Сегодня WordPress обеспечивает работу 25% всех веб-сайтов в мире , поэтому можно с уверенностью сказать, что то, что начиналось как программное обеспечение для ведения блогов, переросло во что-то намного большее, чем его скромное происхождение, и готово для использования на сайтах промышленного уровня от новостных порталов до полные веб-приложения.
С таким уровнем профессионализма возникают новые потребности.
В личном блоге, который читают друзья и родственники, сломанное обновление плагина не вызовет гораздо большего, чем небольшое раздражение — скорее всего, ваши читатели даже не увидят ошибку. Однако, когда вы работаете перед сотнями тысяч посетителей, такая ошибка будет сразу же замечена, и вам не так легко это сойти с рук.
«Это сработало на моем компьютере» может быть правдой, но это не сделает разочарованного клиента счастливее.
Вот почему, когда вы создаете профессиональный сайт WordPress для более широкой аудитории, вам потребуется настройка хостинга, которая поможет вам убедиться, что ваши обновления безопасны и никогда не нарушают живую среду.
На помощь приходит установка Dev-Test-Live
Итак, как вы убедитесь, что ваш сервер не сломается, когда вы запускаете новое обновление, будь то новая версия вашей темы или обновление одного или нескольких ваших плагинов?
Проведя тестирование в среде, идентичной живому серверу, перед отправкой изменений.

Установка начинается с сервера разработки, который вы используете для своей повседневной работы над продуктом: тестирование разработчика, представление ранних изменений клиентам и так далее. Этот сервер может работать на вашем компьютере или сервере в облаке.
Когда вы довольны тем, как обстоят дела на сервере разработки, в этой настройке вы не будете спешить запускать свой код. Вместо этого вы фиксируете свои изменения в системе управления версиями и развертываете их на тестовом сервере .
Поскольку в тестовой среде выполняется серверное программное обеспечение, идентичное программному обеспечению на работающем сервере, за исключением того факта, что новый код еще не обновлен на работающем сервере, его можно использовать для выявления любых проблем, которые могут возникнуть на сервере, но не в вашей среде разработки. Чтобы сделать тестирование еще более реалистичным и обнаружить ошибки, вызванные данными, введенными вашими клиентами, вы также можете заполнить тестовую базу данных реальными данными с вашего действующего сервера.
На тестовом сервере вы убедитесь, что все работает как надо, проверив сайт вручную, запустив автоматические тесты или их комбинацию. И только тогда, когда тесты завершатся успешно, внесите изменения. С уверенностью, зная, что изменения не сломают ваш сайт.
Как Пантеон может помочь вам

Хотя подход Dev-Test-Live хорошо известен среди компаний-разработчиков программного обеспечения, создающих сервисы в Интернете, он традиционно ограничивается разработчиками и предприятиями, обладающими ресурсами для самостоятельного запуска и управления несколькими серверами и синхронизации их с одним и тем же сервером. программное обеспечение и данные.
Это означает оплату многих серверов, а также много работы по обслуживанию.
На Пантеоне этот подход встроен в сервис.
Pantheon — это масштабируемый и быстрый хостинг на WordPress и Drupal, который не только позволяет вам тестировать свой код на тестовом сервере, прежде чем запускать его в прямом эфире, но и в значительной степени заставляет вас следовать рекомендациям во всех ваших развертываниях.
В этом руководстве вы узнаете, как настроить сайт WordPress на Pantheon, а также разработать и поддерживать его безопасно, используя архитектуру Dev-Test-Live и контроль версий.
Давайте начнем!
1. Настройка вашего WordPress сайта на Пантеоне
Теперь, когда вы знаете, что мы будем строить (и почему), пришло время начать.
Одна из замечательных особенностей Pantheon — это модель ценообразования: вы платите только после запуска своего сайта, поэтому вы можете попробовать все и даже продемонстрировать свой сайт друзьям и клиентам, прежде чем платить за свой аккаунт.
Сначала зайдите на веб-сайт Pantheon и создайте бесплатную учетную запись.
Если ваша работа заключается в создании веб-сайтов для группы клиентов или если у вас работает команда разработчиков, вы можете зарегистрироваться в качестве агентства. Агентства имеют ту же структуру ценообразования, но также получают некоторые дополнительные функции, такие как Multidev , которая позволяет разделить сайт на несколько сред разработки, чтобы упростить совместную работу, а также создавать и демонстрировать новые функции без необходимости обновления основной среды.
Если вы не уверены, какой тип учетной записи подходит вам, просто выберите учетную запись по умолчанию. Вы всегда можете преобразовать свою учетную запись в учетную запись агентства позже.
Шаг 1: Создайте новый сайт WordPress
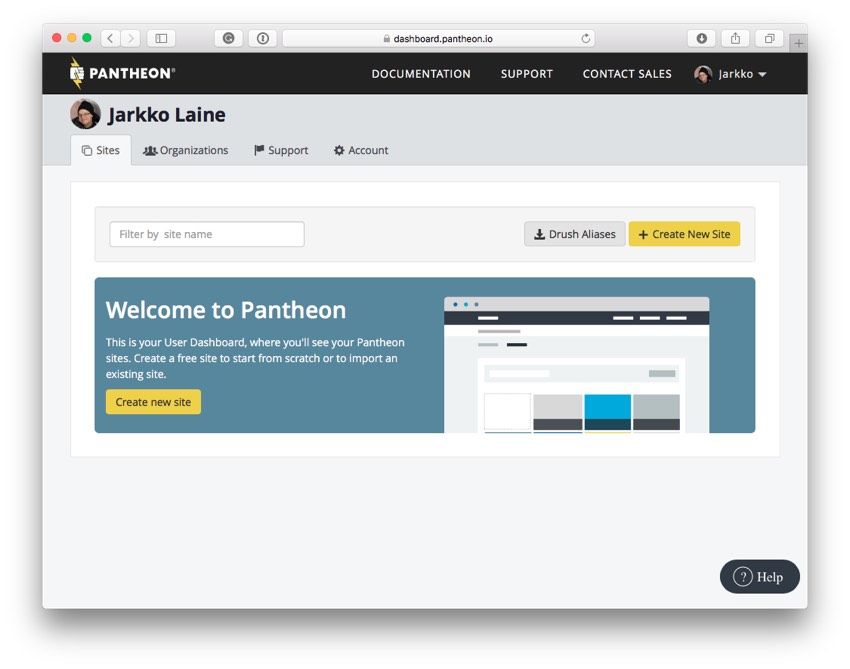
После входа вы увидите следующее представление:

Нажмите « Создать новый сайт», чтобы начать создание своего первого сайта WordPress на Pantheon.

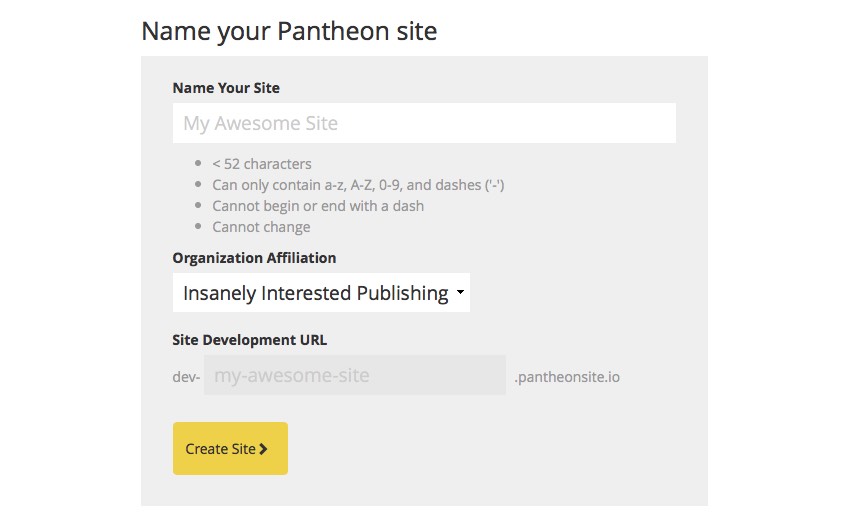
На этом экране выберите имя для своего сайта в Pantheon: это имя используется администратором Pantheon и для создания URL-адресов вашей среды. Вы не можете изменить это имя позже, поэтому хорошо подумать, но не беспокойтесь — оно не должно совпадать с окончательным именем вашего сайта WordPress.
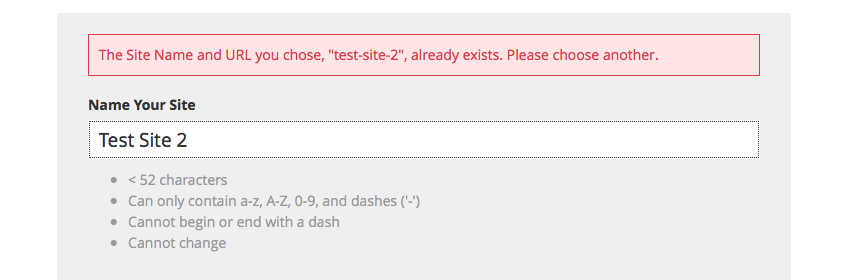
Имена глобальны по всему Пантеону, поэтому выбор чего-то очень общего может привести к ошибке. В этом случае попробуйте что-нибудь еще.

После выбора имени нажмите « Создать сайт» .
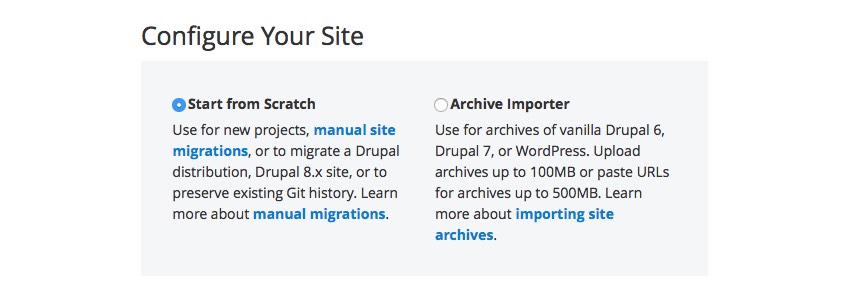
Далее вам будет предложено выбрать начальное состояние для вашего нового сайта. Вы можете запустить новый сайт с нуля или импортировать существующий сайт на Drupal или WordPress:

Выберите Начать с нуля .
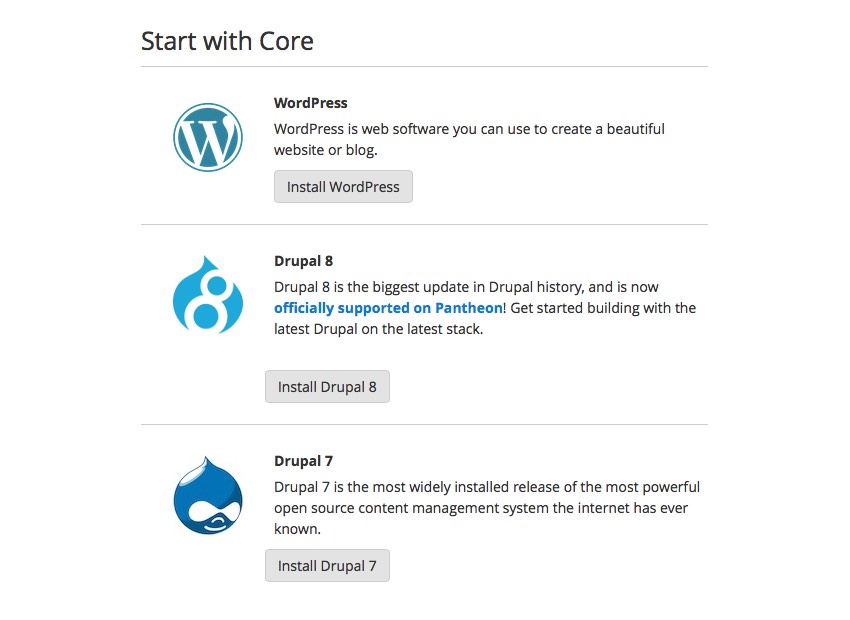
Ниже выбора вы увидите список различных стартовых пакетов или апстримов, как они вызываются в Пантеоне.
Эти исходные потоки по умолчанию поддерживаются Pantheon, поэтому, когда новое обновление становится доступным для того, которое вы используете (в нашем случае, WordPress), вы можете легко обновить их на своем сайте через панель управления Pantheon.

Когда мы создаем сайт WordPress, нажмите « Установить WordPress» .
Установка начинается. И через некоторое время он готов.

Нажмите на кнопку « Посетить свой пантеон» .
Шаг 2: Завершите настройку и посетите ваш сайт
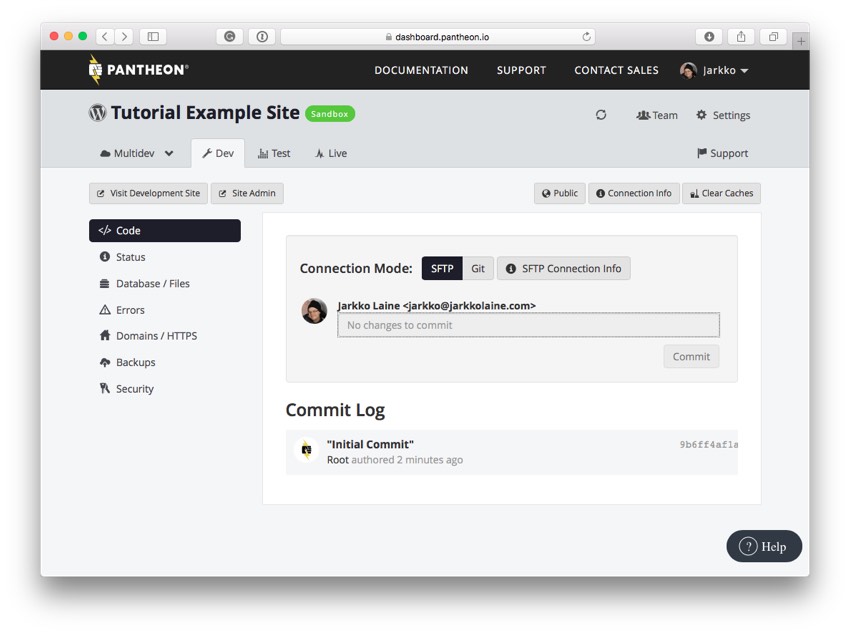
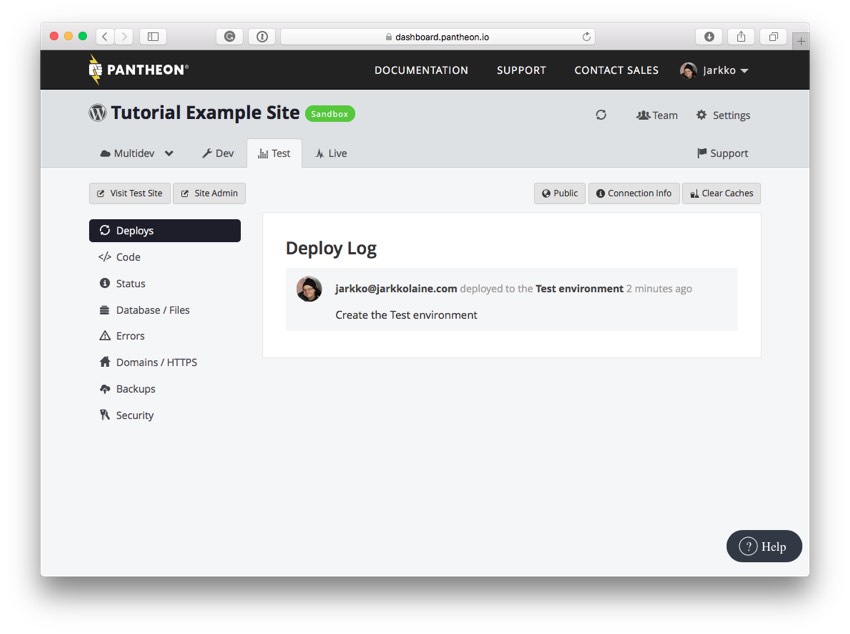
Теперь у вас есть совершенно новая установка WordPress, запущенная на сервере разработки Pantheon, и вы можете обращаться к ней и управлять ею через панель управления Pantheon.

В верхней части экрана вы увидите три вкладки для различных серверных сред: Dev , Test и Live . На каждой вкладке вы найдете похожую структуру меню для обслуживания этого сервера и развертывания кода и данных между средами:
- Код : показывает журнал фиксации основного репозитория Git. В среде Dev, как мы скоро увидим, это также можно использовать для фиксации кода в управлении версиями.
- Статус : информация о состоянии среды, такая как использование базы данных, задания cron, необходимые обновления плагинов WordPress и кэширование.
- База данных / Файлы : инструменты для экспорта, импорта и клонирования баз данных и загруженных файлов.
- Ошибки : ошибки PHP регистрируются в выбранной среде.
- Домены / HTTPS : инструменты для настройки пользовательского домена и SSL-сертификата для среды. Эта функция доступна только для платных клиентов.
- Резервные копии : инструменты для резервного копирования базы данных среды. Платящие клиенты также могут настроить автоматическое резервное копирование.
- Безопасность : опция для защиты среды паролем, чтобы посторонние не могли видеть то, над чем вы работаете, до того, как оно будет запущено.
Нажмите на кнопку « Администратор сайта» в верхней левой части экрана. Это проведет вас через ваш обычный процесс установки WordPress:

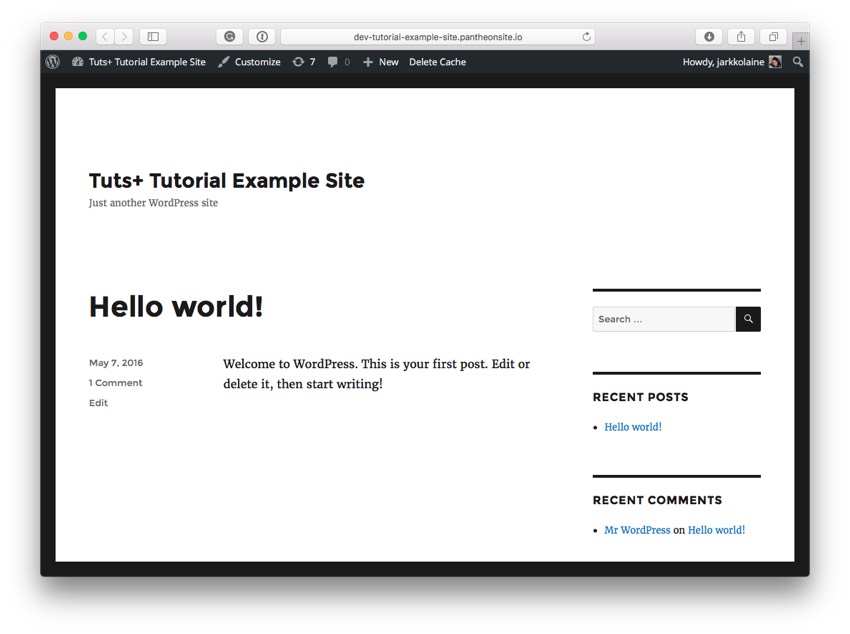
Вы также можете нажать кнопку « Посетить сайт разработки» для просмотра сайта.

Шаг 3. Создание тестовой среды
Теперь, когда ваша среда разработки запущена и работает, давайте посмотрим на две другие среды.
Как мы видели выше, на панели инструментов Pantheon вы найдете вкладки для трех серверных сред: Dev , Test и Live .

Каждая из вкладок представляет собой одну из серверных сред, на которых работает ваш сайт. Dev — это среда разработки для тестирования во время работы над сайтом, и, возможно, демонстрация более ранней версии сайта для клиентов. Live — это версия сайта, которая работает и используется фактическими пользователями.
Между ними находится Test , среда, которая защищает ваш сайт от ваших ошибок. Прежде чем вы сможете что-то запустить в Pantheon, ему всегда нужно будет пройти через тестовую среду, чтобы у вас был последний шанс проверить, что все работает правильно, перед отправкой кода в дикую природу.
Поскольку мы только что создали новый сайт WordPress, он все еще существует только в среде разработки.
Давайте создадим для этого тестовую среду.
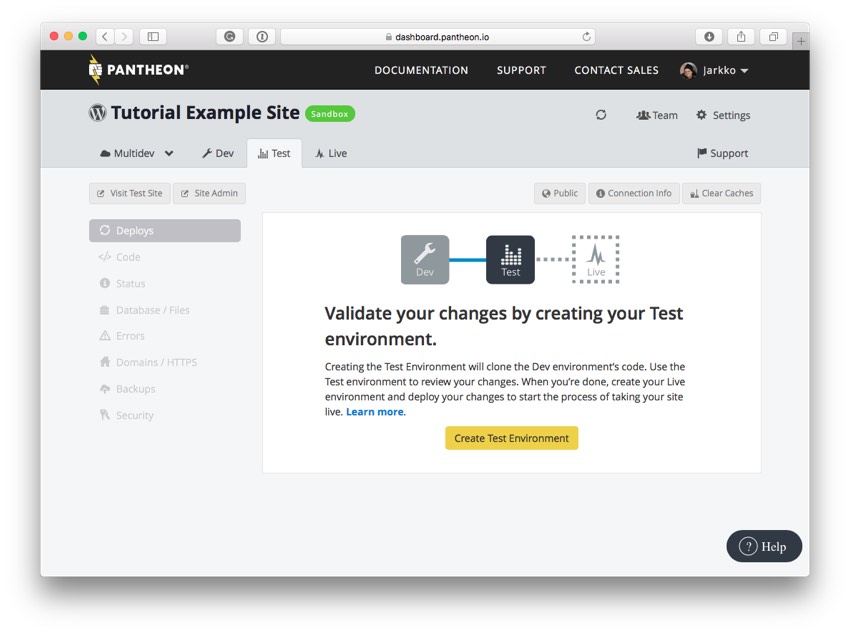
Нажмите на вкладку Тест .

Поскольку вы впервые на вкладке « Тест », вы увидите некоторую информацию о том, как работает среда тестирования.
Нажмите « Создать среду тестирования», чтобы клонировать среду разработки для тестирования. На этом этапе и код, и данные из Dev клонируются, так как живая среда еще не существует. В будущих обновлениях, как скоро увидим, только код переходит из Dev в Test. Дело в том, что на тестовом сервере вы будете проверять свой код по данным, скопированным из реальной среды.

Тестовая среда готова.
Нажмите « Посетить тестовый сайт», чтобы убедиться, что тестовый сайт выглядит так же, как сайт, работающий в вашей среде разработки. Вы также можете нажать Администратор сайта, чтобы войти в свою панель управления WordPress. Используйте те же учетные данные администратора, которые вы определили для WordPress на сервере Dev.
Вы создали очень простую установку WordPress со средой разработки и тестирования и готовы приступить к ее настройке.
2. Установка плагинов и настройка вашего сайта WordPress
Теперь, когда у вас запущена установка WordPress в облаке, вы, вероятно, захотите сделать с ней что-то большее. По крайней мере, вы установите несколько плагинов и, возможно, тему, и настроите сайт так, как вам нравится. В более сложной настройке вы напишите свои собственные плагины и, возможно, создадите собственную тему, чтобы сделать свой сайт своим.
Вот где мы добираемся до сути работы с установкой Dev-Test-Live.
Настройка в Pantheon основана на управлении версиями: Pantheon сохраняет всю вашу установку WordPress, за исключением загрузки файлов, которые обрабатываются с помощью специальной файловой системы, в репозитории Git. Таким образом, при развертывании изменений в следующей среде все всегда синхронизируется, и вы никогда не потеряете свои изменения.
Это также означает, что единственный способ обновлять среды Test и Live — это контроль версий. Вы не можете устанавливать плагины или темы на сервер Live так, как вы привыкли работать с WordPress. В конце концов, это сломало бы идею тестирования установки перед ее запуском.
Итак, как вы устанавливаете и обновляете плагины и темы на своем сайте WordPress?
Шаг 1. Включите режим соединения SFTP
Вы можете получить доступ к среде разработки вашего сайта в Pantheon двумя способами: с помощью Git или напрямую через SFTP.
Хотя использование Git полезно для некоторых более сложных вариантов использования (мы рассмотрим его позже в руководстве), часть прелести установки Pantheon заключается в том, что, используя SFTP, вы можете использовать среду Dev в качестве сервера разработки. , Таким образом, можно даже вообще не запускать сервер разработки на вашем компьютере.
Выбор не постоянен: вы можете переключаться между режимами в зависимости от того, что лучше всего подходит для поставленной задачи.
Итак, пока убедитесь, что ваша среда разработки использует режим соединения SFTP :

В режиме SFTP вы вносите изменения в кодовую базу установки WordPress непосредственно на сервере, а затем, когда все выглядит хорошо, фиксируете свои изменения в Git с помощью инструментов на панели инструментов Pantheon.
Таким образом, вы можете использовать сайт Dev так же, как любой другой сайт WordPress, и настраивать сайт, используя панель управления WordPress, так же, как на настройке с одним сервером.
Давайте попробуем это в действии.
Шаг 2: Установите плагин
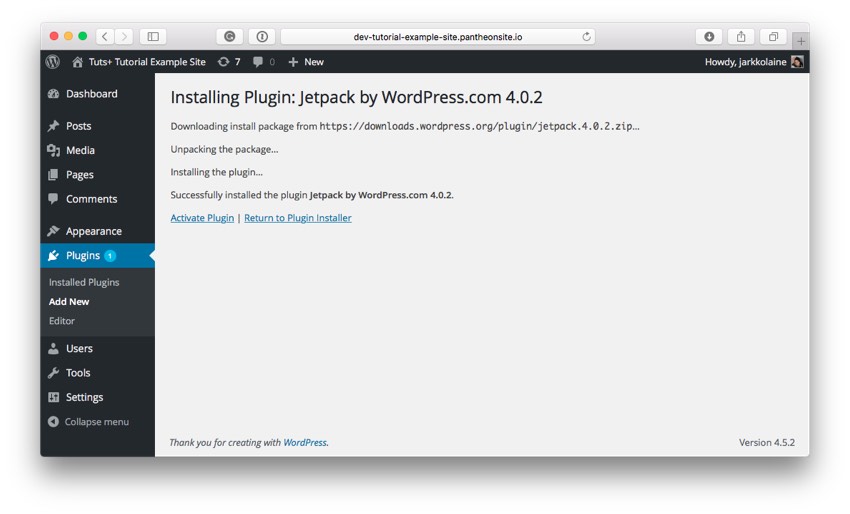
На панели администратора WordPress выберите « Плагины» > « Добавить новый» . Затем выберите плагин, который вы хотите установить. В качестве примера я установил JetPack от WordPress.com :

Теперь активируйте плагин и убедитесь, что он работает должным образом на вашем сервере Dev.
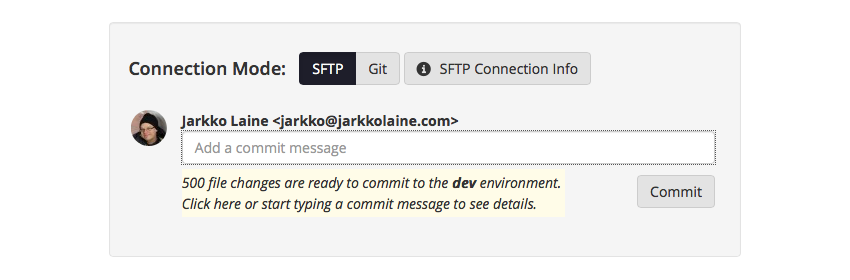
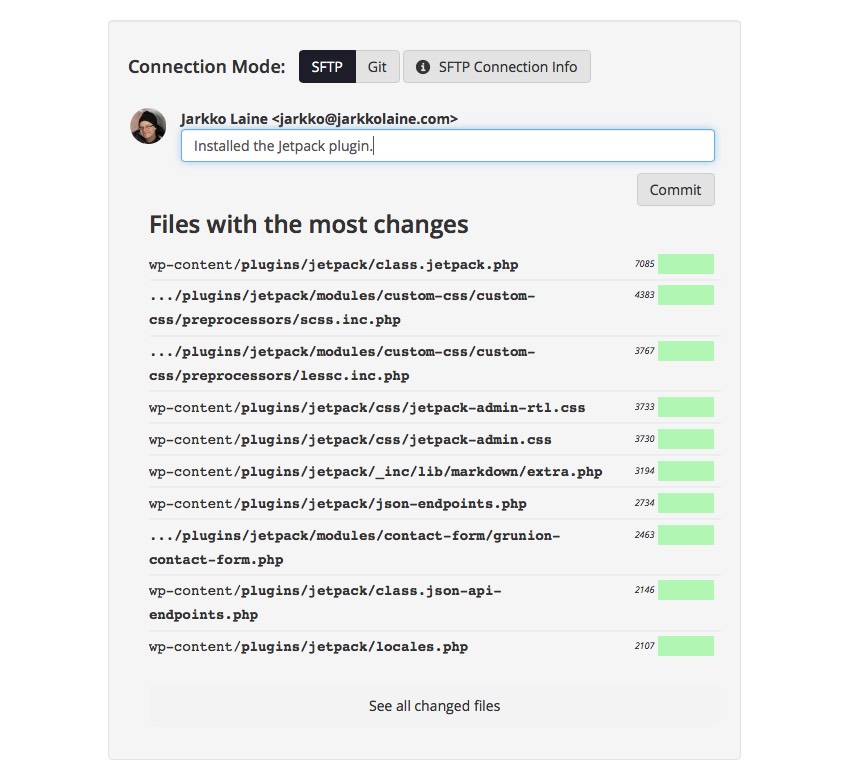
Когда вы будете довольны плагином, вернитесь на панель инструментов Pantheon. Там вы увидите, что система заметила ваши изменения и покажет их как изменения, готовые для передачи в систему контроля версий.

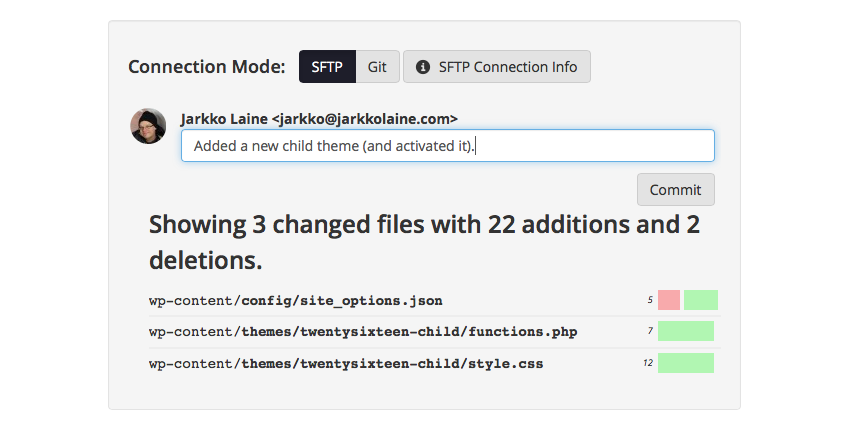
Щелкните по текстовому полю с надписью « Добавить сообщение о коммите», чтобы ввести сообщение о коммите и увидеть более подробную информацию об изменениях, которые собираются включить в контроль версий.

Проверьте изменения, добавьте сообщение с описательной фиксацией и нажмите « Принять», чтобы зафиксировать изменения.
После завершения фиксации изменения становятся доступными для развертывания на тестовом сервере. Для этого нажмите на вкладку « Тест ».
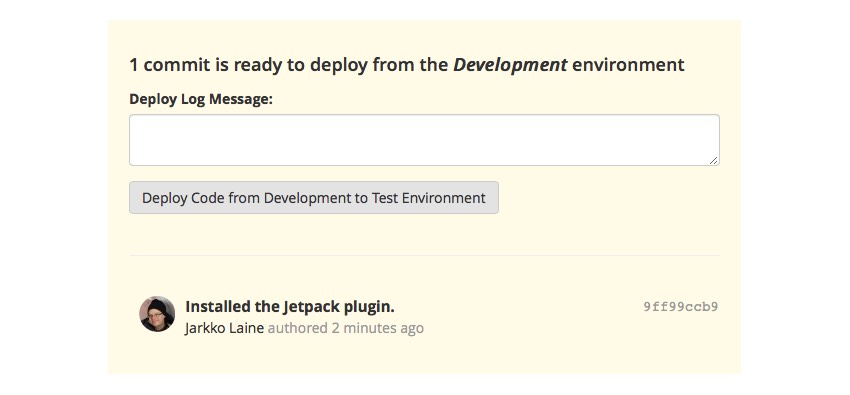
Там вы увидите следующее уведомление.

Это коммит, который вы только что сделали в своей среде разработки и теперь готовы к развертыванию в Test .
Введите описательное сообщение журнала и нажмите Развернуть код из среды разработки в тестовую среду .
Затем посетите WordPress Dashboard вашего тестового сайта, чтобы проверить изменения.
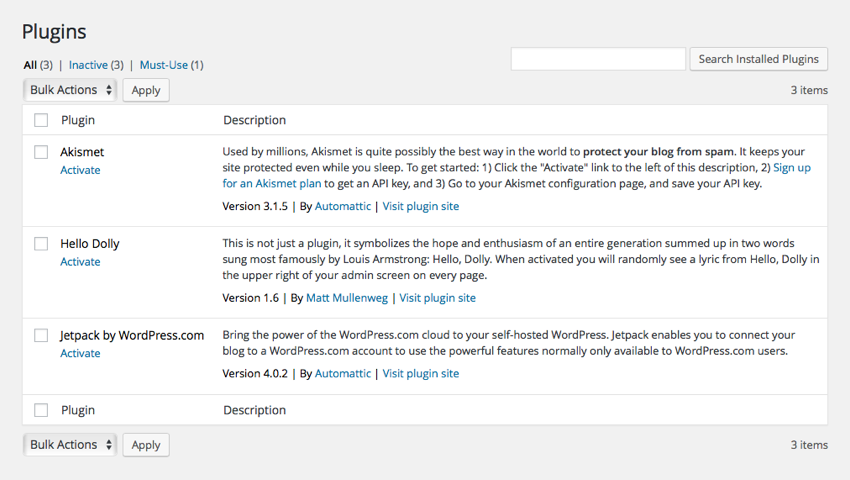
На странице плагинов вы увидите, что плагин установлен, но он еще не активен.

Это связано с тем, что в Pantheon, когда код обновляется с Dev до живого сервера, изменения базы данных, включая информацию об активных плагинах, передаются в обратном направлении — с Live на Dev.
Поскольку плагины часто запускают некоторый код при активации, для плагинов это неплохо. Вам просто нужно не забыть активировать свои плагины после того, как развертывание завершено, и вы готовы к работе. В моем следующем уроке по Pantheon я покажу, как вы можете автоматизировать это с помощью инструмента командной строки Pantheon.
Однако, хотя этот подход работает для плагинов, есть другие данные, такие как настройки плагинов и тем, которые составляют важную часть настройки сайта, которую вы, вероятно, не захотите настраивать вручную после развертывания.
Давайте посмотрим, как вы можете передавать их из одной среды в другую.
Шаг 3. Развертывание параметров сайта с помощью контроля версий
Как мы помним, код или файлы в системе управления версиями поступают из среды разработки на работающий сервер. Таким образом, для перемещения настроек аналогичным образом, наиболее естественный подход — сохранить их в системе управления версиями.
Для этого мы будем использовать бесплатный плагин WordPress, который делает именно это.
Плагин WP-CFM считывает параметры из таблиц параметров WordPress и сохраняет их в текстовом файле, который затем может быть передан для контроля версий (помните, что вся установка WordPress, за исключением каталога загрузок), сохраняется в системе управления версиями и читается в других средах).
Давайте сделаем это дальше.
Следуйте инструкциям шага 2 выше, чтобы установить плагин WP-CFM в среде Dev и развернуть его для тестирования. Затем активируйте плагин в обеих средах.
Теперь, когда плагин активен в обеих средах, мы можем использовать его для переключения параметров WordPress с Dev на Test. Если хотите, вы можете изменить некоторые настройки WordPress на этом этапе, чтобы увидеть, как эти изменения применяются на тестовом сервере (например, имя сайта довольно заметное изменение).
На панели инструментов WordPress вашего Dev-сервера выберите « Настройки» > « WP-CFM» .

Нажмите Add Bundle, чтобы создать новый пакет настроек для контроля версий. Связки — это наборы настроек, которые можно сохранять и вставлять независимо друг от друга.

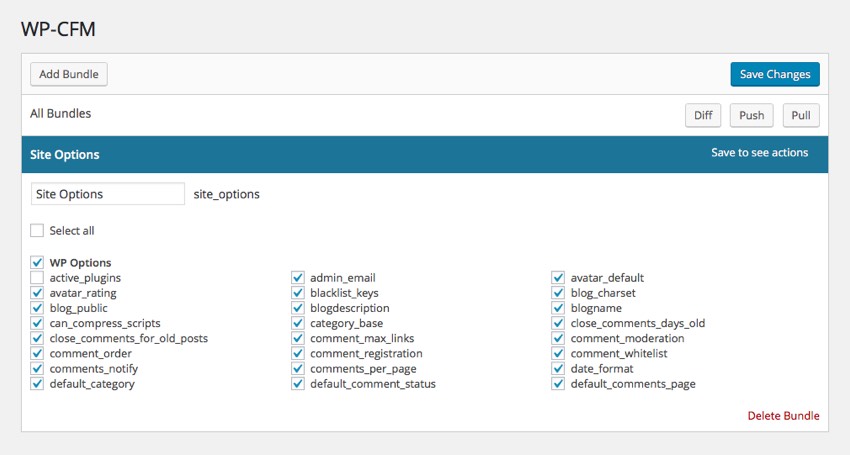
Далее вас попросят выбрать опции, которые вы хотите включить в комплект. Если вы хотите, чтобы некоторые параметры отличались от одной среды к другой, вы можете снять их в списке.
В приведенном выше примере я выбрал все в WP Options , кроме списка активных плагинов (потому что я хочу иметь возможность запускать сценарии активации плагинов в любой среде), но вы можете выбрать все, что кажется логичным для настройки вашего сайта.
Когда вы довольны списком параметров, нажмите Сохранить изменения .
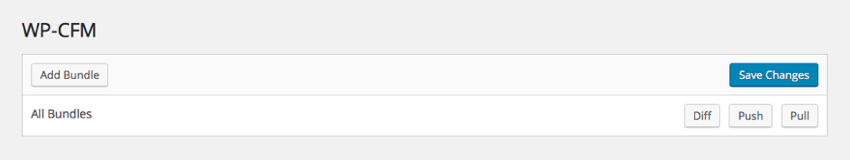
После сохранения пакета вы увидите новые кнопки для него:

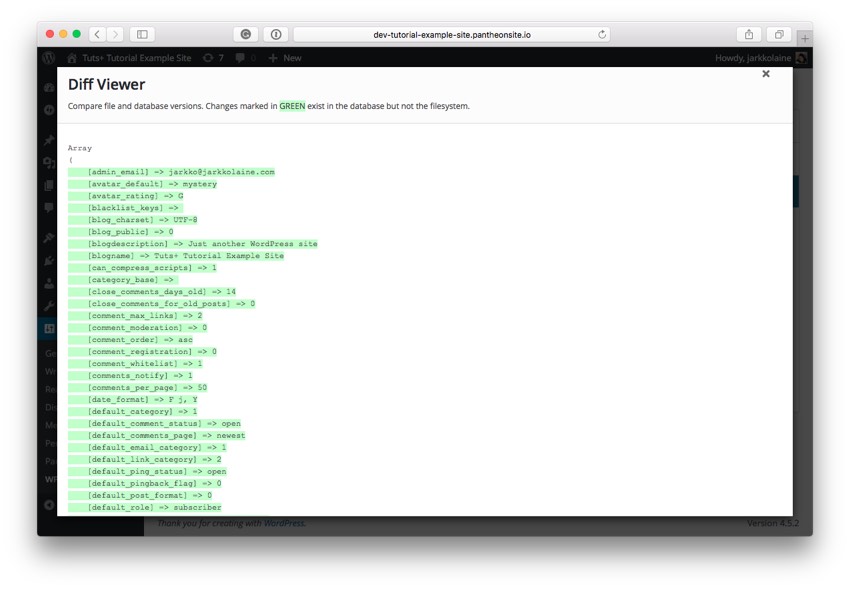
Нажмите кнопку Diff , чтобы увидеть различия между вашей базой данных Dev и содержимым файла опций, экспортируемого WP-CFM.
Поскольку WP-CFM еще не создал файл экспорта, diff покажет все как добавленное:

Закройте всплывающее окно Diff и нажмите « Push», чтобы сохранить данные из базы данных в файле экспорта.
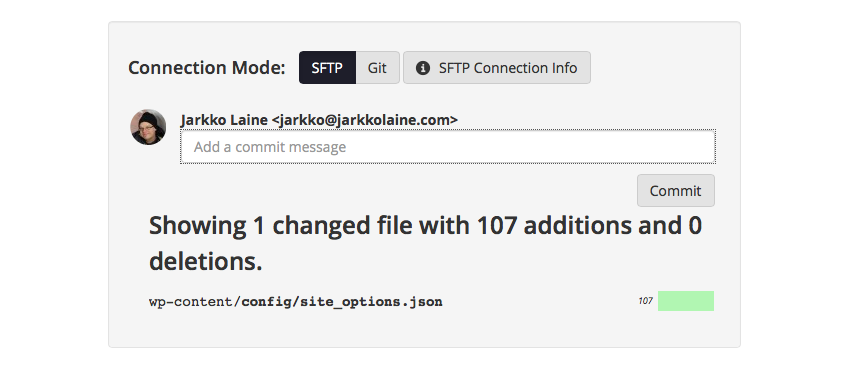
Теперь, когда вы вернетесь на вкладку Dev вашей панели инструментов Pantheon, вы увидите, что WP-CFM создал файл JSON ( wp-content/config/site_options.json ), готовый для выполнения контроля версий:

Зафиксируйте изменения и разверните их в тестовой среде.
Затем на панели мониторинга WordPress тестового сервера выберите « Настройки» > « WP-CFM» .

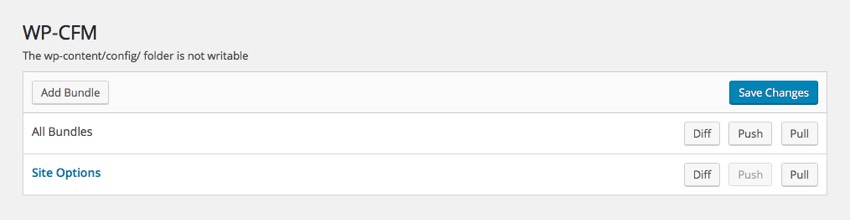
Во-первых, вы заметите, что пакет параметров сайта теперь доступен и в этой среде.
Однако из-за ограничений, установленных для сред Test и Live, вы также заметите, что пакет параметров работает только в одном направлении: wp-content/config недоступен для записи в среде Test. Это здорово, потому что это поможет нам сохранить файл экспорта в чистоте.
Нажмите кнопку Pull , чтобы прочитать содержимое файла конфигурации и применить его в своей таблице параметров WP . Во всплывающем окне с запросом «Импортировать настройки файла в БД?» Ответьте « ОК» .
Теперь, если вы внесли некоторые изменения в параметры WordPress перед выполнением Push на сервере Dev, вы должны увидеть, что эти изменения также применяются к тестовому сайту.
Шаг 4: Принесите реальные данные из живого или тестового в Dev
В какой-то момент жизненного цикла вашего сайта вы, возможно, захотите перенести фактические данные с вашего Live-сервера на Dev. Это может быть проверка ошибки на реальных данных или просто посмотреть, как обстоят дела с реальным пользовательским контентом, а не с некоторыми тестовыми данными, созданными вами, разработчиком.
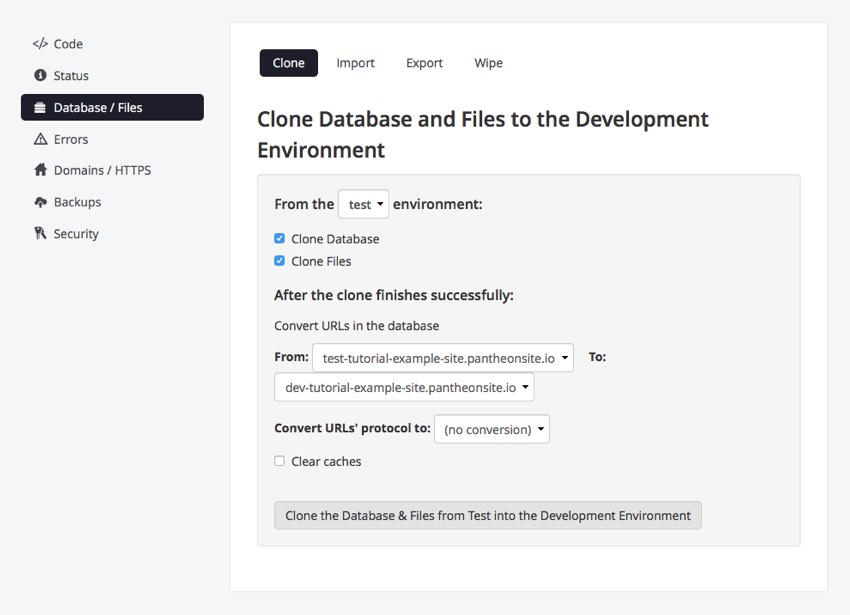
В среде разработки выберите « База данных / файлы» в меню слева.

Здесь вы можете выбрать среду, из которой нужно клонировать данные (тест / live) и хотите ли вы клонировать только базу данных или любые файлы, загруженные в эту среду.
У вас также есть возможность обновить любые URL-адреса в базе данных, чтобы они соответствовали структуре URL-адресов среды разработки.
Обратите внимание, что клонирование заменит все в базе данных вашей среды разработки, поэтому, если у вас есть какие-либо пользовательские изменения, которые вы хотели бы вернуть после клонирования, используйте WP-CFM, чтобы вставить их в текстовый файл перед выполнением клонирования.
Эта функция наиболее полезна для извлечения данных из Live и Test в Dev, но вы также можете использовать ее для клонирования базы данных Dev в Test (и даже Live). Это может быть полезно, например, если вы создаете исходный контент сайта (страницы и, возможно, записи в блогах) в среде Dev и хотите сразу же протестировать его перед созданием среды Live.
3. Работа с кодовой базой вашего сайта
Теперь мы рассмотрели основные задачи управления WordPress, такие как установка новых плагинов и внесение изменений в конфигурацию между средами.
Обновление плагинов и установка тем могут быть выполнены таким же образом, следуя тем же инструкциям. Итак, если вы осуществляете все управление своим сайтом с использованием уже существующих тем и плагинов, это почти то, что вам нужно знать об основах Pantheon, чтобы эффективно его использовать.
Однако, часто вы также захотите изменить код самостоятельно, написав плагин или изменив и настроив тему.
Чтобы продемонстрировать, как вы можете это сделать, давайте создадим простую дочернюю тему для текущей темы по умолчанию, Twenty Sixteen, и перенесем ее на сайт тестирования.
Шаг 1: Используйте SFTP для подключения к вашему Pantheon Dev Server
Продолжая подход к использованию среды Pantheon Dev в качестве сервера разработки, давайте использовать ваш любимый FTP-клиент для загрузки наших модификаций кода на сервер Dev.
Это легко, и мы все, вероятно, сделали это в тот или иной момент на других серверах в Интернете.
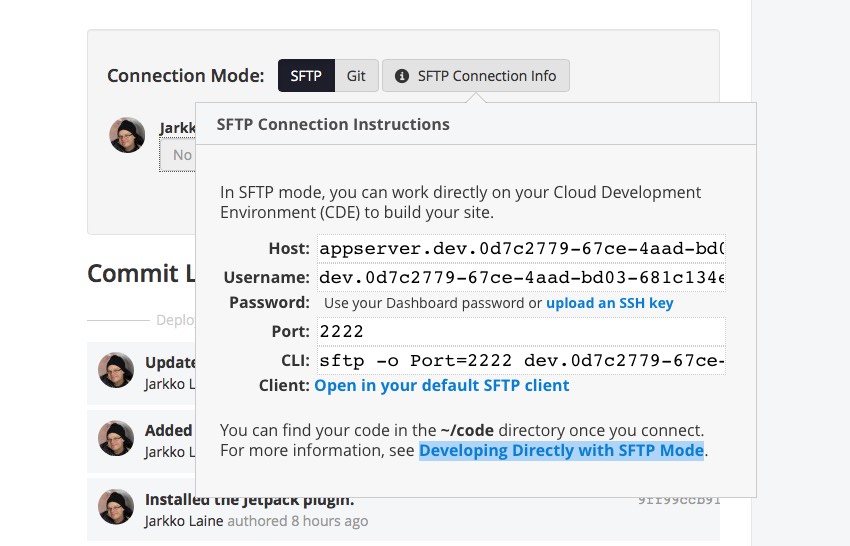
Чтобы подключиться к серверу Pantheon, сначала на панели инструментов Pantheon нажмите кнопку Информация о соединении STFP , чтобы открыть всплывающее окно с информацией о том, как подключиться к серверу разработки.

Скопируйте информацию о хосте и имени пользователя на свой FTP-клиент и используйте пароль панели инструментов Pantheon для подключения к серверу. Обязательно используйте порт, указанный в инструкции по подключению.
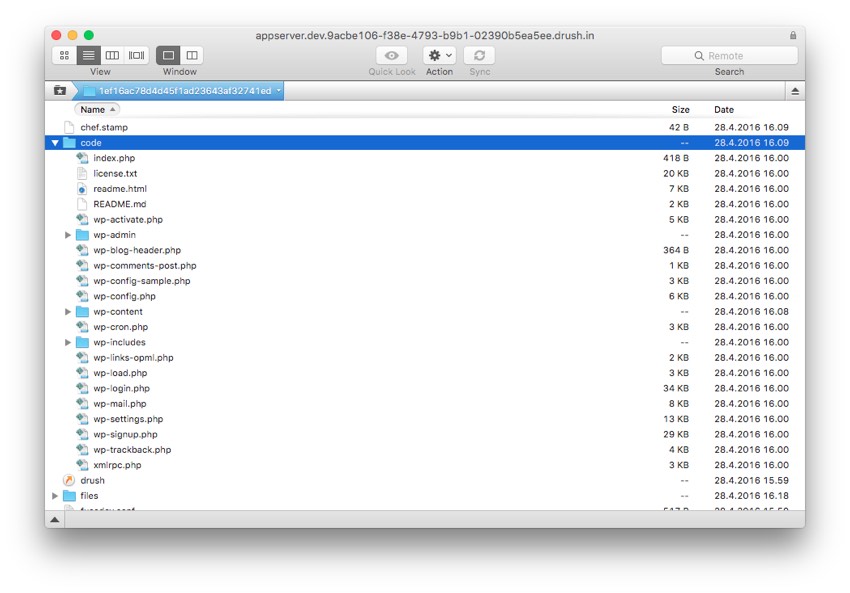
После подключения к серверу вы найдете всю кодовую базу вашего сайта WordPress в каталоге ~/code .

После подключения вы можете использовать свой FTP-клиент для замены любых файлов или загрузки новых, а также увидеть изменения, примененные немедленно на сайте WordPress вашего Dev-сервера.
Многие клиенты FTP, редакторы кода и PHP IDE (такие как PHPStorm и Eclipse) позволяют синхронизировать изменения кода непосредственно с удаленным сервером с использованием SFTP. Используя эти инструменты, вы можете ускорить разработку с дополнительным этапом загрузки изменений для тестирования, который происходит автоматически в фоновом режиме.
Обратите внимание, что SFTP-URL вашего Dev-сервера может время от времени меняться, поэтому, если вы не можете подключиться, просто проверьте текущие учетные данные подключения на панели инструментов и повторите попытку.
Шаг 2: Создайте и загрузите свою детскую тему
В качестве примера такого подхода давайте создадим простую дочернюю тему для темы по умолчанию, Twenty Sixteen. Так как это только для демонстрационных целей, мы оставим тему очень простой: ничего, кроме файла style.css который меняет цвет фона сайта на красный, и файла functions.php для постановки в очередь таблицы стилей.
На вашем компьютере создайте каталог с именем twentysixteen-child , а внутри него текстовый файл с именем style.css .
Внутри style.css добавьте следующее содержимое:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*
Theme Name: Twenty Sixteen Child
Description: A simple child theme
Template: twentysixteen
Version: 0.0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
body {
background-color: #ff0000;
}
|
Затем создайте файл functions.php со следующим содержимым:
|
1
2
3
4
5
6
7
|
<?php
add_action( ‘wp_enqueue_scripts’, ‘twentysixteen_child_enqueue_styles’ );
function twentysixteen_child_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
?>
|
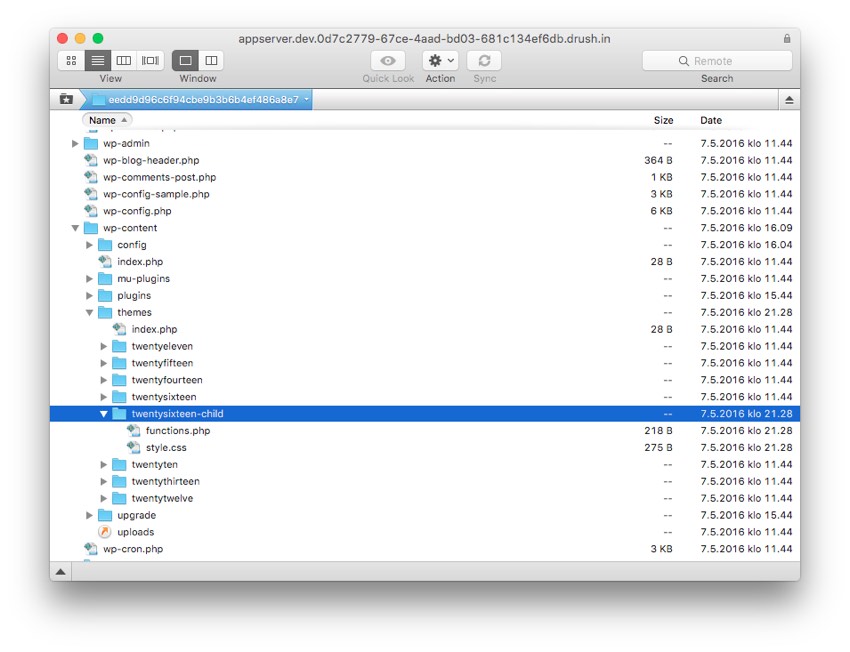
Затем загрузите каталог вместе с его содержимым в каталог вашего сервера Dev ~/code/wp-content/themes/ .

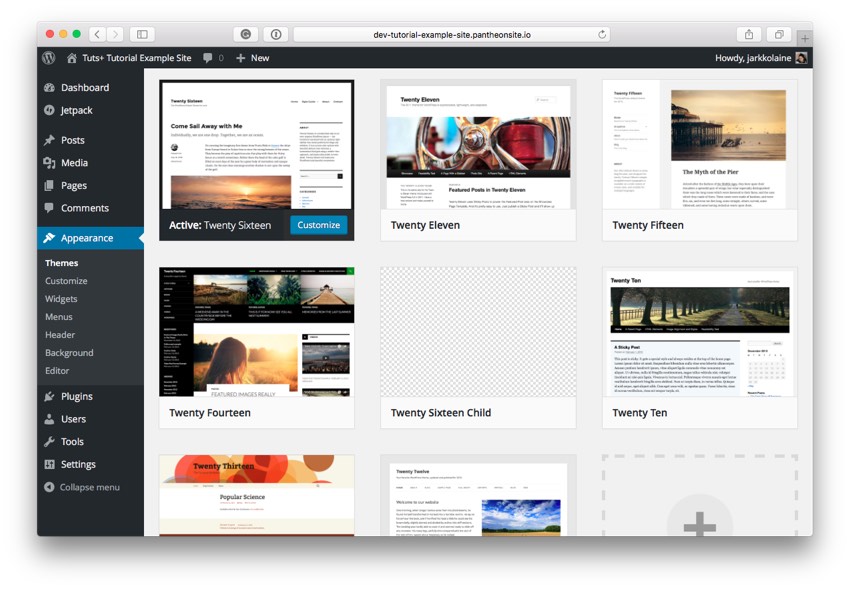
Теперь, когда вы посетите экран « Внешний вид» > « Темы » администратора WordPress вашего Dev-сервера, вы увидите, что новая тема теперь доступна для использования.
Идите вперед и активируйте его!

Теперь, когда вы посещаете свой сайт Dev, вы заметите, что его фон стал красным, как мы определили в CSS-файле дочерней темы.
Шаг 3: внесите изменения и разверните тему ребенка для тестирования
Вы загрузили новую дочернюю тему на свой сервер разработки. Затем, чтобы убедиться, что вы не потеряете свои изменения, и чтобы иметь возможность развернуть его на тестовом сервере, вам необходимо зафиксировать свои изменения в управлении версиями.
При разработке сайта непосредственно в среде Dev с использованием SFTP важно помнить, что перед тем, как вносить изменения в Git на панели инструментов Pantheon, они не сохраняются в системе контроля версий. Поэтому, чтобы быть уверенным, что вы не потеряете ни одно из важных изменений, не забывайте часто делать коммиты, даже если вы еще не готовы отправить свои изменения в Test.
На вкладке Dashboard среды Dev вы заметите, что у вас есть некоторые незафиксированные изменения, готовые для фиксации.

Введите сообщение коммита и нажмите « Фиксация» .
На site_options.json экрана выше вы также заметите, что есть изменения в файле site_options.json созданном WP-CFM. Это потому, что я поместил информацию об активации темы в этот файл конфигурации. Таким образом, новая тема будет активирована почти автоматически. Хотя в этом простом примере это не требуется, рекомендуется принять во внимание будущее и любые более сложные настройки тем, которые вы, возможно, создаете.
После того, как вы зафиксировали изменения, разверните их для тестирования, используя шаги, описанные ранее при развертывании установок нашего плагина. Затем, если вы добавили пакет параметров сайта с помощью WP-CFM, используйте плагин, чтобы получить изменения в базе данных тестового сайта.
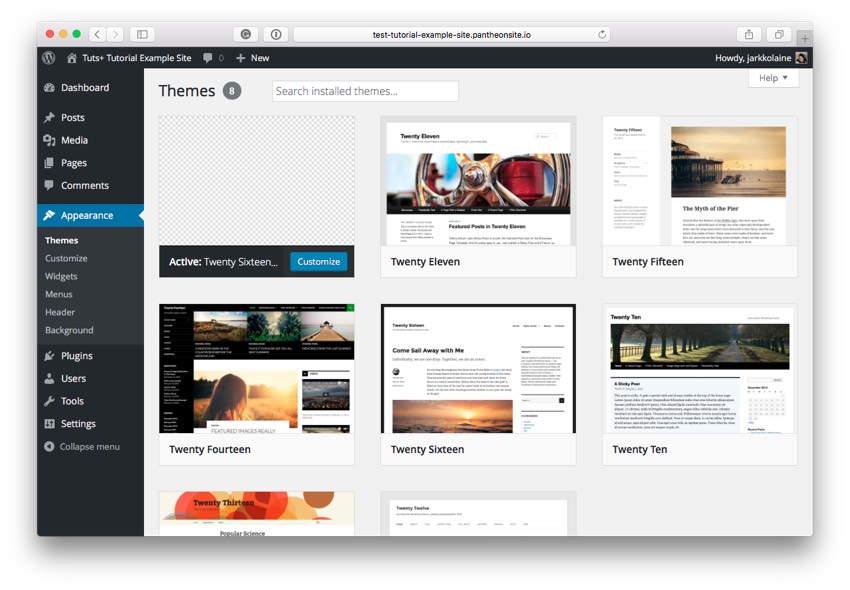
Теперь, когда вы посещаете страницу Внешний вид > Темы тестовой среды, вы должны увидеть новую тему в качестве активной.

Шаг 4: Работа с Git
Если вы хотите иметь более четкий контроль над кодовой базой и предпочитаете проводить разработку и тестирование для разработчиков на своем локальном компьютере, вы можете перенести свой код на сервер Dev с помощью контроля версий Git самостоятельно, вместо того, чтобы сначала загружать изменения на сервер через FTP ,
Для этого снова на вкладке Код сервера Dev переключите режим соединения с SFTP на Git .

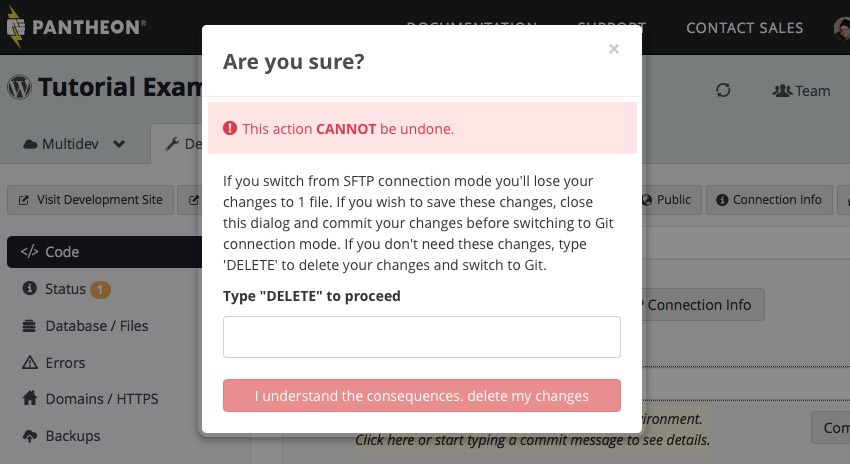
Если у вас есть какие-либо незафиксированные изменения на сервере Dev, когда вы переключаетесь в режим Git, вы увидите всплывающее окно с просьбой подтвердить, что вы хотите выполнить переключение и потерять изменения.

Если вы хотите сохранить изменения, закройте уведомление и подтвердите, прежде чем продолжить переключение режима. Если вам не нужны изменения, введите DELETE в текстовое поле и нажмите большую красную кнопку.
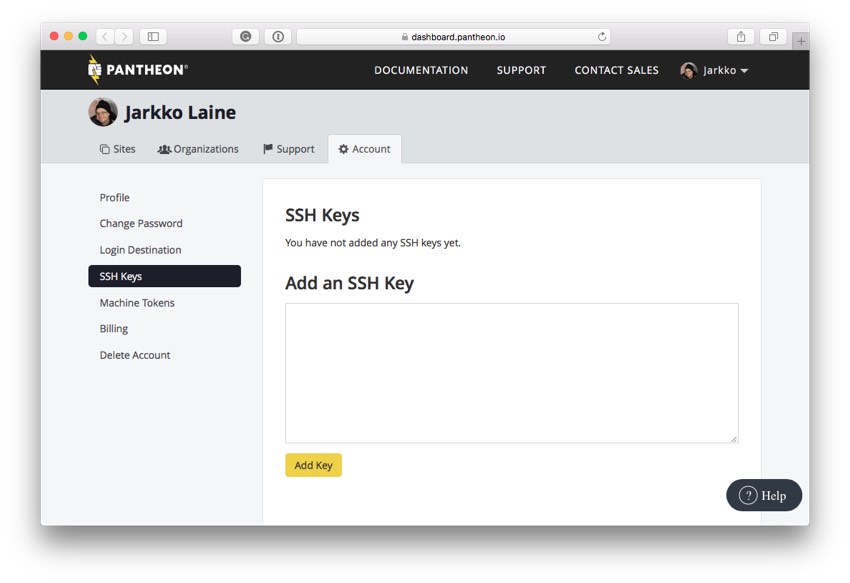
Git-аутентификация в Pantheon выполняется с использованием ключа SSH, поэтому, прежде чем продолжить, вам нужно сгенерировать ключ и добавить его в свою учетную запись. Вы можете использовать один и тот же ключ SSH для всех своих сайтов Pantheon, поэтому вам нужно будет сделать это только один раз.

С вашим SSH-ключом вы можете начать работу над установкой WordPress с помощью Git.
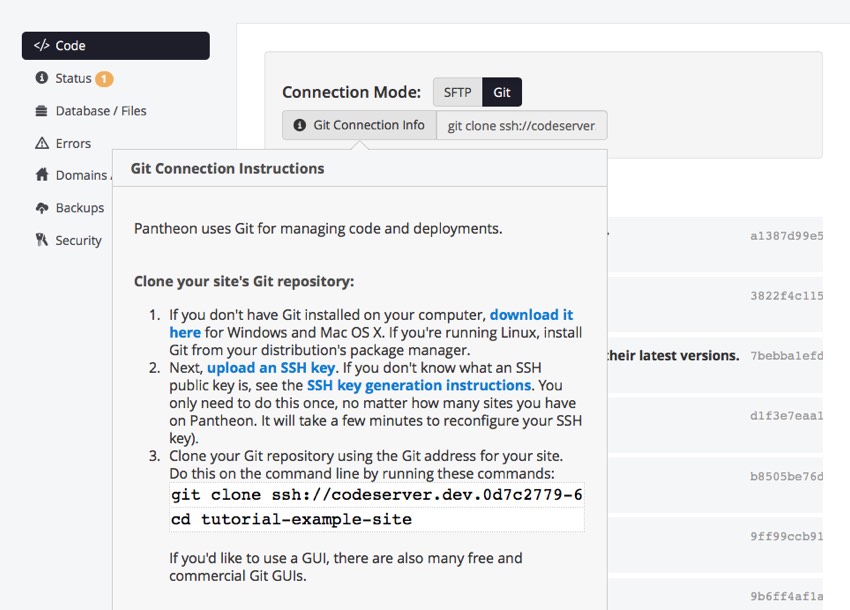
Нажмите кнопку Git Connection Info в среде Dev, чтобы увидеть точную команду git clone можно использовать для перетаскивания хранилища Git вашего сайта на локальный компьютер.

Запустите команду git clone в командной строке в каталоге, где вы хотите сохранить код на вашем компьютере. Если вы предпочитаете использовать графический интерфейс пользователя, это тоже нормально: вы можете пойти дальше и использовать свой любимый клиент Git.
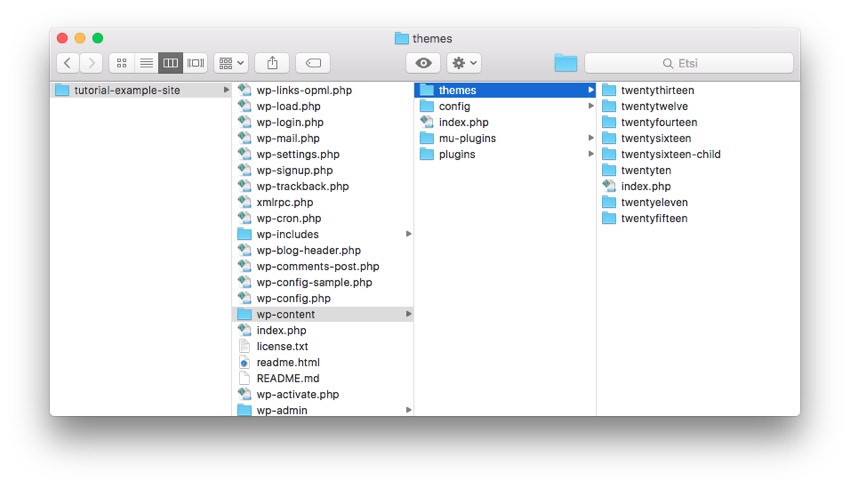
Как только вы клонировали Git-репозиторий, вы увидите, что каталог содержит всю вашу установку WordPress.

Чтобы протестировать работу с Git, сделайте небольшую модификацию дочерней темы, которую мы создали на предыдущих шагах.
Измените style.css дочерней темы, изменив цвет фона на зеленый вместо красного. Затем внесите изменения в git.
В каталоге проекта в командной строке введите следующие команды:
|
1
2
3
|
$ git add wp-content/themes/twentysixteen-child/style.css
$ git commit -m «Changed the child theme’s background color»
$ git push origin master
|
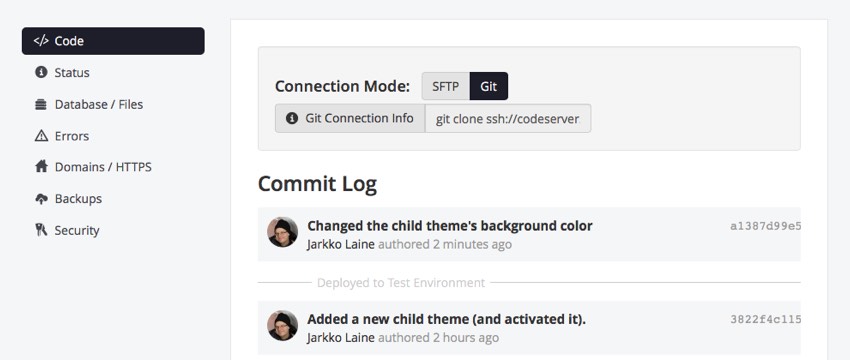
Как только команда толчка завершится, посетите панель инструментов Пантеона.
Там вы найдете свои изменения в журнале коммитов, а когда зайдете на сайт, вы увидите, что фон стал зеленым.

Итак, сделанные вами изменения теперь присутствуют на сервере Dev, но также готовы к развертыванию в тестовой среде.
В некотором смысле, вы можете использовать этот метод, чтобы либо полностью обойти сервер Dev (запуск разработки на вашем локальном компьютере и использование Pantheon только для среды Test и Live), либо в качестве другого способа загрузки кода на сервер разработки.
Все зависит от вас и ваших предпочтений, так же как и выбор между SFTP и Git.
С этого момента остальная часть рабочего процесса — развертывание ваших изменений в Test и, наконец, в Live — такая же, как при работе в режиме SFTP.
Что дальше?
Теперь вы знаете, как настроить и запустить сайт WordPress безопасно с помощью установки Dev-Test-Live на Pantheon. Это позволит вам проделать долгий путь, не беспокоясь о том, чтобы сломать работающий сервер.
Но хотя это уже отличная настройка, мы можем улучшить ее и ваш рабочий процесс, автоматизировав некоторые задачи и добавив этап автоматизированного тестирования в процесс. Мы углубимся в них в моем следующем уроке.
А пока продолжайте экспериментировать с вашим новым сайтом Pantheon!