
Честно говоря, написать отличное расширение для Chrome не так сложно, как вы думаете. В этом уроке я расскажу вам, как я взял API, предлагаемый отличной службой поиска доменных имен, Domai.nr , и создал для них расширение Chrome , просто используя их API.
Шаг 00: Что мы будем создавать сегодня

В этом уроке я расскажу, как я сделал расширение для Domai.nr Chrome , используя простые HTML, CSS и jQuery. Типичный рабочий процесс этого расширения может быть разбит следующим образом:
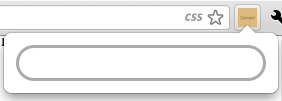
- Нажмите на иконку
- Поиск домена
- Найдите тот, который доступен, и щелкните по нему
- Купите его, используя одну из ссылок на расширение
Таким образом, это не революционно и не революционно, но когда вы ищете домены довольно часто (как, я уверен, многие из вас), это действительно служит цели. Я хотел воспользоваться этой возможностью, чтобы не только показать вам, как я сделал это конкретное расширение, но и, в более общем смысле, как сделать расширение для веб-браузера Chrome.
Шаг 01: Что в расширении Chrome
Существует несколько различных расширений Chrome, но мы сделаем расширение действия браузера, которое при нажатии будет показывать всплывающее окно. У Google есть отличный обзор того, что есть в каждом расширении. По сути, вам нужно знать, что каждое расширение представляет собой каталог файлов, очень похожий на веб-сайт. Я буду обсуждать больше о каждом из этих файлов позже в этом руководстве, но каталог каждого расширения содержит следующие файлы, и это взято непосредственно из Google:
-
manifest.json file - Один или несколько
HTML files(если расширение не является темой) - Необязательно: один или несколько
Javascript files - Необязательно: любые другие файлы, которые нужны вашему расширению, например файлы изображений
Подробнее о файле JSON
Файл манифеста содержит в основном метаинформацию о расширении. Здесь вы определяете такие вещи, как имя, версия, значок и даже права доступа.
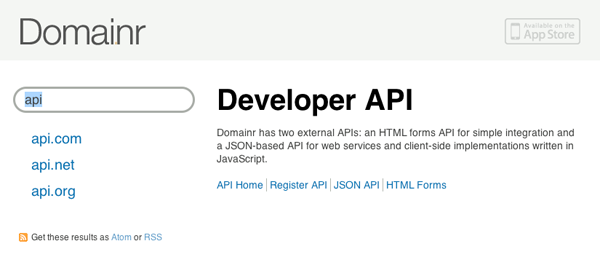
Шаг 02: взглянем на API Domai.nr
API Domai.nr можно найти здесь . Мы используем JSON API , который имеет два метода: поиск и информация. Он называется JSON API, потому что он возвращает JSON. Оба метода отвечают на запрос GET, поэтому мы можем просто объединить все, что нам нужно, в URL-адресе нашего запроса, и все остальное встанет на свои места.
Шаг 03: Копаем в файл manifest.json

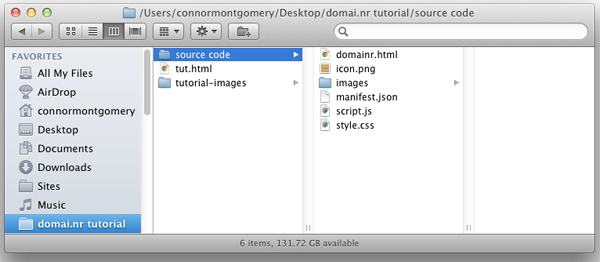
Как видите, расширение Chrome на самом деле не намного больше, чем простой веб-сайт. Структура, которую мы будем использовать, выглядит следующим образом:
-
domainr.html— это эквивалентно страницеindex.htmlна большинстве веб-сайтов. Я предпочитаю называть основной HTML-файл таким же, как и само расширение — это просто личное предпочтение. -
icon.png— это128px by 128pxкоторый пользователь видит на панели инструментов. Когда они нажимают на эту иконку, она запускает наше расширение. -
images/— в этом каталоге хранятся все изображения, которые мы будем использовать, как на традиционном веб-сайте. Я связался с создателями Domai.nr и получил разрешение на использование всех изображений, которые они имеют на своем сайте, только что уменьшенных. Итак, я просто использовал Chrome Web Inspector и скачал их копии и соответственно масштабировал их. -
manifest.json— в файлеmanifest.json, как описано выше, мы определяем множество свойств нашего расширения. Это требуется, но довольно просто создать. -
script.js— этот файл JavaScript, где хранится весь наш jQuery. Мы будем ссылаться на него в файлеdomainr.html, и он будет контролировать всю логику нашего расширения. -
style.css— наконец, вот наш файл таблицы стилей. Мы, очевидно, будем ссылаться на это в файлеdomainr.html.
Наш файл manifest.json
Время покопаться в нашем коде и начать! Наш файл manifest.json довольно прост. Чтобы увидеть более подробную сводку по всем полям, поддерживаемым в файле манифеста, проверьте это . Вы можете найти весь код, используемый в нашем файле manifest.json ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
{
«name» : «Domai.nr Search», // the name of the extension
«version» : «1.0» , // version number
«description» : «Give your domains a happy ending.», // description used in the Chrome Webstore
«browser_action» : {
«default_icon» : «icon.png», // specifies the default icon
«popup» : «domainr.html» // the page to show when the icon is clicked
},
«permissions»: [
«http://domai.nr», // we give the extension permission to access data on these sites.
«http://domai.nr/*» // we suffix it with a *, so /api is accessible
]
}
|
Как вы можете заметить по комментариям, это довольно просто. Раздел разрешений очень важен в нашем случае. В противном случае мы получим ошибку XHR, потому что расширение не может получить доступ к доменам, на которые у вас нет разрешения. Отсюда важность раздела «разрешения».
Шаг 04: Начало работы
Для нашего расширения в основном будет три части:
- Элемент
<form>с<input>, где пользователь вводит запрос, который ищет. Это то, на чем будет сфокусирован этот этап урока. -
<ul>с несколькими элементами<li>внутри, который заполняется на основании их запроса в части 1. - Информация относительно выбора, который они выбирают, основывается на элементах списка, представленных им в части 2.
Итак, я думаю, будет справедливо сказать, что расширение приобретает сложность по мере того, как пользователь проходит через эти части или этапы, описанные выше. Учитывая сказанное, давайте углубимся в HTML, который я использовал для структурирования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>Domai.nr Chrome Extension</title>
<link rel=»stylesheet» href=»style.css» />
</head>
<body id=»container»>
<div id=»left»>
<form>
<div class=»input-wrapper»>
<input type=»text» id=»query» />
<img id=»loader» src=»images/loading.gif» />
</div>
<input type=»submit» id=»button» value=»Search» alt=»Loading» />
</form>
<!— rest of the code will follow this —>
</body>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js»></script>
<script src=»script.js»></script>
</html>
|
Хорошо, вот и все, что касается получения информации от пользователя (ну, по крайней мере, на стороне HTML). Чтобы быть немного более информативным, этот код — то, что пользователь увидит, когда щелкнет значок, чтобы вызвать расширение. Это просто поле ввода, которое мы будем стилизовать так, чтобы оно было на сайте domai.nr . Вы заметите, что у меня просто есть элемент <form> — ни один метод или действие не были определены. Мне не нужно было их использовать, так как метод jQuery $.getJson позаботился об этом за нас. Это было бы отличное время для тестирования расширения, не так ли?
Как проверить локальные расширения
Чтобы протестировать расширение в разработке, которое находится на вашем локальном компьютере, просто выполните следующие действия, и вы сразу же приступите к работе с ним:
- Нажмите «
Windowи выберите «Extensions. - Справа вверху страницы вы увидите ссылку, которая переключает
Developer Mode. Нажмите это. - Выберите
Load unpacked extension...и перейдите в каталог, в котором находится расширение. Выберите этот каталог, и все!
Однако вы захотите сохранить страницу расширений на вкладке, потому что каждый раз, когда вы вносите изменения в расширение и хотите его протестировать, вам нужно нажимать «Обновить» на странице расширений для этой конкретной страницы.
Мы установили его локально, но давайте будем честными — это выглядит довольно отвратительно. Давайте сделаем это так, чтобы парни из Domai.nr были бы рады иметь такое расширение. Возможно, вы захотите скачать изображения, которые я здесь использую, и поместить их в каталог / images внутри вашей папки расширений, потому что я ссылаюсь на некоторые из них в конечном итоге в CSS (и в HTML выше, тоже).
|
1
2
3
4
5
6
|
body{overflow-x:hidden;font: normal 14px/18px helvetica, arial, sans-serif;
.input-wrapper{overflow: hidden;
#query{height: 19px;
#query:focus{outline: none;}
#loader{width:16px;
#button{display: none;}
|

Хорошо — у нас есть первая часть, все закодировано и выглядит хорошо. В следующем разделе мы сосредоточимся на получении запроса пользователя и получении некоторых данных из API Domai.nr.
Шаг 05: Покажите пользователю несколько доменов!
В этом разделе мы возьмем то, что пользователь ввел в <input>, и сделаем запрос к API Domai.nr. На основании этих результатов мы отобразим список всех возвращенных результатов, а также значок, указывающий состояние этого домена. Итак, давайте прыгнем прямо в!
Прежде чем мы перейдем к части jQuery, стоящей за расширением, я думаю, что сейчас самое время рассказать о том, как проверить расширение, как на обычном веб-сайте. Вместо того, чтобы щелкнуть правой кнопкой мыши где-нибудь на странице и выбрать «Проверить элемент», вы просто щелкните правой кнопкой мыши расширение и выберите «Проверить всплывающее окно» . Это все, что нужно сделать!
Этот раздел немного более интерактивен, поэтому он является отправной точкой для нашего Javascript. Я буду использовать jQuery для простоты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$(document).ready(function(){
$(«#query»).focus();
var url = «http://domai.nr/api/json/search?q=», // base URL for search request
infoURL = «http://domai.nr/api/json/info?q=», // base URL for info request
query;
$(«form»).submit(function(){
if ($(«#query»).val() != «»){
// execute the code below if the user typed something in…
$(«body»).width(250);
$(«#loader»).css(«visibility», «visible»);
$(«#results-list li»).remove();
$(«#search-query»).remove();
$(«.extension a»).remove();
$(«#results-info»).hide();
query = $(«#query»).val();
// … code below …
|
В вышеприведенном фрагменте мы делаем несколько вещей:
- Сначала мы фокусируем поле ввода по умолчанию
- Затем мы устанавливаем некоторые переменные (согласно API Domai.nr)
- Затем, в форме отправки, мы делаем следующее:
- Убедитесь, что запрос не пуст
- Предполагая, что это проходит, мы затем устанавливаем ширину тела и показываем иконку загрузчика AJAX.
- Затем мы очищаем предыдущий (если он есть) список доменов и удаляем предыдущий поисковый запрос из представления.
- Наконец, мы удалим некоторую информацию, к которой мы перейдем ниже.
Итак, это хорошее начало. Часть приведенного выше кода не имеет смысла, потому что его пока нет в нашем HTML. Это будет в ближайшее время, просто пойти с этим сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// … code above …
$.getJSON(url + query, null, function(json){
$(‘<p id=»search-query»>’ + json.query + ‘</p>’).insertBefore(«#results»);
$.each(json.results, function(i, result){
if (result.availability === «available»)
$(«#results-list»).append(‘<li class=»available»><a href=»#»><span class=»bg»>
else if (result.availability === «maybe»)
$(«#results-list»).append(‘<li class=»maybe»><a href=»#»><span class=»bg»>
else
$(«#results-list»).append(‘<li class=»nothing»><a href=»#»><span class=»bg»>
});
$(«#loader»).css(‘visibility’, ‘hidden’);
});
$(this).find(‘#query’).focus();
return false;
} else {
// will describe these later…
$(«.extension a»).first().remove();
$(«.registrars ul li»).remove();
$(«body»).width(250);
}
});
// …and more to come in the next section!
});
|
Этот раздел выше, в то время как всего несколько десятков строк, делается совсем немного:
- Мы используем метод getJSON jQuery и используем его против API Domai.nr.
- Внутри этой функции мы просто перебираем все результаты, которые она возвращает.
- Для каждого результата мы проверяем его состояние доступности и возвращаем правильный <li> на основе этого условия.
- После того, как мы просмотрели все результаты, мы скрываем загрузчик AJAX.
- Это еще утверждение там — это используется, когда запрос пуст. Он просто сбрасывает несколько вещей, которые могут быть не пустыми, или, возможно, потребуется сбросить их в состояние по умолчанию.
И мы еще не совсем готовы проверить это. Вы увидите, что в приведенном выше коде jQuery мы нацелены на элемент списка с идентификатором results-list , которого еще нет в DOM. Итак, давайте продолжим и добавим это сразу после элемента <form> в domainr.html.
|
1
2
3
4
5
6
7
|
<!— other code above —>
<div id=»results»>
<ul id=»results-list»>
<!— this gets populated —>
</ul>
</div>
</div> <!— end #left —>
|
А теперь пришло время проверить. Не надейтесь, хотя, потому что это будет выглядеть довольно уродливо …

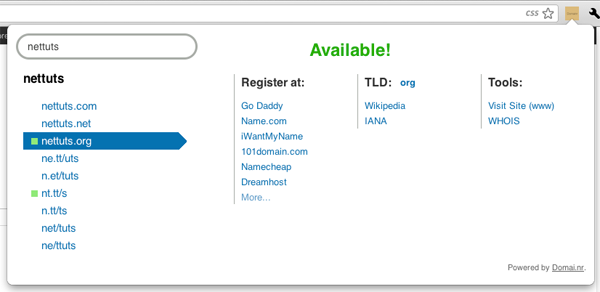
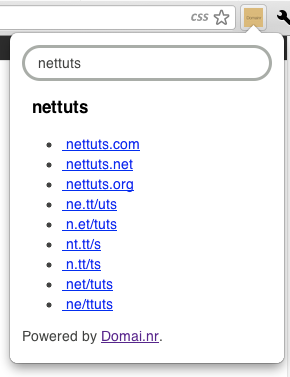
Предполагая, что все хорошо, вы должны увидеть список всех доменов, связанных с запросом, который вводит пользователь (как выше). Хотя это выглядит довольно уродливо, наше расширение теперь правильно подключено к методу поиска API Domai.nr, и мы корректно получаем результаты. Congrats!
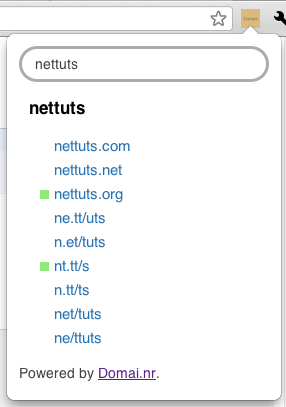
Прежде чем мы перейдем к последнему разделу учебника, нам нужно кое-что почистить. Нам нужно отобразить значок, который показывает, доступен ли домен, может быть доступен или занят, а также просто очистить внешний вид списка. Несколько простых CSS позаботятся об этом без проблем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
ul{display: block;
ul li{font-size:15px;
ul li .bg{width:15px;
ul .available .bg{background: url(«images/available.png») 0 7px no-repeat;
ul .nothing .bg{width: 15px;
ul .maybe .bg{background: url(«images/maybe.png») 0 7px no-repeat;
ul li a{color:#2870B0;
.loader-sub{position:absolute;
ul li a:hover{background: url(«images/grey.png») no-repeat left top;
#results-info a:hover{background: none;
#results-info h3{margin-top: 11px;
#results-info .available{color:#23B000 !important;
ul li a.active{background: url(«images/blue.png») no-repeat left top;
|

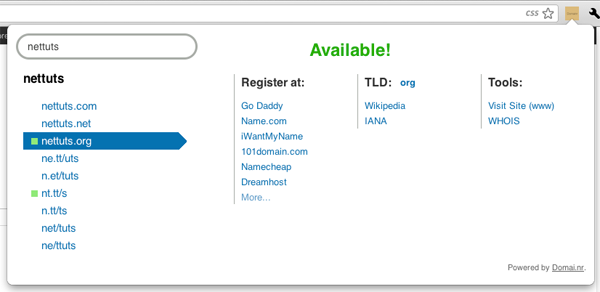
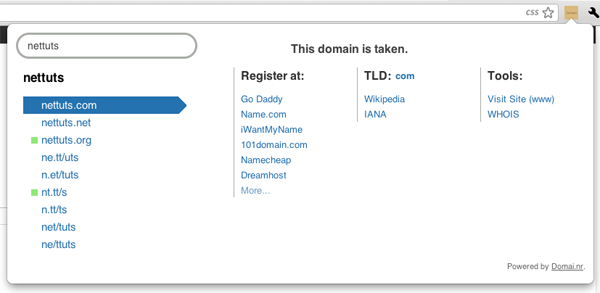
Отлично — теперь все выглядит красиво и чисто — как настоящий сайт Domai.nr! Наконец пришло время заняться хорошими вещами.
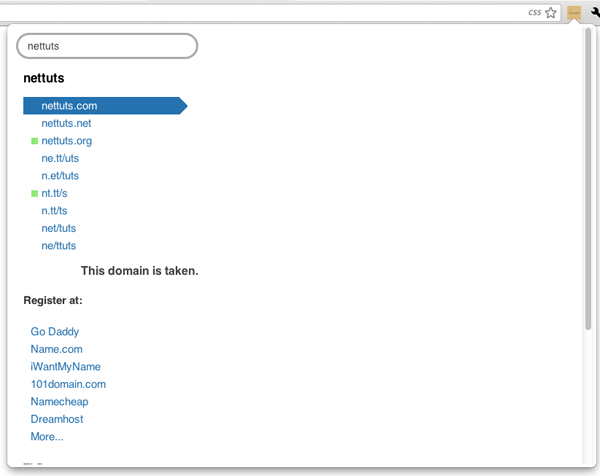
Шаг 06: Они выбрали домен
В этом последнем разделе больше всего изменяется пользовательский интерфейс расширения, но если мы разберем его по шагам, это действительно не так уж и плохо.
Хорошо, давайте подумаем. Во-первых, когда пользователь нажимает на домен, мы хотим, чтобы всплывающее окно стало шире и отображало информацию об этом конкретном домене. Совершенно никаких проблем. Однако нам нужно добавить немного больше структуры в наш код, чтобы все было правильно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<div id=»results-info»>
<p id=»availability»><!— Text depends on whether the domain is available or not —></p>
<div class=»register-stuff»>
<ul class=»sections»>
<li class=»registrars»>
<h4>Register at:</h4>
<ul>
<!— populated with all of the available registrars —>
</ul>
</li>
<li class=»tld»>
<h4>
TLD:<span class=»extension»>
</h4>
<ul>
<!— the hrefs here are generated dynamically by the jQuery —>
<li><a href=»#» target=»_blank» id=»wikipedia»>Wikipedia</a></li>
<li><a href=»#» target=»_blank» title=»Internet Assigned Numbers Authority» id=»iana»>IANA</a></li>
</ul>
</li>
<li class=»right»>
<h4>Tools:</h4>
<ul>
<!— like above, the links here are generated dynamically —>
<li class=»www»><a href=»#» target=»_blank» rel=»nofollow» data-track-event=»Clicked WWW Link»>Visit Site (www)</a></li>
<li class=»whois last»><a href=»#» target=»_blank» rel=»nofollow» data-track-event=»Clicked WHOIS Link»>WHOIS</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div id=»footer»>
<p>Powered by <a href=»http://www.domai.nr» target=»_blank» alt=»Domai.nr»>Domai.nr</a>.</p>
</div>
|
Таким образом, комментарии должны быть достаточно объяснительными для этой HTML-структуры, однако мы не заметим особого внимания, пока не добавим нашему расширению больше интерактивности. Теперь, когда у нас есть структура, давайте продолжим и добавим немного jQuery.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$(«#results-list a»).live(‘click’, function(){ // ‘live’ is required, because the elements populate the DOM after the user searches for something; not onLoad.
$(this).siblings(‘.loader-sub’).css(‘visibility’, ‘visible’);
$(«.extension a»).first().remove();
$(«.registrars ul li»).remove();
$.getJSON(infoURL + $(this).find(‘.domain’).text(), null, function(json){ // …do some JSON magic again.
// the $.getJSON line above searches for the currently selected domain
$(«#wikipedia»).attr(‘href’, (json.tld[‘wikipedia_url’]));
$(«#iana»).attr(‘href’, (json.tld[‘iana_url’]));
$(«.whois a»).attr(‘href’, (json.whois_url));
$(«.www a»).attr(‘href’, ‘http://’ + (json.domain));
$(«.extension»).append(‘<a href=»http://www.domai.nr/’ + (json.domain.split(‘.’)[1]) + ‘» target=»_blank»>’ + (json.domain.split(‘.’)[1]) + ‘</a>’).show();
$(‘.loader-sub’).css(‘visibility’, ‘hidden’);
// and the code below goes here…
|
Приведенный выше код загружает всю необходимую нам информацию для URL-адреса Википедии, URL-адреса IANA, информации Whois, ссылки на сайт и расширения. Ниже мы рассмотрим, как я, помимо прочего, загрузил информацию о регистраторе!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
// the code above…
if (json.registrars.length < 1){ // if there are no registrars available
$(«.registrars ul»).append(‘<li>(not available)</li>’);
$(«#availability h3»).text(‘Not Available. :(‘); // sad face.
}
else { // there are registrars available
for (var i = 0; i <= 5; i++){ // load the first five
$(«.registrars ul»).append(‘<li><a href=»‘ + json.registrars[i].register_url + ‘» target=»_blank»>’ + json.registrars[i].name + ‘</a></li>’);
}
// show the «More…» link
$(«.registrars ul»).append(«<li><a href=’#’ id=’load-more’>More…</a></li>»);
}
// when the user clicks on «more»…
$(«#load-more»).click(function(){
$(this).remove();
for (var i = 6; i <= json.registrars.length — 1; i++){
$(«.registrars ul»).append(‘<li><a href=»‘ + json.registrars[i].register_url + ‘» target=»_blank»>’ + json.registrars[i].name + ‘</a></li>’);
}
});
return false;
});
$(‘body’).width(800);
$(‘#results-list a’).removeClass(‘active’);
$(this).addClass(‘active’);
$(«#results-info»).show();
if ($(this).parent().hasClass(‘available’)){ // …and some conditionals, based on availability
$(«#availability»).html(«<h3 class=’available’>Available!</h3>»);
} else if ($(this).parent().hasClass(‘maybe’)){
$(«#availability»).html(«<h3 class=’possibly’>Possibly Available</h3>»);
} else {
$(«#availability»).html(«<h3 class=’taken’>This domain is <span>taken
}
// populate the Register at link
$(«#results-info»).show();
return false;
});
|

Фантастический! Информация сейчас загружается, но выглядит довольно запутанно. Не беспокойтесь, просто добавьте следующий код CSS, чтобы он выглядел все красиво и завершил сегодняшнее упражнение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#left{float:left;
#results-info{float:right;
.register-stuff{overflow: hidden;}
.right{float:right;}
.extension{float:right;
#load-more{color:#6C9DC9;
abbr{float:left;}
#results-info h4{margin-bottom: 9px;
#results-info .sections > li{position: relative;
#results-info .sections li ul li{margin-left:0;
#results-info .sections li ul li a{font-size:13px;
#footer{overflow: hidden;
#footer p{margin:0;
#footer pa{color:#666;}
#footer pa:hover{color:#333333;}
|

Все сделано!
И вот оно! Поздравляем, вы только что сделали отличное расширение для Chrome, используя отличный сервис API! Я построил это, находясь в аэропорту в ожидании остановки; это помогает доказать, насколько простым и быстрым может быть создание одного из них. Честно говоря, расширение Chrome не сложнее обычной веб-страницы. Если у вас есть какие-либо вопросы, пожалуйста, оставьте их в комментариях ниже!