В последние годы, как независимый от платформы язык, JavaScript нашел широкое применение: от мобильных приложений до игр на основе HTML5 и серверов Node.js. Давно прошли те времена, когда вы использовали JavaScript только для спецэффектов и проверки формы.
Эта разработка хороша как для разработчиков, так и для потребителей, которые получают более быстрые обновления своих приложений независимо от платформы, на которой они работают.
Но это также поднимает вопросы о безопасности.
Как мы можем убедиться, что наши приложения работают как задумано? Как мы применяем наши лицензии? А как насчет пиратства?
В этом руководстве мы рассмотрим наиболее распространенные угрозы для ваших JavaScript-приложений и способы защиты от них. Мы также рассмотрим шаги по превращению Jscrambler 4.0 в рабочий процесс разработки, чтобы легко обеспечить безопасность приложений JavaScript.
Защитите связь между вашим клиентом и сервером
Поскольку JavaScript в основном используется онлайн, естественным местом для начала является соединение между приложением, запущенным на устройствах ваших пользователей, и вашим сервером.
Во-первых, позвольте мне уйти от этого: независимо от того, какую хорошую защиту вы добавляете на стороне клиента, вы всегда должны исходить из предположения, что клиент может быть скомпрометирован. Некоторые даже говорят, что вы должны относиться к клиенту как к злонамеренному.
По сути, причина этого заключается в том, что независимо от того, насколько хорошо вы защитите свой клиент, HTTP-связь между клиентом JavaScript и вашим сервером всегда может быть подделана с помощью инструментов анализа запросов или даже пользовательских клиентов, которые используют ваш протоколы сервера.
Поэтому, если ваше приложение обращается к серверу, прежде чем добавлять какую-либо другую форму защиты на стороне клиента, начните с максимально возможной защиты вашего сервера — так же, как при использовании обычного HTML-интерфейса.
1. Проверьте ваши данные
Вы можете думать о защите своего сервера с помощью двух концепций: целостность данных и конфиденциальность данных.
Целостность данных означает, что данные в вашем приложении должны оставаться точными и согласованными в течение всего жизненного цикла. Конфиденциальность данных означает, что данные ваших пользователей должны оставаться защищенными, и третьи стороны никогда не должны получать к ним доступ.
Хотя вы должны выполнять проверку параметров уже в клиенте JavaScript, это не помешает хакерам отправлять искаженные или даже вредоносные данные на ваш сервер. В конце концов, кто-то хочет сломать ваш сервер, вероятно, даже не будет использовать ваш пользовательский интерфейс!
Таким образом, при работе с приложением JavaScript все обычные проверки на стороне сервера, от экранирования символов HTML до проверки того, что атрибуты имеют правильный тип, все еще применяются.
Иногда отправляемые данные корректно форматируются, но не имеют смысла в состоянии приложения — например, когда игрок отправляет невероятно высокий балл. Вы можете защитить свой сервер от подобных ситуаций, используя проверки работоспособности и размещая как можно больше логики приложения на сервере.
2. Держите ваши данные в безопасности
Другая часть защиты связи между клиентом и сервером заключается в том, чтобы гарантировать, что все пользовательские данные остаются конфиденциальными и доступны только авторизованному пользователю.
Первым шагом является использование SSL во всех коммуникациях между вашим клиентом JavaScript и вашим сервером, чтобы другие пользователи в Интернете не могли шпионить за данными, передаваемыми между ними.
Затем вам нужно проверить, что запросы действительно поступают от правильного пользователя. Детали того, как лучше всего это сделать, зависят от вашего приложения. В веб-приложениях одноразовые номера являются полезным методом, тогда как в контексте игры аутентификация OAuth может быть более естественным подходом.
Просто помните, что вы никогда не должны хранить конфиденциальную информацию, такую как пароли или ключи API в вашем клиенте. Хорошая идея — думать о вашем сервере как о API, который может использоваться как клиентом JavaScript, так и другими клиентами в Интернете.
Вы не можете проверить все на сервере
Хотя упомянутые выше проверки применяются к каждому типу приложений, когда к клиенту добавляется более сложная задача, некоторые проверки становятся трудными для выполнения.
Например, в многопользовательских играх выполнение всей логики через ваш сервер будет работать хорошо, если игра проста, а количество игроков ограничено. Но по мере роста активной базы пользователей нагрузка на сервер заставит вас задуматься о возможности перенести часть обработки на клиент. То же самое происходит, если ваша игровая логика настолько сложна, что ее симуляция на сервере потребует много ресурсов.
Вот где границы стираются.
В то время как идея никогда не доверять клиенту звучит хорошо, на практике вам нужно установить порог, говоря «это то, насколько я доверяю своему клиенту», и выполнять проверки работоспособности только на сервере. Если некоторые действия игрока влияют и на других игроков, вам нужно больше задействовать сервер, оставляя места, где пользователь может нанести клиенту только свой собственный опыт.
А как насчет многих случаев использования JavaScript, когда у вас нет сервера или когда размещение логики приложения на сервере не имеет смысла, таких как мобильные приложения, проигрыватели потоковой передачи HTML5 и картографические приложения?
Наконец, полезно иметь в виду, что независимо от того, насколько хорошо вы защищаете свой сервер, ваш клиент JavaScript всегда открыт. Поэтому, если вы не добавите к нему какую-либо защиту, злоумышленнику (например, атаке «человек в браузере» или атакам с целью удаления данных) очень легко получить доступ к конфиденциальным данным или изменить пользовательский интерфейс.
Защитите свой JavaScript
Как динамический язык, JavaScript может быть изменен в браузере с помощью базовых инструментов, таких как встроенный в браузер отладчик. Если вы знаете, что делаете, вы можете заменить части кода и изменить поведение приложения на лету.
Как мы видели выше, вы должны убедиться, что неверные данные никогда не попадут в базу данных на вашем сервере. Но некоторые изменения более ограничены, чем это. Вредоносный плагин может добавить новые кнопки в ваше приложение, чтобы заманить пользователя на внешний сайт. Или пользователь может взломать клиента, чтобы увидеть больше игры, не играя в нее.
Подобные изменения не повредят все ваше приложение, но они изменят то, как его воспринимает пользователь. В случае вредоносного ПО это также может представлять серьезную угрозу для конфиденциальности пользователя.
Поскольку JavaScript является интерпретируемым языком, это невозможно полностью предотвратить. Преданный хакер всегда найдет способ преодолеть препятствия, так же как грабитель может сломать любой замок. Но мы можем сделать это так сильно, что большинство пользователей будут использовать правильные методы (например, хорошо разбираться в игре), а не взламывать приложение.
Это где Jscrambler может помочь вам.
1. Сделайте ваш JavaScript сложным для взлома
Jscrambler — это платформа безопасности JavaScript, целью которой является обеспечение того, чтобы приложения JavaScript выполнялись так, как они были разработаны.

Чтобы попробовать Jscrambler, посетите его домашнюю страницу и подпишитесь на бесплатную пробную версию. Если вы обнаружите, что он соответствует вашим ожиданиям, вы можете позже выбрать один из его платных планов .
Когда вы вошли в систему, если в верхней части страницы есть текст с надписью «Новая версия Jscrambler теперь доступна» , это означает, что вы все еще видите старую версию. Нажмите на Попробуйте сейчас .

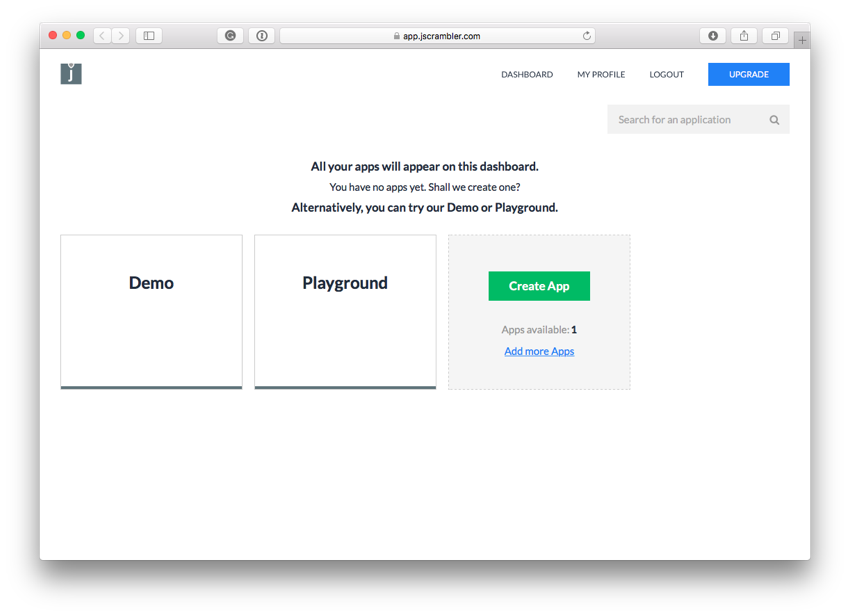
Jscrambler 4 организует вашу работу в приложениях, каждое из которых может состоять из одного или нескольких файлов JavaScript. Далее, вы увидите экран выбора приложения для работы.

Если вы хотите проверить функциональность, используя собственное приложение JavaScript, нажмите « Создать приложение» .
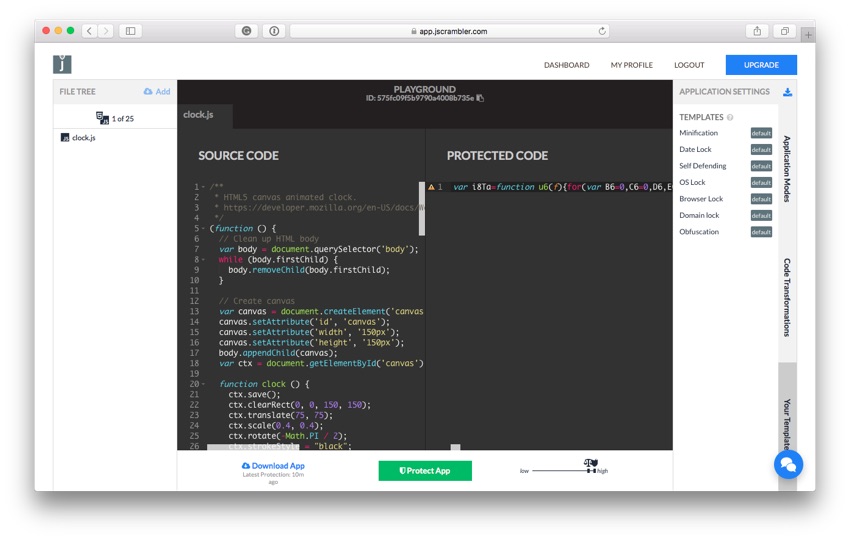
А пока давайте выберем Playground . В этом режиме вы сможете попробовать все преобразования в примере сценария, в то время как преобразования, которые вы можете применить к вашему реальному приложению, ограничены уровнем вашей подписки.
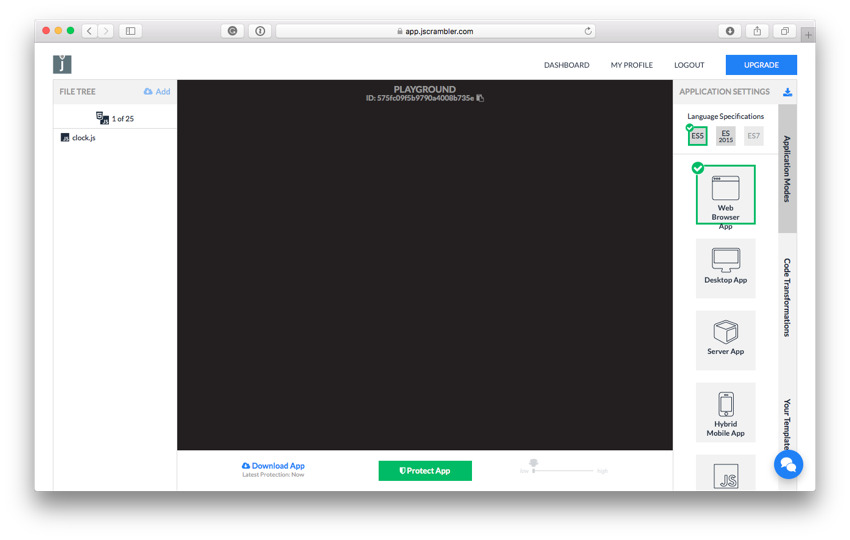
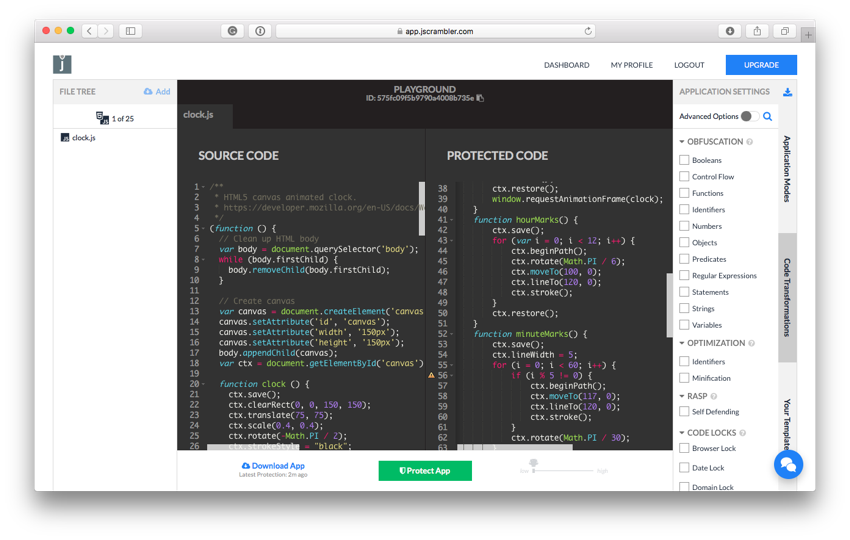
Слева вы увидите Дерево файлов , список файлов в вашем приложении и кнопку Добавить для импорта или создания новых файлов. На детской площадке кнопка «Добавить» отключена.
Справа находится меню выбора языковых спецификаций и режима приложения для вашего приложения. Jscrambler использует их, чтобы обеспечить работу преобразованного кода в выбранной вами среде с учетом его ограничений и возможностей.
Теперь перейдем к ES5 и базовому приложению для веб-браузера .

Нажмите на имя файла ( clock.js ), чтобы начать работать с ним.
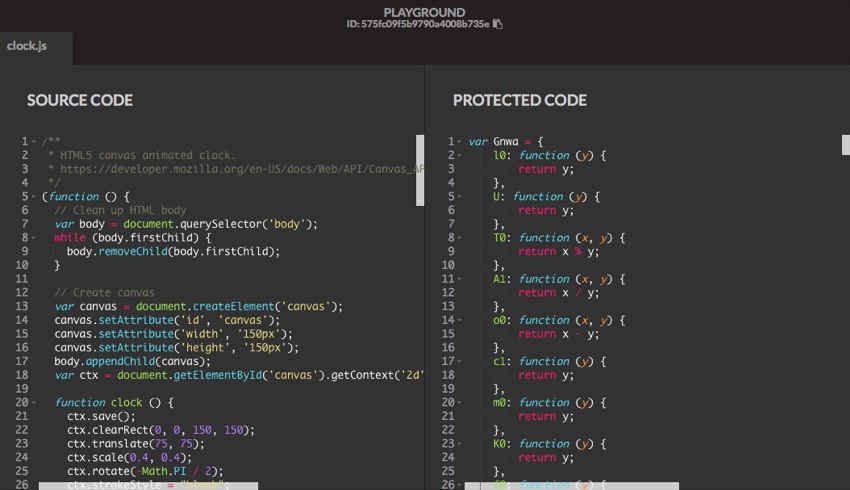
Содержимое файла будет показано в середине экрана: исходный код слева и версия, преобразованная Jscrambler справа.

Затем выберите вкладку « Преобразования кода » справа, чтобы открыть список доступных преобразований. Jscrambler позволяет вам выбирать преобразования, которые вы считаете релевантными вашему коду. Вы даже можете использовать аннотации в своем коде, чтобы изменить способ преобразования части кода. Это может быть полезно в критически важных для кода блоках, например, рендеринг функций в играх.
Чтобы проверить преобразования, выберите их по одному. Затем нажмите « Защитить приложение» в нижней части окна, чтобы создать новую версию преобразованного кода.
Рядом с кнопкой вы увидите индикатор, отображающий влияние этих изменений на ваш код JavaScript.

В измерителе вы увидите три значка, представляющих стоимость, устойчивость и эффективность (на снимке экрана выше, слева направо) преобразований, выбранных для вашего приложения.
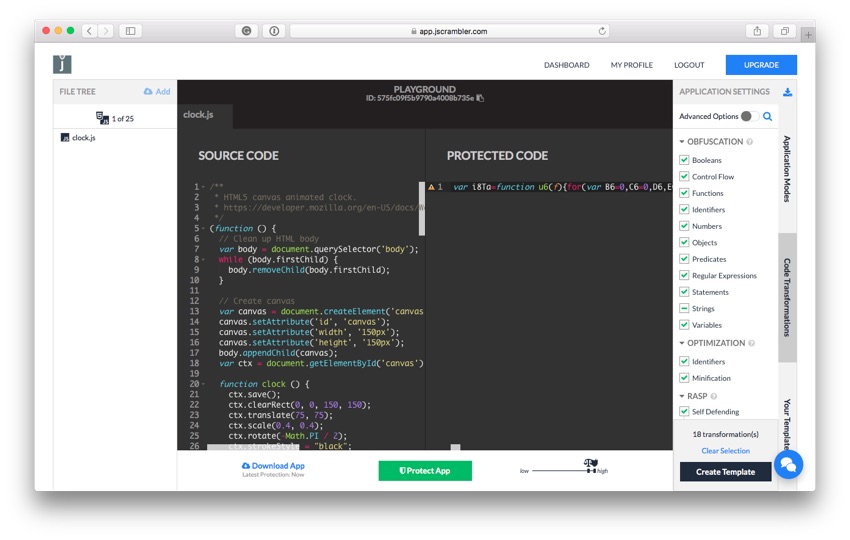
Для начала установите флажок напротив Control Flow , а затем нажмите « Защитить приложение» .

Сглаживание потока управления является одним из мощных новых преобразований, добавленных в Jscrambler 4. Оно выравнивает поток управления скрипта, так что человеку, читающему код, становится трудно следовать логике вашего приложения.
Затем продолжите, выбрав еще несколько вариантов запутывания. Когда вы добавите больше, вы заметите, как ваш код становится все труднее читать, и, таким образом, редактировать без нарушения его функциональности.
Кроме того, при повторном нажатии кнопки « Защитить приложение» , даже без изменения настроек, вы заметите, что содержимое защищенного сценария меняется каждый раз.
Преобразования Jscrambler полиморфны , гарантируя, что преобразования каждый раз дают различный результат. Таким образом, даже если кто-то сможет взломать текущую версию, в следующий раз, когда вы запустите свой код через Jscrambler, эти изменения больше не будут работать.
2. Заставьте свое приложение защитить себя
До сих пор мы говорили о способах обеспечения того, чтобы ваше приложение работало должным образом, предотвращая как изменение исходного кода пользователем, так и посторонними. Но это не единственная угроза для вашего приложения, о которой вам нужно беспокоиться.
Поскольку JavaScript стал популярным в автономных и мобильных приложениях, пиратство стало настоящей проблемой и в этой области.
Я уверен, что мы все нажали «View Source», чтобы узнать, как сделать крутой новый эффект или трюк, и адаптировали то, что мы узнали, к нашим веб-сайтам. Это не то, о чем я говорю здесь.
Вместо этого предположим, что вы создали популярную мобильную игру на HTML5 и JavaScript. Благодаря переносимости JavaScript вы можете использовать один и тот же код на Android, iOS и других платформах и охватить большую аудиторию без дополнительной работы по написанию собственных версий для каждой среды. Но есть проблема: любой может скопировать ваш код JavaScript, внести несколько изменений и продать его как свой собственный!
Преобразования на предыдущем шаге помогают предотвратить это, делая код трудным для чтения и обратного проектирования. В дополнение к ним, Jscrambler добавляет ловушки кода, функциональность, которая делает код сам по себе защищенным.
Давайте посмотрим на некоторые из них.
В Jscrambler, в списке преобразований, вы найдете раздел под названием Code Locks .

Преобразования в этом разделе добавляют еще один уровень безопасности вашему JavaScript-приложению.
Используя их, вы можете ограничить выполнение вашего кода заданным набором браузеров, временными рамками (полезно для демонстраций, которые не должны запускаться после окончания периода предварительного просмотра), на данном домене (обычно вашем) и конкретная операционная система.
Еще одна мощная функция для защиты вашего кода — это RASP на стороне клиента (самозащита приложений во время выполнения). Он изменяет ваш код JavaScript, заставляя его защищаться от вмешательства во время выполнения. Например, приложение перестанет работать, если кто-нибудь попытается открыть отладчик.
Наконец, в разделе « Оптимизация » выберите « Минификация», чтобы минимизировать код и уменьшить размер файла.

Затем нажмите Protect App , а затем Download App, чтобы загрузить исходный код и использовать его в своем приложении.

Jscrambler отслеживает историю ваших преобразований, поэтому вы всегда можете вернуться к более ранней версии.
3. Используйте шаблоны, чтобы сделать вашу работу проще
Как мы уже видели, настроить уровень защиты, установив флажки один за другим, очень просто. Но вы все равно можете ускорить рабочий процесс, сгруппировав общие комбинации преобразований в шаблоны.
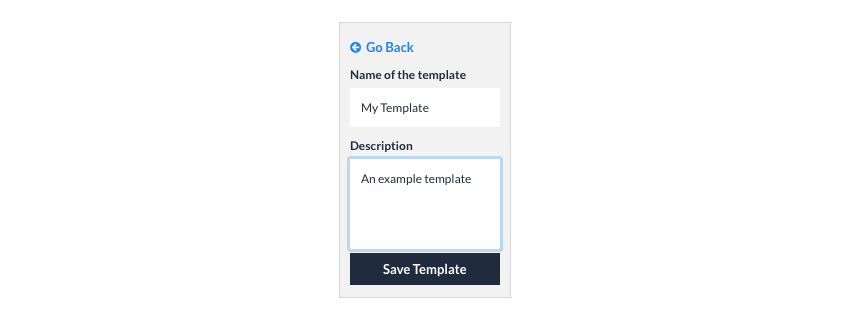
Найдя набор преобразований, которые вы хотите сохранить для дальнейшего использования, нажмите кнопку « Создать шаблон» в нижней части раздела « Параметры приложения ».
Jscrambler предложит вам дать вашему шаблону имя и описание.

Введите что-нибудь описательное на будущее и нажмите Сохранить шаблон .
Вы также можете использовать один из шаблонов, уже доступных на вкладке « Ваши шаблоны »:

Наведите указатель мыши на имена шаблонов, чтобы узнать больше о них и понять, когда они имеют смысл. Затем нажмите на них, чтобы увидеть, какие преобразования они применяют к вашему коду.
4. Сделайте Jscrambler частью вашего рабочего процесса разработки
Пока что мы рассмотрели несколько способов, которыми Jscrambler может помочь вам защитить ваше приложение с помощью веб-интерфейса. Хотя интерфейс интуитивно понятен, по мере роста вашего приложения вы захотите чего-то более простого.
Также, как я упоминал ранее, Jscrambler полиморфен, каждый раз генерируя различный вывод. Поэтому полезно время от времени запускать инструмент, даже если в конкретных файлах нет изменений.
Чтобы сделать это, давайте посмотрим на инструмент командной строки Jscrambler.
Сначала загрузите и установите инструмент командной строки, используя npm. В командной строке введите:
|
1
|
sudo npm install -g jscrambler
|
После завершения установки вернитесь к своим приложениям в администраторе Jscrambler.
Обратите внимание, что для использования инструмента командной строки вам нужно использовать реальное приложение вместо сценария игровой площадки. Итак, если у вас еще нет приложения, создайте его сейчас.
После выбора преобразований, которые вы хотите применить, нажмите кнопку загрузки в правом верхнем углу страницы. Это загрузит ваши настройки на ваш компьютер в виде файла JSON.

Скопируйте файл JSON в свой проект. Не передавайте его в систему контроля версий, поскольку файл содержит ваш ключ API и секрет для использования API Jscrambler.
Затем выполните команду jscrambler чтобы выполнить преобразования в ваших файлах JavaScript.
Например, если у вас есть только один файл test.js , вы можете выполнить следующую команду:
|
1
|
$ jscrambler -c jscrambler.json -o test.protected.js test.js
|
В команде вы передали файл JSON, содержащий параметры приложения, используя параметр -c , затем выходной файл ( -o test.protected.js ) и, наконец, файл JavaScript для защиты.
Чтобы запустить защиту для всех файлов JavaScript в каталоге проекта, вы можете использовать что-то вроде этого:
|
1
|
$ jscrambler -c jscrambler.json -o protected/ **/*.js
|
В этом примере вместо выходного файла вы определяете каталог ( protected ), в который Jscrambler будет помещать результаты защиты.
Теперь вам не нужно возвращаться к веб-интерфейсу Jscrambler каждый раз, когда вы вносите изменения в файлы JavaScript. Это повысит вероятность того, что вы запомните этот шаг, и, следовательно, обеспечит безопасность вашего приложения.
В качестве дальнейшего улучшения вы также можете настроить задачу Jscrambler на запуск при любых изменениях в ваших скриптах, например, с использованием Grunt. Или это может быть даже задача на вашем сервере непрерывной интеграции, выполняемая всякий раз, когда фиксируется новая версия кода.
Вывод
Jscrambler предоставляет передовые инструменты, которые затрудняют взломщикам, мошенникам и вредоносным программам внедрение нежелательных функций в ваше приложение или изменение переменных вашего приложения. Это также мешает другим копировать ваш код и распространять его как свой собственный.
Безопасность — это сложная область, в которой нужно учитывать множество различных угроз. Таким образом, когда ваш код JavaScript взаимодействует с сервером, лучшее решение — это использовать сочетание передовых методов разработки сервера, надежной проверки параметров и платформы безопасности JavaScript, такой как Jscrambler, для защиты клиента от взлома. Таким образом, вы можете предотвратить большинство атак на целостность вашего приложения уже на клиенте и убедиться, что ваши клиенты получают опыт, который вы разработали для них.
Jscrambler также может помочь вам победить атаки Man-in-the-Browser (MitB) и мошенничество, ботов, 0-дневные угрозы и APT (Advanced Persistent Threats), обнаруживая изменения, внесенные в DOM, и предоставляя вам всю необходимую информацию. остановить эти атаки. Для получения дополнительной информации, пожалуйста, свяжитесь с support@jscrambler.com .
Для получения дополнительной информации о Jscrambler, его новых функциях и последних обновлениях вы также можете посетить веб-сайт Jscrambler .