В этом посте мы представляем обзор полезных советов по кодированию CSS / jQuery, техник, приемов и идей для визуальных эффектов , макетов и дизайна веб-форм, которые помогут вам найти решения проблем, с которыми вы столкнетесь или которые придется решать в будущем. , Веселиться!
Похожие сообщения:
- 10 советов для разработчиков jQuery
- 10 советов по разработке с помощью jQuery в Notepad ++
- 10 советов, как освоить консоль Firebug
1. Идеальное фоновое изображение полной страницы
Этот метод позволяет изображению заполнить страницу без пробелов. Изображение масштабируется по мере необходимости и сохраняет свои пропорции без использования полос прокрутки.
Источник
2. Отличная техника позиционирования CSS
Здесь у нас есть основной неупорядоченный список (ul) с левосторонними изображениями, где текст не оборачивается под изображениями. Конечно, эта техника может быть развернута в других экземплярах.
Источник
3. Как: CSS большой фон
Учебное пособие с различными примерами CSS для создания большого фона с использованием одного или двух изображений.
Источник
4. Четыре метода создания столбцов одинаковой высоты
В этой статье обсуждаются способы создания столбцов одинаковой высоты, которые работают во всех основных браузерах (включая IE6). Все методы показывают, как создать макет из трех столбцов.
Источник
5. Прокатка колы вокруг чистого CSS
Роману Кортесу очень нравится делать трюки с CSS в эти дни. Он только что построил вращающуюся банку кокса, которая использует фоновое вложение, фоновое положение и несколько других приемов для достижения эффекта. Здесь не нужно модного CSS3!
Источник
6. 3 простых и быстрых метода CSS для обрезки искусственного изображения
В этом уроке представлены три быстрых и простых метода CSS для отображения только части изображения. Эти методы могут быть полезны, если вы хотите сохранить изображения определенного размера (например, миниатюры в разделе новостей). Возможность использовать CSS для управления тем, какую часть изображения отображать, — это здорово.
Источник
7. Эффекты боке с CSS3 и jQuery
Из этого туториала Вы узнаете, как заново создать эффект Bokeh с помощью CSS 3. С помощью jQuery мы можем добавить некоторую случайность в цвете, размере и положении для эффекта.
Источник
8. Силуэт Fade-Ins
Для достижения эффекта в первую очередь нам нужен DIV с силуэтами в качестве фонового изображения. Затем мы помещаем четыре изображения в этот DIV, все одинакового размера, с выделением каждого участника группы. Эти изображения скрыты по умолчанию. Тогда вы абсолютно позиционируете четыре региона поверх DIV; это области переворачивания ссылок. С помощью jQuery мы применяем к ним события наведения, которые исчезают на соответствующем изображении.
Источник
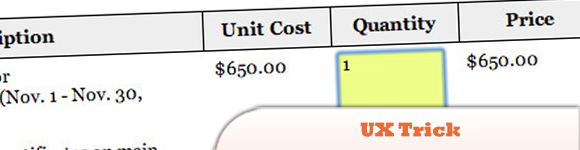
9. UX-трюк: отображение данных формы в виде табличных данных
Это небольшой трюк для улучшения пользовательского опыта форм. Он отображает редактируемые данные формы в виде читаемых табличных данных.
Источник
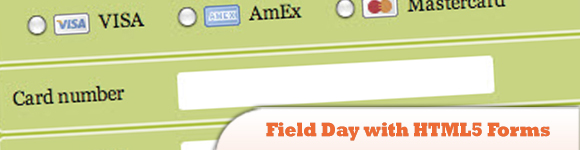
10. Проведите День поля с формами HTML5
Вот взгляд на то, как стилизовать красивую форму HTML5, используя некоторые продвинутые CSS и новейшие методы CSS3. Вы обязательно захотите изменить стиль ваших форм после прочтения этой статьи.
Источник