Вступление
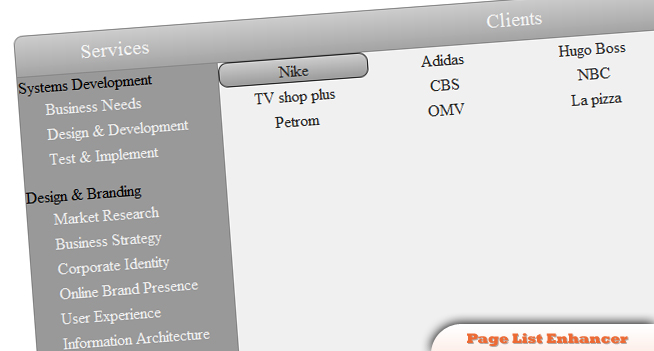
Основные страницы списка клиентов выглядят довольно скучно. Приведенный выше дизайн будет конечным результатом для этого урока, мы также попытаемся добавить список услуг и сопоставить эти два списка вместе. Указание на службу покажет клиентам, которые купили эту услугу, а указание на клиента покажет услуги, купленные этим клиентом. Сопоставление этих двух было бы возможно с помощью jQuery.
HTML
Мы будем использовать теги HTML 5, которые будут адаптированы для современных браузеров. Тем не менее, есть несколько тегов и тип документа, которые необходимо изменить, чтобы он работал в каждом браузере. Структура файла
будет состоять из двух тегов HTML 5: заголовок и раздел.
Services Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shop
Services Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shop
Services Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shop
Services Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shop
Services Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shop
Services Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shopServices Clients Systems Development Business Needs Design & Development Test & Implement Design & Branding Market Research Business Strategy Corporate Identity Online Brand Presence User Experience Information Architecture Application Development Nike Adidas Hugo Boss Canal + TV shop plus CBS NBC GOL TV Petrom OMV La pizza The shop
Как видите, каждый элемент списка имеет различное количество классов. Они используются для идентификации услуг, а также для сопоставления услуг с клиентами наоборот. Атрибут класса внутри тегов привязки используются
Чтобы подчеркнуть, какие клиенты или услуги выбраны.
CSS
Мы собираемся использовать закругленные углы для этого урока.
/* reset basic styling and set rounded corners */ * { margin:0; padding:0; border:0; outline:0; font-weight:inherit; font-size:inherit; } .all-rounded, ul.services li a, ul.clients li a { border-radius:9px; -moz-border-radius:9px; -webkit-border-radius: 9px; } .btlft-rounded { border-bottom-left-radius:9px; -moz-border-radius-bottomleft:9px; -webkit-border-bottom-left-radius:9px; } .btrght-rounded { border-bottom-right-radius:9px; -moz-border-radius-bottomright:9px; -webkit-border-bottom-right-radius:9px; } .top-rounded { border-top-left-radius:9px; -moz-border-radius-topleft:9px; -webkit-border-top-left-radius:9px; border-top-right-radius:9px; -moz-border-radius-topright:9px; -webkit-border-top-right-radius:9px; } /* styling of the general structure: size, position and alike */ header { display:block; width:801px; height:40px; margin:0px auto; margin-top:100px; border:1px solid #888; border-bottom:none; } header h1, header h2 { display:block; margin:0px; padding:0px; } header h1 { width:200px; float:left; } section { display:block; width:803px; margin:0px auto; margin-bottom:50px; overflow:auto; } ul { display:block; float:left; list-style:none; padding-bottom:15px; } ul.services { width:200px; } ul.clients { width:600px; } /* visual styling: colors, font size etc */ header { background:#999 url('../images/top.png') repeat-x; } header h1, header h2 { font-size:20px; color:#F6F6F6; line-height:40px; text-align:center; } ul.services { background-color:#999; border:1px solid #888; border-right:none; } ul.clients { background-color:#F0F0F0; border:1px solid #888; } ul.services a, ul.clients a { text-decoration:none; } ul.services li a { display:block; color:#F0F0F0; height:23px; line-height:25px; padding:0px 5px; border:1px solid #999; } ul.services li a:hover { color:#222222; line-height:25px; padding:0px 5px; border:1px solid #222222; background:#999 url('../images/hover_services.png'); } ul.services li ul { margin-left:20px; } ul.services li { overflow:hidden; } ul.clients li a { display:block; float:left; width:138px; padding:0px 5px; line-height:25px; height:23px; text-align:center; border:1px solid #F0F0F0; } ul.clients li a:hover { color:#222222; line-height:25px; padding:0px 5px; border:1px solid #222222; background:#999 url('../images/hover_services.png'); } ul.services li a.selected, ul.clients li a.selected { color:#222222; line-height:25px; padding:0px 5px; border:1px solid #222222; background:#999 url('../images/hover_services.png'); }-/* reset basic styling and set rounded corners */ * { margin:0; padding:0; border:0; outline:0; font-weight:inherit; font-size:inherit; } .all-rounded, ul.services li a, ul.clients li a { border-radius:9px; -moz-border-radius:9px; -webkit-border-radius: 9px; } .btlft-rounded { border-bottom-left-radius:9px; -moz-border-radius-bottomleft:9px; -webkit-border-bottom-left-radius:9px; } .btrght-rounded { border-bottom-right-radius:9px; -moz-border-radius-bottomright:9px; -webkit-border-bottom-right-radius:9px; } .top-rounded { border-top-left-radius:9px; -moz-border-radius-topleft:9px; -webkit-border-top-left-radius:9px; border-top-right-radius:9px; -moz-border-radius-topright:9px; -webkit-border-top-right-radius:9px; } /* styling of the general structure: size, position and alike */ header { display:block; width:801px; height:40px; margin:0px auto; margin-top:100px; border:1px solid #888; border-bottom:none; } header h1, header h2 { display:block; margin:0px; padding:0px; } header h1 { width:200px; float:left; } section { display:block; width:803px; margin:0px auto; margin-bottom:50px; overflow:auto; } ul { display:block; float:left; list-style:none; padding-bottom:15px; } ul.services { width:200px; } ul.clients { width:600px; } /* visual styling: colors, font size etc */ header { background:#999 url('../images/top.png') repeat-x; } header h1, header h2 { font-size:20px; color:#F6F6F6; line-height:40px; text-align:center; } ul.services { background-color:#999; border:1px solid #888; border-right:none; } ul.clients { background-color:#F0F0F0; border:1px solid #888; } ul.services a, ul.clients a { text-decoration:none; } ul.services li a { display:block; color:#F0F0F0; height:23px; line-height:25px; padding:0px 5px; border:1px solid #999; } ul.services li a:hover { color:#222222; line-height:25px; padding:0px 5px; border:1px solid #222222; background:#999 url('../images/hover_services.png'); } ul.services li ul { margin-left:20px; } ul.services li { overflow:hidden; } ul.clients li a { display:block; float:left; width:138px; padding:0px 5px; line-height:25px; height:23px; text-align:center; border:1px solid #F0F0F0; } ul.clients li a:hover { color:#222222; line-height:25px; padding:0px 5px; border:1px solid #222222; background:#999 url('../images/hover_services.png'); } ul.services li a.selected, ul.clients li a.selected { color:#222222; line-height:25px; padding:0px 5px; border:1px solid #222222; background:#999 url('../images/hover_services.png'); }
JQuery
Теперь мы бы сделали две колонки одинаковой высоты.
// resize column for same height var servicesHeight = $('.services').height(); // get height of services ul var clientsHeight = $('.clients').height(); // get height of clients ul // check who's bigger and set height accordingly if(servicesHeight>clientsHeight) $('.clients').height(servicesHeight); else $('.services').height(clientsHeight);
Этот следующий блок кода создаст поведение, необходимое при нажатии на сервисы.
// если щелкнуть сервисы слева
$ ('. services a'). click (function () {
$ (»Выбран.) Атр (" класс,»). // сервис щелкают, делают любой, если выбран, как не выбранный
// когда мы нажимаем на один сервис, нам нужно подчеркнуть, что он выбран
$ (Это) .attr ( 'класс', 'выбрано'); // установить текущую ссылку как выбранную
// получить сервисы классов
var classesString = $ (this) .parent (). attr ('class');
var classes = classesString.split (''); // теперь классы содержат все атрибуты класса клика
// цикл по всем классам
for (var i = 0; i <classes.length; i ++) {// установить выбранный для всех клиентов, у которых есть такая служба $ ('. clients li.' + classes [i] + 'a'). attr (' класс, 'выбрано'); }}); [/ cc] При щелчке по клиенту происходит тот же процесс, но он выполняет работу совершенно иначе. Сначала мы должны получить атрибут класса клиента для проверки приобретенных услуг, а затем выполнить цикл через эти службы и установить их как выбранные. [js] // если щелкнуть по клиентам справа $ ('. clients li a'). click (function () {$ ('. selected'). attr ('class', ''); // клиент нажата, сделайте любой, если выбран, как не выбранный // когда мы щелкаем одного клиента, нам нужно подчеркнуть, что он выбран $ (this) .attr ('class', 'selected'); // установить текущую ссылку как выбранную // получить клиентские классы var classesString = $ (this) .parent (). attr ('class'); var classes = classesString.split (''); // теперь классы содержат все атрибуты класса клиента, на который нажал // перебрать все классы для (var i = 0; i <classes.length; i ++) {// установить выбранные для всех сервисов, которые были куплены клиентом $ ('. services li.' + classes [i] + 'a' ) .attr ('class', 'selected');}}); [/ js] Посмотреть демо
Источник