Ниже приведен краткий отрывок из нашей недавней книги Jump Start Sass , доступной бесплатно для членов SitePoint Premium . Печатные копии продаются в магазинах по всему миру, или вы можете заказать их здесь . Мы надеемся, что вам понравится этот экстракт и вы найдете его полезным.
Архитектура всегда была одной из основных проблем в разработке CSS. Без каких-либо переменных, управляющих директив, макросов или наследования объектов, CSS-код имеет тенденцию быть длинным и повторяющимся — один постоянно растущий файл. Хотя технически возможно разделить простой CSS на несколько файлов, которые ссылаются друг на друга с помощью @import , дополнительные HTTP-запросы делают это плохим решением. Как вы уже видели, у Sass есть ответ на каждый кусочек архитектурной головоломки, но как лучше всего собрать все это вместе?
Спросите десять экспертов, и вы получите десять разных ответов, большинство из которых связаны с (или с помощью) Sass. OOCSS , SMACSS , Atomic Design , ITCSS и BEM — все это популярные системы для архитектуры CSS, но их гораздо больше. Если вы используете интерфейсную среду, такую как Bootstrap или Foundation , возможно, уже есть некоторые архитектурные решения.
Это все надежные системы, ни одна из которых не была разработана с учетом вашего проекта. Архитектура CSS сложна, поэтому ошибочно доверять любому универсальному решению. Не существует «правильного» ответа, который работал бы для каждой команды в каждом проекте. Мы рекомендуем изучить их все, а затем собрать воедино лучшие части, чтобы создать систему, которая будет хорошо работать для вас.
Давайте начнем с широкого обсуждения строительных блоков, а затем посмотрим, как мы можем совместить их.
Несколько файлов и папок
Разбиение вашего кода на несколько файлов является одним из ключевых преимуществ использования препроцессора и лежит в основе любой архитектуры. С Sass нет никакого вреда, разбивая ваш код на мельчайшие логические единицы и организуя его в несколько файлов и папок. Мы рекомендуем в полной мере воспользоваться этим.
Sass предоставил новую силу правилу CSS @import , позволяя объединять файлы Sass и CSS во время компиляции, чтобы их можно было отправлять в браузер как один файл. Это единственное место, где Sass вступил в тупик существующей директивы CSS, поэтому в Sass он ведет себя иначе, чем в CSS.
CSS Импорт
Как уже упоминалось, директива CSS @import позволяет ссылаться на один файл CSS из другого. Импорт обрабатывается браузером и требует дополнительных HTTP-запросов, поскольку файл импорта должен быть проанализирован до @import директивы @import . Если у вас есть цепочка файлов, импортирующих друг друга, этот импорт будет происходить последовательно, блокируя рендеринг документа, пока не загрузится весь CSS. По этой причине большинство людей полностью избегают импорта CSS.
Используя CSS-импорт, вы можете ссылаться на другой CSS-файл, используя относительные или абсолютные пути, даже добавляя правило медиа-запроса для условного импорта. Даже несмотря на то, что Sass предоставляет разные функциональные возможности в рамках одного и того же правила, в разных случаях Sass возвращается к ванильному выводу CSS, например, когда:
-
импортированный файл имеет расширение
.css -
имя файла начинается с
http://илиhttps:// -
имя файла является функцией
url(..) -
@importесть медиа-запросы
Следующее будет компилироваться в стандартный импорт CSS, даже в Sass:
@import 'relative/styles.css'; @import 'http://absolute.com/styles.css'; @import url('landscape.css') screen and (orientation: landscape);
Sass Импорт и Частичные
Импорт Sass похож на импорт CSS, но импортированные файлы скомпилированы в один выходной файл, как если бы их содержимое (включая переменные, миксины, функции и заполнители) было скопировано и вставлено на место перед компиляцией. Этот тип импорта Sass будет работать только с файлами с расширениями .sass или .scss , но вы можете оставить расширение отключенным при импорте (если нет файлов с одинаковыми именами). На самом деле, мы рекомендуем удалить расширение всякий раз, когда вы можете, для простоты. Также возможно импортировать несколько файлов в одной команде или импортировать файлы во вложенный контекст:
// Import an explicit file relative to the current directory @import 'path/to/explicit.scss'; // Import a file with either the .sass or .scss extension @import 'implicit'; // Import multiple files... @import 'path/to/emory.scss', 'miko', 'path/to/gracie'; // Import a file into a nested context... // (imagine the file copied and pasted into this context) .latte { @import 'espresso'; }
Наиболее распространенное использование импорта Sass — для частичных файлов — файлы Sass, которые не скомпилированы самостоятельно, но предназначены для импорта в другие файлы. Если вы хотите, чтобы файл Sass оставался некомпилированным до его импорта, добавьте подчеркивание ( _ ) в начало имени файла. Файлы Sass, начинающиеся с _ , сами по себе не компилируются, но могут быть импортированы в другие файлы. При импорте частичных файлов Sass позволяет вам отключить _ , что аналогично отключению расширения. Например:
// _authors.scss .miriam { background: blue; } // jumpstartsass.scss @import 'authors'; // Shorthand for importing '_authors.scss' // jumpstartsass.css (compiled CSS) .miriam { background: blue; }
Запуск Sass в этом каталоге ( sass --update . ) Компилирует sass --update . ; тем не менее, он не создаст файл _authors.css , так как он имеет нижнее подчеркивание.
Частицы Sass составляют основу любой архитектуры Sass. Поскольку все операции импорта Sass обрабатываются во время компиляции и никогда не прерывают работу браузера, совершенно безопасно (и рекомендуется) использовать столько партиалов, сколько необходимо, скомпилировав их в одну таблицу стилей для производства. Чтобы быть организованными, мы рекомендуем свободно разбивать партиалы, сортировать их по папкам и импортировать все обратно в один главный файл для компиляции. Общий каталог Sass для проекта может выглядеть так:
sass/ | |– config/ | |– _colors.scss # Color palettes | |– _webfonts.scss # Webfont information | … # Etc. | |– layout/ | |– _navigation.scss # Navigation | |– _banner.scss # Site Banner | … # Etc. | |– modules/ | |– _calendar.scss # Calendar widget styles | |– _contact.scss # Contact form styles | … # Etc. | |– patterns/ | |– _buttons.scss # Buttons | |– _dropdown.scss # Dropdown | … # Etc. | |- main.scss # The primary Sass file to be compiled
После организации всех ваших частей они могут быть импортированы в один основной файл main.scss для компиляции:
// Primary Sass File: main.scss @import 'config/colors'; @import 'config/webfonts'; @import 'patterns/buttons'; @import 'patterns/dropdown'; @import 'layout/navigation'; @import 'layout/banner'; @import 'modules/calendar'; @import 'modules/contact';
Компоненты и организация
Мы посоветовали вам использовать партиалы, папки и импорт, но что действительно важно, так это как их эффективно использовать. Это где мнения каждого отличаются, и ваш пробег может отличаться.
Большинство систем организации CSS и Sass основаны на некоторой концепции «компонентов» пользовательского интерфейса или отдельных частей, которые могут быть объединены в единый проект. Компоненты могут быть любого размера или формы, но они должны сосредоточиться на выполнении одной задачи независимо друг от друга и с возможностью многократного использования. Кнопка, раскрывающийся список, календарь и форма поиска — все это примеры компонентов, которые можно повторно использовать в разных местах проекта. Размышление о вашем проекте как о наборе компонентов поможет вам создать организованную и поддерживаемую архитектуру, независимо от того, используете ли вы Sass или простой CSS.
Из-за того, как работает CSS, порядок вашего кода также повлияет на его значение: более поздний код имеет приоритет в каскаде над кодом перед ним. Некоторые из популярных фирменных архитектур (те, которые вы знаете по имени) пытаются полностью исключить эту особенность каскада, но я использую ее в качестве руководства — организацию кода от самого общего к наиболее конкретному — поэтому имеет смысл переопределение приоритетов. Код, который мы хотим применить в целом по всему сайту, должен стоять на первом месте, постепенно увеличивая специфичность и детализацию по мере продвижения к более уникальным компонентам и специальным случаям.
Впервые я узнал об этом подходе из замечательного выступления CSS Systems Натали Даун в 2008 году, прежде чем я когда-либо использовал Sass. В то время ее архитектура начиналась с элементов ( h2 , ol , ul и т. Д.), Сгруппированных по «типу», за которыми следовали классы, сгруппированные по созданному «эффекту», и, наконец, идентификаторы, сгруппированные по «компоненту», на который они влияют. В наши дни принято вообще избегать идентификаторы и разбивать элементы на более мелкие части, но концепция остается той же: сначала глобальные значения по умолчанию, за которыми следуют шаблоны для всего сайта и широкие макеты, и, наконец, более конкретные модули, темы и переопределения.
Проекты Sass включают в себя еще одну категорию значений по умолчанию для всего сайта, которых нет в CSS: код без вывода вообще — например, переменные, функции и определения смешивания. Многие люди (включая меня) разбивают этот код на его собственный набор партиалов, чтобы импортировать его везде, где это может быть полезно. У меня есть полная папка только для Sass-помощников и конфигурации для всего сайта, которые не приводят к выводу. Эти файлы действуют как единая, окончательная и многократно используемая конфигурация, которая определяет границы проекта. Убедившись, что ваша конфигурация не содержит выходных данных, вы можете импортировать ее куда угодно, не беспокоясь о дублированных или нежелательных стилях.
Вот несколько рекомендаций для размышлений об архитектуре:
-
Разбейте ваш код на наименьшие логические компоненты компонента.
-
Организовать ваши частичные в сгруппированных папках в зависимости от специфики.
-
Импортируйте эти партиалы в один главный файл в порядке специфичности.
Однако существует множество вариантов того, как люди реализуют эти идеи.
Вы также можете обнаружить, что многие фирменные системы, разработанные крупными компаниями для крупных компаний и для крупных компаний, не всегда соответствуют небольшим группам и продуктам. У каждого проекта свои требования, поэтому никогда не следует предполагать, что лучшее решение для InstaFace или MyPinBook будет лучшим решением для вас.
Объектно-ориентированный CSS (OOCSS)
OOCSS — это одна из оригинальных интерфейсных архитектур, которая послужила источником вдохновения для добавления директивы @extend в Sass. Проект Николь Салливан , в котором сделан сильный акцент на поиске правильной гранулярности для объектов CSS, тема, которая возникает в большинстве систем, которые мы рассмотрим здесь.
Салливан утверждает, что вместо того, чтобы пытаться сопоставить внутренние объекты, объект CSS должен искать более детальные шаблоны проектирования, которые могут использоваться в различных типах контента. Ярким примером является то, что она называет медиа-объектом — медиа-элемент фиксированного размера (например, изображение или видео) наряду с текучим контентом, таким как текст.
Если вы посмотрите на Facebook, который Салливан помог реорганизовать, вы увидите один дизайн медиа-объектов, используемый на сайте для отображения широкого диапазона внутренних объектов — от историй и комментариев до уведомлений, рекламных объявлений и деталей профиля. Определяя объекты на уровне детализации, можно использовать небольшое количество CSS для стилизации больших областей приложения.
В лучшем случае, OOCSS — это мощный инструмент для упрощения CSS и повышения производительности крупномасштабных приложений. Но в крайнем случае, подход OOCSS может оставить вас в беспорядке универсальных служебных классов (таких как .padding-left-10px ), которые слишком тесно связывают ваш HTML и CSS, и исключают любые возможности сопровождения, которые вы можете получить из более семантического кода. , Вы должны найти правильный баланс для каждого проекта.
Что бы вы ни делали, стоит помнить о двух основных принципах OOCSS (в действительности, о выделении памяти), пока вы разрабатываете свою собственную архитектуру:
-
Отдельная структура и кожа. Имея несколько скинов дизайна (цвета, фоны, границы и т. Д.), Которые можно смешивать и сопоставлять со структурными объектами, можно добиться большего визуального разнообразия с меньшим количеством кода. На практике это также означает отделение стилей от базовой семантики тегов HTML.
.primary-headerклассы (.primary-header) вместо тегов (h2), вы получаете больше гибкости, чтобы поддерживать смысл HTML, применяя согласованные стили везде, где это уместно. -
Отдельный контейнер и содержимое. Объекты OOCSS не должны зависеть от их местоположения или контекста, но должны использоваться повторно и иметь возможность заполнять любой контейнер, который им предоставляется. Это гарантирует, что объект будет выглядеть одинаково в любом контексте, и разработчикам не нужно будет угадывать, что данный элемент или класс будет делать в разных ситуациях.
В OOCSS нет встроенной организационной структуры, но на GitHub есть платформа, которая предоставляет ряд общих объектов, а также документацию по настройке платформы под ваши нужды.
Атомный дизайн
Атомный дизайн также обусловлен вопросами гранулярности. Первоначально разработанный Брэдом Фростом атомный проект разбит на пять этапов: атомы, молекулы, организмы, шаблоны и страницы. Идея состоит в том, чтобы стилизовать этапы по порядку, начиная с детализации и заканчивая наружу, при этом каждая ступень строится на предыдущей.
Согласно Атомному Проекту, атомы могут быть абстрактной информацией, такой как цветовые палитры, шрифты и типографские шкалы; они также могут быть стилями по умолчанию для таких тегов, как метки форм, кнопки и абзацы. Так как я никогда не могу вспомнить научные термины, я разделяю эти две идеи дальше и называю первые «конфигурацией» или «настройками» (не имеющими выхода самостоятельно), а последние «базовыми» или «начальными» стилями ( имея выход).
Атомы могут быть соединены, чтобы сформировать молекулы . Объедините изображение с абзацем и кнопкой (все атомы), и у вас получится простая молекула со списком товаров. Молекулы — это маленькие компоненты, которые хорошо справляются с одной задачей. Сгруппируйте несколько этих молекул вместе, и вы получите организм (в данном случае, галерею продуктов). Организмы — это более крупные сгруппированные компоненты, которые образуют часть интерфейса. Баннер вашего сайта также может быть организмом, объединяющим логотип, навигацию и форму поиска. Я называю следующие два этапа «шаблонами» и «компонентами», но рекомендуется, чтобы вы работали со своей командой, чтобы найти термины, которые вы все четко понимаете.
На этом этапе разработчики Atomic Design отказываются от своей биохимической аналогии и переходят к шаблонам . Шаблоны объединяют меньшие молекулы и организмы в фактические структуры макета. Если вы запускаете новостной сайт, у вас может быть шаблон списка и подробный шаблон для ваших статей. Каждый конкретный экземпляр шаблона называется страницей . Домашняя страница и страница архива вашего новостного сайта могут использовать шаблон списка статей, но их содержание различно. Страницы являются наиболее конкретной комбинацией всех других этапов.
Стандартный каталог Atomic Design будет организован в следующие пять папок:
sass/ | |– atoms/ | |– _colors.scss | |– _buttons.scss | … | |– molecules/ | |– _navigation.scss | |– _search.scss | … | |– organisms/ | |– _banner.scss | |– _gallery.scss | … | |– templates/ | |– _list.scss | |– _detail.scss | … | |– pages/ | |– _home.scss | |– _archive.scss | … | |- main.scss
Атомный дизайн также предоставляет платформу под названием Pattern Lab . Как и в случае с OOCSS, не следует путать структуру с философией системы проектирования. Вы можете применять эту философию где угодно, но инструменты все еще доступны, если они вам нужны. Фреймворки могут быть отличным способом поддержания целостности кода в большой команде или проекте, но всегда помните, что вы знаете свой проект лучше, чем Брэд Фрост, Николь Салливан или авторы этой книги. Если существует конфликт между вашими потребностями и используемой платформой, всегда ставьте проект на первое место.
Блок, Элемент, Модификатор (БЭМ)
БЭМ — система, разработанная командой Яндекса . Это гораздо более обширная система, в которой заложены все аспекты вашего кода — от структур данных JSON до шаблонов и CSS.
Архитектура BEM CSS построена вокруг трех идей в своем названии. Блоки являются компонентами любого размера и могут быть вложены друг в друга. Блок header может содержать блок logo блок navigation и блок search . Блоки могут быть использованы повторно, независимы и мобильны, поэтому их можно размещать в любом месте на странице и повторять так часто, как это необходимо. Элементы — это составные части, которые принадлежат конкретному блоку. Блок menu может состоять из четырех элементов tab . Модификаторы — это флаги на блоках или элементах, которые изменяют их внешний вид, поведение или состояние.
Наиболее сразу узнаваемым аспектом синтаксиса BEM является сложное соглашение об именах, которое использует длинные имена классов вместо вложенных селекторов. Вместо того, чтобы нацеливаться на .block .element , вы .block__element бы на .block__element . Существуют различия в точном синтаксисе, но формальная документация допускает дефисы ( - ) в имени блока, элемента или модификатора; двойное подчеркивание ( __ ) между именами блоков и элементов; и одиночное подчеркивание ( _ ) перед логическим модификатором (true / false) или между именем модификатора значения ключа и его заданным значением.
Вот пример прямо из документации БЭМ, которая определяет блок form с логическим модификатором _login модификатором _theme_forest ключа _theme_forest и двумя элементами:
<form class="form form_login form_theme_forest"> <input class="form__input"> <input class="form__submit form__submit_disabled"> </form>
Соответствующая часть Sass будет выглядеть так:
.form {} .form_theme_forest {} .form_login {} .form__input {} .form__submit {} .form__submit_disabled {}
Когда имена BEM стали популярными, люди начали использовать родительский селектор Sass ( & ), чтобы автоматически генерировать имена классов BEM с меньшим количеством повторений в коде:
.form { border: 1px solid black; &__submit { background-color: green; &_disabled { background-color: gray; } } }
.form { border: 1px solid black; } .form__submit { background-color: green; } .form__submit_disabled { background-color: gray; }
На первый взгляд, это прекрасно работает, но за счет поиска. Если другой разработчик должен найти .form__submit_disabled Sass для внесения изменений, поиск в ваших файлах Sass для .form__submit_disabled даст никаких результатов.
Файловая структура BEM выходит за рамки CSS и Sass, организуя все ресурсы (JavaScript, CSS, изображения и т. Д.) В общие каталоги по блокам. Элементы и модификаторы имеют свои собственные подкаталоги, используя те же соглашения о присвоении имен, основанные на подчеркивании:
blocks/ |- input/ | |- _type/ | | |- input_type_search.css | | | |- __box/ | | |- input__box.css | | | |- input.css | |- input.js | |- button/ | |- button.css | |- button.js | |- button.png
Масштабируемая и модульная архитектура для CSS (SMACSS)
SMACSS — это книга, семинар и философия Джонатана Снука . Как и Atomic Design, эта архитектура использует пять категорий для организации вашего CSS, за исключением того, что они не организованы от малого до большого. Подробные шаблоны имен предоставлены для обеспечения согласованности имен классов. Это одна из самых популярных архитектур известных брендов, и, возможно, даже самая полная.
Пять категорий здесь: база, макет, модуль, состояние и тема. Базовые правила определяют стиль элементов по умолчанию, который работает аналогично атомам атомного дизайна. Стили макета используются для разбиения документа на разделы, которые могут содержать модули , отдельные компоненты дизайна. Правила состояний определяют различные JavaScript-зависимые состояния для модуля или макета; то есть, как оно меняется, когда оно активно или неактивно, свернуто или развернуто? Большинство сайтов не нуждаются в темах , но их можно использовать для описания нескольких вариантов стиля для одних и тех же модулей.
Чтобы сделать CSS и HTML-модули небольшими и мобильными, SMACSS уделяет особое внимание тому, что Snook называет глубиной применимости . Возможно, вы знаете о «правиле начала» Sass, которое гласит, что вы никогда не должны вкладывать селекторы глубиной более трех уровней. Это правило помогает сохранять короткие селекторы (не более трех слоев), но глубина применения немного отличается. Вместо подсчета количества слоев, он подсчитывает общее расстояние DOM между первым и последним слоями.
Давайте посмотрим на простой пример. Поскольку .mammalia > .primates > .hominidae > .sapiens > .rollsman > .erin имеет глубину шесть, тот же базовый селектор, записанный как .mammalia .sapiens .erin все равно будет иметь глубину шесть. Сокращая селектор, мы снизили специфичность (что хорошо!), Но мы все еще имеем большую глубину применимости. Проблема с такой глубиной заключается в том, что это делает наш CSS более зависимым от конкретной структуры HTML. Обычно это решается сохранением наших HTML и CSS-компонентов маленькими и независимыми от их контейнеров.
Хьюго 7-1
Хьюго использует вариант SMACSS для организации паролей Sass. Он называет это системой « 7-1 », потому что она использует семь папок с частями и один главный файл, чтобы собрать их все вместе.
База / папка содержит общие стандарты для всего сайта, такие как сброс, стили по умолчанию для общих тегов HTML, обычные анимации и базовая типографика. Папка макета содержит все, что может понадобиться для размещения структуры сайта; например, шаблонные заголовки, нижние колонтитулы и навигация, а также ваша сетка и помощники по макету. Папка компонентов организована в партиалы по компонентам; папка pages содержит любые специфичные для страницы стили; и папка themes содержит любые стили, связанные с themes (если ваш проект имеет несколько тем).
7-1 также включает в себя папку рефератов для инструментов и помощников Sass, которая организована в партиалы для глобальных переменных, функций, миксинов и заполнителей. Ничто в этой папке не должно выводить CSS, если оно скомпилировано само по себе.
Уго оставляет возможность организации этих частей по темам (типография, цвета и т. Д.), А не по типу (переменные, миксины, функции) для более крупных проектов, но я рекомендую это по всем направлениям. Тема всегда является более важным различием в моей голове. Заполнители являются единственным типом, к которому я обращаюсь каким-либо особым образом, потому что их выходные данные остаются в том месте, где они определены, а переменные, функции и миксины создают выходные данные там, где они используются.
Наконец, есть папка поставщиков для сторонних библиотек, сред и наборов инструментов, таких как Normalize, Bootstrap, jQueryUI, FancyButtonsOMG и так далее. Они часто хранятся отдельно, чтобы не редактировать их в случае необходимости обновления позже.
Соберите все это вместе, и у вас будет каталог Sass, подобный этому:
sass/ | |– base/ | |– _reset.scss # Reset/normalize | |– _typography.scss # Typography rules | … # Etc. | |– components/ | |– _buttons.scss # Buttons | |– _carousel.scss # Carousel | |– _cover.scss # Cover | |– _dropdown.scss # Dropdown | … # Etc. | |– layout/ | |– _navigation.scss # Navigation | |– _grid.scss # Grid system | |– _header.scss # Header | |– _footer.scss # Footer | … # Etc. | |– pages/ | |– _home.scss # Home specific styles | |– _contact.scss # Contact specific styles | … # Etc. | |– themes/ | |– _theme.scss # Default theme | |– _admin.scss # Admin theme | … # Etc. | |– utils/ | |– _variables.scss # Sass Variables | |– _functions.scss # Sass Functions | |– _mixins.scss # Sass Mixins | |– _helpers.scss # Class & placeholders helpers | |– vendors/ | |– _bootstrap.scss # Bootstrap | |– _jquery-ui.scss # jQuery UI | … # Etc. | `– main.scss # Main Sass file
Перевернутый треугольник CSS (ITCSS)
ITCSS — это новая архитектура, которая только начинает привлекать внимание. Эта система от Гарри Робертса делает большую работу, определяя проблему архитектуры CSS и предлагая решение, которое приходит непосредственно из языка CSS. Вместо того чтобы работать вокруг наследования и специфики, Робертс ставит их в центр своей методологии.
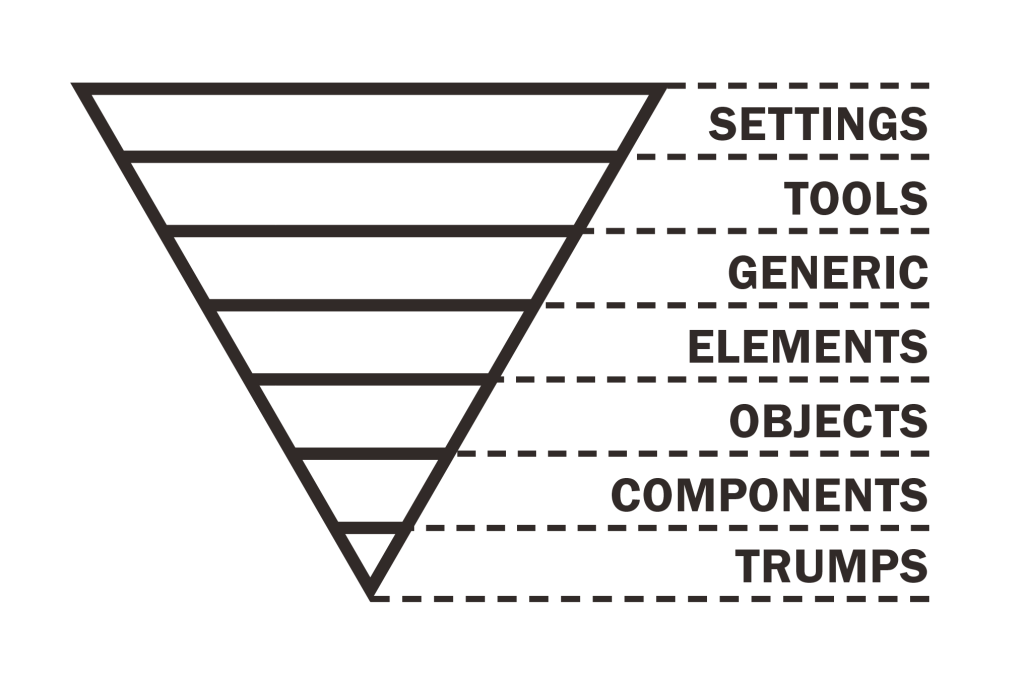
ITCSS организует все ваши Sass и CSS на основе трех показателей: охват, специфичность и четкость — визуализируются в виде перевернутого треугольника, как показано ниже:
Код должен быть организован от наименее до наиболее явного , начиная с общих правил .contact-form (таких как сброс) и переходя к более явным стилям (таким как .contact-form ). Точно так же код организован от самого широкого до самого узкого охвата, так что стили, влияющие на больше HTML, появляются на раннем этапе кода, а стили с более локализованным приложением появляются позже. Наконец, код организован от самой низкой до самой высокой специфичности , так что более поздний код всегда может переопределить предыдущий код.
С учетом этих показателей треугольник разбит на семь слоев. Каждый слой является более конкретным, явным и узким, чем слой до него, как показано здесь:
Рисунок 9.3. Слои ITCSS
Давайте рассмотрим, что эти слои в деталях. Настройки содержат глобальную конфигурацию Sass, к которой можно получить доступ в любом месте проекта, например, размеры шрифтов, цвета и другие настройки проекта. Инструменты — это глобальные функции и миксины, которые полезны для всего проекта и не относятся к одному компоненту. Generic — это первый слой с собственным выходом CSS, который включает в себя перезагрузку или нормализацию браузера, глобальное изменение размера блоков и любые другие правила широкого диапазона. Слой элементов предоставляет стили по умолчанию для простых элементов HTML, таких как ссылки и абзацы. Он похож на общий слой, за исключением того, что он обеспечивает более самоуверенный стиль.
Объекты ITCSS аналогичны объектам OOCSS и определяются в селекторах на основе классов. Они определяют многократно используемые шаблоны, которые имеют непротиворечивую структуру, независимо от того, какой контент или косметический стиль применяется, как это делает объект OOCSS. Компоненты — это узнаваемые части интерфейса, такие как контактная форма или список товаров. После первоначальной настройки именно здесь происходит большая часть работ по созданию возможностей проекта. Наконец, козыри могут быть использованы для переопределения любого другого слоя. Козыри следует использовать с осторожностью и иметь как можно более узкую область применения.
Все эти слои могут быть организованы в группы частей. Робертс использует многоуровневое соглашение об именах файлов ( layer-name.partial-name.scss ), но мы рекомендуем вместо этого использовать папки. Результаты могут выглядеть так:
@import "settings/global"; @import "settings/colors"; @import "tools/functions"; @import "tools/mixins"; @import "generic/box-sizing"; @import "generic/normalize"; @import "elements/headings"; @import "elements/links"; @import "objects/wrappers"; @import "objects/grid"; @import "components/site-nav"; @import "components/buttons"; @import "components/carousel"; @import "trumps/clearfix"; @import "trumps/utilities"; @import "trumps/ie8";
Mix-n-Match Мириам
Все это хорошо, но я пишу эту главу и думаю, что моя собственная архитектура намного круче, чем все, что мы обсуждали. Я еще не назвал его, но как только решу совершить поездку по вселенной, я проведу семинары для всех моих поклонников. Девушка может мечтать, верно?
Честно говоря, мне нравятся части всех этих систем, особенно ITCSS. Я беру то, что работает для моей команды, и делаю корректировки по мере необходимости от одного проекта к другому. Для меня все начинается с одного правила: следовать каскаду. На практике это очень похоже на ITCSS или атомный дизайн (хотя я нахожу биохимическую метафору последней запутанной). Я использую те же метрики, но разбиваю категории по-разному.
Я начинаю с конфигурационных файлов Sass, которые не имеют выходных данных, но определяют все параметры дизайна: цвета, шрифты, размеры, медиа-запросы, z-индексы и так далее. В моем случае это почти полностью переменные карты Sass, доступ к которым осуществляется с помощью мощного набора функций и миксинов, которые я беру от проекта к проекту: наборы инструментов OddBird Accoutrement . Крис Сове называет этот подход «центральной нервной системой Sass» — последовательной системой для поддержания и доступа к абстрактным мета-шаблонам и руководствам по стилю. Наши выглядят примерно так:
// Accoutrement Config // ------------------- $colors: ( // base color palette 'brand-blue': hsl(195, 100%, 43%), 'brand-red': hsl(0, 100%, 50%), 'brand-pink': hsl(330, 100%, 45%), // color style guide 'background': hsl(0, 0%, 100%), 'text': 'brand-blue' ('shade': 80%), 'action': 'brand-pink', 'focus': 'brand-blue', ); $sizes: ( // base font size 'body-text': 22px, // type sizes 'rhythm': 'body-text' ('minor-third': 2), 'h1': 'body-text' ('minor-third': 3), 'h2': 'body-text' ('minor-third': 2), 'h3': 'body-text' ('minor-third': 1), // other 'corners': 3px, 'page': 30rem, ); $fonts: ( // hosted web font 'body': ( 'name': 'CenturyOldStyle', 'stack': ('Baskerville', 'Palatino', 'Cambria', 'Georgia', 'serif'), 'regular': 'CenturyOldStyle-regular', // webfont file names... 'italic': 'CenturyOldStyle-italic', 'bold': 'CenturyOldStyle-bold', ), // web-safe font stack 'code': ( 'name': 'Consolas', 'stack': ('Menlo', 'Monaco', 'Lucida Console', 'Liberation Mono', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Courier New', 'monospace', 'serif') ), );
Слой инструментария уже создан и перемещается вместе с нами из проекта в проект. Он включает в себя функции и миксины, которые заставляют нашу конфигурацию работать: автоматизировать импорт @font-face , стеки шрифтов и типографские ритмы, а также применять нашу цветовую палитру. Он также помогает с доступными цветовыми контрастами и автоматически генерирует визуальное руководство по стилю, чтобы мы могли видеть шрифты, цвета и размеры в действии.
Следующий уровень — это то, что я называю начальными стилями — сброс, импорт веб-шрифтов, глобальные настройки по умолчанию и так далее. Это первый слой кода с фактическим выводом CSS, и это тонкий слой. На данный момент мы не применяем никаких реальных шаблонов, а просто пытаемся установить более красивую и фирменную версию браузера по умолчанию.
Оттуда я часто устанавливаю макет сайта, добавляя шаблоны по мере необходимости. Частицы верстки похожи на пароли Хьюго, описывая все основные структуры сайта. Шаблоны — это объекты дизайна, аналогичные объектам в OOCSS и ITCSS. Они не связаны с конкретным контентом и могут использоваться где угодно и для чего угодно. Например, кнопки и элементы формы всегда являются одними из моих первых шаблонов дизайна в проекте.
Шаблоны являются абстрактными и не имеют реального смысла, пока они не используются в компоненте — фактических элементах пользовательского интерфейса, которые появляются на сайте. Компоненты должны следовать всем правилам, описанным ранее в этой главе: многоразовым, повторяемым и способным помещаться в любой контейнер. То, что другие системы называют стилем страницы и темы, обычно определяется либо как шаблоны макета, либо как компоненты, которые просто оказываются полноэкранными. Любой код поставщика, который я использую, будет проходить через систему упаковки, такую как npm, и находиться вне моего видимого каталога Sass:
sass/ | |– config/ | |– _colors.scss # Color palettes | |– _fonts.scss # Font palettes | … # Etc. | |– initial/ | |– _init.scss # reset/normalization | |– _root.scss # global defaults (mostly :root, html, body) | |– _webfonts.scss # @font-face imports | … # Etc. | |– layout/ | |– _navigation.scss # Navigation | |– _banner.scss # Site Banner | … # Etc. | |– patterns/ | |– _buttons.scss # Buttons | |– _dropdown.scss # Dropdown | … # Etc. | |– components/ | |– _calendar.scss # Calendar widget styles | |– _contact.scss # Contact form styles | … # Etc. | |- main.scss # The primary Sass file to be compiled
В последнее время я также включил папку styleguide и дополнительный корневой файл Sass styleguide.scss который будет скомпилирован отдельно. Эти файлы содержат любые специфичные для стиля руководства компоненты, не требующиеся для основного приложения — стили для цветовой палитры, образцы шрифтов и т. Д.
Модульный импорт в Сасс 4
На момент написания этой главы основные дизайнеры Sass, Натали Вайзенбаум и Крис Эппштейн, разрабатывали детали для модульного импорта , главной новой функции, которая движет планами для Sass 4. Специфика все еще в движении, но направление, в котором они находятся Вы идете в это захватывающе, так что стоит дать вам краткий обзор того, что они сделали до сих пор.
Модульный импорт — это переход от синтаксиса CSS @import к более мощному и специфичному для Sass. Там, где импорт Sass в настоящее время работает так, как если бы весь импортированный документ был вырезан и вставлен на место, модульный импорт обеспечивает гораздо больший контроль для разработчика, вдохновленный лучшей практикой в таких языках, как Python и Dart. Вероятно, это будет выглядеть примерно так:
@use 'path/to/sitepoint/author' as 'miriam'; .sitepoint { @include miriam.write('Jump Start Sass'); -webkit-paycheck: miriam.money('millions'); }
Ладно, в ближайшее время может не появиться -webkit-paycheck , но все остальное выглядит хорошо. Так о чем это все, и зачем нам это нужно?
Местонахождение
В текущей системе импорта Sass переменные, миксины и функции живут в глобальном пространстве имен всех файлов;конфликты распространены. Невозможно определить, глядя на один файл Sass, что уже существует в этом глобальном пространстве; однако при модульном импорте ничего не делается глобальным, если я не запрашиваю его явно. @useДиректива будет отображаться в верхней части любого импортируемого файла, давая мне полный список доступных интерфейсов и силу пространства имен каждый , однако я считаю нужным.
Если вы находитесь @use 'example/grids' as 'grid'в верхней части файла, а файл example / grids.scss содержит span()миксин и gutter()функцию, то они становятся доступными в вашем файле как grid.span()и grid.gutter()( .синтаксис все еще обсуждается). То же самое будет возможно с переменными, поэтому $columnsпеременная будет доступна как $grid.columns.
// example/grids.scss @mixin span(…) { … } @function gutter(…) { … } $columns: 12; // my-file.scss @use 'example/grids' as 'grid'; .column { @include grid.span(5 of $grid.columns); margin-bottom: grid.gutter(); }
Sass по умолчанию будет использовать имя файла в качестве префикса, если он не указан, а также позволит вам удалить префикс, когда это необходимо. До сих пор не ясно, будет ли префикс работать с селекторами-заполнителями.
В дополнение к использованию файла с заданным префиксом или без него может быть возможным использовать весь файл в качестве миксина , так что вы можете применять код этого файла где угодно, даже в вложенном контексте. Синтаксис все еще находится на рассмотрении, но он сделает все содержимое CSS (не заключенное в миксин) доступным для вас как один миксин.
Инкапсуляция
Модульный импорт также даст разработчикам, особенно авторам библиотек, больше возможностей по использованию их общедоступного API. В настоящее время, когда вы загружаете библиотеку Sass, такую как Susy, вы получаете доступ к страницам и страницам недокументированных функций, которые вы никогда не будете использовать. Я сделал все возможное, чтобы скрыть эти функции за такими длинными именами, как _susy-valid-column-mathони, но они все еще бесполезны в глобальном пространстве имен. Благодаря инкапсуляции вы сможете контролировать, какие миксины, функции, переменные и (возможно) заполнители должны быть общедоступными. Добавление -или _в начало имени будет определять его как частное.
Также говорится о @forwardдирективе, которая позволила бы авторам передавать API из одного модуля в качестве части другого. Например, если вы хотите создать расширение флексбокса Susy, вы можете указать своему расширению пересылку API-интерфейса Susy своим пользователям.
Все это, конечно, все еще находится в разработке и, вероятно, изменится до того, как станет доступным позже в этом году. Я не могу дождаться, чтобы увидеть, как это получается — каким образом это меняет архитектуру Sass и помогает экосистеме Sass.
Завершение дела
Мы достаточно подробно изучили архитектуру ваших проектов Sass. Мы начали с обсуждения @importи изучения того, как вы можете использовать его для разделения кода проекта на небольшие логические блоки и организации его по нескольким файлам, частям и папкам. Это лежит в основе любой архитектуры проектов. Затем мы перешли к обсуждению целого ряда вариантов архитектуры; Выбор зависит от ваших собственных проектов и предпочтений. Наконец, мы рассмотрели будущие варианты модульного импорта, которые должны быть в Sass 4.