React — это библиотека JavaScript для создания пользовательских интерфейсов, которая покорила мир веб-разработки. Тем не менее, в сообществе, которое поддерживает выбор и гибкость, может быть трудно понять, с чего начать!
Не беспокойтесь — некоторые шаблоны и модули появились в качестве лучших практик. Одним из них является Redux для управления состоянием приложения.
В этом видео из моего курса « Современные веб-приложения с React и Redux» я покажу вам, как использовать пакет react-redux .
В приложениях Redux рекомендуется проводить различие между компонентами представления и компонентами контейнера. В этом видео я объясню, что это такое и как мы можем их использовать.
Я буду ссылаться на код, который мы уже создали в предыдущих частях курса, но вы должны быть в состоянии следовать и посмотреть, что я делаю. Вы можете найти полный исходный код курса на GitHub .
Как использовать Пакет « react-redux
Зачем использовать react-redux ?
В предыдущих частях этого курса мы создавали пример приложения с использованием React и Redux. Однако почти все наши компоненты должны работать с хранилищем, либо путем чтения определенных состояний, либо путем отправки действий обратно в хранилище. Помните, что в хранилище Redux хранится все состояние вашего приложения. Это означает, что большинство наших компонентов, если не все, должны каким-либо образом иметь доступ к магазину.

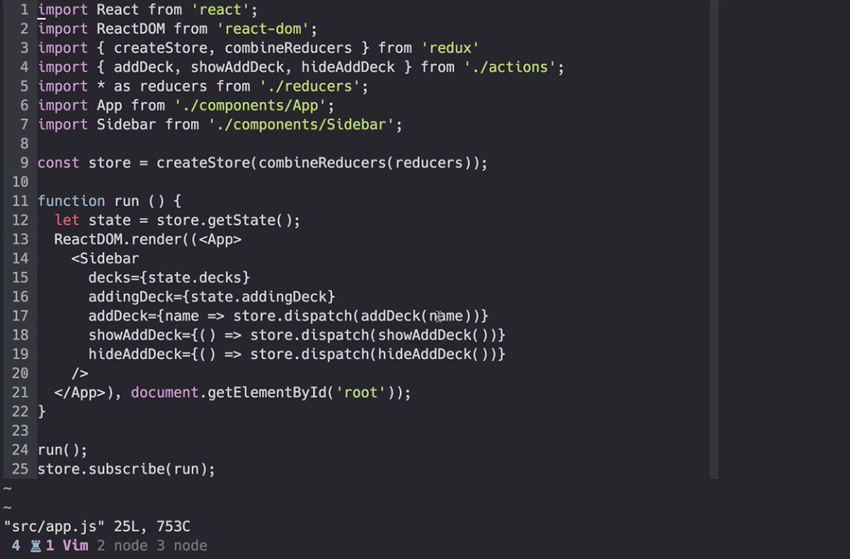
Пока у нас есть глобальный объект хранилища, к которому мы можем получить доступ непосредственно в разделе, где мы присваиваем свойства нашей боковой панели.
Однако иметь такой глобальный магазин не очень хорошо по многим причинам. Одна из самых простых причин заключается в том, что он на самом деле не глобален — он доступен только из этого файла. Это означает, что нам придется использовать его из этого файла, или нам придется начать передавать его из этого файла в другие файлы, что станет очень грязным.
Кроме того, если у нас много вложенных компонентов, это означает, что если промежуточному компоненту действительно не нужно хранилище, а один из его дочерних элементов, нам все равно придется передать его этому промежуточному компоненту, потому что он нужно, чтобы он мог передать его своему ребенку.
Теперь было бы неплохо, если бы был какой-то способ предоставить всем нашим компонентам доступ к хранилищу, не имея глобальной переменной и не передавая ее вручную.
И правда в том, что есть способ. Мы можем использовать пакет под названием react-redux . Вы можете прочитать немного больше об идеях этого пакета, если изучите документацию Redux .
Как react-redux работает
Одной из основных идей этого пакета является идея компонентов представления и компонентов контейнера. По сути, мы можем разбить наше приложение на два набора компонентов.
Первый набор — это презентационные компоненты. Они связаны с тем, как все выглядит. Им вообще не нужно знать о Redux. Они просто читают данные из своих свойств и могут изменять данные, вызывая обратные вызовы, которые мы также назначаем в качестве свойств.
Контейнеры, с другой стороны, знают о Redux, и они специально подписываются на состояние Redux и отправляют действия Redux. Мы можем создать контейнерный компонент, просто обернув презентационный компонент некоторыми из этих инструкций.
Практический пример: разделение компонентов боковой панели
Теперь давайте погрузимся и посмотрим, как это может работать. Мы собираемся использовать боковую панель в качестве примера компонента, который можно разделить на компоненты представления и контейнера.
Теперь вы можете быть немного озадачены тем, как мы собираемся разделить нашу боковую панель на два отдельных компонента. Но правда в том, что контейнерные компоненты всегда будут упаковывать презентационные компоненты. На самом деле, часто у вас может быть презентационный компонент, который имеет только одно задание и должен быть обернут одним конкретным контейнерным компонентом. Это именно то, что мы собираемся сделать с боковой панелью.
Установите « react-redux
Конечно, мы должны начать с установки библиотекиact-redux. Итак, давайте сделаем npm install --save react-redux .
Когда он будет установлен, мы можем продолжить и импортировать его, используя import { Provider } from 'react-redux'; в нашем главном файле app.js. В этом файле нам на самом деле нужен только компонент провайдера, данный нам по реакции-избыточности.
Теперь компонент провайдера на самом деле является частью response-redux, который собирается взять наш магазин и передать его этим различным компонентам. На самом деле то, что происходит, за кулисами, провайдер использует контекстную функцию React. Так что, если у вас есть немного более продвинутый опыт работы с React, и вы уже поиграли с контекстом раньше, это может дать вам представление о том, как именно работает поставщик.
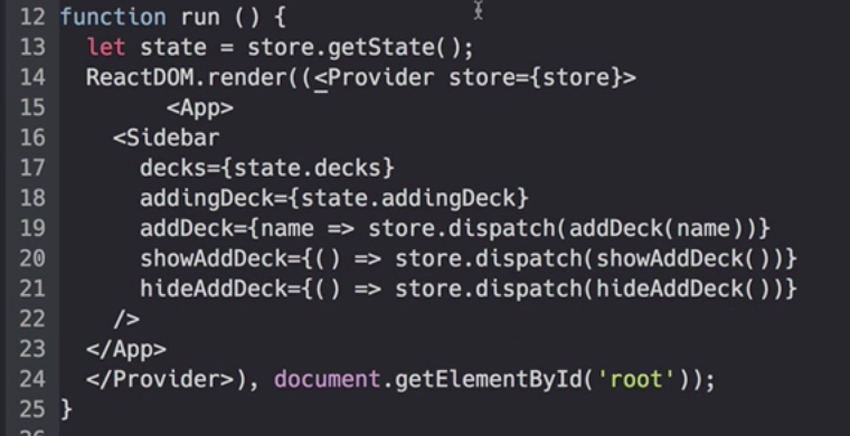
Поставщик на самом деле делает это действительно очень простым, чтобы использовать магазин везде. Все, что нам нужно сделать, это обернуть наш компонент приложения верхнего уровня в компонент поставщика, как показано здесь:

И теперь наше приложение использует провайдера реагировать на редуксы.
Используйте функцию connect()
Теперь давайте откроем наш файл боковой панели и импортируем функцию connect() из react-redux . Функция connect() позволяет нам точно определить, какие свойства и функции мы хотим иметь для компонента контейнера, а затем мы можем принять это определение, применить его к компоненту представления и получить полный компонент React.
Теперь я понимаю, что это звучит немного запутанно. Итак, давайте посмотрим, как это делается.

Презентационный компонент
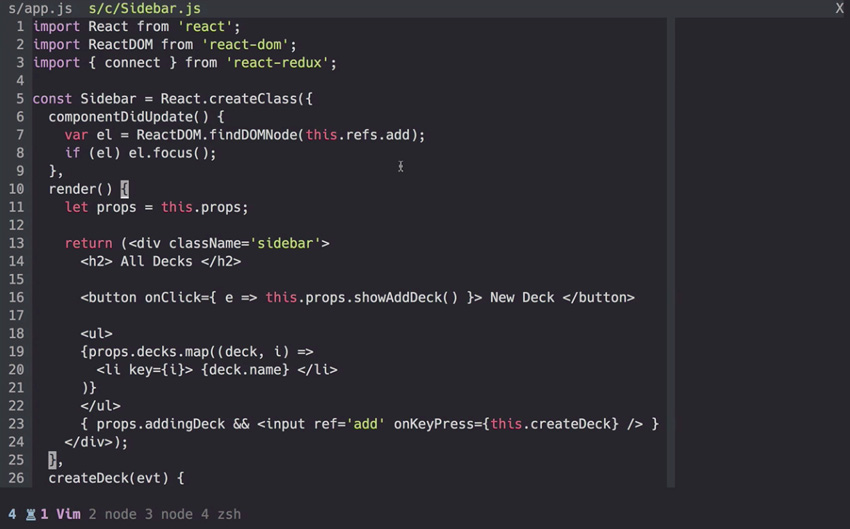
Прелесть боковой панели, которую мы уже написали, заключается в том, что она на самом деле уже является презентационным компонентом.
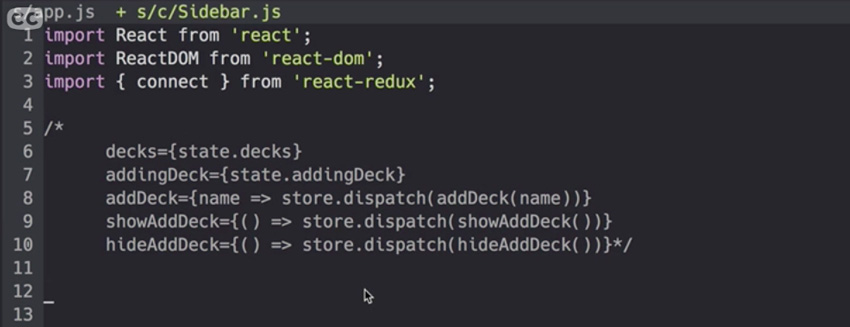
Прежде всего, наша боковая панель действительно касается только того, как все выглядит. Конечно, это дает нам стиль разметки, и он вообще не знает о Redux. У нас есть эти методы, которые мы вызываем showAddDeck , addDeck и hideAddDeck , но эти методы знают о Redux. Сама боковая панель ничего не знает о Redux. Фактически, если мы хотим вывести Redux из этого проекта и использовать какую-то альтернативу, мы могли бы просто изменить определения этих функций, и этот компонент боковой панели вообще не должен изменяться. Он просто вызывает эти функции.
Как это читать данные? Ну, он просто читает данные из свойств, которые мы ему дали. Как насчет изменения данных? Ну, это просто вызывает обратные вызовы из свойств. У нас есть три метода, и когда он вызывает их, данные изменяются в хранилище. И, наконец, конечно, да, это написано от руки. И, как вы увидите через секунду, компоненты контейнера будут генерироваться с помощью response-redux.
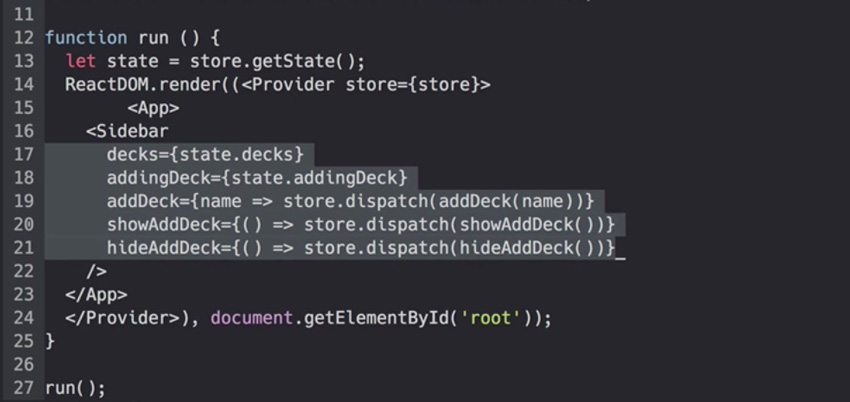
Итак, у нас уже есть одна из двух частей, которые нам нужны: эта боковая панель является презентационным компонентом. Следующее, что мы хотим сделать, это перенести определения свойств, которые мы даем, на боковую панель, и вместо того, чтобы определять их здесь, мы определим их как часть нашего контейнерного компонента.
Так что я просто собираюсь скопировать эти строки:

И я собираюсь вставить их вверху здесь:

Создание картографических функций
Теперь эти свойства фактически разделены на два набора: свойства, являющиеся данными, и свойства, которые являются вызываемыми функциями, которые выполняют действия, изменяющие хранилище.
Теперь нам нужно создать две функции, которые отобразят состояние на эти свойства. Традиционно в React эти функции называются mapStateToProps и mapDispatchToProps .
Итак, давайте продолжим и начнем с mapStateToProps . Это функция, которая будет получать последнее состояние из магазина.
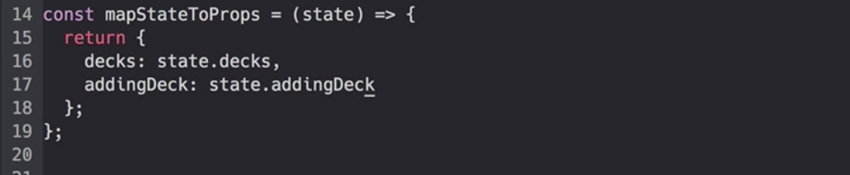
Нам просто нужно вернуть объект, который будет иметь два свойства, и, как мы уже видели, это свойства addingDeck и addingDeck . Так что я могу просто скопировать и вставить их здесь, потому что это практически те же данные — нам просто нужно преобразовать синтаксис в синтаксис литерала объекта вместо синтаксиса JSX.

Так что это наша функция mapStateToProps . По сути, он просто берет текущее состояние из хранилища и возвращает все данные или компонент представления, которые понадобятся. Так что ему нужны decks и свойство addingDeck , и мы возвращаем их в объекте.
Очистить код
Мы можем сделать несколько вещей, чтобы немного это исправить. Прежде всего, мы могли бы на самом деле избавиться от этих фигурных скобок, которые являются блоком для этой функции, потому что у нас есть только один оператор, который мы возвращаем. Но тогда, поскольку у нас есть только одна строка, мы можем избавиться от оператора return.
Однако теперь у нас есть фигурные скобки вокруг литерала объекта, и JavaScript будет думать, что это функциональный блок, поэтому мы заключим их в скобки.
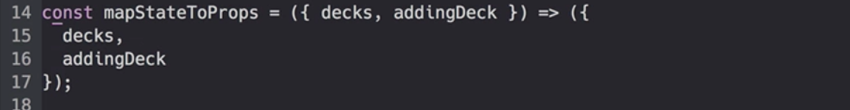
Мы можем сократить это немного больше, потому что нам не нужен весь объект состояния, поэтому мы можем просто использовать синтаксис деструктурирования и сказать, что нам просто нужно свойство addingDeck свойство addingDeck от этого объекта.
Конечно, внутри этой функции мы не говорим state.decks , мы просто говорим decks . И мы не говорим state.addingDeck , мы просто говорим addingDeck . И теперь я думаю, что вы можете видеть, куда мы идем с этим — потому что ключ и свойство имеют одно и то же имя, мы можем избавиться от одного из них, и мы можем просто сказать decks и addingDeck .
И это более короткая версия нашей функции благодаря ES6.

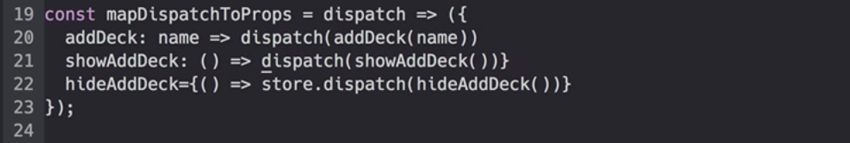
Так что теперь насчет mapDispatchToProps ? Ну, это тоже функция, и она будет принимать dispatch как единственный параметр. Теперь отправка, конечно, функция отправки магазина.
Еще раз, мы просто собираемся вернуть литерал объекта, так что не забывайте эти скобки, и внутри нам нужны три свойства, которые у нас вверху: addDeck , showAddDeck и hideAddDeck . Итак, теперь у нас есть функция, которая отображает функцию диспетчеризации на три обратных вызова, которые нам нужны для боковой панели.

Итак, теперь у нас есть все необходимое для создания нашего контейнерного компонента. У нас есть две функции, которые отобразят наш объект состояния в нашей функции диспетчеризации на свойства, которые необходимы этой функции. И у нас есть презентационный компонент, который ожидает эти свойства.
Теперь функция connect() — это то, что мы можем использовать для соединения этих двух функций отображения с компонентом представления. И то, что эта функция соединения возвратит, является нашим контейнерным компонентом. На самом деле мы не собираемся писать здесь другой компонент — вместо этого мы передадим эти три компонента в функцию connect() , и она вернет наш контейнерный компонент.
Итак, внизу, вместо экспорта боковой панели, давайте экспортируем вызов метода connect() . Мы передадим ему два параметра — функции mapStateToProps и mapDispatchToProps — и connect() вернет новую функцию.
|
1
|
export default connect(mapStateToProps, mapDispatchToProps)(Sidebar);
|
Теперь то, что на самом деле экспортируется из этого файла, не является презентационной боковой панелью, но вместо этого это наш новый контейнерный компонент, который за пределами этой функции мы все еще можем называть <Sidebar> .
Так что в действии пакет « react-redux . Вы можете проверить исходные файлы курса на GitHub, чтобы увидеть, как код работает в полном объеме.
Смотреть полный курс
В полном курсе « Современные веб-приложения с React и Redux» я покажу вам, как начать создавать современные веб-приложения с React и Redux.
Начиная с нуля, вы будете использовать эти две библиотеки для создания полноценного веб-приложения. Вы начнете с самой простой архитектуры и постепенно создадите приложение, функция за функцией. Вы узнаете об основных понятиях, таких как инструменты, редукторы и маршрутизация. Вы также узнаете о некоторых более продвинутых методах, таких как умные и немые компоненты, чистые компоненты и асинхронные действия. К концу вы создадите полноценное приложение для изучения карточек с интервальным повторением.
Попутно у вас будет возможность отточить свои навыки ES6 (ECMAScript 2015) и изучить шаблоны и модули, которые лучше всего работают с React и Redux!
Вы также можете развить свои знания React с помощью этих курсов: