2015 год стал большим годом для Интернета вещей. Мы наблюдаем огромный прогресс в размерах и возможностях устройств, крупные игроки, такие как Microsoft и Samsung, действительно выходят в космос, а сообщество IoT в целом начинает расти еще больше! За последние два года, проведенные здесь, в SitePoint, для меня стало традицией смотреть на год, который был для Интернета вещей и JavaScript (см. JavaScript за пределами Интернета и JavaScript за пределами Интернета в 2014 году ). Несмотря на то, что первоначальный ажиотаж и восторг от использования JavaScript в качестве языка Интернета вещей (IoT), казалось, немного успокоились в течение 2015 года, JavaScript все еще продолжает появляться как довольно сильный вариант для включения магии на большем количестве платформ IoT, чем люди понимают ,
В этом обзоре мы рассмотрим некоторые большие движения в Интернете вещей, которые откроют новые возможности для разработчиков JavaScript и расширит потенциал JavaScript за пределами Интернета.
Тессел 2

Тессель 2 (Фото любезно предоставлено Tessel)
Tessel — это микроконтроллер (похожий на Arduino), который работает на JavaScript, а не на типичных языках, таких как C. Это было идеальное устройство, чтобы помочь любителям JavaScript проникнуть в Интернет вещей. В прошлом году он был доставлен в мир, и люди сделали с ним довольно красивые вещи . Tessel 2 выпустил предварительные заказы в этом году и имеет несколько очень интересных обновлений от первого поколения Tessel.
Tessel мог запускать различные пакеты npm, но не мог запускать сам Node.js, поэтому Tessel часто приходилось создавать совместимость специально для часто используемых пакетов. Tessel 2 значительно улучшил это, запустив настоящий Node.js из коробки. Уже один этот факт заставил меня сделать предварительный заказ. Доступ к модулям npm приносит большой потенциал этому микроконтроллеру.
Он также имеет два порта USB, обеспечивающих доступ к USB-устройствам (например, веб-камерам), а также к готовым модулям Tessel и порту GPIO (для прямого подключения всех видов электроники через перемычки к контактам).
Вовлечение через JavaScript
- Предварительный заказ Tessel 2 — Сделайте предварительный заказ Tessel 2 на их веб-сайте и начните планировать свои творения! Tessel 2 должен прибыть в январе 2016 года.
- Официальная документация по Tessel — вы уже можете начать читать о разработке Tessel (разработка Tessel 1 должна быть очень похожа на Tessel 2).
Открытый гибрид

OpenHybrid в действии (Фото предоставлено OpenHybrid)
Дополненная реальность — это захватывающий альтернативный метод управления Интернетом вещей вокруг нас. Вместо того, чтобы помещать физические элементы управления в объекты, вы можете просматривать их через интерфейс дополненной реальности, например, приложение для смартфона, и управлять ими интуитивно и безгранично! Различные компании ищут способы реализации этого, но в 2015 году MIT Media Labs раскрыла (и с открытым исходным кодом) довольно впечатляющий метод под названием Open Hybrid. В частности, разработчикам JavaScript IoT может быть очень интересно это решение, поскольку оно позволяет разрабатывать приложения с помощью веб-технологий, включая HTML и JavaScript. Пока что для дополненной реальности еще рано, сейчас самое время начать возиться с ее потенциалом наряду с IoT!
Вовлечение через JavaScript
- Официальная открытая гибридная страница — здесь есть все, что вам нужно для загрузки платформы и начала работы.
- Обсуждение OpenHybrid в O’Reilly Solid — блестящая беседа об этой концепции на конференции O’Reilly Solid, которая демонстрирует ее потенциал.
IoT.js и JerryScript от Samsung

Страницы Samsung IoT.js и JerryScript
Samsung вложил много ресурсов, чтобы JavaScript стал языком Интернета вещей. В 2015 году они открыли исходный код JerryScript , движок JavaScript для Интернета вещей. Он позволяет запускать JavaScript на небольших устройствах с ограниченными ресурсами, таких как микроконтроллеры, обычно используемые в IoT. Для меня это звучит похоже на то, что Тессел пытался собрать во время первой итерации Тесселя, но в более широком масштабе, который открыт для многих других небольших IoT-устройств.
IoT.js — это еще одно стремление Samsung включить JavaScript в экосистеме Интернета вещей. Он был открыт примерно в то же время, что и JerryScript. IoT.js — это платформа для создания совместимой платформы для устройств, использующих JavaScript. Он был описан как облегченная версия Node.js, однако мне еще предстоит поиграть с ним, чтобы понять, насколько точным является это описание.
JerryScript и IoT.js все еще находятся на ранних стадиях, поэтому будет интересно увидеть, как они продвигаются в течение 2016 года. Я с нетерпением жду интеграции с платформой Samsung SmartThings в какой-то момент, но я не слышал ни одного упоминания этого пока!
Вовлечение через JavaScript
- Официальная страница JerryScript — официальная страница JerryScript содержит ссылки на загрузку движка и инструкции по началу работы.
- Официальная страница IoT.js — Официальная страница для IoT.js также имеет ссылку для загрузки и руководства по началу работы.
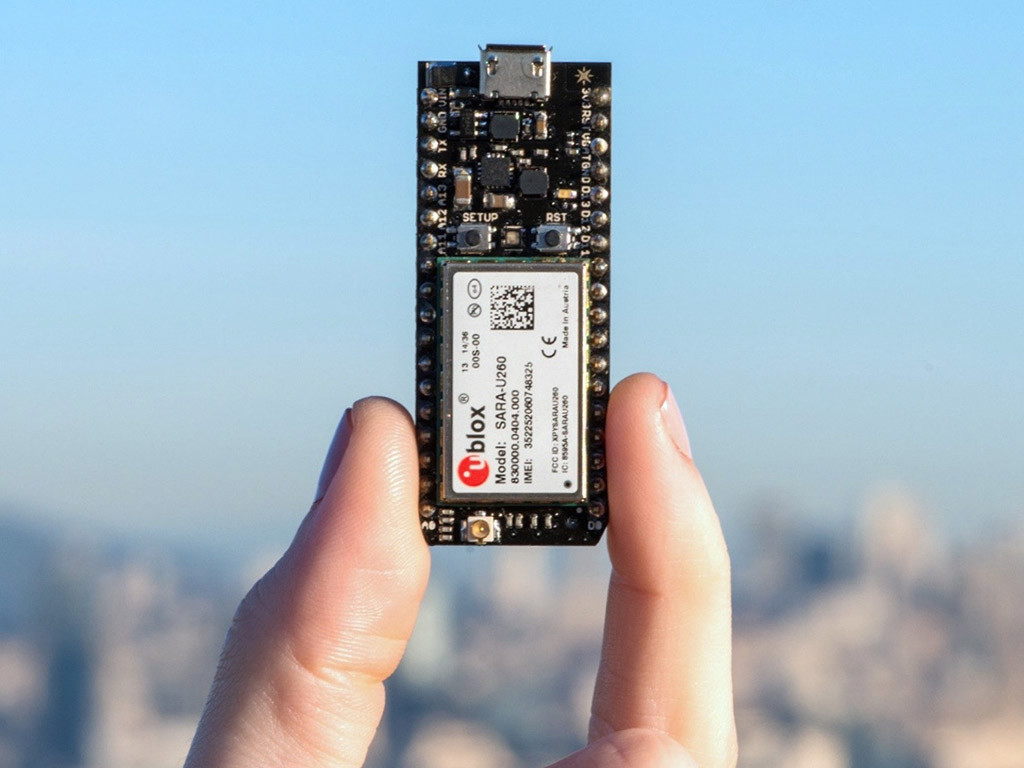
Искра становится частицей

Электрон частиц (Фото любезно предоставлено: Частица)
В 2015 году Spark стал Particle. Spark предоставил микроконтроллер с поддержкой Wi-Fi и собственный облачный сервис, позволяющий оптимизировать метод создания устройств для Интернета вещей. В частности, с точки зрения JavaScript, у них был JavaScript SDK и различные другие совместимые сторонние плагины JavaScript. После смены названия в этом году ассортимент устройств Particle увеличился.
Они начали поставлять более быстрый и надежный микроконтроллер под названием Photon и поместили микроконтроллер с поддержкой 2G / 3G под названием Electron на Kickstarter (нет необходимости в соединении Wi-Fi, чтобы устройство работало!). Electron теперь доступен для предварительного заказа на их веб-сайте и, как ожидается, отгрузит его в январе 2016 года.
В конце концов, эти разработки в своем ассортименте устройств продолжают поддерживать JavaScript API, поэтому разработчики JavaScript имеют целый ряд новых возможностей в этом году и за его пределами! Сообщество разработчиков вокруг Particle тоже невероятно.
Вовлечение через JavaScript
- Устройства для прототипирования частиц — официальная страница, которая предоставляет обзор возможностей каждого устройства и ссылки для их покупки.
- ParticleJS Docs — Официальная документация ParticleJS.
Microsoft Windows 10 IoT Core

Стартовый пакет для Windows 10 IoT Core с Raspberry Pi (Фото любезно предоставлено Microsoft и Adafruit)
В этом году Microsoft выпустила Windows 10 для всего мира, предоставив одну универсальную платформу Windows для нескольких устройств, включая IoT. Они помнили о разработчиках JavaScript и предоставили Node.js доступ к своей экосистеме IoT в Windows 10 с помощью механизма JavaScript Chakra . В настоящее время основным устройством, которое я видел в Windows IoT, является Raspberry Pi 2. Также поддерживаются MinnowBoard Max и DragonBoard410c. Со временем мы, вероятно, увидим, что все больше устройств получают поддержку по мере роста экосистемы. Одним из важных отличий, которое следует делать с Windows 10 IoT Core, является то, что он не является полнофункциональной операционной системой Windows 10. Это урезанная операционная система для устройств IoT.
Вовлечение через JavaScript
- Запуск Windows 10 IoT Core на Raspberry Pi 2 — Руководство, которое я собрал здесь, в SitePoint, по установке Windows 10 IoT Core на Raspberry Pi 2 (не упоминается Node.js, но сначала вам нужно будет пройти его до того, как вы делай что-нибудь еще!).
- Руководство Microsoft по использованию Node.js с Windows IoT Platorm — официальное сообщение в блоге о начале работы с Windows 10 IoT Core и Node.js.
- Основные документы и образцы IoT для Windows 10 — множество примеров, в том числе немало на Node.js.
Evothings

Студия Evothings, работающая на Mac OSX и мобильных устройствах
Evothings, набор инструментов для разработки мобильных веб-приложений IoT, действительно расширил свои возможности в 2015 году! Я наткнулся на них во второй половине года и был очень впечатлен их предложением. Они собрали приложение под названием Evothings Studio, которое позволяет разрабатывать мобильные приложения HTML5 и JavaScript с возможностью прямой перезагрузки и отладки. Это было особенно прекрасно, когда я изучал маяки Estimote Bluetooth , поскольку настольные мобильные симуляторы не могли имитировать соединение Bluetooth с маяками. Запуск Evothings на моем мобильном телефоне и тестирование через их программное обеспечение сделали этот процесс невероятно простым.
Для разработчиков JavaScript эта платформа также интересна, поскольку у команды Evothings есть куча учебных пособий, показывающих, как реализовать довольно много IoT с помощью JavaScript.
(Как заявление об отказе от ответственности, я сейчас работаю с командой Evothings над несколькими потенциальными проектами, потому что я был так впечатлен их вещами!)
Вовлечение через JavaScript
- Официальная страница Evothings «Getting Started» — официальное руководство Evothings по началу работы с Evothings.
- Учебные пособия Evothings — вышеупомянутый учебный список!
- Как создать прототип приложений для маяков с помощью Estimote и Evothings — My SitePoint — руководство по созданию прототипа мобильного приложения для маяков с помощью Evothings Studio.
Канал IFTTT Maker

Канал IFTTT Maker
В этом году IFTTT выпустила канал, предоставляющий функциональность, о которой мечтало сообщество Internet of Things, — возможность создавать и получать пользовательские HTTP-запросы в рамках IFTTT. Это открыло сервис, так что абсолютно любой пользовательский прототип, который либо создает, либо получает HTTP-запросы, может работать с IFTTT и его многочисленными сервисами!
Это работает невероятно хорошо для разработчиков Node.js, так как HTTP-запросы могут быть легко сделаны / получены в Node.js. Практически любой прототип IoT, подключенный к Node.js, теперь можно подключить к IFTTT!
Вовлечение через JavaScript
- Канал IFTTT Maker — официальная страница канала IFTTT Maker.
- Подключение IoT и Node.js к IFTTT — учебник SitePoint, который я собрал в начале этого года, чтобы показать основы использования IFTTT с Node.js.
- Автоматизация освещения LIFX с помощью компонента LightBlue Bean и IFTTT — руководство My SitePoint по автоматизации источников освещения LIFX с помощью Node.js, компонента LightBlue и IFTTT.
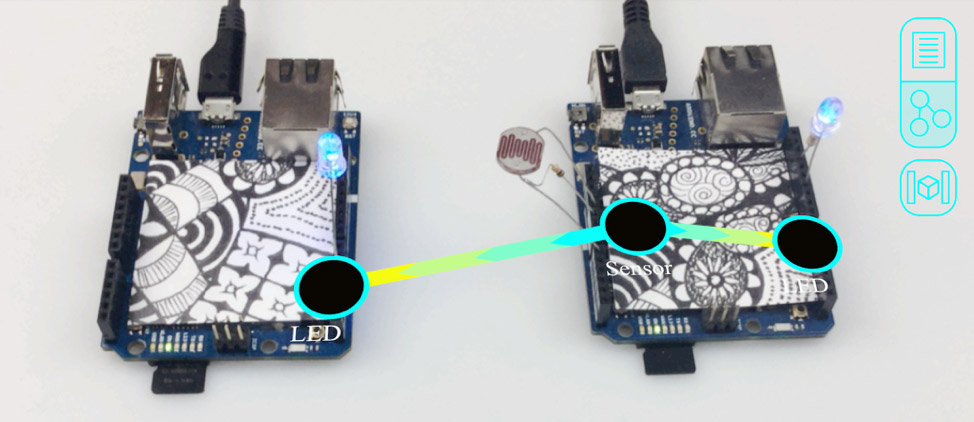
Джонни-пять обновлен!

Новый сайт Johnny-Five
Johnny-Five, среда программирования JavaScript, наиболее часто используемая для разработки Arduino NodeBot, обновила весь сайт и добавила ряд новой документации. Их поддерживаемые устройства значительно выросли, и у них есть ссылки, чтобы помочь разработчикам начать работу с Johnny-Five и этими платформами.
Вовлечение через JavaScript
- Официальный сайт Johnny-Five — обновленный сайт Johnny-Five.
- Книга по робототехнике JavaScript — книга, выпущенная в 2015 году создателем Johnny-Five при участии сообщества NodeBots. Стоит прочитать!
Raspberry Pi Zero

Raspberry Pi Zero (Фото любезно предоставлено Фондом Raspberry Pi)
Наконец, довольно недавняя разработка, которая предоставляет некоторые захватывающие возможности для разработчиков JavaScript (и разработчиков для других языков!), Raspberry Pi Zero. Это в два раза меньше модели A + Pi, но все еще может работать с невероятной скоростью и мощностью. Из-за устройств Raspberry Pi, наиболее часто работающих под Linux, довольно просто запустить на них сервер Node. Raspberry Pi Zero предоставляет еще меньшее устройство с поддержкой JavaScript, которое, я уверен, в ближайшие месяцы принесет несколько очень впечатляющих творений.
Вовлечение через JavaScript
- Страница продукта Raspberry Pi Zero — Официальная страница продукта Raspberry Pi Zero, где вы можете найти спецификации и ссылки для покупки!
- Потоковая передача камеры Raspberry Pi в виртуальную реальность с помощью JavaScript — Руководство, которое я собрал, как превратить Raspberry Pi и его камеру в потоковую камеру VR для устройств Google Cardboard. У меня нет Raspberry Pi Zero, но из того, что я видел до сих пор, эта демонстрация, скорее всего, будет работать на новом меньшем устройстве!
- Книга по робототехнике JavaScript — В книге по робототехнике JavaScript о Джонни-Пять, упомянутой ранее, есть несколько демонстраций Raspberry Pi.
Вывод
В 2015 году было невероятно много улучшений в устройствах IoT для разработчиков JavaScript, как непосредственно в устройствах, ориентированных на JavaScript, таких как Tessel, так и косвенно в Raspberry Pi Zero. У разработчиков JavaScript есть множество вариантов на переходе на 2016 год. Если вы являетесь разработчиком JavaScript и еще не начали изучать, как ваши навыки могут быть перенесены в экосистемы Интернета вещей — посмотрите на вышеупомянутую технологию и те, что были из моего предыдущего обзора. статьи в 2013 и 2014 годах . Разработчики JavaScript имеют гораздо больше возможностей, чем они думают!