Возвращаясь к нашему примеру с дизайном, когда мы остановились на Southern Savers в первой части , команда Squared Eye добилась больших успехов в редизайне. Они прошли фазу открытия, чтобы познакомиться с сайтом, его пользователями и тем, как Дженни управляет контентом. Они посетили семинар по купонированию, провели некоторое тестирование юзабилити и даже сделали небольшую информационную архитектуру для заметок, прежде чем планировать некоторые концепции компоновки в Omnigraffle. Теперь пришло время внести немного цвета в проект.
Для этого Мэтью Смит из Squared Eye привлек партнера по совместной работе и специалиста по брендингу Эндрю Рамоса, чтобы создать визуальный образ бренда и начать работу над печатными активами для Southern Savers. «С самого начала, — сказал Мэтью, — мы все поняли, что South Savers могут использовать ребрендинг. Ему не хватало четкой визуальной идентичности, но концепция и бизнес были чрезвычайно сильны, поэтому нам было над чем поработать ». Чтобы начать процесс брендинга, им нужно было знать, какие цвета лучше всего подойдут для дизайна. Наряду с тем, чтобы напрямую спросить Дженни о цветах, которые ей нравились, Эндрю собрал доску настроения для проекта.
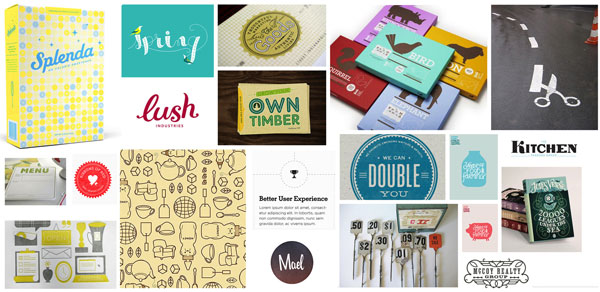
Если вы когда-нибудь смотрели телевизионные шоу об интерьере или ландшафтном дизайне, вы, вероятно, видели, как дизайнеры представляли доску своим клиентам с образцами ткани, картинами мебели и красками. Эти презентации помогают дизайнерам оценить реакцию клиента на дизайнерские решения, прежде чем вкладывать много усилий в создание более изящных, более трудоемких визуальных эффектов. Процесс работает так же хорошо в мире веб-дизайна. На рисунке ниже показаны некоторые изображения Эндрю, включенные в доски настроения, которые он создал для Southern Savers.

Просматривая элементы изображения выше, вы заметите, что существует большое разнообразие цветов, текстур и типографики. Вдохновением Эндрю и концепцией, которая связывает все эти эскизы, является ключевое слово «Southern». Несколько изображений, которые понравились Дженни, показаны ниже.

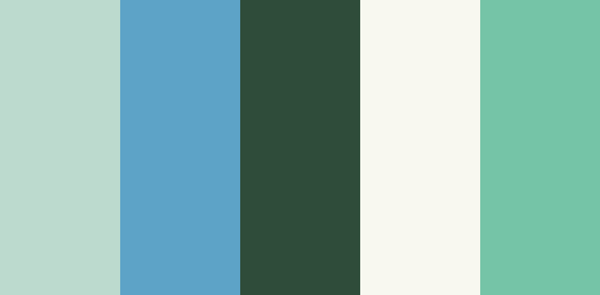
Хотя Дженни не выбирала эти изображения специально для цветов, вы заметите общую тему, которая проходит через все три — чирок! Независимо от того, знала она это или нет, Дженни обеспечила основу для цветовой схемы своего сайта с помощью своих советов по настроению. Еще один цвет, присутствующий на всех трех изображениях, — красно-оранжевый. Как вы знаете из раздела «Схема вещей», который мы рассмотрели ранее, это сделало бы красивую дополнительную цветовую схему, но Эндрю и команда Squared Eye вместо этого решили создать дополнительную палитру, основанную на любви Дженни к чирку. Они вытащили некоторые из зелени из 20 000 лиг под морским покровом, которые она выбрала, которые выполняют двойную функцию, напоминая посетителям о деньгах, которые они могут сэкономить на сайте. Затем они соединили эти зеленые с некоторыми кремовыми желтыми и добавили ярко-синий цвет с противоположной стороны этого аналогичного цветового блока, чтобы использовать его в качестве цвета акцента. Финальная цветовая схема ниже веселая, повседневная и дружелюбная.

Когда я спросил Дженни о ее выборе цвета, она объяснила, что, несмотря на то, что большая часть ее посетителей — женщины, она хотела, чтобы сайт не выглядел слишком девчачьим. «Я хочу, чтобы все чувствовали себя комфортно при использовании сайта», — сказала она. С эмоциональной точки зрения эта цветовая основа была очевидным выбором. «Блюз и зелень обычно вызывают чувство спокойствия и непринужденности», — сказал Эндрю. «Это, очевидно, очень подходит для приближения… Южных вкладчиков, где люди могут подумать, что это будет сложно, основываясь на их прошлых фиаско купонов». Это упражнение дало Эндрю цвет вдохновения, в котором он нуждался, чтобы продолжить свою работу по брендингу. Это также добавило глубины тому, что команда Squared Eye знала о проекте. На самом деле, глубина — это именно то, что мы будем изучать дальше. Нет, я не буду читать из 20 000 лиг под морем ; вместо этого мы будем говорить о текстуре.
Это второй пример из пяти частей, взятый из «Принципов красивого веб-дизайна» SitePoint , 2-е издание . Книга охватывает все принципы графического дизайна, относящиеся к сети, и представлена таким образом, который не-дизайнеры легко усваивают.
Проверьте другие части в этой серии: