощный редактор и несколько удачно выбранных инструментов сделают вас более продуктивным и, в конечном счете, более счастливым разработчиком.
В этом посте я собираюсь продемонстрировать, как настроить VS Code для работы с Vue. Я собираюсь показать, как использовать ESLint и Prettier для линтинга и форматирования вашего кода и как использовать инструменты браузера Vue, чтобы взглянуть на то, что происходит в приложении Vue. Когда вы закончите чтение, у вас будет настроена рабочая среда разработки, и вы будете готовы начать программировать приложения Vue, как начальник.
Давайте доберемся до этого!
Хотите узнать Vue.js с нуля? Эта статья является выдержкой из нашей Премиум библиотеки. Получите полную коллекцию книг Vue, охватывающих основы, проекты, советы и инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 9 / месяц .
Установка и настройка вашего редактора
Я сказал, что собираюсь использовать VS Code для этого урока, но боюсь, что солгал. На самом деле я собираюсь использовать VSCodium , который является форком открытого кода VS Code без брендинга, телеметрии и лицензирования Microsoft. Проект находится в стадии активной разработки, и я рекомендую вам проверить его.
Неважно, какой редактор вы используете, чтобы следовать; оба доступны для Linux, Mac и Windows. Вы можете скачать последнюю версию VSCodium здесь или скачать последнюю версию VSCode здесь и установить ее в соответствии с вашей операционной системой.
Во всей оставшейся части этого руководства для согласованности я буду называть редактор VS Code.
Добавьте расширение Vetur
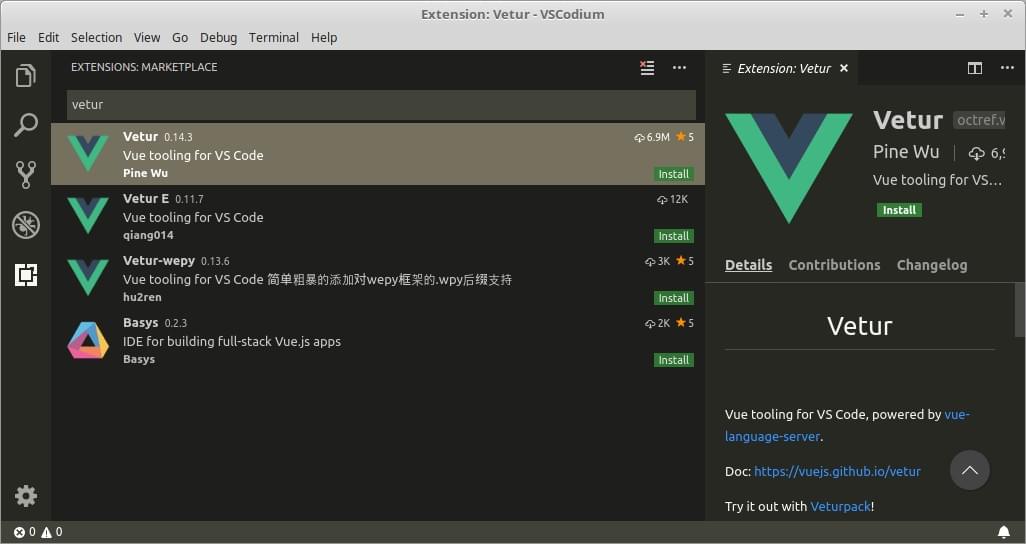
Когда вы запустите редактор, вы увидите набор из пяти значков на панели инструментов в левой части окна. Если щелкнуть нижнюю часть этих значков (квадратную), откроется панель поиска, которая позволит вам искать в VS Code Marketplace . Введите «vue» в строку поиска, и вы увидите десятки расширений в списке, каждое из которых утверждает, что делает что-то немного другое.
В зависимости от вашего варианта использования, вы можете найти что-то подходящее для вас. Есть много доступных. Например, TSLint для Vue может быть полезен, если вы работаете над проектом Vue с использованием TypeScript. Сейчас я собираюсь сосредоточиться на одном под названием Vetur .
Введите «Vetur» в поле поиска и выберите пакет, созданный Pine Wu. Затем нажмите Установить .
После того, как расширение установлено, нажмите Обновить, чтобы активировать, и вы в деле.
Изучение особенностей Vetur
Если вы посетите домашнюю страницу проекта , вы увидите, что расширение предоставляет вам ряд функций:
- подсветка синтаксиса
- обрывки
- муравей
- линтинг / проверка ошибок
- форматирование
- автозаполнение
- отладка
Давайте посмотрим некоторые из них в действии сейчас.
Примечание. Многие из этих функций работают только при настройке проекта. Это означает, что вам нужно создать папку, содержащую ваши файлы Vue, открыть папку с помощью VS Code и получить доступ к файлам через проводник VS Code.
Подсветка синтаксиса
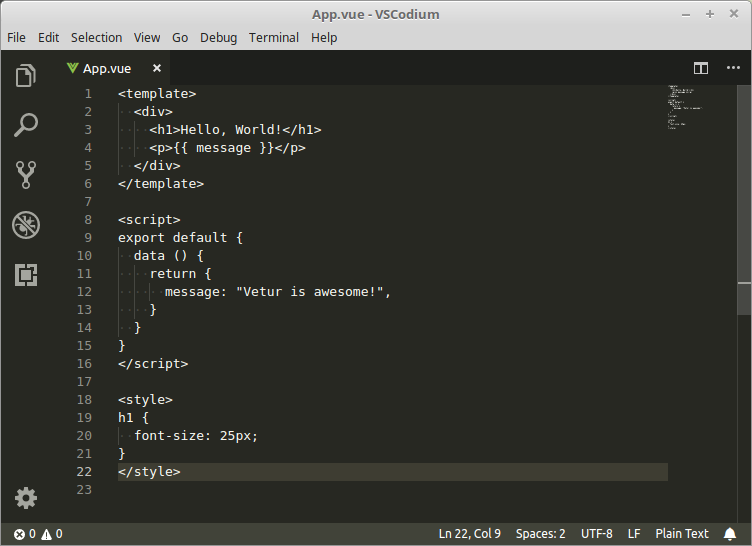
По мере роста вашего приложения вы, несомненно, захотите использовать однофайловые компоненты (SFC) для организации своего кода. Они имеют окончание .vue Без Vetur вот как выглядит SFC в VS Code:
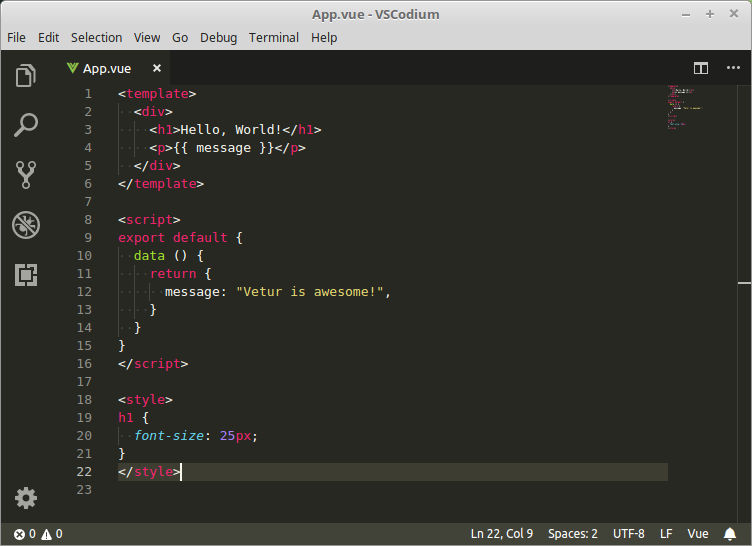
Однако при установке Vetur это будет выглядеть так:
обрывки
Как вы можете прочитать на сайте VS Code , фрагменты — это шаблоны, которые упрощают ввод повторяющихся шаблонов кода, таких как циклы или условные операторы. Vetur позволяет использовать эти фрагменты в однофайловых компонентах.
Это также идет с некоторыми собственными фрагментами. Например, попробуйте ввести «scaffold» (без кавычек) в область за пределами языковой области, и она сгенерирует весь код, необходимый для работы с SFC:
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
муравей
Эммет выводит идею фрагментов на совершенно новый уровень. Если вы никогда не слышали об этом и проводили какое-то время в текстовом редакторе, я бы порекомендовал вам зайти на сайт Emmet и потратить некоторое время на ознакомление с ним. Это может значительно повысить вашу производительность.
Короче говоря, Emmet позволяет вам расширять различные сокращения на куски HTML или CSS. Vetur поставляется с включенным по умолчанию.
Попробуйте щелкнуть в области <template>
div#header>h1.logo>a{site Name}
Затем нажмите Tab . Это должно быть расширено до этого:
<div id="header">
<h1 class="logo"><a href="">sitename</a></h1>
</div>
Проверка ошибок / Linting
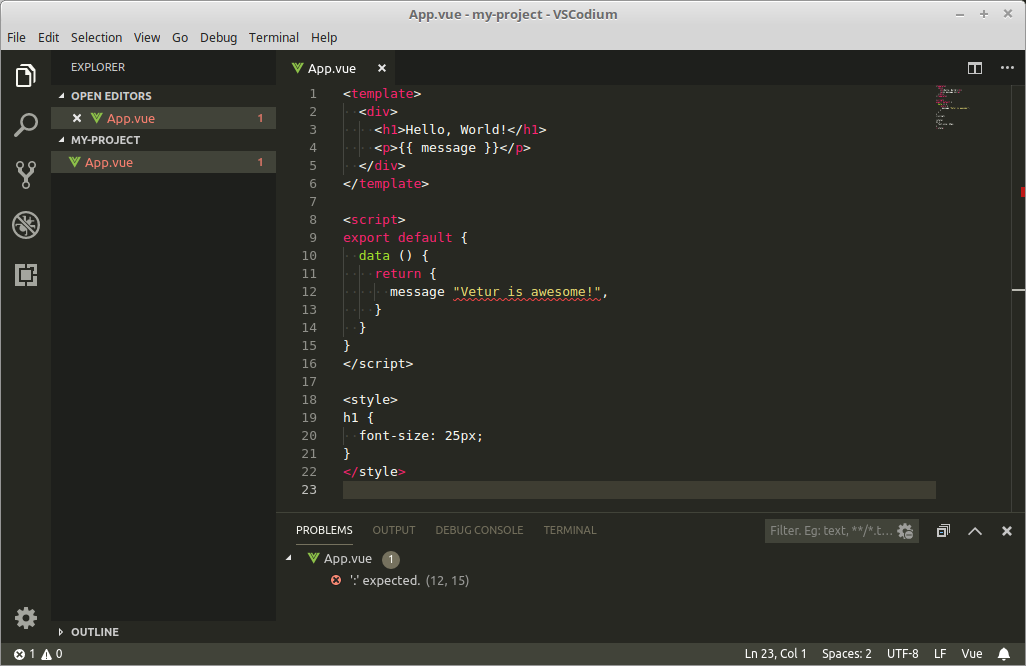
Из коробки Vetur предлагает базовую проверку ошибок. Это может быть удобно для обнаружения опечаток в вашем коде.
В приведенном выше примере Vetur заметил, что я забыл двоеточие после имени свойства объекта и, следовательно, подчеркнул его красным. Открыв панель ошибок (нажмите на маленький крестик в нижнем левом углу), вы получите описание ошибки.
Vetur также использует eslint-plugin-vue для размещения шаблонов. Мы узнаем больше о том, почему написание кода является хорошей идеей в следующем разделе, но сейчас давайте просто посмотрим на это в действии.
Давайте добавим ключ itemsdata
export default {
data () {
return {
message: "Vetur is awesome!",
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
}
}
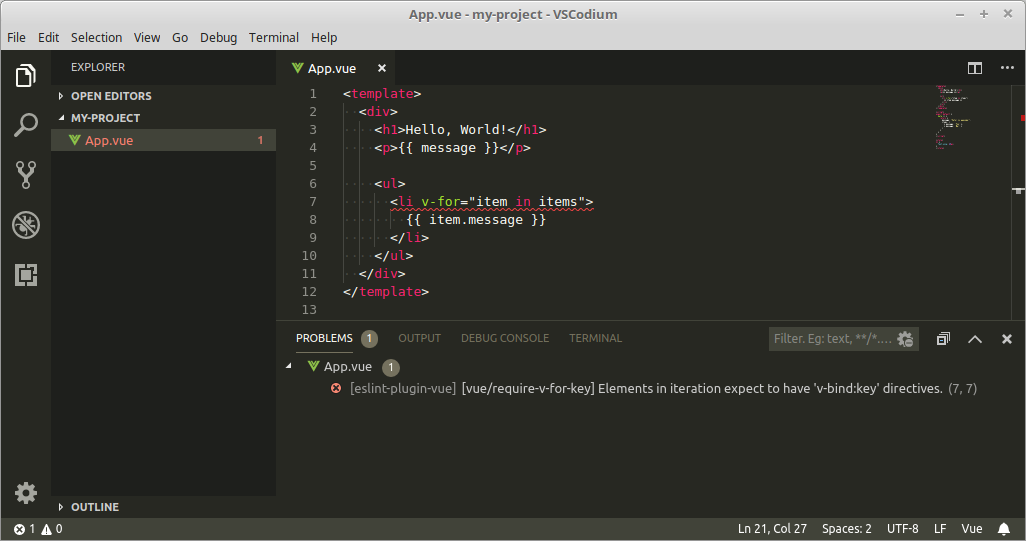
Затем добавьте код для вывода в нашем шаблоне:
<template>
<div>
<h1>Hello, World!</h1>
<p>{{ message }}</p>
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
</div>
</template>
Сразу же мы увидим, что <li v-for="item in items"> Что дает?
Ну, вы можете навести курсор мыши на код, вызывающий ошибку, или открыть консоль ошибок, чтобы узнать, что беспокоит Vetur.
Ошибка, кажется, в том, что мы забыли объявить ключ . Давайте исправим это:
<li v-for="(item, i) in items" :key="i">
{{ item.message }}
</li>
И ошибка исчезает из нашего редактора.
IntelliSense
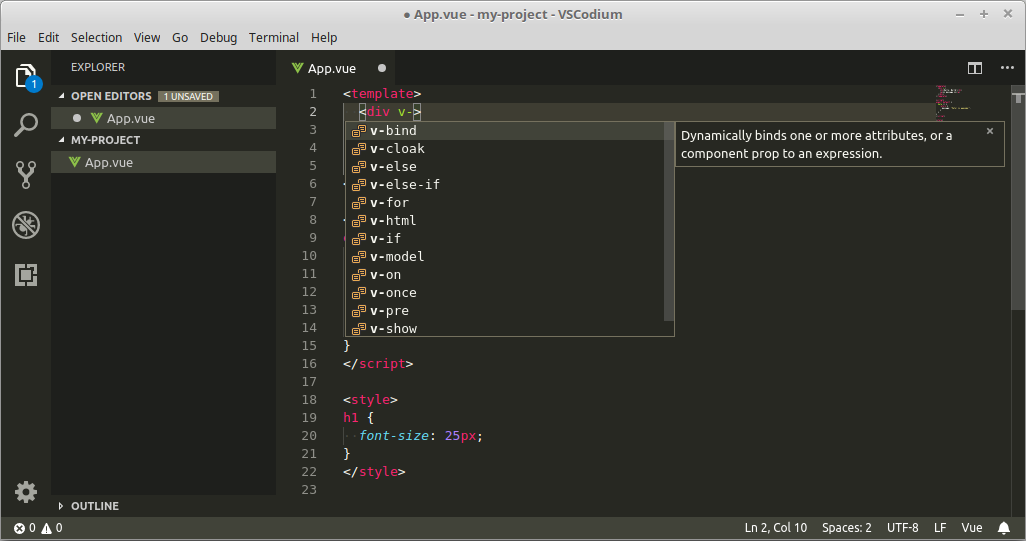
IntelliSense — одна из моих любимых функций в VS Code, но она ограничена несколькими форматами, понятными редактору. Установка Vetur делает IntelliSense доступным в вашем файле .vue
Вы можете попробовать это, щелкнув в области <template> Вы должны увидеть это:
Это позволяет вам выбрать любую из перечисленных директив, а также дает объяснение того, что делает каждая из них.
Это еще не все, что может сделать Vetur, но мы оставим расширение и обратим наше внимание на настройку проекта с помощью интерфейса командной строки Vue.
Пример проекта с Vue CLI
При создании нового приложения Vue лучший способ быстро начать работу — использовать Vue CLI . Это утилита командной строки, которая позволяет вам выбирать из целого ряда инструментов сборки, которые затем она будет устанавливать и настраивать для вас. Это также положит начало вашему проекту, предоставляя вам предварительно сконфигурированную отправную точку, на которой вы можете строить, а не начинать все с нуля.
Примечание: если CLI является новым для вас, вы можете обратиться к нашему руководству « Руководство для начинающих по Vue CLI » в этой серии Vue.
Для начала вам необходимо установить Node в вашей системе. Вы можете сделать это, загрузив двоичные файлы для вашей системы с официального сайта или используя менеджер версий . Я рекомендую второй из двух методов.
С установленным узлом выполните следующую команду:
npm install -g @vue/cli
И создайте новый проект Vue с помощью команды:
vue create my-project
Откроется мастер, который попросит вас выбрать пресет. Выберите, чтобы выбрать функции вручную, а затем принять значения по умолчанию для всего, кроме того, когда вас попросят выбрать конфигурацию linter / formatter. На этом шаге обязательно выберите ESLint + Prettier и Lint при сохранении и поместите файлы конфигурации в package.json
Linting Ваш код с ESLint
Если вы откроете этот недавно созданный проект и загляните в файл package.jsonESLint . Это инструмент, который может автоматически проверять ваш код на наличие потенциальных проблем. Это дает много преимуществ, таких как:
- поддержание согласованности стиля кода
- обнаружение потенциальных ошибок и плохих моделей
- обеспечение качества, когда вы следуете руководству по стилю
- экономия времени по всем вышеуказанным причинам
Примечание. Если вы хотите глубже погрузиться в ESLint, ознакомьтесь с нашей статьей « Запуск и работа с ESLint — подключаемым JavaScript-линтером ».
Если вы посмотрите на свойство devDependenciespackage.jsoneslint-plugin-vue . Это официальный плагин ESLint для Vue.js, который может обнаруживать проблемы с кодом в ваших .vue
Давайте проверим это.
Запустите сервер Vue dev с помощью команды npm run servelocalhost: 8080 .
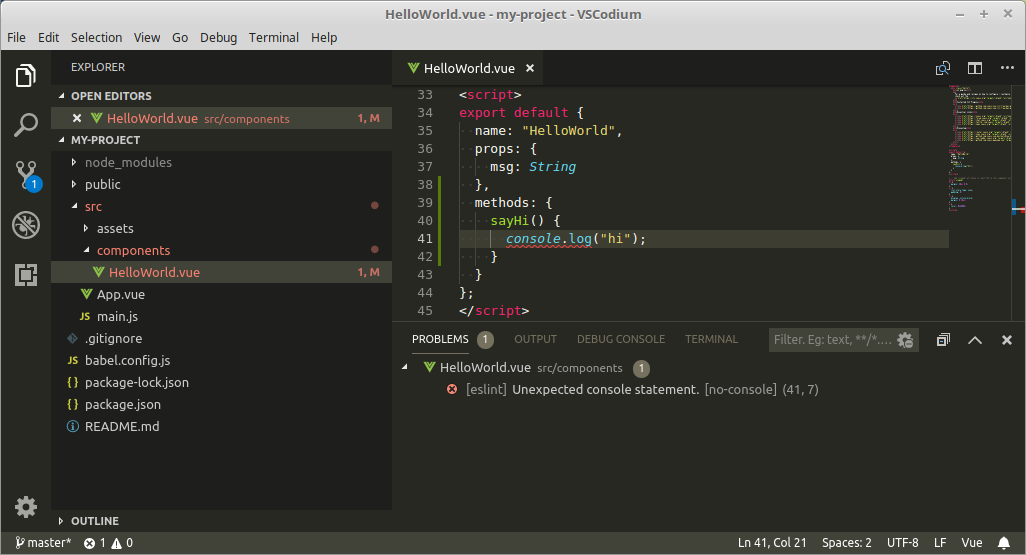
В VS Code откройте проект, который вы только что создали с помощью CLI ( Файл > Открыть папку ), затем перейдите к src/components/HelloWorld.vue Давайте добавим метод к нашему экземпляру Vue:
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
sayHi() {
console.log("hi");
}
}
}
Теперь, если вы посмотрите на окно терминала, в котором работает сервер разработки, вы увидите жалобу Vue.
Это связано с тем, что в Vue CLI настроен ESLint для использования набора правил eslint:recommended Это включает любые правила, помеченные галочкой на странице правил ESLint , одним из которых является no-console .
Хотя хорошо, что CLI показывает нам ошибки ESLint в терминале, разве не было бы лучше, если бы мы могли видеть их и в нашем редакторе? Ну, к счастью, мы можем. Вернитесь в код VS, щелкните значок расширений и введите «ESLint» (без кавычек). Лучший результат должен быть для пакета с именем ESLint от Dirk Baeumer . Установите это и перезапустите VS Code.
Наконец, вам нужно отредактировать настройки кода VS. Перейдите в File > Preferences > Settings и отредактируйте файл User Settings и добавьте следующую конфигурацию:
"eslint.validate": [
"vue"
]
Это сообщит плагину ESLint, который мы только что установили, для проверки файлов .vue
При желании вы можете отключить это (или любое) правило в разделе rules: {}package.json
"eslintConfig": {
...
"rules": {
"no-console": 0
},
...
}
Форматирование вашего кода с красивее
Преттиер — самоуверенное средство форматирования кода. Как вы можете прочитать на домашней странице проекта , он применяет согласованный стиль, анализируя ваш код и перепечатывая его с собственными правилами, учитывающими максимальную длину строки, при необходимости упаковывая код.
Поначалу это может показаться немного драконовским, но как только вы к этому привыкнете, вам буквально никогда не придется снова думать о форматировании кода. Это очень полезно, если вы являетесь частью команды, поскольку Prettier остановит все текущие дебаты по стилям в своих треках.
Примечание: если вы не уверены, вы можете прочитать больше о том, почему вы должны использовать Prettier здесь .
Работа Prettier в сочетании с Vue CLI аналогична ESLint. Чтобы увидеть его в действии, давайте удалим точку с запятой в конце console.log("hi"); утверждение из нашего предыдущего примера. Это должно отобразить предупреждение в терминале:
warning: Insert `;` (prettier/prettier) at src/components/HelloWorld.vue:41:24:
39 | methods: {
40 | sayHi() {
> 41 | console.log("hi")
| ^
42 | }
43 | }
44 | };
1 error and 1 warning found.
1 warning potentially fixable with the `--fix` option.
Он также будет отображать предупреждение в VS Code благодаря плагину ESLint, который мы установили ранее.
Мы также можем сделать, чтобы Преттиер исправлял любые ошибки форматирования для нас всякий раз, когда мы сохраняем файл. Для этого перейдите в File > Preferences > Settings и отредактируйте файл User Settings, чтобы добавить следующую конфигурацию:
"editor.formatOnSave": true
Теперь, когда вы нажимаете сохранить, все будет отформатировано в соответствии со стандартным набором правил Преттье .
Обратите внимание, что вы можете настроить несколько правил в Prettier через ключ "prettier"package.json
"prettier": {
"semi": false
}
Например, приведенное выше отключит правило точки с запятой.
Вы можете прочитать больше о параметрах конфигурации здесь .
Инструменты Vue Browser
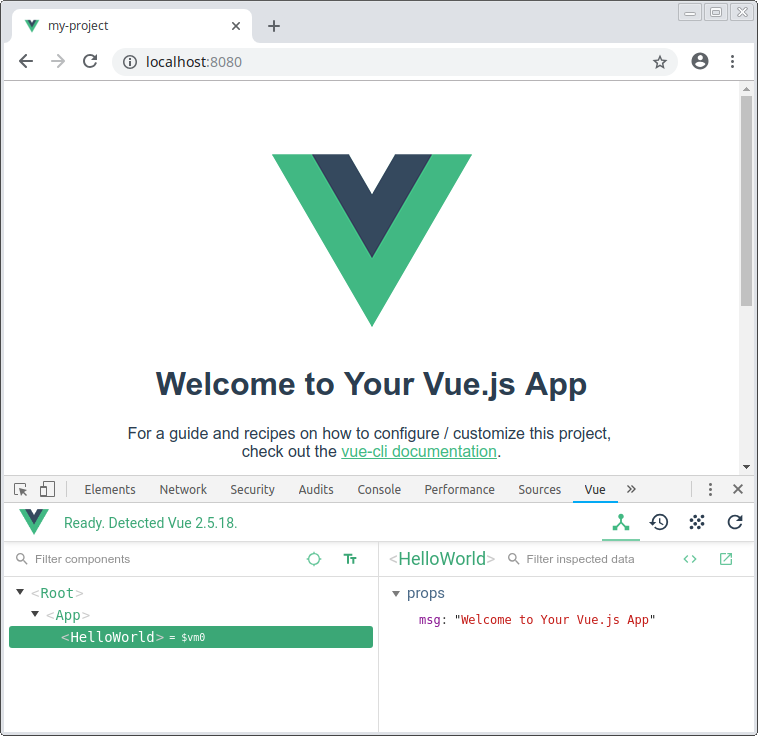
В этом разделе я хочу взглянуть на devtools Vue.js, которые доступны как плагин для браузера для Chrome и Firefox , а также как кроссплатформенное приложение Electron , которое также может отлаживать приложения Vue, работающие на мобильных устройствах. ,
Установив их, вы можете получить к ним доступ, посетив работающее приложение Vue, открыв консоль браузера и нажав кнопку Vue . Затем вы увидите три следующих раздела: Компоненты , Vuex и События .
Первый раздел дает вам иерархическое представление всех компонентов, составляющих ваше приложение. Выбор компонента из дерева позволяет вам проверить его состояние (например, props Некоторые из его значений (например, объект data
Вкладка Vuex активна, только если в приложении обнаружено хранилище Vuex. (Для получения дополнительной информации об этом смотрите «Начало работы с Vuex: руководство для начинающих» в этой серии Vue.) Это позволяет вам в любое время проверить состояние магазина и все зафиксированные мутации. Вы можете даже перемещаться туда-сюда по мутациям, эффективно перемещаясь во времени по состоянию вашего приложения.
Вкладка « События » объединяет все события, генерируемые вашим приложением, из любой точки дерева компонентов. Выбор события отобразит дополнительную информацию о нем в правой панели, что позволит вам увидеть, какой компонент его отправил, а также все полезные данные, которые были отправлены.
Инструменты браузера Vue намного шире, чем я продемонстрировал здесь, поэтому я советую вам устанавливать их и экспериментировать с ними по мере роста вашего приложения.
Вывод
И это упаковка. В этом руководстве я продемонстрировал, как установить плагин Vetur для VS Code, и рассказал о некоторых его функциях. Я также показал, как использовать Vue CLI для создания проекта и как использовать ESLint и Prettier для обеспечения качества и согласованности кода. Мы также кратко рассмотрели инструменты браузера Vue и увидели, как проверить состояние работающего приложения Vue, что важно для целей отладки.
Это должно помочь вам в создании разумной среды для написания приложений Vue и, надеюсь, сделает вас продуктивным и счастливым разработчиком.