Точки прокрутки — это встроенный метод CSS, который вы можете использовать для создания макетов, в которых ваш контент легко прокручивается или перемещается. С помощью этой новой функции вы можете легко контролировать, как ваш контент будет прокручиваться и как он будет «привязываться» к нужным местам (что позволяет вам легко создавать такие функции, как нумерация страниц).
Исторически разработчики использовали JavaScript (часто jQuery) для создания идеальных интерфейсов с плавной прокруткой. Хотя они прекрасно работают, всегда лучше иметь собственный подход CSS, который по сути делает то же самое.
Спецификация для Snap Points все еще относительно новая (и находится в стадии разработки); однако он поддерживается несколькими браузерами и достаточно стабилен, чтобы мы могли поиграться с ним.
Обзор Snap Points
Прокрутка точки привязки работает путем определения элемента контейнера прокрутки, а затем установки каждого из его внутренних элементов в точки привязки. После того, как эти элементы были установлены, обычная прокрутка будет изменена таким образом, чтобы при прокрутке / панорамировании пользователи переходили из одной точки привязки в другую.
Основной элемент, содержащий все остальные элементы, которые вы хотите прокрутить, называется контейнером прокрутки . Это наш основной элемент, и большинство свойств, связанных с привязкой, будут установлены здесь. Мы можем определить:
- Насколько высоким / широким будет контейнер
- По какой оси / осям будет прокручиваться контейнер (то есть X, Y или оба)
- Прочность защелкивающихся элементов и то, как они будут реагировать на прокрутку
- Позиции / смещения от контейнера к элементам привязки при прокрутке
Элементы внутри контейнера прокрутки станут нашими «точками привязки». Именно этот контент будет прокручиваться / панорамироваться, когда мы взаимодействуем с контейнером. Для отдельной точки привязки вы определите:
- Смещение текущего элемента привязки к контейнеру прокрутки.
Свойства точек прокрутки
Получение Snap Points для работы в ваших проектах требует только нескольких CSS-свойств. Давайте изложим их ниже, а затем позже, когда рассмотрим несколько примеров, демонстрирующих их работу.
scroll-snap-destination
Это свойство устанавливается в контейнере прокрутки и определяет значения положения X и положения Y (относительно себя), к которым привязываются элементы внутри. Вы используете это свойство, чтобы сообщить контейнеру, куда именно будут привязаны его элементы.
Вот возможные значения:
-
unset -
position- Значение может быть в пикселях, таких как
scroll-snap-destination: 50px 100px;что говорит браузеру, что он будет привязывать элементы от 50 пикселей слева и 100 пикселей сверху. - Значение может быть набором процентов, таких как
scroll-snap-destination: 0% 100%;который сообщает браузеру, что он будет привязывать элементы от 0% слева и 100% сверху. - Значением также могут быть другие разрешенные единицы, такие как
scroll-snap-destination: 0vw 50vw
- Значение может быть в пикселях, таких как
Давайте рассмотрим несколько наглядных пособий, чтобы вы могли увидеть, как работает это свойство (так как это одно из тех свойств, которые вам нужно будет отрегулировать, пока вы не получите правильный эффект).
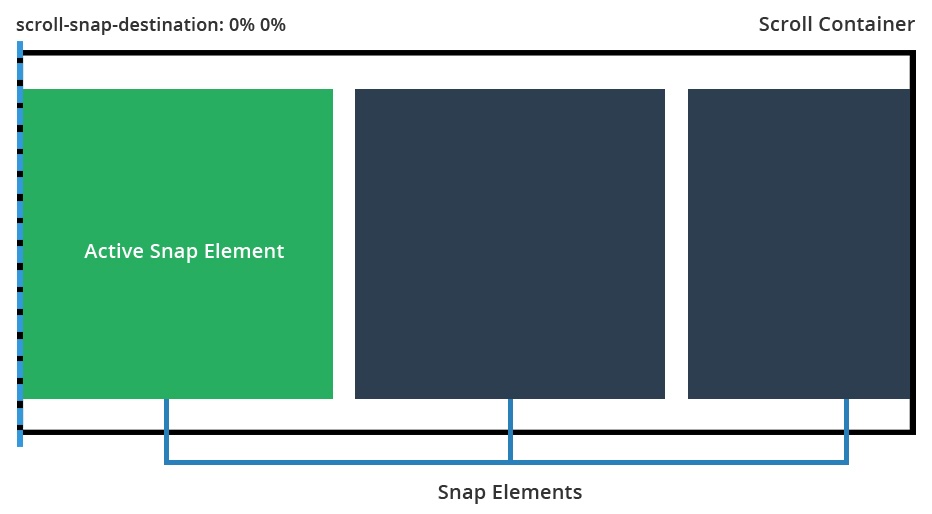
назначение прокрутки-привязки: 0% 0%
Установка места назначения прокрутки на 0% обеспечит привязку всех внутренних элементов к переднему левому краю контейнера.
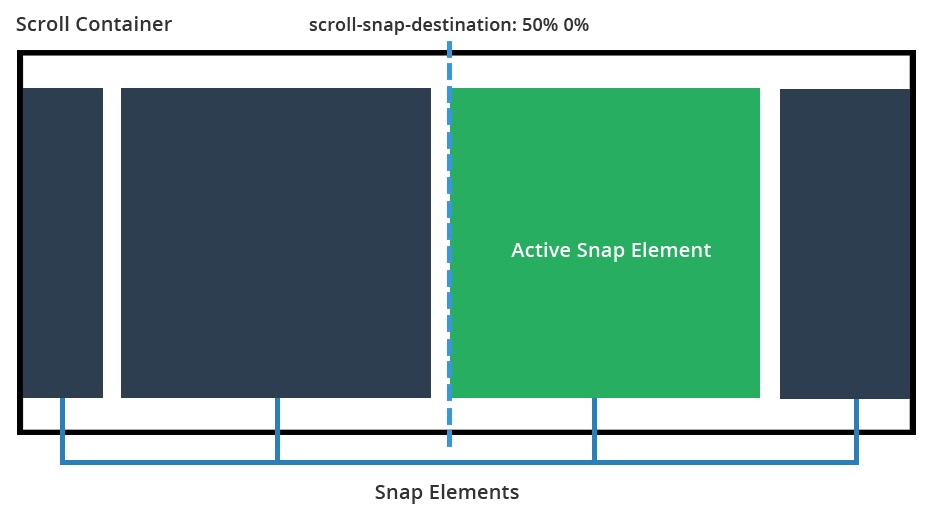
назначение прокрутки-привязки: 50% 0%
Здесь мы устанавливаем контейнер прокрутки для привязки содержимого на 50% его ширины. Это означает, что при прокрутке активный элемент будет привязан к левой стороне позиции 50%.
назначение прокрутки-оснастки: 100% 0%
На этот раз наш пункт назначения составляет 100%. Это означает, что каждый из внутренних элементов будет привязан к правой стороне контейнера при прокрутке.
scroll-snap-coordinate
Это свойство определяется для каждого элемента привязки и определяет значения положения X и Y, к которым будет привязываться этот элемент. Это свойство работает вместе с назначением scroll-snap-destination
-
noneОн будет привязан непосредственно там, где определен контейнер прокрутки. -
positionX и Y, чтобы это работало.- Значение может быть в пикселях, таких как
scroll-snap-coordinate: 100px 0px - Значение может использовать проценты, такие как
scroll-snap-coordinate: 25% 0% - Значением также могут быть другие разрешенные измерения, такие как
scroll-snap-coordinate: 15vw 15vw -
position (multiple)scroll-snap-coordinate: 50% 0%, 100% 0%Это полезно, потому что иногда в начале или в конце списка прокрутки элемент должен привязываться в нескольких местах, а не в одном.
- Значение может быть в пикселях, таких как
Если это свойство не установлено, элемент будет просто привязываться, как определено контейнером прокрутки. Если вы установите свойство scroll-snap-coordinate Это в основном используется, чтобы вы могли правильно расположить свои элементы (или позволить другому контенту просматривать окно просмотра).
Давайте рассмотрим несколько примеров scroll-snap-coordinate
координата прокрутки: 50% 0%
Это говорит браузеру, что элемент должен привязываться к заданному краю контейнера прокрутки, но его привязка должна смещаться на 50% ширины влево. Это в основном означает, что он будет выравниваться по центру к точке привязки.
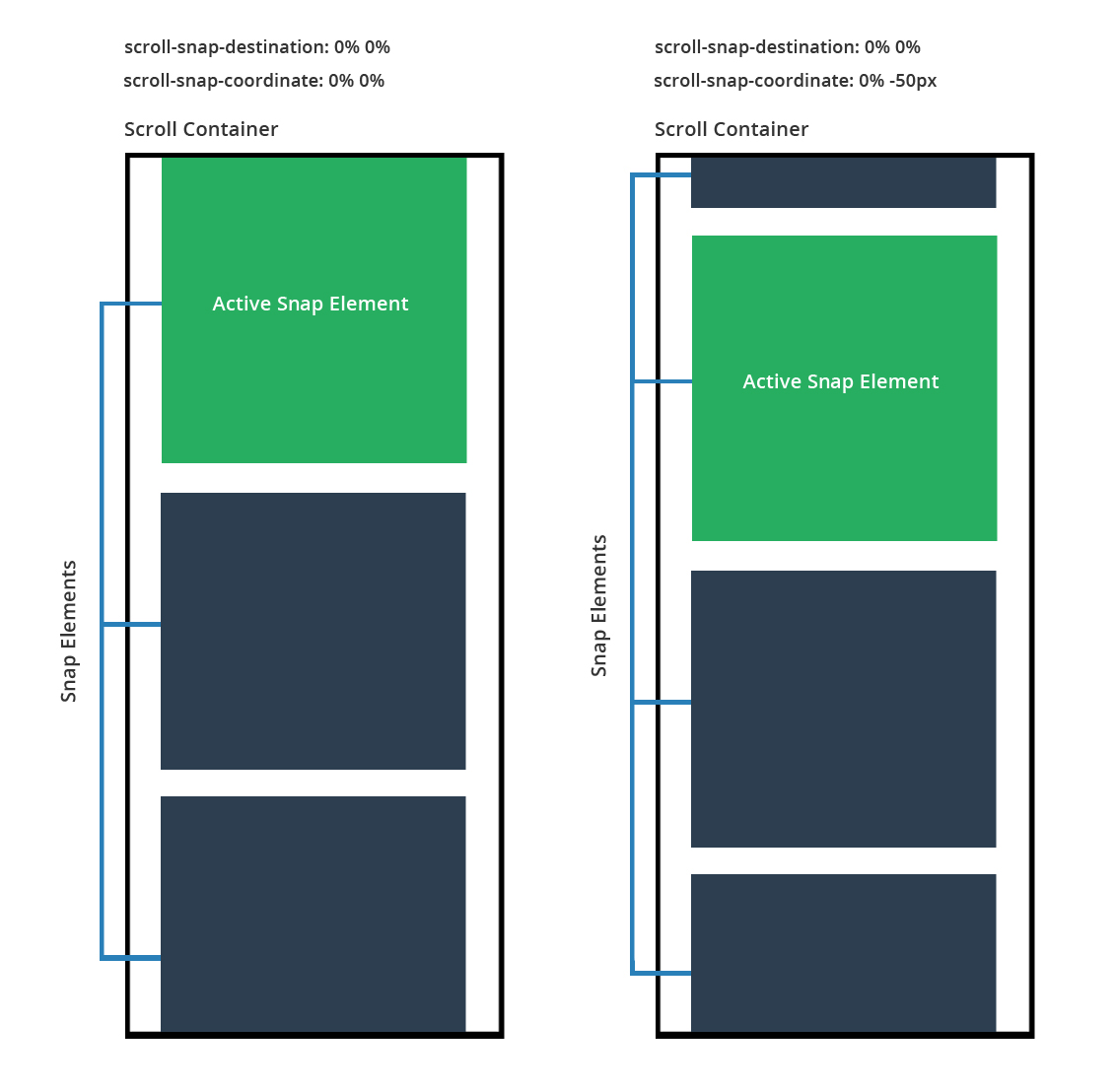
координата прокрутки-привязки: 0% 0% и координата прокрутки-привязки: 0% -50px
Здесь мы видим параллельное сравнение, поэтому мы можем посмотреть, что произойдет, если вы укажете, что ваши элементы будут иметь отрицательное смещение.
Для примера слева мы не устанавливаем свойство координат (оно просто привязывается к контейнеру своего родителя). В примере справа мы явно указываем браузеру сместить вертикальную позицию привязки на -50px (что позволяет другому элементу проникнуть внутрь).
Вы можете корректировать свойства координат, пока ваши привязки не будут работать для вашего интерфейса.
scroll-snap-type
Это свойство определяет, насколько сильно контейнер прокрутки будет привязан к своим внутренним элементам. Вот возможные значения:
-
none -
mandatoryКонтейнер прокрутки немедленно переместится и выровняется с точкой привязки. Это лучше всего использовать, если вы хотите быть на 100% уверены, что при прокрутке пользователя он всегда будет привязан к следующему элементу. -
proximityКогда пользователь прокручивает или нажимает на полосу прокрутки, движение прокрутки будет казаться нормальным, однако, если пользователь приблизится к краю элемента привязки, он будет зафиксирован на месте. Это лучше всего использовать, когда вы хотите, чтобы пользователи могли свободно прокручивать, но хотели бы, чтобы контейнер прокрутки привязывался к контенту, если он достаточно близко (что-то вроде магнита).
Я считаю, что использование mandatoryproximity
scroll-snap-points-xscroll-snap-points-y
Если вы посмотрите текущую версию спецификации, вы заметите, что она содержит описания свойств scroll-snap-points-xscroll-snap-points-y Как указано в уведомлении о MDN , эти два свойства устарели и поэтому не включены в черновой вариант спецификации редактора . Поэтому я не буду вдаваться в подробности о них здесь.
Практические примеры с точками прокрутки
Теперь, когда мы рассмотрели основы, давайте рассмотрим несколько примеров, чтобы вы могли увидеть, как все это работает на практике.
Каждый из приведенных ниже примеров имеет свой собственный CodePen с еще большим количеством заметок, в которых обсуждается, как именно работает прокрутка (плюс несколько небольших ошибок проектирования, с которыми вы можете столкнуться). Не стесняйтесь раскошелиться на свои копии и создайте с ними что-нибудь интересное.
Полноразмерный интерактивный скроллер раздела
Самое замечательное в CSS Snap Points заключается в том, насколько легко их реализовать. Все, что вы делаете, это определяете свой контейнер, его элементы и как он будет привязан. Посмотрите на дополнительный ползунок контейнера полной ширины, который я построил ниже. Вот что он содержит:
- Внешний контейнер полной ширины (с использованием единиц vw и vh)
- Каждый раздел имеет свою собственную динамическую высоту, а не заданную высоту с px
- При прокрутке каждый раздел привязывается к верхней части контейнера прокрутки
Посмотреть полную страницу демо
Динамический слайдер галереи с изображениями разного размера
Эта галерея содержит изображения разных форм, размеров и пропорций. Вот описание:
- Обрабатывает изображения разных размеров и пропорций (пример из жизни)
- Привязывает контент к центру контейнера
- Это отзывчиво. Работает на основе автоматической ширины / высоты с дополнительными максимумами, установленными max-width / max-height. Изображения корректируются по размеру (и обновляются позиции прокрутки).
- Использует комбинацию
scroll-snap-destinationscroll-snap-coordinate
А вот пример вертикальной прокрутки:
Адаптивный слайдер галереи с изображениями одинакового размера
Для этого примера все наши изображения имеют одинаковый размер. Кроме того, сами изображения будут адаптивными, используя нижнюю прокладку, чтобы сделать их идеально квадратными. При изменении размеров области просмотра они будут соответственно изменены (до заданной максимальной ширины).
- Полностью отзывчивый, ширина 100% с отступом 0% для создания идеально отзывчивой квадратной галереи
- Показывает одно изображение за раз, используя
snap-scroll-points-xsnap-scroll-points-y
И вот вертикальный пример:
Браузерная поддержка Snap Points
Подробную информацию о поддержке браузером Snap Points можно найти в разделе «Могу ли я использовать» , но вот краткое изложение на момент написания статьи:
- Firefox 39+ — Полностью поддерживается для текущей спецификации.
- IE10 — для этого требуется сенсорное устройство и префикс
-ms - IE11 — может использовать точки привязки на сенсорном экране, мыши, клавиатуре или трекпаде и требует префикса
-ms - Edge — очень похоже на IE10 и IE11, поддерживает точки привязки с префиксом
-ms - Safari 9 — поддерживает точки привязки, но не поддерживает ключевое слово
nonescroll-snap-coordinateКроме того, не поддерживаются ключевые слова длиныtoprightleftbottomscroll-snap-destinationscroll-snap-coordinate - iOS Safari 9 — Требуется префикс
-webkit
По сути, у нас есть отличная поддержка, если вы используете Firefox , средняя поддержка в Internet Explorer / Edge и базовая поддержка в Safari . Chrome Canary (новейшая версия Chrome от Google) поддерживает функцию Snap Points, поэтому он скоро появится в стабильном Chrome.
К сожалению, если вы надеетесь использовать это в мобильных приложениях, может пройти некоторое время, прежде чем большинство основных браузеров его поддержат.
Если вы заинтересованы в использовании Snap Points сегодня, вы можете попробовать полифилл от Clemens Krack.
Вывод
Я надеюсь, что теперь у вас есть достаточно четкое понимание CSS Snap Points и того, как их можно использовать для создания интересных и простых в управлении пользовательских интерфейсов. В дальнейшем поддержка будет полностью распространяться на Chrome и IE, и тогда мы сможем начать настаивать на ее включении в будущие проекты.
Я хотел бы услышать от вас, если вы в конечном итоге реализуете точки привязки в одном из ваших проектов!