Вот ранний обзор нашего ежегодного обзора 15 захватывающих плагинов JavaScript для мобильных устройств, которые могут вас заинтересовать! Мобильные плагины, которые делают вырезку, имеют обычные виджеты выбора даты (которые мне лично нравятся), средства просмотра фотографий, навигационные плагины и многое другое для мобильных устройств. Включения для мобильных плагинов jQuery, компонентов HTML5 Mobile UI, мобильных шаблонов / загрузчиков. Надеюсь, вам понравится и найти что-то вдохновляющее! знак равно
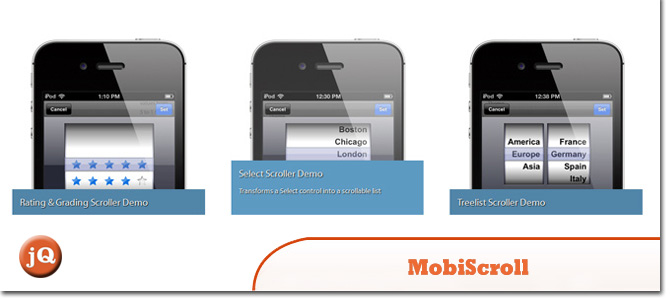
1. Мобискролл
Настраиваемые компоненты пользовательского интерфейса HTML5 для сенсорных устройств, таких как смартфоны и планшеты
2. Jquery-флип
Мобильный плагин jQuery / jQuery для создания эффекта Flipboard. В настоящее время работает в браузерах WebKit (например, Chrome, Safari, включая мобильное Safari для iOS) или Firefox 11. Он по-прежнему работает с другими браузерами, но эффект «скольжения» будет выбран заранее.
3. Mobify.js
Библиотека с открытым исходным кодом для улучшения адаптивных сайтов путем предоставления адаптивных изображений, оптимизации JS / CSS, адаптивных шаблонов и многого другого.
4. TinyNav.js
Преобразует ваши «навигации, созданные со списками» в отдельные выпадающие списки при просмотре на небольших экранах. Он также автоматически выбирает текущую страницу и добавляет selected = «selected» для этого элемента.
5. Google карты плагин jQuery Mobile
Плагин Google Maps v3 для jQuery и jQuery Mobile
6. jPanelMenu
плагин jQuery, который создает меню в стиле панелей (например, тип, который можно увидеть в мобильных версиях Facebook и Google и т. д.)
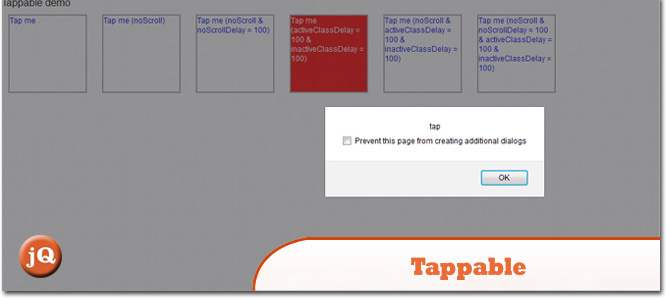
7. Укол
Простая, автономная библиотека для вызова события касания для веб-браузеров, поддерживающих сенсорный ввод.
8. Swipe.js
Самый точный сенсорный слайдер.
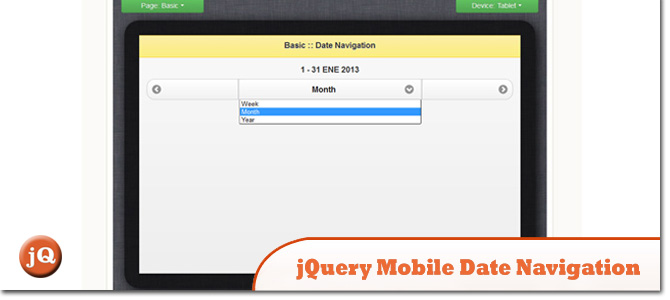
9. JQuery Mobile Дата навигации
Обеспечивает навигацию по диапазону дат по определенному диапазону (неделя, месяц и год). Идеально подходит для точного запроса информации по звонкам AJAX.
10. gShake
Это плагин jQuery, который позволяет присоединить функцию к «событию встряхивания» для устройств с iOS 4.2+
Пример кода:
$(document).ready(function() {
$(this).gShake(function() {
// what happends when shaked?
});
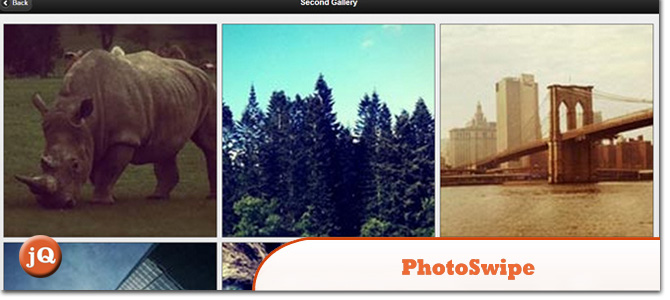
});11. Photoswipe
Вдохновленный средством просмотра фотографий iOS и изображениями Google для мобильных устройств, PhotoSwipe представляет собой галерею изображений на основе HTML / CSS / JavaScript, специально предназначенную для мобильных устройств.
12. Snap.js
Библиотека для создания красивых мобильных полок в Javascript (боковые меню в стиле Facebook и Path)
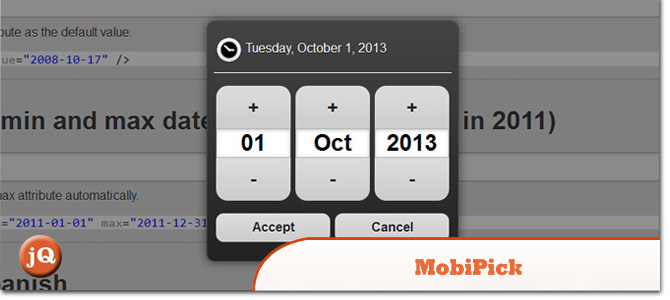
13. MobiPick
Виджет выбора даты в стиле Android для jQuery Mobile. Он использует библиотеку дат XDate и позволяет прогрессивно улучшать поля ввода даты с помощью Modernizr.
14. jQuery плагин для мобильных устройств
Плагин jQuery Mobile для последовательного разбиения на страницы между страницами с поддержкой сенсорного ввода, мыши и клавиатуры!
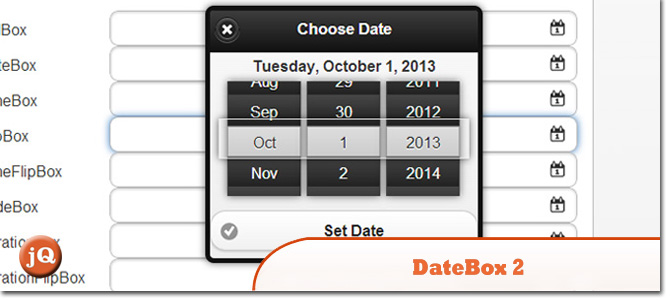
15. DateBox2
Плагин jQueryMobile, цель которого — сделать взаимодействие с датой и временем простым и интуитивно понятным. У него более простой интерфейс, чем у Mobiscroll или Mobipick, но в то же время он безумно настраивается.