Кажется, все задают этот вопрос в последнее время! Что общего у этих плагинов jQuery для лайтбоксов / thinbox / fancybox / colorbox и в чем их отличия? Я думал, что пойду и сделаю свое следующее задание в блоге, и вот результат. Я также включил ссылку для загрузки параметров WordPress, поскольку все они работают и с WordPress.
Похожие сообщения:
Что такое JQuery LightBox?
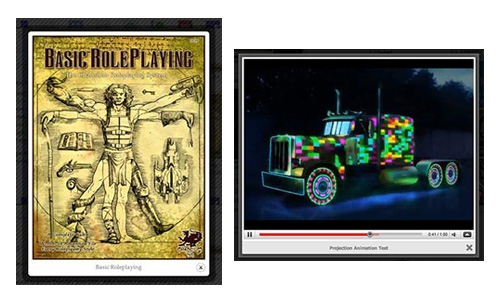
LightBox
Это плагин для jQuery, и он был вдохновлен Lokesh Dhakar в Lightbox JS .
Функции:
> Простой, элегантный и ненавязчивый плагин.
> Не требует дополнительной наценки.
> Настраиваемый плагин jQuery lightBox.
> Используется для наложения изображений на текущей странице через мощь и гибкость селектора jQuery.
> У него есть некоторая конфигурация, которую вы можете определить при вызове.
Для варианта WordPress:
Lightbox Plus позволяет пользователям просматривать увеличенные версии изображений, не покидая текущей страницы. Lightbox может добавить лайтбокс в изображения галереи WordPress, отображать простые слайд-шоу, видео, формы и внешний контент в виде оверлеев.
Что такое jQuery ColorBox?
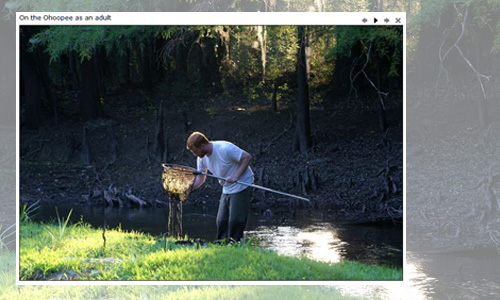
Цветная коробка
Это легкий настраиваемый плагин лайтбокса для jQuery 1.3+. Легкий (9 КБ) и поддерживает фотографии, группы фотографий, слайд-шоу, Ajax, встроенный и встроенный контент.
Функции:
> Абсолютно ненавязчивый плагин.
> Параметры задаются в JS и не требуют никаких изменений в существующем HTML.
> Внешний вид контролируется с помощью CSS, поэтому он может быть рестайлинг.
> Может быть расширен с помощью обратных вызовов и обработчиков событий без изменения исходных файлов.
> Предварительная загрузка предстоящих изображений в фотогруппу.
> Используется на десятках тысяч сайтов, в том числе imgur.
Для варианта WordPress:
Плагин Colorbox / Lightbox для WordPress имеет одиннадцать тем на ваш выбор. Изображение ниже — два примера из одиннадцати тем.
Что такое jQuery FancyBox?
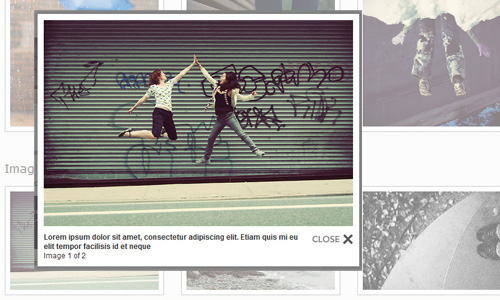
FancyBox
Это инструмент для отображения изображений, HTML-контента и мультимедиа в «лайтбоксе» в стиле Mac, который всплывает поверх веб-страницы.
Функции:
> Может отображать изображения, HTML-элементы, SWF-фильмы, Iframes, а также запросы Ajax.
> Настраивается через настройки и CSS.
> Группирует связанные элементы и добавляет навигацию.
> Если плагин колеса мыши включен в страницу, то FancyBox также будет реагировать на события колеса мыши.
> Поддержка модных переходов с помощью плагинов easing.
> Добавляет красивую тень под увеличенным элементом.
Для варианта WordPress:
FancyBox для WordPress — это плагин WP, который использует jQuery для отображения изображений при нажатии без перезагрузки страницы. Он использует FancyBox от Янис Скарнелис.
Что такое jQuery Thickbox?
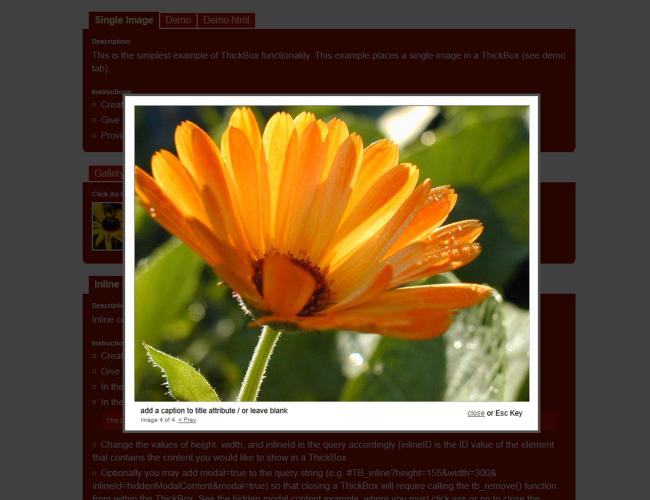
Thickbox
ThickBox — это диалоговый виджет пользовательского интерфейса веб-страницы, написанный на JavaScript поверх библиотеки jQuery. Его функция заключается в отображении одного изображения, нескольких изображений, встроенного содержимого, содержимого iframed или содержимого, передаваемого через AJAX в гибридном режиме.
Функции:
> ThickBox был создан с использованием суперлегкой библиотеки jQuery. Сжатый, библиотека jQuery составляет 20 КБ, без сжатия — 58 КБ.
> JavaScript-код ThickBox и CSS-файл добавляют только дополнительные 15 КБ (только 10 КБ с использованием Thickbox-сжатый.js) поверх кода jQuery. Файл CSS может быть дополнительно сжат при необходимости.
> ThickBox изменит размеры изображений, которые больше, чем окно браузера.
> ThickBox предлагает универсальность (изображения, встроенный контент, встроенный контент и контент AJAX).
> ThickBox скроет элементы формы в Windows IE 6.
> ThickBox будет оставаться в центре окна, даже когда пользователь прокручивает страницу или изменяет размер окна браузера. Нажатие на изображение, наложение или закрытие ссылки удалит ThickBox.
> Ввиду того, что создатель ThickBox считает, что переходы должны настраиваться отдельными авторами, окна ThickBox не реализуют причудливые переходы. Не стесняйтесь добавлять их по своему усмотрению. Это особенность? Ну, некоторые могут сказать, что это так.
> ThickBox может быть вызван из элемента ссылки, элемента ввода (обычно кнопки) и элемента области (карты изображений).
Для варианта WordPress:
Thickbox также доступен как плагин для WordPress . Если вы хотите встроить ThickBox в свой блог, просто установите этот плагин, вставьте разметку, совместимую с ThickBox, куда хотите, и все готово.
Вывод
Если вы собираетесь тщательно изучить эти четыре плагина, вы увидите, что все они не сильно отличаются друг от друга. Все они легки и могут быть персонализированы / настроены через настройки и CSS. Параметры устанавливаются в JavaScript и не требуют изменений в существующих разметках HTML. Все это совершенно ненавязчивые плагины, которые хорошо построены для этих целей. Имейте в виду, что Thickbox больше не поддерживается, а Colorbox и Fancybox предпочтительнее.