Пару недель назад компания Nettuts + опубликовала вводное руководство по использованию простой системы хранения Amazon (S3) . Возможность загружать неограниченное количество файлов практически без денег — это здорово, но было бы еще лучше, если бы ваши пользователи могли загружать файлы с вашего сайта. Таким образом, вам не придется беспокоиться о размере вашего веб-сервера в течение секунды. Давай попробуем!
По сути, мы собираемся использовать стандартный элемент HTML-файла и простой в использовании класс S3 PHP, чтобы создать страницу, на которой люди могут загрузить файл в вашу учетную запись S3 и получить информацию о файлах, которые уже были загружены. Для этого вам понадобится учетная запись Amazon S3 и веб-сервер с поддержкой PHP. Если вы еще не слышали об Amazon S3 или у вас еще нет учетной записи, сначала прочтите « Вводное руководство по S3» компании Collis.
Шаг 1
Теперь первое, что нам нужно, это способ связи PHP с сервером S3. Донован Шонкнехт (Donovan Schonknecht ) написал для этого класс PHP, поэтому вместо того, чтобы пытаться изобретать велосипед, мы будем его использовать!
- Загрузите «последнюю бета-версию (0.2.3)»
- Извлеките файл .rar и скопируйте файл S3.php в новую папку. Файл поставляется с файлом readme и несколькими примерами, но мы не будем их использовать.
- Откройте файл S3.php и осмотрите его, чтобы увидеть всю работу, которую вы не будете выполнять самостоятельно благодаря этому классу! 🙂

Шаг 2
Затем создайте новый файл с именем page.php в той же папке. Первое, что нам нужно сделать, это включить файл S3.php. Мы будем использовать функцию require_once () в php. Эта функция будет включать файл, только если он не был включен ранее на той же странице. Это сделано для того, чтобы мы не столкнулись с какими-либо проблемами с переопределением функций, когда скрипт случайно попытается включить файл во второй раз.
Далее нам нужно будет ввести информацию о доступе к Amazon Web Services (AWS), которая нужна сценарию для доступа к нашему серверу S3. Это ключ доступа и секретный ключ, предоставляемый Amazon (опять же, если вы не знаете, о чем я говорю, см. Вводное руководство по NETTUTS ). Теперь у нас есть вся информация, необходимая для начала занятий. Этот код был помещен в самый верх тегов тела .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
//include the S3 class
if (!class_exists(‘S3’))require_once(‘S3.php’);
//AWS access info
if (!defined(‘awsAccessKey’)) define(‘awsAccessKey’, ‘CHANGETHIS’);
if (!defined(‘awsSecretKey’)) define(‘awsSecretKey’, ‘CHANGETHISTOO’);
//instantiate the class
$s3 = new S3(awsAccessKey, awsSecretKey);
//we’ll continue our script from here in step 4!
?>
|
Шаг 3
Теперь давайте создадим простую HTML-форму с элементом файла. Этот элемент позволяет пользователям просматривать файлы на локальном диске. Когда пользователь нажимает кнопку отправки, файл автоматически загружается на сервер как временный файл, а информация о файле отправляется в переменной POST.
Вот фрагмент кода. Убедитесь, что не забыли enctype = «multipart / form-data», который необходим для работы элемента file. Этот код следует размещать вне тегов <? Php?>, Поскольку это HTML.
|
1
2
3
4
|
<form action=»» method=»post» enctype=»multipart/form-data»>
<input name=»theFile» type=»file» />
<input name=»Submit» type=»submit» value=»Upload»>
</form>
|

Шаг 4
Теперь для тех, кто не знаком с формами, action = «» сообщает сценарию, на какую страницу перейти после отправки. Поскольку мы указали там пустую строку, форма будет публиковать переменные, а затем обновлять текущую страницу. Поэтому, когда страница загружается, мы хотим проверить, была ли отправлена форма. Когда форма была отправлена, страница должна выполнить скрипт, который получает переменные post и заботится о перемещении файлов на сервер S3.
Переменная post, отправляемая элементом file, представляет собой массив, содержащий информацию о файле. Например: имя файла, размер, тип и временное имя. Все, что нам нужно, это имя файла и временное имя. Обратите внимание, что, в отличие от других элементов формы, элемент file будет отправлять переменные в $ _FILES, а не в $ _POST .
Приведенный ниже код PHP проверяет, была ли отправлена форма, и получает переменные записи. Мы будем иметь дело с сервером S3 позже. Этот код должен быть помещен сразу после того, где мы инициировали класс s3.
|
1
2
3
4
5
6
7
8
9
|
//check whether a form was submitted
if(isset($_POST[‘Submit’])){
//retreive post variables
$fileName = $_FILES[‘theFile’][‘name’];
$fileTempName = $_FILES[‘theFile’][‘tmp_name’];
//we’ll continue our script from here in the next step!
}
|
Шаг 5
Итак, теперь у нас есть форма, которая отправляет временный файл на сервер и оставляет вам некоторую информацию. Если хотите, вы можете загрузить файл на сервер и протестировать его. Вы заметите, что обработка формы действительно занимает некоторое время, поскольку на самом деле она загружает файл. В любом случае, вы не увидите, чтобы файл появлялся где-либо на вашем сервере, поскольку он был сохранен только как временный файл. Осталось только перенести загруженный файл в корзину. Сначала мы создадим новый сегмент, а затем переместим файл в этот сегмент.
Для создания корзины мы будем использовать функцию putBucket (bucket, acl), в которой «bucket» — это имя корзины ( слово Amazon для вашей основной папки или каталога файлов). Второй аргумент — это список контроля доступа (ACL), в котором вы можете определить, кто может, а кто нет, что читать или записывать в эту корзину. Мы хотим, чтобы кто-нибудь мог прочитать наши файлы, поэтому мы будем использовать S3 :: ACL_PUBLIC_READ. Обратите внимание, что сегмент необходимо создать только один раз, поэтому каждый раз при выполнении этого скрипта эта функция ничего не будет делать, поскольку сегмент уже существует.
Для перемещения файла мы будем использовать функцию putObjectFile (sourcefile, bucket, newfilename, acl) . Sourcefile — это путь к файлу, который мы хотим переместить, поэтому в нашем случае это временный файл, который был загружен через нашу форму. Bucket — это корзина, в которую нужно переместить файл, которая будет корзиной, которую мы только что создали. Newfilename — это имя файла, который файл получит в корзине. В этом руководстве мы будем использовать то же имя файла, что и на локальном диске, но в некоторых случаях вы можете изменить имена файлов. Acl снова является списком контроля доступа, который мы снова установим на S3 :: ACL_PUBLIC_READ.
|
1
2
3
4
5
6
7
8
9
|
//create a new bucket
$s3->putBucket(«jurgens-nettuts-tutorial», S3::ACL_PUBLIC_READ);<br /><br />
//move the file
if ($s3->putObjectFile($fileTempName, «jurgens-nettuts-tutorial», $fileName, S3::ACL_PUBLIC_READ)) {
echo «We successfully uploaded your file.»;
}else{
echo «Something went wrong while uploading your file… sorry.»;
}
|
Шаг 6
Теперь, когда вы выберите файл и нажмете «Загрузить», файл будет сохранен на сервере Amazon. Вы уже можете просмотреть его, просто введя URL-адрес, который выглядит следующим образом: http: // yourbucketname .s3.amazoneaws.com / yourfile.ext
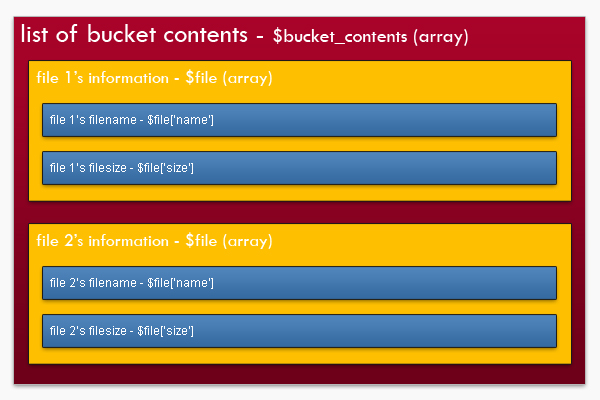
В завершение мы хотим, чтобы скрипт выводил список файлов в корзине. Для этого мы будем использовать функцию getBucket (bucket) , в которой bucket — это та корзина , которую мы хотим вывести. Эта функция возвращает массив с информацией о файлах. Каждый возвращается как массив, тоже. Для визуализации:

Мы хотим вывести каждый файл в массиве $ bucket_contents. Для этого мы будем использовать цикл foreach (), который будет проходить по массиву, пока все элементы не будут обработаны. Он сохранит текущий элемент в переменной $ file и выполнит код в скобках. Все, что нам нужно сделать сейчас, это повторить ссылку на файл.
Поместите этот код под форму, чтобы показать список там.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
// Get the contents of our bucket
$bucket_contents = $s3->getBucket(«jurgens-nettuts-tutorial»);
foreach ($bucket_contents as $file){
$fname = $file[‘name’];
$furl = «http://jurgens-nettuts-tutorial.s3.amazonaws.com/».$fname;
//output a link to the file
echo «<a href=\»$furl\»>$fname</a><br />»;
}
?>
|
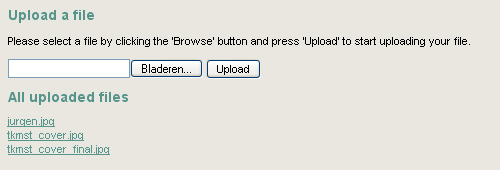
С небольшим стилем CSS, ваш конечный результат может выглядеть следующим образом:

Законченный!
Итак, у вас есть собственный сценарий загрузки файлов без ограничений. Конечно, с классом PHP S3 вы можете сделать гораздо больше. Просто взгляните на файл readme, и все будет хорошо. Это действительно удобно!