Существует множество ценных ресурсов (статьи, учебные пособия и онлайн-инструменты), посвященных обсуждению модуля макета flexbox . Flexbox приобрел настолько большую популярность, что все больше и больше гридов и фреймворков поддерживают эту мощную функцию компоновки.
В этой статье мы рассмотрим, как 3 инструмента включают сетки на основе flexbox, и я покажу вам несколько демонстраций, которые проиллюстрируют функции.
Примечание. В этой статье предполагается, что вы обладаете некоторыми знаниями о flexbox.
Flexbox Grid
Flexbox Grid — это сеточная система, построенная поверх flexbox. Если вы знакомы с Bootstrap , эта сетка использует те же предопределенные классы сетки и точки останова медиазапроса. Следующая таблица суммирует, как работает сетка:
| Экраны | Размер области просмотра | Ширина контейнера | Префикс класса |
|---|---|---|---|
| Очень маленькие экраны | <30em (768 пикселей) | авто | .col-xs-* |
| Маленькие экраны | ≥48em (768 пикселей) | 46rem (736 пикселей) | .col-sm-* |
| Средние экраны | ≥62em (992px) | 61rem (976 пикселей) | .col-md-* |
| Большие экраны | ≥75em (1200px) | 71rem (1136 пикселей) | .col-lg-* |
Чтобы начать работу с Flexbox Grid, вы должны установить и включить необходимый CSS-файл (например, flexboxgrid.css ) в свои проекты. Более подробная информация об этом процессе доступна на странице проекта GitHub .
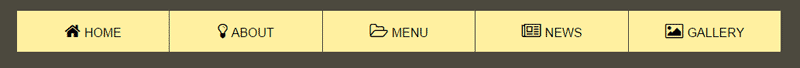
Давайте теперь создадим адаптивное меню навигации на основе этой сетки. Вот что мы собираемся построить:
Сначала мы определяем элемент ul как гибкий контейнер, назначая ему класс row . Затем мы используем класс col-xs-2 для указания ширины гибких элементов. Этот класс гарантирует, что максимальная ширина элементов списка будет равна 16.667% для всех устройств. Наконец, мы центрируем наши элементы по горизонтали и вертикали, добавляя классы center-xs и middle-xs к flex-оболочке.
Ниже приведен обязательный HTML:
<nav> <ul class="row center-xs middle-xs"> <li class="col-xs-2"> <a href="#">Home</a> </li> <li class="col-xs-2"> <a href="#">About</a> </li> <!-- more list items here... --> </ul> </nav>
А вот несколько стилей CSS для улучшения внешнего вида нашего меню:
.row { height: 80px; } ul a:before { font-family: FontAwesome; font-size: 22px; } ul li:nth-child(1) a:before { content: '\f015'; } @media screen and (max-width: 800px) { ul a { font-size: 0; } ul a:before { font-size: 32px; } }
Примечание. Для простоты я включил только некоторые правила из соответствующего файла CSS.
На данный момент у нас есть новое требование. Мы должны добавить наш логотип в главное меню. На следующем снимке экрана показано, что мы хотим создать:
Чтобы это работало, мы добавим немного дополнительной разметки.
Вот новая версия нашего HTML:
<div class="row center-xs middle-xs"> <div class="col-sm-2 col-xs-4"> <h1> <a href="#">My Logo</a> </h1> </div> <div class="col-sm-8 col-sm-offset-2 col-xs-12"> <nav> <ul> <li class="col-xs"> <a href="#">Home</a> </li> <!-- more list items here... --> </ul> </nav> </div> </div><!-- end of .row ... -->
Давайте объясним код выше:
- Мы определяем элемент
divкак внешнюю оболочку нашего логотипа и меню. Мы присваиваем различные классы сетки элементам flex в зависимости от размера области просмотра. Например, на небольших устройствах и выше (≥768 пикселей) логотип будет иметь максимальную ширину, равную16.667%, а меню будет занимать66.667%от ширины родительского66.667%. - Мы решили переместить наше меню на
16.667%вправо, присвоив ему классcol-sm-offset-2. - Наконец, обратите внимание на класс
col-xsмы установили в наших элементах списка. Если вы помните предыдущий пример, мы использовали классcol-xs-2. Однако в этом случае мы применяем классcol-xsпотому что мы даем элементам возможность расти и покрывать всю ширину родительского элемента.
UIkit Framework
UIkit — это современный интерфейс, похожий на Bootstrap и Foundation . Он поставляется с рядом различных компонентов, которые могут оказаться полезными в зависимости от ваших потребностей. Для целей этой статьи мы будем комбинировать компоненты Flex , Slideshow и Dotnav , чтобы создать адаптивное слайд-шоу.
Как обычно, чтобы использовать этот плагин в своих проектах, обязательно скачайте и установите необходимые файлы . Также имейте в виду, что дополнительные компоненты не включены в базовую инфраструктуру, поэтому, если вы хотите использовать какой-либо из этих компонентов, вы должны добавить их и в свои проекты.
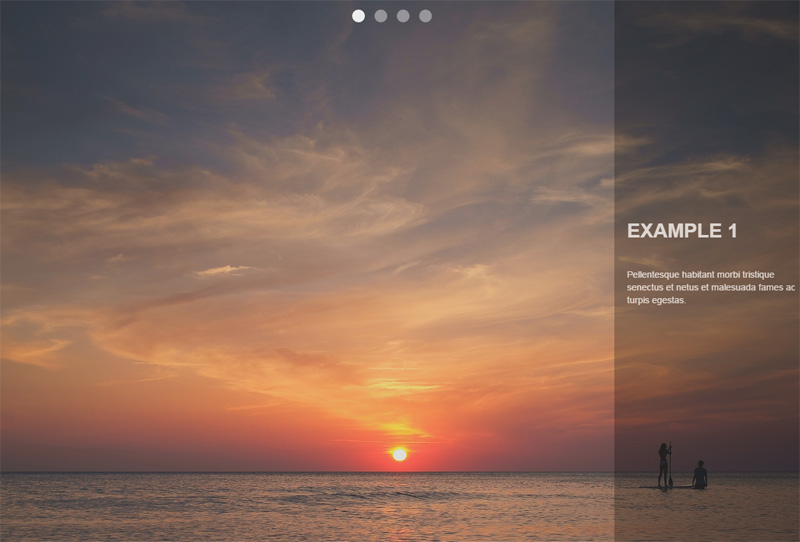
На рисунке ниже показано, как будет выглядеть наше слайд-шоу:
Для его создания мы воспользуемся базовым кодом для компонента Slideshow, который предоставляет нам UIkit:
<div data-uk-slideshow> <ul class="uk-slideshow uk-slideshow-fullscreen"> <li> <img src="https://download.unsplash.com/photo-1414446483597-8d8f792bfe39"> <div class="uk-overlay-panel uk-overlay-background uk-overlay-fade"> <div class="caption"> <h3>Example 1</h3> <!-- more content here --> </div> </div> </li> <!-- more list items here ---> </ul><!-- end of slideshows list ---> <ul class="uk-dotnav uk-dotnav-contrast uk-position-top uk-flex-center"> <li data-uk-slideshow-item="0"> <a href="#"></a> </li> <li data-uk-slideshow-item="1"> <a href="#"></a> </li> <li data-uk-slideshow-item="2"> <a href="#"></a> </li> <li data-uk-slideshow-item="3"> <a href="#"></a> </li> </ul><!-- end of dotnavs list ---> </div>
Обратите внимание на класс uk-flex-center который мы применили ко второму элементу ul . Это горизонтально центрирует навигацию слайд-шоу. Кроме того, мы можем изменить поведение flex, удалив этот класс и добавив еще один (например, класс uk-flex-column ).
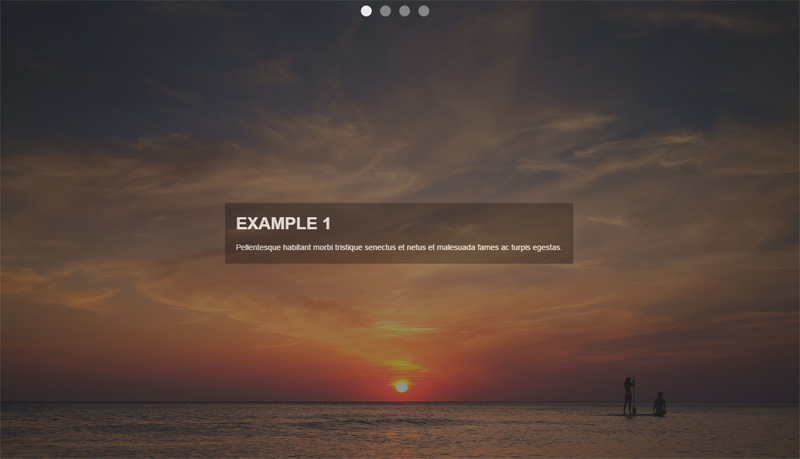
На данный момент мы будем использовать возможности flexbox для изменения предыдущей версии нашего слайд-шоу. Фактически мы изменим положение элемента div.caption . Как вы можете видеть на скриншоте ниже, цель состоит в том, чтобы расположить его горизонтально и вертикально:
Чтобы достичь этого, все, что нам нужно сделать, это назначить некоторые дополнительные вспомогательные классы непосредственному родителю (flex-обертка) элемента div.caption (flex item) Вот HTML-код, который мы должны обновить:
<div class="uk-overlay-panel uk-overlay-background uk-overlay-fade uk-flex uk-flex-center uk-flex-middle"> <div class="caption"> <h3>UIkit Framework</h3> <!-- more content here --> </div> </div>
дерзость-флекс-Mixin
Брайан Франко разработал набор полезных миксов Sass, которые мы можем использовать для создания гибких макетов. Чтобы работать с ними, вы должны получить копию необходимого файла SCSS (частично flexbox.scss ) из flexbox.scss GitHub, а затем включить его в свой проект SCSS.
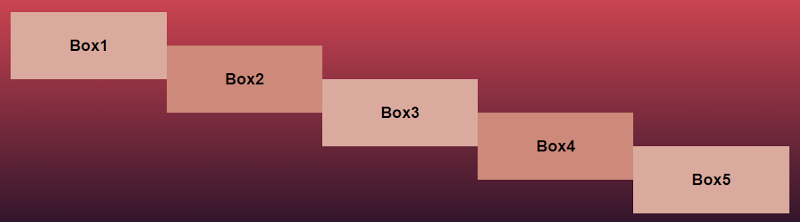
На данный момент, давайте посмотрим, какие миксины в действии, попробовав скопировать макет следующего скриншота:
Чтобы сделать это, мы начинаем с установки элемента section качестве нашего flex-контейнера и выкладываем flex-элементы вертикально (в виде столбцов). Затем каждый из столбцов получает различное значение для свойства justify-content . Последний шаг — воспользоваться псевдоэлементами CSS для создания дополнительных «гибких элементов».
Вот наш HTML:
<section> <div class="box box1" data-content="Box2"> <h3>Box1</h3> </div> <div class="box box2" data-content="Box4"> <h3>Box3</h3> </div> <div class="box box3"> <h3>Box5</h3> </div> </section>
И стили SCSS:
section { @include flexbox; @include flex-direction(column); .box { width: 20%; height: 100px; position: relative; &:after { display: block; position: absolute; top: 50%; right: -100%; width: 100%; height: 100%; } } .box1 { @include align-self(flex-start); &:after { content: attr(data-content); } } .box2 { @include align-self(center); &:after { content: attr(data-content); } } .box3 { @include align-self(flex-end); } @media screen and (max-width: 500px) { .box { width: 100%; } &:after { top: 100%; right: 0; } } }
Примечание. Для простоты я включил только некоторые правила из соответствующего файла SCSS и пропустил скомпилированный CSS.
Больше Flexy Grid
Помимо трех инструментов, которые мы проанализировали выше, существуют другие сетки и каркасы на основе flexbox, некоторые из которых показаны ниже:
- Фонд приложений Zurb Foundation
- Инструментарий от Майлза Джонсона
- Компас Криса Эппштейна
- S-grid от Джулиана Свирко
Вывод
Я надеюсь, что это резюме помогло вам увидеть, как некоторые современные инструменты используют flexbox. В качестве следующего шага я рекомендую поэкспериментировать со следующими упражнениями:
- Включите сетку flexbox в ваш любимый фреймворк, если он не поддерживает метод макета flexbox.
- Сделайте представленные выше примеры более модными, добавив CSS-переходы, CSS-анимацию или изменив поведение flex.
Если вы использовали какие-либо современные фреймворки, которые включают flexbox, сообщите нам об этом в комментариях.