Веб-разработчикам пришлось преодолеть множество препятствий. Вероятно, самым большим препятствием, с которым мы столкнулись, является сам браузер. Нам не только пришлось работать над несовместимостью различных браузеров, но даже в лучшие времена мы сталкивались с трудными в использовании низкоуровневыми API, такими как Document Object Model (DOM) и XmlHttpRequest.
Для решения этих проблем было создано много библиотек, но одна из них выдержала испытание временем и стала стандартом де-факто: jQuery. На самом деле, jQuery настолько популярен, что вам будет сложно найти сайт, который его не использует!
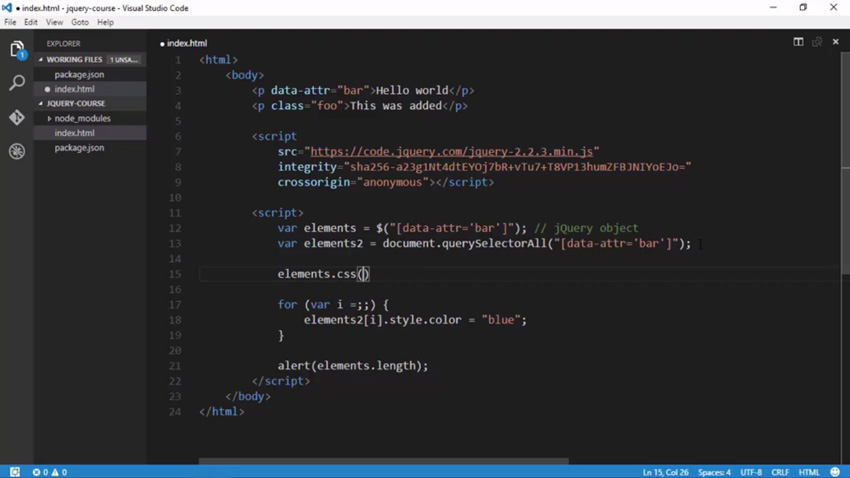
Функция jQuery $() является шлюзом ко всей библиотеке jQuery. В этом коротком видео из моего курса Введение в jQuery я покажу вам, как использовать функцию jQuery для выбора элементов.

Смотреть полный курс
В полном курсе, Введение в jQuery , я научу вас всему, что вам нужно знать, чтобы начать использовать jQuery в своих проектах.
Сначала мы рассмотрим получение и настройку библиотеки, а затем перейдем непосредственно к ее использованию для изменения содержимого на странице. Вы узнаете, как использовать jQuery для управления элементами, включая изменение стилей и атрибутов, а затем перейдете к использованию событий, анимации и AJAX.
В конце у вас будет возможность попрактиковаться в некоторых из этих концепций, написав полностью функциональный аккордеонный компонент.
Когда вы освоитесь, попробуйте использовать некоторые плагины и скрипты jQuery от Envato Market, чтобы поднять вашу разработку на новый уровень.