Эта статья является частью серии веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
До API Web Audio HTML5 давал нам audio элемент. Сейчас это может показаться трудным для запоминания, но до появления audio лучшим вариантом для звука в браузере был плагин! Аудиоэлемент был действительно захватывающим, но он имел довольно необычный фокус. По сути, это был видеоплеер без видео, подходящий для длинного звука, такого как музыка или подкаст, но неподходящий для требований игр. Мы мирились с (или нашли обходные пути) проблемами зацикливания, одновременными ограничениями звука, сбоями и полным отсутствием доступа к самим звуковым данным.
К счастью, наше терпение окупилось. Там, где может отсутствовать элемент audio , Web Audio API предоставляет. Это дает нам беспрецедентный контроль над звуком и идеально подходит для всего, от игр до сложного редактирования звука. Все это с аккуратным API, которое действительно интересно использовать и хорошо поддерживается.
Давайте немного конкретнее: Web Audio предоставляет вам доступ к необработанным данным о форме звука звука и позволяет вам манипулировать, анализировать, искажать или иным образом изменять их. Для аудио это то же самое, что API Canvas для пикселей. У вас есть глубокий и в основном беспрепятственный доступ к звуковым данным. Это действительно мощно!
Это учебное пособие является вторым в серии статей о Flight Arcade — оно создано для демонстрации возможностей веб-платформы и нового браузера Microsoft Edge и механизма рендеринга EdgeHTML . Интерактивный код и примеры для этой статьи также находятся по адресу: http://www.flightarcade.com/learn/
Звуки полета
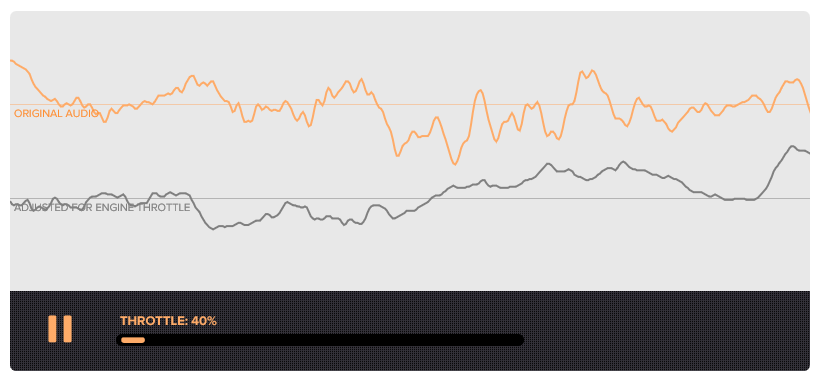
Даже самые ранние версии Flight Simulator прилагали усилия, чтобы воссоздать ощущение полета с помощью звука. Одним из наиболее важных звуков является динамическая высота двигателя, которая изменяет скорость с помощью дросселя. Мы знали, что, когда мы переосмысливали игру для Интернета, статический шум двигателя действительно казался плоским, поэтому динамическая высота шума двигателя была очевидным кандидатом для Web Audio.
Вы можете попробовать это в интерактивном режиме здесь .
Менее очевидным (но, возможно, более интересным) был голос нашего летного инструктора. На ранних итерациях Flight Arcade мы играли голос инструктора так же, как он был записан, и звучало так, будто он выходил из звуковой будки! Мы заметили, что начали называть голос «рассказчиком», а не «инструктором». Каким-то образом этот чистый звук сломал иллюзию игры. Казалось неправильным, чтобы такой идеальный звук подавлялся на шумные звуки кабины. Итак, в этом случае мы использовали Web Audio, чтобы применить некоторые простые искажения к голосовым инструкциям и повысить реалистичность обучения полету!
В конце статьи есть образец аудио-инструктора. В следующих разделах мы подробно расскажем о том, как мы использовали Web Audio API для создания этих звуков.
Использование API: AudioContext и Audio Sources
Первым шагом в любом проекте Web Audio является создание объекта AudioContext . Некоторые браузеры (включая Chrome) все еще требуют префикса этого API, поэтому код выглядит следующим образом:
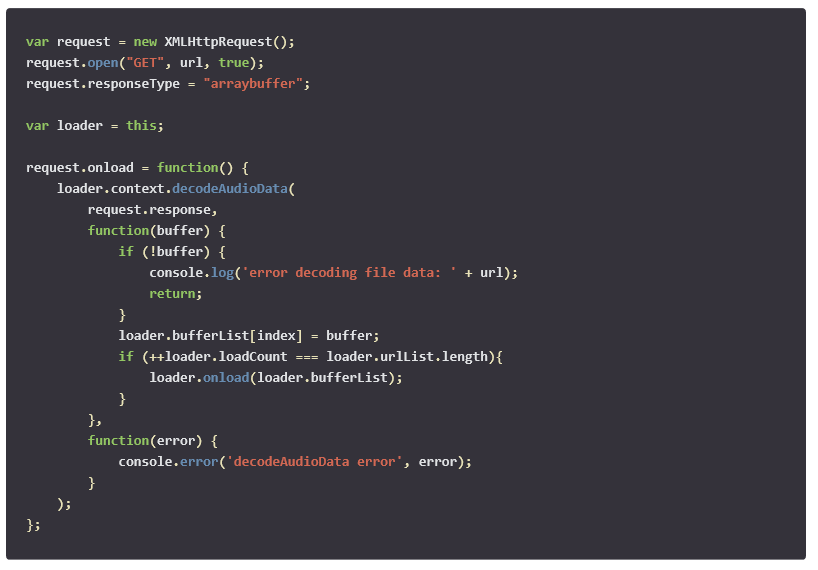
Тогда вам нужен звук. На самом деле вы можете создавать звуки с нуля с помощью Web Audio API, но для наших целей мы хотели загрузить предварительно записанный источник звука. Если у вас уже есть audio HTML, вы можете использовать его, но часто это не так. В конце концов, кому нужен audio элемент, если у вас есть Web Audio? Чаще всего вы просто «загружаете аудио прямо в буфер с запросом http:
Теперь у нас есть AudioContext и некоторые аудиоданные. Следующий шаг — заставить все это работать вместе. Для этого нам нужно …
AudioNodes
Почти все, что вы делаете с Web Audio, происходит через какой-то AudioNode, и они бывают разных типов: некоторые узлы используются в качестве источников звука, некоторые — в качестве аудиовыходов, а некоторые — в качестве аудиопроцессоров или анализаторов. Вы можете связать их вместе, чтобы делать интересные вещи.
Вы можете думать о AudioContext как о звуковой сцене. Различные инструменты, усилители и громкоговорители, которые в нем содержатся, будут разными типами аудиоузлов. Работа с API Web Audio во многом похожа на соединение всех этих вещей (например, инструментов в педали эффектов и педаль в усилители, а затем в динамики и т. Д.).
Что ж, чтобы сделать что-нибудь интересное с нашими недавно приобретенными аудиоисточниками AudioContext, нам нужно сначала инкапсулировать аудиоданные в качестве источника AudioNode.
воспроизведение
Вот и все. У нас есть источник. Но прежде чем мы сможем воспроизвести его, нам нужно подключить его к узлу назначения. Для удобства AudioContext предоставляет узел назначения по умолчанию (обычно это наушники или колонки). После подключения это просто вопрос вызова и остановки.
Стоит отметить, что вы можете вызывать start() только один раз на каждом исходном узле. Это означает, что «пауза» не поддерживается напрямую. Как только источник остановлен, срок его действия истек. К счастью, исходные узлы — это недорогие объекты, которые легко создавать (сами аудиоданные, помните, в отдельном буфере). Итак, если вы хотите возобновить приостановленный звук, вы можете просто создать новый исходный узел и вызвать start () с параметром timestamp. AudioContext имеет внутренние часы, которые вы можете использовать для управления метками времени.
Звук двигателя
Вот и все, но все, что мы сделали до сих пор (простое воспроизведение звука), могло бы быть сделано со старым audio . Для Flight Arcade нам нужно было сделать что-то более динамичное. Мы хотели, чтобы поле изменялось со скоростью двигателя.
Это на самом деле довольно просто с Web Audio (и было бы почти невозможно без него)! Исходный узел имеет свойство скорости, которое влияет на скорость воспроизведения. Чтобы увеличить высоту, мы просто увеличиваем скорость воспроизведения:
Звук двигателя тоже нужно зациклить. Это также очень легко (для этого тоже есть свойство):
Но тут есть подвох. Многие аудиоформаты (особенно сжатые аудио) хранят аудиоданные в кадрах фиксированного размера, и чаще всего сами аудиоданные не будут «заполнять» последний кадр. Это может оставить небольшой разрыв в конце аудиофайла и привести к щелчкам или сбоям при зацикливании этих аудиофайлов. Стандартные аудиоэлементы HTML не обеспечивают какого-либо контроля над этим разрывом, и это может стать большой проблемой для веб-игр, в которых используется зацикливание звука.
К счастью, воспроизведение аудио без пауз с API Web Audio действительно просто. Это просто вопрос установки временной метки для начала и конца циклической части аудио (обратите внимание, что эти значения относятся к самому источнику аудио, а не к часам AudioContext).
Голос инструктора
До сих пор все, что мы делали, было с исходным узлом (нашим аудиофайлом) и выходным узлом (место назначения звука, которое мы установили раньше, вероятно, ваши динамики), но AudioNodes можно использовать для гораздо большего, включая манипулирование звуком или анализ. В Flight Arcade мы использовали два типа узлов (ConvolverNode и WaveShaperNode), чтобы голос преподавателя звучал так, как будто он идет через динамик.
свертка
Из спецификации W3C :
Свертка — это математический процесс, который может применяться к звуковому сигналу для достижения многих интересных высококачественных линейных эффектов. Очень часто этот эффект используется для имитации акустического пространства, такого как концертный зал, собор или амфитеатр под открытым небом. Его также можно использовать для сложных эффектов фильтра, таких как приглушенный звук, исходящий из шкафа, звук под водой, звук, поступающий через телефон или играющий через старинный корпус динамика. Этот метод очень часто используется в крупных фильмах и музыкальных производствах и считается чрезвычайно универсальным и высококачественным.
Свертка в основном объединяет два звука: обрабатываемый звук (голос преподавателя) и звук, называемый импульсной реакцией. Импульсный ответ — это действительно звуковой файл, но он действительно полезен только для такого типа процесса свертки. Вы можете думать об этом как о звуковом фильтре, предназначенном для создания определенного эффекта при свертывании с другим звуком. Результат обычно намного более реалистичен, чем простое математическое манипулирование аудио.
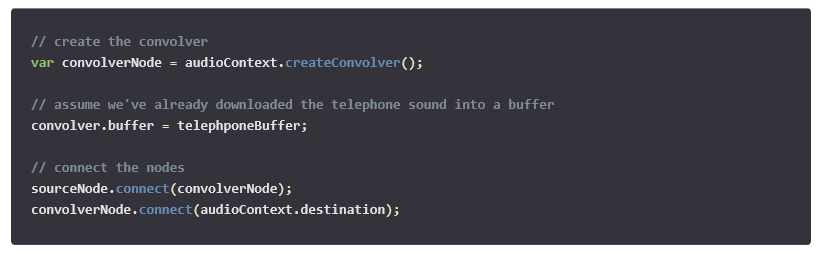
Чтобы использовать его, мы создаем конвольверный узел, загружаем аудио, содержащее импульсную характеристику, а затем соединяем узлы.
Формирование волны
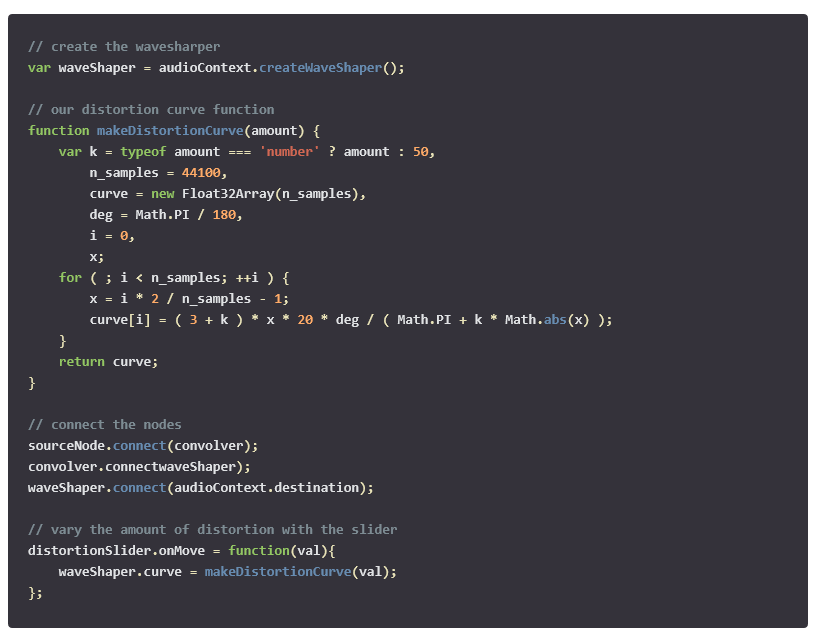
Чтобы увеличить искажения, мы также использовали узел WaveShaper. Этот тип узла позволяет применять математические искажения к звуковому сигналу для достижения действительно впечатляющих эффектов. Искажение определяется как функция кривой. Эти функции могут потребовать сложной математики. За
Пример ниже, мы позаимствовали хороший пример у наших друзей из MDN .
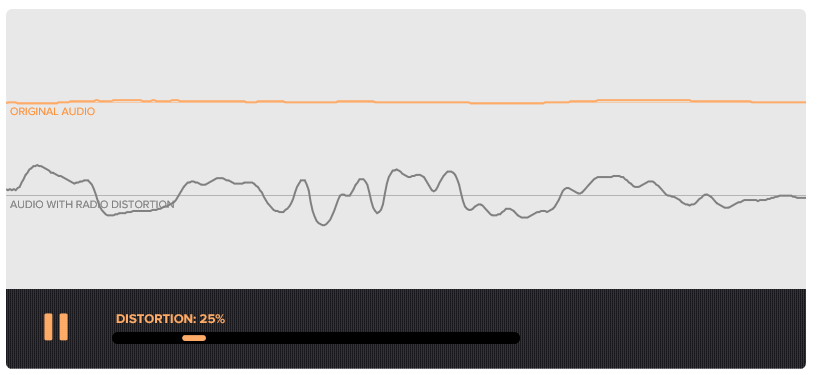
Обратите внимание на резкое различие между исходным сигналом и сигналом с приложенным к нему WaveShaper.
Вы можете попробовать это в интерактивном режиме здесь .
Приведенный выше пример является драматическим представлением того, как много вы можете сделать с помощью API Web Audio. Мы не только вносим довольно существенные изменения в звук прямо из браузера, но мы также анализируем форму волны и переводим ее в элемент canvas! API Web Audio невероятно мощный и универсальный, и, честно говоря, очень весело!
Больше практического опыта с JavaScript
У Microsoft есть много бесплатного обучения по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Вот некоторые, чтобы проверить:
- Microsoft Edge Web Summit 2015 (полная серия того, что ожидать от нового браузера, новых функций веб-платформы и приглашенных докладчиков из сообщества)
- Сборка // BUILD / и Windows 10 (включая новый движок JavaScript для сайтов и приложений)
- Продвижение JavaScript без взлома Интернета (недавний лейтмотив Кристиана Хайльмана)
- Размещенные веб-приложения и инновации в области веб-платформ (углубленное изучение таких тем, как manifold.JS)
- Практические советы по повышению производительности для ускорения работы с HTML / JavaScript (серия из 7 частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Современная веб-платформа JumpStart (основы HTML, CSS и JS)
И несколько бесплатных инструментов для начала работы: Visual Studio Code , Azure Trial и кросс-браузерные инструменты тестирования — все это доступно для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .