Susy — это механизм построения сетки, который был создан, чтобы помочь веб-разработчикам легко создавать веб-макеты. Это позволяет нам создавать собственные сетки и делает свою работу очень хорошо.
Одна из распространенных претензий к Сьюзи заключается в том, что она слишком проста, это всего лишь механизм компоновки сетки. Нет никаких комплектов пользовательского интерфейса, которые идут с этим, и это замедляет разработчиков, которые хотят быстро создавать прототипы.
Хорошая новость заключается в том, что Susy можно интегрировать практически в любой фреймворк или комплект пользовательского интерфейса, включая основные, такие как Bootstrap и Foundation.
Это именно то, о чем идет речь в этом уроке — если говорить конкретно об интеграции Susy с другой средой, Bootstrap. Даже если вы не являетесь поклонником Bootstrap, вы все же сможете получить представление о том, как интегрировать Susy с выбранным набором пользовательского интерфейса в этом учебном пособии.
Допущения и результаты этого урока
В этом руководстве предполагается, что вы знакомы с Susy и Bootstrap.
Если вы совершенно новичок в Bootstrap, я советую вам ознакомиться с этим руководством Fazle, прежде чем продолжить.
Если вы совершенно новичок в Сьюзи, я советую вам сначала изучить мое вводное руководство по Сьюзи.
Мы используем Bower для установки пакета Sass Bootstrap в проект, потому что это позволит нам настроить, какие файлы включать. Вы должны также установить Bower в своей системе, прежде чем двигаться дальше.
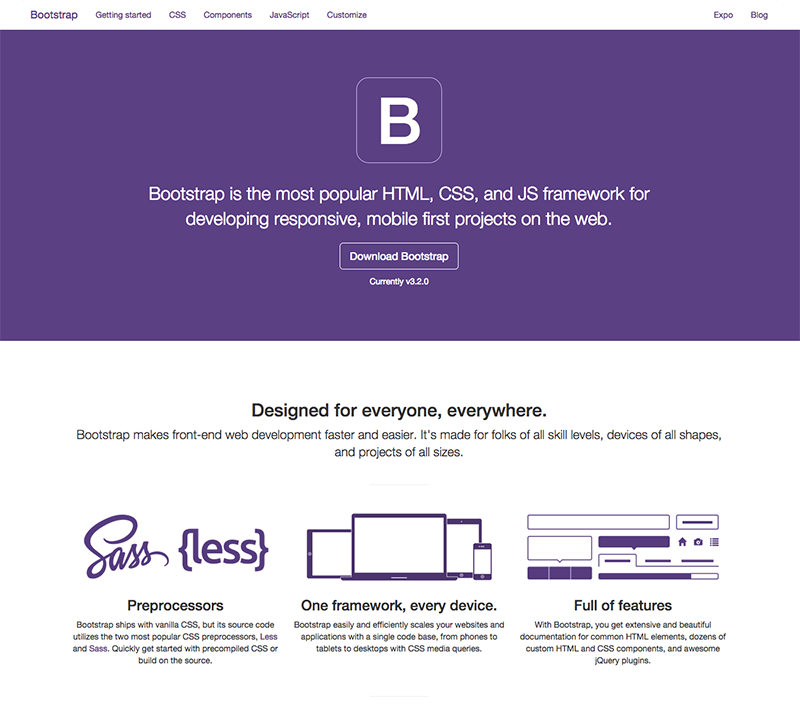
Для этого урока мы собираемся создать часть домашней страницы Bootstrap с помощью Susy. Мы также узнаем, как
- Используйте кнопки, формы и другие элементы пользовательского интерфейса Bootstrap
- Настройте переменные Bootstrap для вашего проекта
- Включите только необходимые компоненты Bootstrap, чтобы уменьшить использование CSS и JS.
Это выдержка из результата, который мы сделаем в статье.
Начиная
Сначала создайте новую папку для вашего проекта и в терминале выполните в ней следующую команду:
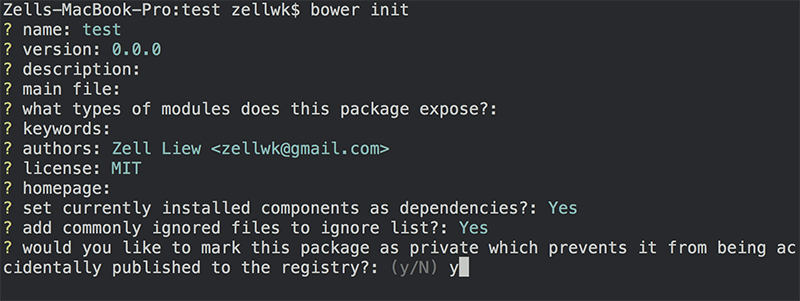
bower init Бауэр запустит процесс инициализации, который выглядит следующим образом:
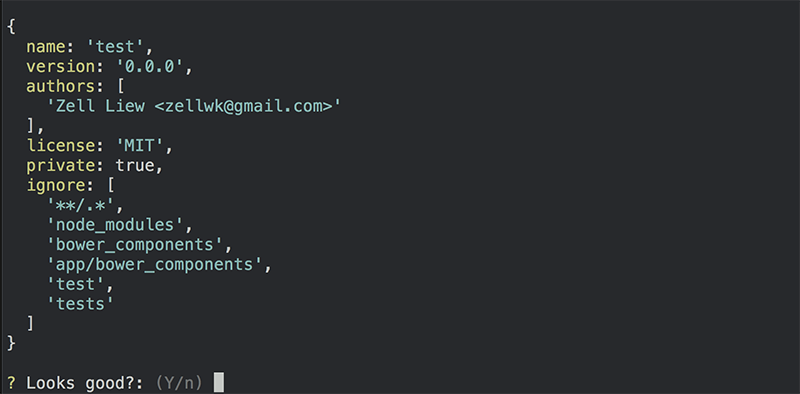
Bower создаст сводную информацию, а затем файл bower.json после того, как вы введете свои ответы на запросы.
После создания файла bower.json вы можете начать установку пакетов с помощью следующей команды:
bower install <package-name>
Давайте начнем с установки bootstrap-sass.
bower install bootstrap-sass
Пока мы на этом, давайте также установим два других компонента — normalize-scss и breakpoint-sass.
Normalize-scss — это Sass-версия normalize.css , файла сброса настроек, созданного Николасом Галлахером . Нам нужен файл normalize.css, чтобы убедиться, что наш веб-сайт одинаков для всех браузеров.
Breakpoint-sass — это служебная библиотека от @import, которая значительно упрощает обработку медиа-запросов.
bower install normalize-scss bower install breakpoint-sass
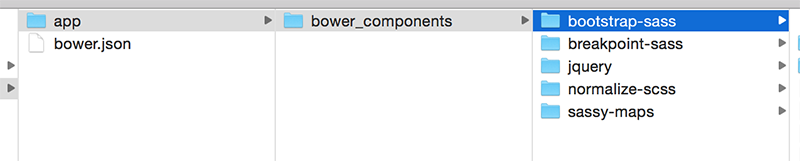
После установки пакеты Bower можно найти в apps/bower_components/component-name .
Если вы сейчас просматривали папки в вашем искателе или проводнике Windows, вы увидите пять папок в каталоге bower_components :
Два дополнительных компонента, jQuery и sassy-maps, устанавливаются Bower автоматически, потому что Bootstrap требует, чтобы jQuery работал, а Breakpoint — на sassy-картах.
Отличительной особенностью Bower является то, что он устанавливает эти пакеты зависимостей для нас.
Давайте создадим папки проекта теперь, когда у нас есть готовые пакеты. Это должно выглядеть так:
И добавьте styles.scss в папку styles.scss .
Первое, что нам нужно сделать на любом новом веб-сайте, это добавить в проект файл normalize.scss, чтобы нормализовать стили между браузерами. Если вы выполнили вышеуказанную конфигурацию, bower_components normalize.scss находится в папке bower_components .
Расположение файла, который нам нужен, это ../app/bower_components/normalize-scss/normalize .
// Resets @import "../app/bower_components/normalize-scss/normalize";
Пока мы на этом, давайте также включим в проект другие пакеты, такие как Susy и Bootstrap.
@import "susy"; // Susy @import "../app/bower_components/breakpoint-sass/stylesheets/breakpoint"; // Breakpoint @import "../app/bower_components/bootstrap-sass/lib/bootstrap"; // Boostrap
Наконец, убедитесь, что вы ссылаетесь на js-файлы styles.css, jQuery и Bootstrap в index.html
<!DOCTYPE html> <head> <link rel="stylesheet" href="css/styles.css"> </head> <body> <script src="app/bower_components/jquery/dist/jquery.min.js"></script> <script src="app/bower_components/bootstrap-sass/dist/js/bootstrap.js"></script> </body> </html>
Это все для настройки проекта. Теперь нам нужен способ посмотреть и скомпилировать Sass в CSS, и вот как вы можете это сделать с помощью терминала:
sass --watch scss:css -r susy
Эта команда указывает терминалу следить за папкой scss предмет изменений и выводить файлы в папку css . Susy установлен как гем, и нам нужно запустить его с флагом -r susy .
Вы должны получить следующее приглашение при запуске вышеуказанной команды.
Примечание. При желании вы можете скомпилировать Sass в CSS другими способами, такими как Compass, Grunt, Codekit или Prepos.
Теперь мы можем начать интеграцию Susy с Bootstrap.
Использование Susy с Bootstrap (Теория)
В моей последней статье с Sitepoint я сравнил Susy с Bootstrap и указал, что единственный способ сравнить их — это сравнить их таблицы.
Это огромный намек на тему сегодня. Неважно, о каких рамках мы говорим. Сьюзи работает хорошо, пока вы можете переключать сетки.
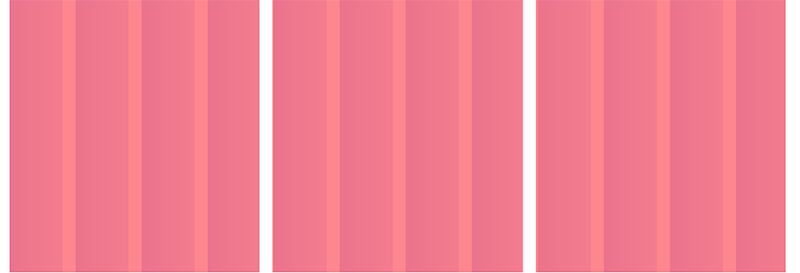
Давайте поясним это на примере. Допустим, мы пытаемся сделать простой макет из трех столбцов, например:
HTML с Bootstrap это:
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-4"></div> <div class="col-md-4"></div> </div> </div>
С помощью Susy мы можем отказаться от концепции наличия .row и установить собственные классы для каждого столбца. Я также рекомендовал .container класс .container чтобы мы не путались между сетками начальной загрузки и нашей собственной компоновкой Susy.
<div class="wrap"> <div class="apple"></div> <div class="banana"></div> <div class="carrot"></div> </div>
Сьюзи хорошо работает с любым классом, который вы решите использовать. Хотя было бы интересно использовать фрукты, более практичным выбором являются такие классы, как .content и .sidebar .
Эти классы имеют семантический характер и отлично подходят для небольшого веб-сайта. Но их становится трудно масштабировать и использовать повторно, поскольку веб-сайт становится больше.
Лучший способ переименовать эти классы — абстрагировать классы сетки в родительский класс, который служит шаблоном макета.
<div class="wrap"> <div class="three-columns"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div> </div>
Вы можете найти больше информации о том, почему и как писать классы таким образом здесь .
Сьюзи прекрасно работает независимо от того, как вы называете свои занятия. А пока давайте придерживаться .three-columns для оставшейся части этой статьи.
Нам нужно написать код Susy для классов, которые мы только что создали.
$susy: ( columns: 12, container: 1140px, global-box-sizing: border-box, debug: (image: show) ); @include border-box-sizing; .wrap { @include container(); } .three-columns { @include clearfix; .grid-item { @include gallery(4); } }
Это краткое руководство о том, как начать работу с сеткой Сьюзи. Если это вас смущает, я предлагаю вам сделать шаг назад и сначала прочитать этот урок
Легко писать медиа-запросы, чтобы улучшить Susy для адаптивного дизайна. При этом мы хотим убедиться, что мы пишем медиа-запросы для мобильных устройств в максимально возможной степени.
Медиа-запросы для мобильных устройств в первую очередь используют запрос min-width , изменяя макеты только при большей точке останова.
В этом случае три столбца могут быть показаны как один в меньшем окне просмотра, и он будет разбит на 3 столбца с разрешением 760 пикселей. Стиль для этого будет:
.three-columns { @include clearfix .grid-item { @media (min-width: 760px) { @include gallery(4); } } }
Поскольку у нас установлен breakpoint-sass, мы можем вместо этого использовать mixin точки останова для обработки медиа-запросов:
.three-columns { @include clearfix .grid-item { @include breakpoint(760px) { @include gallery(4); } } }
Теперь у нас есть сетка с тремя элементами, которые имеют полную ширину на мобильном устройстве и разбиваются на 3 столбца с разрешением 760 пикселей.
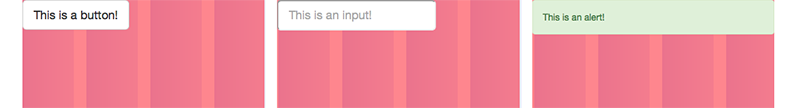
Теперь у нас есть гибкость в работе с сетками, и самое приятное в этом то, что мы все еще можем использовать классы пользовательского интерфейса Bootstrap для быстрого создания элементов!
<div class="wrap"> <div class="three-columns"> <div class="grid-item"> <!-- Some buttons here --> <button href="#" class="btn btn-default btn-lg">This is a button!</button> </div> <div class="grid-item"> <!-- some form inputs here --> <input class="input-lg" type="text" placeholder="This is an input!"> </div> <div class="grid-item"> <div class="alert alert-success">This is an alert!</div> </div> </div> </div>
Вот Codepen, чтобы подвести итог тому, что мы построили до сих пор. Попробуйте поиграть с ним и посмотреть, как вы можете добавить к нему входы, кнопки и другие элементы пользовательского интерфейса Bootstrap.
Вот как бы вы интегрировали Susy с Bootstrap на начальном уровне.
Одной из часто упоминаемых проблем с Bootstrap является раздувание кода, так как существует большой объем кода, который вы на самом деле не используете в своем проекте. Это также может быть верно для вашей структуры выбора.
Давайте сделаем код в 10 раз лучше, разорвав Bootstrap и интегрировав только те компоненты, которые нам нужны для проекта.
Tearing Bootstrap Up
Bootstrap можно разделить на разные компоненты CSS и JavaScript. Для CSS нам нужно создать собственный файл загрузки Bootstrap для включения необходимых компонентов. Для JavaScript нам просто нужно добавить отдельные компоненты JS в конец html-файла.
Удалите bootstrap.js из html-файла, чтобы начать процесс. Мы добавим компоненты JS в следующем разделе.
Затем создайте отдельный файл с именем _custom-bootstrap.scss в каталоге вашего проекта и импортируйте этот файл вместо Sass-файла Bootstrap по умолчанию.
@import "susy"; // Susy @import "../app/bower_components/breakpoint-sass/stylesheets/breakpoint"; // Breakpoint @import "custom-bootstrap"; // Our own version of customized bootstrap
Если вы откроете исходный bootstrap.scss в папке lib в bootstrap-sass, вы обнаружите целый кусок кодов импорта:
// Core variables and mixins @import "variables"; @import "mixins"; // Reset @import "normalize"; @import "print"; // Core CSS @import "scaffolding"; @import "type"; @import "code"; @import "grid"; @import "tables"; @import "forms"; @import "buttons"; // Components @import "component-animations"; @import "glyphicons"; @import "dropdowns"; @import "button-groups"; @import "input-groups"; @import "navs"; @import "navbar"; @import "breadcrumbs"; @import "pagination"; @import "pager"; @import "labels"; @import "badges"; @import "jumbotron"; @import "thumbnails"; @import "alerts"; @import "progress-bars"; @import "media"; @import "list-group"; @import "panels"; @import "wells"; @import "close"; // Components w/ JavaScript @import "modals"; @import "tooltip"; @import "popovers"; @import "carousel"; // Utility classes @import "utilities"; @import "responsive-utilities";
Именно эти компоненты делают Bootstrap надежным и популярным, но в то же время очень ненавистным.
Нам не нужно все в большинстве сценариев. Вот файлы, которые нам обязательно нужны. Поместите этот импорт в файл _custom-bootstrap.scss .
// Core variables and mixins @import "../app/bower_components/bootstrap-sass/lib/variables"; @import "../app/bower_components/bootstrap-sass/lib/mixins"; // Core CSS @import "../app/bower_components/bootstrap-sass/lib/scaffolding"; @import "../app/bower_components/bootstrap-sass/lib/type"; @import "../app/bower_components/bootstrap-sass/lib/forms"; @import "../app/bower_components/bootstrap-sass/lib/buttons"; // Components @import "../app/bower_components/bootstrap-sass/lib/component-animations";
Может быть полезно заменить переменные начальной загрузки по умолчанию вашими собственными переменными при настройке Bootstrap на более глубоком уровне, как то, что мы делаем сейчас.
Таким образом, вы можете изменить переменные входы и быстро изменить стили, которые выводит Bootstrap.
Создайте в своем проекте _bootstrap-variables.scss , импортируйте его и скопируйте содержимое файла переменной Bootstrap в этот файл.
// Core variables and mixins @import "bootstrap-variables"; // Custom Bootstrap Variables @import "../app/bower_components/bootstrap-sass/lib/mixins"; // Core CSS @import "../app/bower_components/bootstrap-sass/lib/scaffolding"; @import "../app/bower_components/bootstrap-sass/lib/type"; @import "../app/bower_components/bootstrap-sass/lib/forms"; @import "../app/bower_components/bootstrap-sass/lib/buttons"; // Components @import "../app/bower_components/bootstrap-sass/lib/component-animations";
Мы закончили настройку, давайте перейдем к созданию чего-то реального. Мы собираемся создать небольшую часть домашней страницы Bootstrap, начиная с навигации.
Навигация
Навигация в Bootstrap проста, если вы уже знакомы с Bootstrap.
Основная идея заключается в следующем:
- Создайте один отдельный элемент div, чтобы удерживать кнопку переключения навигации, которая будет отображаться в мобильных видовых экранах.
- Создайте еще один div для хранения всех навигационных ссылок
Нам не нужна Сьюзи для навигации в этом макете. Все может быть сделано с помощью Bootstrap.
<header class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Menu Button for Toggling mobile nav --> <div class="navbar-header"> <!-- data-target and data-target work together here to find the element to show or collapse. In this case, data-toggle looks for the class 'collapse' while data-target looks for the class 'bs-navbar-collapse' --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Bootstrap</a> </div> <!-- Menu (for both mobile and desktop) --> <nav class="collapse navbar-collapse bs-navbar-collapse" role="navigation"> <ul class="nav navbar-nav"> <li> <a href="#">Getting started</a> </li> <li> <a href="#">CSS</a> </li> <li> <a href="#">Components</a> </li> <li> <a href="#">JavaScript</a> </li> <li> <a href="#">Customize</a> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Expo</a> </li> <li><a href="#">Blog</a> </li> </ul> </nav> </div> </header>
Вы можете узнать, какие компоненты Bootstrap нам нужно включить, взглянув на сам HTML. Понятно, что нам нужны navs и navbar Sass.
@import "../app/bower_components/bootstrap-sass/lib/navs"; @import "../app/bower_components/bootstrap-sass/lib/navbar";
Сложность в том, чтобы определить нужные файлы Javascript. Если вы посмотрели HTML-код выше, вы наверняка знаете, что нам нужен файл collapse.js .
Но чего не хватает в миксе, так это того, что вам понадобится файл transitions.js , и это не сразу видно.
<!-- ... --> <script src="app/bower_components/jquery/dist/jquery.min.js"></script> <script src="app/bower_components/bootstrap-sass/js/transition.js"></script> <script src="app/bower_components/bootstrap-sass/js/collapse.js"></script> </body>
Еще одна вещь, чтобы отметить. Это часто не упоминается в большинстве учебных пособий по Bootstrap, которые я нахожу в Интернете.
При настройке сетки может быть очень полезно изменить точку останова, когда навигация переходит в «мобильный режим», чтобы соответствовать настроенным макетам сетки, которые мы собираемся кодировать с помощью Susy.
Вы можете сделать это, просто изменив переменную $grid-float-breakpoint .
Навигация должна работать правильно сейчас. Давайте перейдем к Masthead.
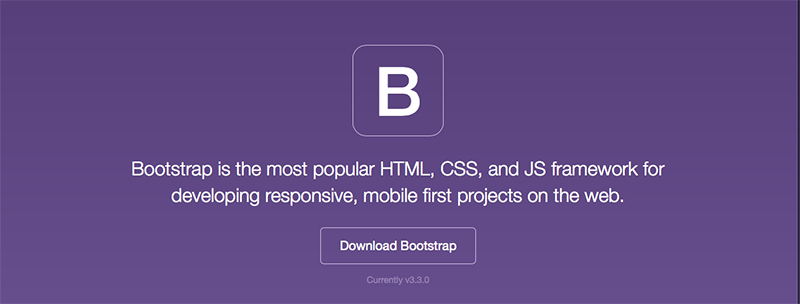
топ мачты
HTML также относительно прост. Вы можете почти полностью извлечь код с домашней страницы Bootstrap и внести небольшие изменения.
<div class="masthead"> <div class="wrap"> <!-- centred-content is a custom Susy layout --> <div class="centred-content"> <span class="bootstrap-icon">B</span> <p class="lead">Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.</p> <p> <!-- Note how you can still use Bootstrap buttons --> <a href="#" class="btn btn-primary btn-lg">Download Bootstrap</a> </p> <p class="version">Currently v3.2.0</p> </div> </div> </div>
Разница здесь в том, что теперь у нас есть div .centred-content div, который должен занимать 10 столбцов со всей текстовой навигацией по центру.
Код для этого .centred-content :
.centred-content { text-align: center; @include breakpoint (760px) { @include span(10); margin-left: span(1 wide); } }
Поле слева от span(1 wide) перемещает содержимое на один столбец и один желоб внутрь, что приводит к централизованному содержимому. Если у вас есть проблемы с пониманием, как это работает, я предлагаю вам проверить этот пост .
Обратите внимание, как кнопка получает btn-primary в HTML.
Вы также можете использовать btn-primary и btn-default в макете Bootstrap, как только вы изменили стили для кнопок в переменных.
Вы также можете изменить стили .navbar , если вам интересно 🙂
Содержимое
Я собираюсь в конечном итоге повторить себя, если мы будем продолжать в том же духе. Мы уже обсуждали, как и где мы можем использовать Susy с Bootstrap.
Если вы готовы принять вызов, все, что вам нужно, чтобы завершить макет, можно найти в приведенных выше примерах. Используйте их, чтобы проработать оставшуюся часть страницы и найти, где вы можете использовать разметку Susy на Bootstraps
В качестве бонуса, вот исходные файлы для конечного продукта этого урока. Не стесняйтесь загружать это как ссылку.
Подсказка: для оставшихся областей дополнительных файлов JS не требуется.
Вывод
Оказалось, что эта статья была больше о Bootstrap, чем о Susy.
Как видите, интегрировать Susy на уровне поверхности и сохранить все от Bootstrap в целости и сохранности просто. Это немного сложнее, если вы хотите разбить Bootstrap и включить только те файлы, которые необходимы для вашего проекта.
Процесс интеграции Susy с другими вашими фреймворками такой же. Это сводится к пониманию как Сьюзи, так и вашей структуры и поиску пути их объединения.
Дайте мне знать в комментариях, если вы узнали что-то полезное, хотите задать вопрос или пообщаться.