Я решил проверить производительность кеширования DOM в базовом шаблоне пространства имен JavaScript, который я довольно часто использую при повседневном кодировании. Обновление 10/04/2013: я добавил базовую логику в циклы. Обновленный jsfiddle , Обновленный jsperf .
При использовании кеширования DOM вы можете увеличить скорость работы на 76% (на основе операций в секунду).
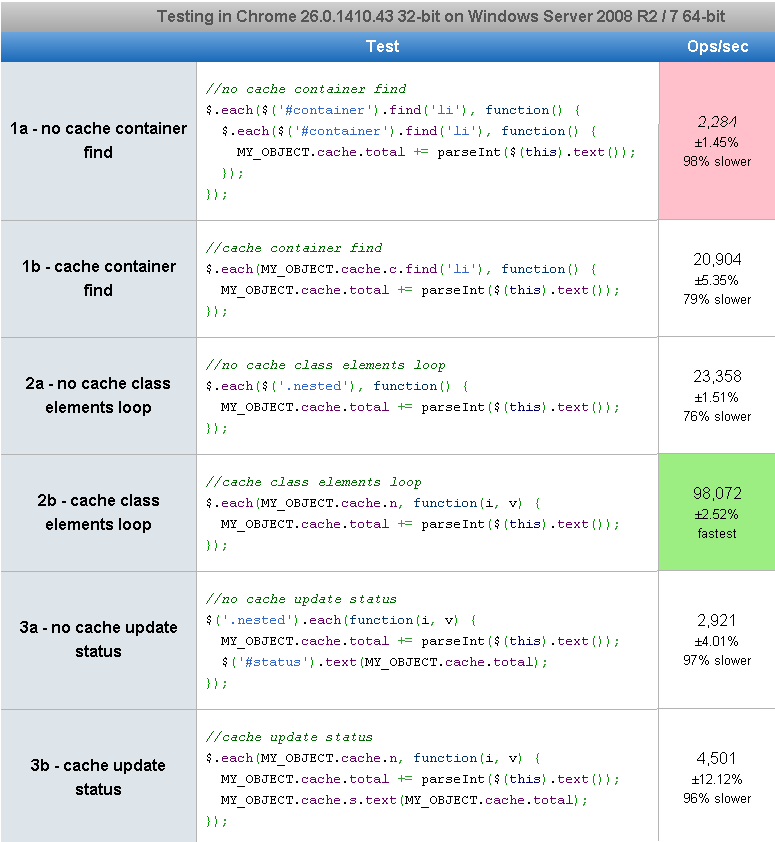
Вот полные результаты теста производительности jsperf, сгруппированные в пары. Поэтому сравните 1 с 2, сравните 3 с 4 и так далее …
Результаты показывают, что кэширование ваших DOM-элементов значительно повышает скорость выполнения вашего кода. Это хорошо видно при сравнении тестов 3 и 4, в которых вы получаете повышение от 32 889 до 60 2620 операций в секунду!
Расчет процентного прироста.
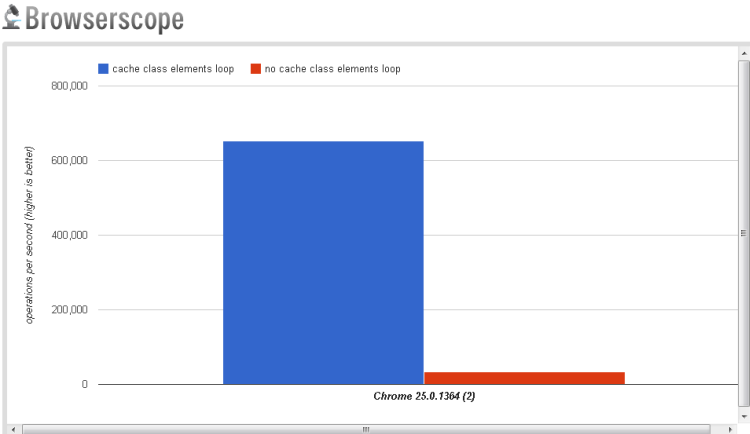
Сравнение 2a и 2b показывает увеличение скорости на 76% (на основе операций в секунду). ((98,072-23,358) / 98,072) * 100 = 76,18% увеличения.
Некоторая базовая разметка.
list nested 1 nested 2 nested 3 list list list
list nested 1 nested 2 nested 3 list list listlist nested 1 nested 2 nested 3 list list listlist nested 1 nested 2 nested 3 list list listlist nested 1 nested 2 nested 3 list list listlist nested 1 nested 2 nested 3 list list listlist nested 1 nested 2 nested 3 list list list
Базовый объект js с некоторым кэшированием.
MY_OBJECT = { cache: {}, init: function() { this.cache.c = $('#container'); this.cache.n = this.cache.c.find('.nested'); this.cache.s = this.cache.c.find('#status'); } } MY_OBJECT.init();
Несколько стандартных тестов.
//no cache container find $.each($('#container').find('li'), function(i,v) { //... }); //cache container find $.each(MY_OBJECT.cache.c.find('li'), function(i,v) { //... }); //no cache class elements loop $.each($('.nested'), function(i,v) { //... }); //cache class elements loop $.each(MY_OBJECT.cache.n, function(i,v) { //... }); //no cache update status $('.nested').each(function(i,v) { $('#status').text($(this).text()); }); //cache update status $.each(MY_OBJECT.cache.n, function(i,v) { MY_OBJECT.cache.s.text($(this).text()); });