Оптимизация изображений — по крайней мере, по моему опыту — всегда была основной проблемой при создании быстрых веб-сайтов. Баланс между качеством изображения и эффективностью полосы пропускания — сложный процесс без подходящих инструментов. Инструменты редактирования фотографий, такие как Photoshop, отлично подходят для ретуширования, обрезки и изменения размера растровых изображений. К сожалению, они не так хороши в создании 100% оптимизированных изображений для Интернета.
К счастью, у нас есть пакеты расширений для инструментов сборки, которые могут быстро оптимизировать изображения для нас:
- Глоток : gulp-imagemin
- Grunt : grunt-imagemin
- Веб-пакет : imagemin-веб-пакет
- Посылка : посылка-плагин-imagemin
К сожалению, одной только оптимизации изображения недостаточно. Вы должны убедиться, что весь сайт отзывчив и отлично смотрится на экранах любого размера. Это легко сделать с помощью CSS, но здесь кроется проблема:
Вы должны оптимизировать свое изображение для больших экранов или маленьких экранов?
Если большая часть вашей аудитории использует мобильные устройства для доступа к вашему сайту, то логичным выбором является оптимизация изображений для небольших экранов. Тем не менее, вполне вероятно, что значительный источник дохода поступает от посетителей с большими экранами более 17 ″. Вы определенно не хотели бы пренебрегать ими.
К счастью, у нас есть технология, которая позволяет нам предоставлять оптимизированные адаптивные изображения для экранов разных размеров. Это означает, что нам нужно создать несколько оптимизированных изображений с различными разрешениями, подходящими для конкретных размеров экрана или отзывчивых точек останова.
Для владельцев сайтов WordPress этот вид оптимизации изображений требует использования плагина и стороннего сервиса. Создание этих адаптивных изображений не может быть выполнено на хост-сервере без существенного замедления работы сайта для пользователей, что требует использования сторонних сервисов.
Если вы используете Gatsby для запуска вашего сайта, то вам повезло. Эта функция встроена и уже настроена для оптимизации ваших адаптивных изображений. Вам просто нужно добавить некоторые изображения и написать немного кода, чтобы связать ваши отзывчивые изображения с вашей веб-страницей. Когда вы запускаете команду gatsby build , изображения оптимизируются для вас. Это избавляет вас от необходимости в сторонней службе для выполнения оптимизации за вас. Это просто делается на вашей машине развертывания.
В последующих разделах мы собираемся изучить:
- Как работает оптимизация изображений в Гэтсби
- Как оптимизировать изображения на веб-странице
- Как оптимизировать изображения в посте уценки
Предпосылки
Прежде чем мы начнем, я хотел бы отметить, что это руководство предназначено для разработчиков, которые только начинают работать с Gatsby и хотели бы узнать, как работать с изображениями. Я предполагаю, что у вас уже есть хорошая основа в следующих темах:
Этот урок не охватывает новичков в Gatsby — здесь мы начинаем с руководства по Gatsby . После этого перейдите к следующему разделу, чтобы настроить наш демонстрационный проект. Вы можете просмотреть завершенный исходный проект здесь .
Настройка демо-проекта
Предполагая, что в вашей системе уже установлена последняя версия Node.js, давайте быстро настроим начальный проект Gatsby:
npm install -g gatsby-cli gatsby new gatsby-image-demo cd new gatsby-image-demo npm start
Этот начальный проект включает в себя необходимые зависимости и конфигурацию, необходимые для создания и рендеринга оптимизированных изображений. Если вы использовали другой стартовый проект или предпочли начать с полностью пустого проекта, вам нужно будет сделать следующее:
npm install gatsby-image gatsby-transformer-sharp gatsby-plugin-sharp gatsby-source-filesystem
Далее вам нужно настроить зависимости следующим образом в gatsby-config.js :
plugins:[ { resolve: `gatsby-source-filesystem`, options: { path: `${__dirname}/src/images`, name: 'images' } }, 'gatsby-transformer-sharp', 'gatsby-plugin-sharp', ]
Если вы откроете http://localhost:8000/ , у вас должна появиться страница Gatsby Default Starter с оптимизированным PNG-изображением астронавта. Не стесняйтесь просматривать код проекта, чтобы увидеть, как изображение было загружено и отображено.
Это выглядит довольно сложно, верно? Что ж, в следующем разделе мы рассмотрим, что это такое.
Оптимизация изображения в Гэтсби объяснил
Рендеринг оптимизированного адаптивного изображения на веб-странице выполняется с помощью Gatsby Image , компонента React. Это выглядит так:
import Image from 'gatsby-image'; <!-- Fixed Image Example --> <Image fixed={fixed} /> <!-- Fluid Image Example --> <Image fluid={fluid} />
Как видно из приведенных выше примеров кода, существует два типа изображений, для которых gatsby-image компонент gatsby-image :
- Исправлено : изображение с фиксированной шириной и высотой
- Жидкость : изображение с максимальной шириной и, возможно, высотой
Исправлено полезно, если вы хотите отобразить изображения сетчатки. Обратите внимание, что полосы прокрутки появятся, если размер окна браузера будет меньше ширины изображения. Для жидкости размер изображения будет автоматически изменяться в зависимости от размера окна браузера. Меньшие или большие изображения будут автоматически поменяться местами в соответствии с заданным окном просмотра.
Теперь, когда мы поговорили о рендеринге, как предоставить данные gatsby-image компоненту gatsby-image ?
Мы используем GraphQL для загрузки изображения для использования на веб-странице. Этот язык запросов позволяет нам получать доступ к изображениям из локальной файловой системы, сайта WordPress или пользовательского API. Вам понадобится специальный плагин для доступа к определенному типу местоположения:
GraphQL не только выбирает ресурсы, но и способен обрабатывать их перед возвратом в вызывающую функцию. В случае оптимизации изображений мы имеем дело со следующими плагинами:
Gatsby Plugin Sharp — это низкоуровневый вспомогательный плагин, который фактически выполняет работу по уменьшению размера изображения с нулевой или минимальной потерей качества изображения. Для выполнения этой задачи он использует библиотеку обработки изображений Sharp . Для JPEG он генерирует прогрессивные изображения с уровнем качества по умолчанию 50. Для PNG используется библиотека pngquant с настройкой качества 50-75.
Плагин Gatsby Transformer Sharp отвечает за создание адаптивных изображений. Другими словами, он выполняет функции изменения размера и обрезки, чтобы генерировать различные разрешения изображения для оптимального отображения на мобильных устройствах, планшетах и устройствах с большим экраном.
В следующем разделе мы рассмотрим практическое использование вышеуказанных технологий.
Оптимизировать изображения на веб-странице
Давайте сначала начнем с удаления некоторых изображений в папку src/images :
Не стесняйтесь использовать любое изображение на вашем жестком диске или из Интернета. Если вы планируете использовать фотографии с высоким разрешением DSLR, я бы рекомендовал вам по крайней мере уменьшить размер до 700 КБ и ниже. Использование больших изображений излишне продлит процесс оптимизации сборки и приведет к увеличению размера вашего репозитория проекта.
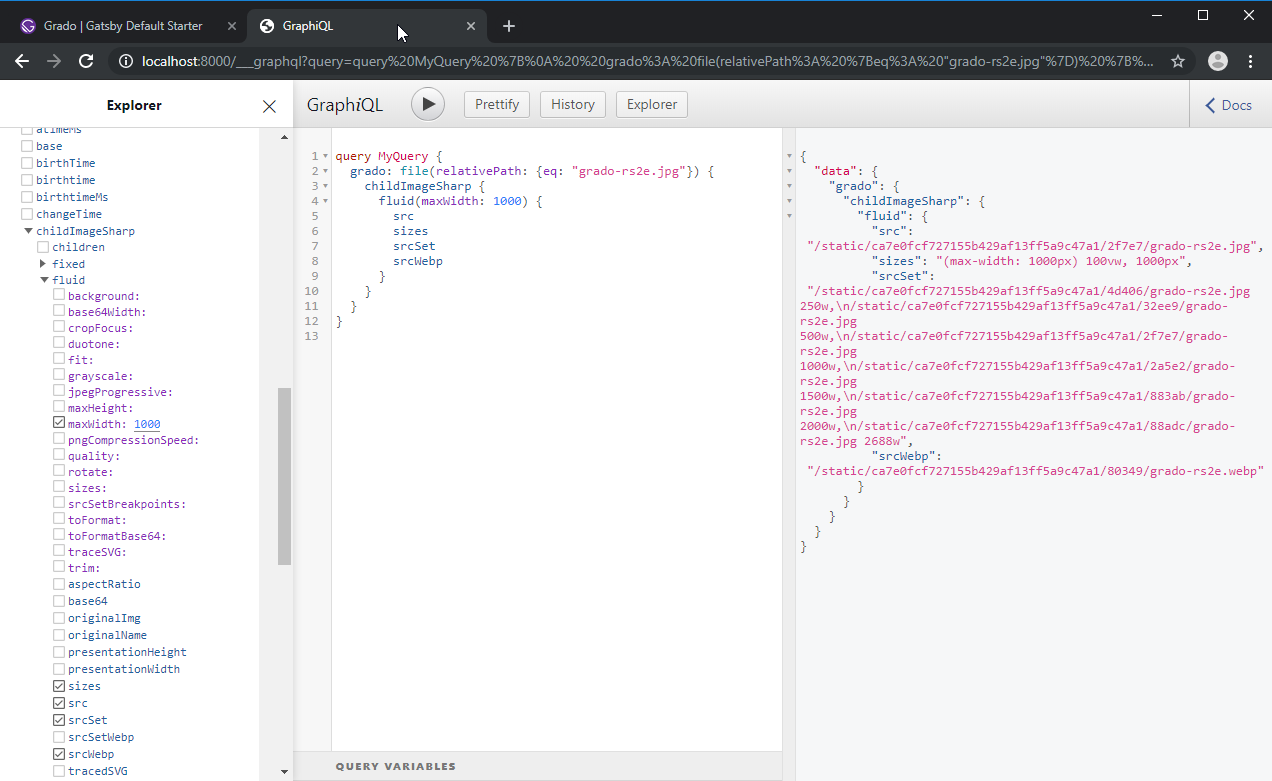
Далее давайте разберемся с запросами GraphQL, которые мы будем использовать для запросов к нашим адаптивным оптимизированным изображениям. Откройте http://localhost:8000/___graphql в своем браузере, чтобы запустить интерфейс GraphQL Explorer и Query. На панели Explorer запишите все доступные нам узлы. В нашем случае нас интересуют только file и узлы childImageSharp . Ниже приведен простой запрос, который я построил. На панели Explorer будут перечислены все параметры и узлы, которые вы можете использовать для определения вашего запроса:
Теперь, когда мы определили запрос GraphQL, давайте создадим новую страницу, скажем, grado.js . В следующем примере кода мы собираемся визуализировать как fixed и fluid изображения. Однако для части запроса мы будем использовать фрагменты запроса GatsbyImageSharpFluid и GatsbyImageSharpFluid вместо перечисления всех необходимых дочерних узлов (т. srcSet src , sizes , srcSet т. Д.). Обратите внимание, что фрагменты запросов еще не поддерживаются в GraphQL Query Explorer.
import React from "react" import Image from 'gatsby-image'; import { graphql } from "gatsby" import Layout from "../components/layout" import SEO from "../components/seo" const GradoPage = ({data}) => ( <Layout> <SEO title="Grado" /> <h1>Grado Headphones ShowCase</h1> <h3>Fluid</h3> <Image fluid={data.gradoFluidImage.childImageSharp.fluid} /> <br/> <h3>Fixed</h3> <Image fixed={data.gradoFixedImage.childImageSharp.fixed} /> <p>Grado Rs2e</p> </Layout> ) export default GradoPage export const pageQuery = graphql` query { gradoFluidImage: file(relativePath: { eq: "grado-rs2e.jpg" }) { childImageSharp { fluid(maxWidth: 1000) { ...GatsbyImageSharpFluid } } } gradoFixedImage: file(relativePath: { eq: "grado-rs2e.jpg" }) { childImageSharp { fixed(width: 600, height: 401) { ...GatsbyImageSharpFixed } } } } `
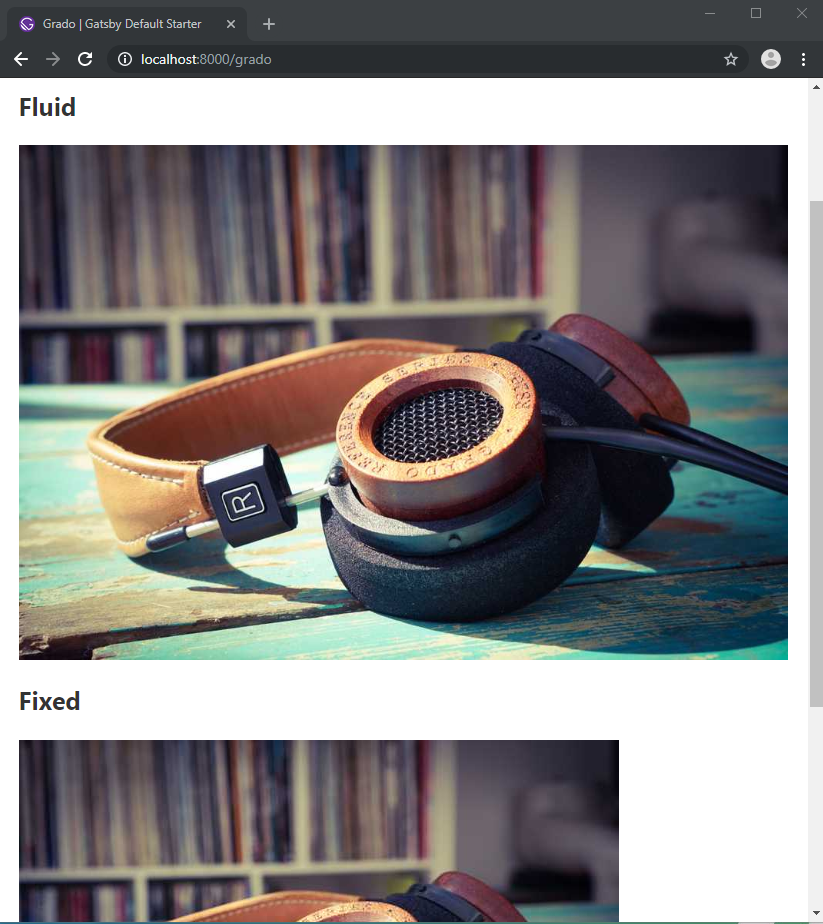
Предполагая, что Гэтсби все еще работает, перейдите к localhost:8000/grado :
Пример выше покажет вам визуальную разницу между текучими и фиксированными изображениями. Текущее изображение всегда будет соответствовать ширине контейнера, в то время как фиксированное изображение будет оставаться статичным независимо от размера области просмотра.
В следующем примере кода мы рассмотрим, как мы можем перечислить несколько fluid изображений на одной странице:
const GradoPage = ({data}) => ( <Layout> <SEO title="Grado" /> <h1>Grado Headphones ShowCase</h1> <h3>Grado</h3> <Image fluid={data.grado.childImageSharp.fluid} /> <br/> <h3>Grado Boxed</h3> <Image fluid={data.gradoBox.childImageSharp.fluid} /> <br/> <h3>Grado Mounted</h3> <Image fluid={data.gradoMounted.childImageSharp.fluid} /> </Layout> ) export default GradoPage export const pageQuery = graphql` query { grado: file(relativePath: { eq: "grado-rs2e.jpg" }) { childImageSharp { fluid(maxWidth: 1000) { ...GatsbyImageSharpFluid } } } gradoBox: file(relativePath: { eq: "grado-rs2e-box.jpg" }) { childImageSharp { fluid(maxWidth: 1000) { ...GatsbyImageSharpFluid } } } gradoMounted: file(relativePath: { eq: "grado-rs2e-mounted.jpg" }) { childImageSharp { fluid(maxWidth: 1000) { ...GatsbyImageSharpFluid } } } } `
Страница /grado должна обновиться автоматически. Вы должны увидеть все изображения на странице. Если вы попытаетесь загрузить одно из изображений прямо из браузера, вы увидите, что его размер уменьшен. В моем случае, если я уменьшу браузер до наименьшей ширины, изображение «Grado Box» будет уменьшено до 19,5 КБ. Когда я развернул браузер на своем 17-дюймовом экране 1920 × 1080, размер изображения увеличился до 60,1 КБ, который все еще выглядит довольно резким. Это довольно удивительные цифры, учитывая, что исходное изображение, которое я поместил в папку с images весит 618 КБ при разрешении 2500×1800 пикселей.
Возможно, вы заметили, что запрос выглядит избыточным. Мы можем упростить, создав собственный фрагмент запроса следующим образом:
export const fluidImage = graphql` fragment fluidImage on File { childImageSharp { fluid(maxWidth: 1000) { ...GatsbyImageSharpFluid } } } `; export const pageQuery = graphql` query { grado: file(relativePath: { eq: "grado-rs2e.jpg" }) { ...fluidImage } gradoBox: file(relativePath: { eq: "grado-rs2e-box.jpg" }) { ...fluidImage } gradoMounted: file(relativePath: { eq: "grado-rs2e-mounted.jpg" }) { ...fluidImage } } `
Оптимизация изображений в сообщениях и страницах уценки
Существует два способа оптимизации изображений в постах и страницах Markdown:
1. Избранные изображения
Избранные изображения обычно размещаются в разделе метаданных. Вам просто нужно указать поле с именем featuredImage , например:
--- title: First Post featuredImage: ./first-post-image.png --- Place content here
Затем вам нужно обработать featuredImage в файле шаблона Markdown, например:
//src/templates/blog-post.js --- export const query = graphql` query PostQuery($slug: String!) { markdownRemark(fields: { slug: { eq: $slug } }) { html frontmatter { title featuredImage { childImageSharp { fluid(maxWidth: 800) { ...GatsbyImageSharpFluid } } } } } } `
Вам также нужно будет импортировать пакет gatsby-image для визуализации оптимизированного gatsby-image изображения:
//src/templates/blog-post.js import Img from "gatsby-image" export default({data}) { let post = data.markdownRemark let featuredImgFluid = post.frontmatter.featuredImage.childImageSharp.fluid return( <Layout> <div> <h1>{post.frontmatter.title}</h1> <Img fluid={featuredImgFluid} /> <div dangerouslySetInnerHTML={{ __html: post.html }} /> </div> </Layout> ) }
Вот и все. Все ваши посты Markdown будут иметь поле featuredImage оптимизированное для адаптивных экранов.
2. Встроенные изображения
Для встроенных изображений, используемых в постах и страницах Markdown, все, что вам нужно сделать, это установить следующие плагины:
npm install gatsby-remark-images
Вам также понадобится gatsby-plugin-sharp и gatsby-source-filesystem . Далее вам нужно настроить gatsby-remark-images в gatsby-config.js следующим образом:
module.exports = { plugins: [ `gatsby-plugin-sharp`, { resolve: `gatsby-plugin-mdx`, options: { gatsbyRemarkPlugins: [ { resolve: `gatsby-remark-images`, options: { maxWidth: 1200, }, }, ], }, }, { resolve: `gatsby-source-filesystem`, options: { path: `${__dirname}/src/pages`, }, }, ], }
В ваших сообщениях и изображениях Markdown вы можете использовать синтаксис по умолчанию для рендеринга изображений. Оптимизация будет выполнена для вас автоматически:

Резюме
Я надеюсь, что теперь вы понимаете, как оптимизировать изображения для сайтов Gatsby. Есть несколько сценариев, которые мы здесь не рассмотрели — о них вы можете прочитать на соответствующих страницах пакета Gatsby: