Похожие сообщения:
1. Интерфейс с вкладками jQuery / меню с вкладками
Интерфейс с вкладками или Меню с вкладками становится по-настоящему известным в веб-дизайне и разработке. Из этого туториала вы узнаете, как создать собственный интерфейс с вкладками, используя jQuery с эффектом slideDown / slideUp.
Источник
2. Создайте классную анимированную навигацию с помощью CSS и jQuery
Анимация и визуальная обратная связь — отличные способы помочь пользователю в навигации и взаимодействии с веб-сайтом. В то время как традиционно Adobe Flash был идеей для всего анимационного, в наши дни с волшебством JavaScript мы можем полностью избежать Flash.
Источник
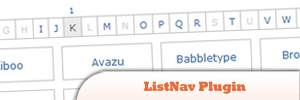
3. Плагин jQuery ListNav
Над списком появляется легко настраиваемая (с помощью CSS) навигационная панель, показывающая пользователю буквы от A-до-Z. Нажатие на одну из букв фильтрует список, показывая только те элементы списка, которые начинаются с этой буквы. При наведении курсора на букву (необязательно) отображается счетчик над буквой, указывающий, сколько элементов будет отображаться при нажатии на эту букву. Другие параметры дают вам контроль над основными функциями.
Источник
4. Соответствующий: FloatMenu
Он может плавать по диагонали (как вверх, так и вниз), вертикально (влево и вправо) и горизонтально (вверх и вниз).
Источник
5. CSS Mac Dock Menu
Если вы большой поклонник Mac, вам понравится это CSS-меню, которое я разработал. Он использует библиотеку jQuery JavaScript и компонент Fisheye из интерфейса и некоторые из моих значков. Он поставляется с двумя стилями стыковки — верх и низ. Это меню CSS-док идеально подходит для добавления в мой iTheme.
Источник
6. Как сделать гладкое анимированное меню с помощью jQuery
Из этого туториала вы узнаете, как это сделать, создав меню и анимировав его с помощью плавных эффектов.
Источник
7. Создайте Vimeo-подобную верхнюю навигацию
Узнайте, как создать навигацию, как на сайте Vimeo, здесь только xhtml, css используется, но все же я хотел включить это.
Источник
8. Соответствующий: класс контекстного меню
Если вы мастер кодер, но вам не хватает времени, этот для вас. Это легко настроить. Вы даже можете сделать сайт таким же, как вы видите контекстное меню на рабочем столе.
Источник
9. Использование jQuery для анимации фоновых изображений
Пять разных способов, как создавать анимацию фонового изображения с помощью jQuery — очень живой эффект.
Источник
10. Menumatic Mootools
MenuMatic — это класс MooTools 1.2, который берет семантический упорядоченный или неупорядоченный список ссылок и превращает его в систему динамического выпадающего меню.
Источник