
Если вы следовали моему предыдущему руководству, у вас теперь есть тема на вашем сайте (или дочерняя тема), которая включает ссылки на страницы верхнего уровня в заголовке сайта.
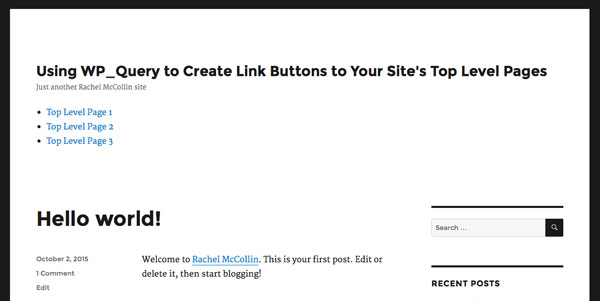
Я создал дочернюю тему из двадцати шестнадцати, и вот как сейчас выглядят мои ссылки:

В этом уроке я покажу вам, как добавить CSS в вашу тему, чтобы сделать эти ссылки немного лучше. Давайте начнем с избавления от пуль и добавления поплавков.
Удаление пуль и добавление поплавков
Откройте таблицу стилей вашей темы. Если вы создали дочернюю тему, она будет пустой, но если вы работаете со своей собственной темой, я предлагаю вам добавить этот стиль в ту часть таблицы стилей, где вы сохраняете стиль для заголовка.
Резюме кода, который выводит ссылки на страницы (если есть страницы, на которые можно ссылаться):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<ul class=»top-level-page-links»>
<?php // using a foreach loop, output the title and permalink for each page
foreach ( $pages as $page ) { ?>
<li class=»page-link»>
<a href=»<?php echo get_page_link( $page->ID ); ?>»>
<?php echo $page->post_title;
</a>
</li>
<?
</ul>
|
Это означает, что мы нацеливаемся на элемент ul с классом top-level-page-links а внутри него элементы li с классом page-link за которыми следуют элементы (то есть ссылки).
Во-первых, давайте удалим пули. Добавь это:
|
1
2
3
|
ul.top-level-page-links {
list-style: none;
}
|
Далее, давайте избавимся от отступов для каждого элемента списка и добавим декларацию margin-left :
|
1
2
3
4
|
ul.top-level-page-links {
list-style-type: none;
margin-left: 0;
}
|
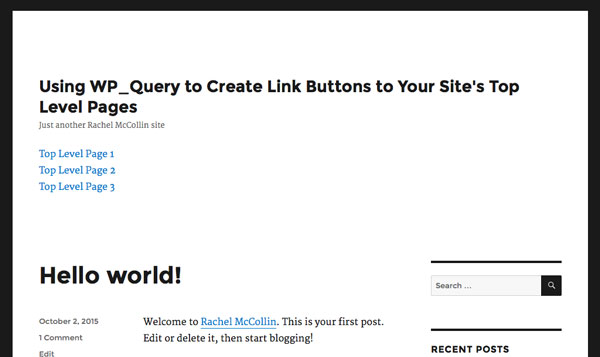
Теперь обновите ваш экран, и вы увидите, что стили списка исчезли:

Далее давайте разместим эти ссылки рядом друг с другом. Добавьте это к вашей таблице стилей:
|
1
2
3
|
.page-link {
float: left;
}
|
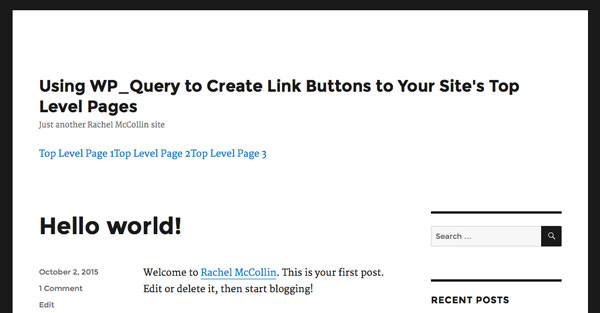
Теперь ваши ссылки будут все рядом друг с другом:

Далее, давайте перейдем к тому, чтобы ссылки выглядели как кнопки.
Добавление полей, отступов и фона
Чтобы наши ссылки выглядели как кнопки, мы добавим поля, отступы и фон для ссылок.
Добавьте это к вашей таблице стилей:
|
1
2
3
4
5
|
.page-link a {
margin-right: 10px;
padding: 0.5em 10px;
background-color: #454545;
}
|
Обратите внимание, что я использовал только поле справа, так как я хочу, чтобы левая кнопка выравнивалась по левому краю страницы.
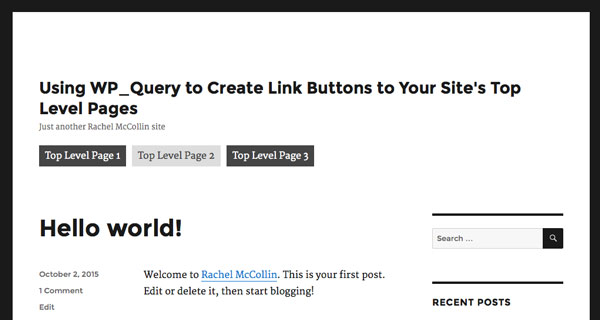
Когда вы обновите свой экран, ваши кнопки будут выглядеть как кнопки:

Они выглядят намного лучше, но нужно немного утонченности. Давайте изменим цвет текста и фона таким образом, чтобы при наведении курсора на кнопку он менял цвет.
Добавление эффектов наведения
Теперь давайте сделаем эти кнопки немного более привлекательными.
Добавьте еще два блока объявлений в вашу таблицу стилей, убедившись, что вы добавите их после блока объявлений для ссылок, которые вы только что добавили:
|
01
02
03
04
05
06
07
08
09
10
11
|
.page-link a:link,
.page-link a:visited {
color: #fff;
text-decoration: none;
}
.page-link a:hover,
.page-link a:active {
background-color: #dddddd;
color: #454545;
text-decoration: none;
}
|
Это меняет цвет ссылок, удаляет подчеркивание и меняет цвет, когда кто-то наводит курсор на ссылку или она активна.
Давайте посмотрим, как это выглядит на странице:

И когда я наведите курсор на ссылку:

Намного лучше!
Резюме
В этом уроке, состоящем из двух частей, вы узнали, как создавать ссылки на страницы верхнего уровня вашего сайта, которые автоматически генерируются, а затем стилизовать эти ссылки с помощью CSS, чтобы они выглядели как кнопки.
Это дает вам хороший, выдающийся способ, позволяющий вашим посетителям переходить прямо на эти страницы, и будет полезен, если у вас есть страницы верхнего уровня, которые вы хотите обеспечить доступу большого количества посетителей.