Возможно, вы помните, что недавно мы просматривали закрепленные сайты в Internet Explorer 9 и Windows 7 . Комментарий об этой функциональности в недавней статье Крейга Баклера заставил меня задуматься. Крейг сказал: «Есть несколько хороших функций, но я сомневаюсь, что у многих разработчиков будет время или желание использовать их, если другие браузеры не реализуют подобную функциональность».
Как и во многих разработках, которые расширяют функциональность, независимо от используемого браузера, я полагаю, это правда. Однако для меня решение использовать эти функции зависит не столько от времени и желания, сколько от требований клиентов. Если ваш клиент или начальник хочет, чтобы пользователи могли делать такие вещи, как прикрепление своего веб-сайта к панели задач, вопрос не в том, стоит ли это делать, а в том , как это делать, и делайте это так, чтобы это помогало достижению целей вашего клиента.
Microsoft явно хочет, чтобы Internet Explorer 9 был не просто окном в веб-сайт, но и средством предоставления удобного пользовательского интерфейса, помогая владельцам веб-сайтов достигать своих целей. То, что предлагают закрепленные сайты, — это способ построить отношения между владельцем веб-сайта и пользователем веб-сайта — клиентом, если это коммерческий веб-сайт, — без вмешательства браузера.
Поскольку доля браузера IE9 растет, это может стоить миллионам владельцев сайтов с точки зрения привлечения пользователей. Согласно BuildMyPinnedSite.com , некоторые крупные веб-сайты уже взвесили эту ценность:
- Business Insider — читайте на 57% больше страниц, тратите на сайте 95% больше времени
- Flixster — читайте на 34% больше страниц, тратите на 57% больше времени на сайте
- Позолота — заходите на 39% чаще, добавляйте на 160% больше товаров в корзину, совершайте на 45% больше торговых операций
- The Killers — читайте на 65% больше страниц, тратите на 103% больше времени на сайте
- hi5 — отвечать на 200% больше социальных запросов (таких как друзья, игры, уведомления)
- Huffington Post — проводите на сайте 49% больше времени
Понятие об уменьшении роли браузера широко распространено — все уменьшают объем экранного пространства, занимаемого хромом браузера, панелями инструментов, полосами прокрутки, чтобы доставлять больше контента. IE9 делает этот шаг дальше, передавая информацию, основанную на браузере, без необходимости пользователю вообще заходить в браузер, или, по крайней мере, до тех пор, пока ему это не нужно.
Закрепленные сайты являются ключевой частью этого подхода, поскольку значок на панели задач представляет собой нечто большее, чем быстрая ссылка на определенный веб-сайт или приложение. Сам значок можно использовать для предоставления информации и расширения возможностей пользователя без необходимости загрузки страниц в браузере. Цель состоит в том, чтобы отправить пользователя обратно в браузер, когда содержание этого требует. Простой, умный и потенциально очень мощный.
В этой статье мы рассмотрим, как это сделать. Если вам нужно освежить в себе основы закрепленных сайтов, посмотрите нашу предыдущую статью или зайдите на BuildMyPinnedSite.com, чтобы создать собственный сайт за несколько минут.
Теперь давайте застрянем.
Зачем использовать закрепленные сайты?
Закрепленные сайты — это способ расширить функциональность вашего сайта на рабочем столе. Пользователи могут прикрепить ваш сайт к панели задач, меню «Пуск» или к рабочему столу, и, как только они это сделают, вы сможете разблокировать некоторые замечательные функции, к которым у вас не было бы доступа, например, «Фавиконы», «Списки переходов», «Уведомления» и «Миниатюры».
Эти функции позволяют настраивать информацию, которую веб-сайт предоставляет пользователю с помощью значка на панели задач (или на рабочем столе, или в меню «Пуск»).
Давайте сразу же посмотрим, как работают уведомления.
Уведомления — информирование пользователя о том, что что-то изменилось
Уведомления говорят сами за себя: они позволяют вам уведомлять пользователя об изменениях на вашем сайте. Два примера использования уведомлений — изменение внешнего вида значка наложенного сайта и мигание значка закрепленного сайта, чтобы привлечь внимание пользователя. Давайте посмотрим на изменение значка наложения.
Наложения значков
По умолчанию при создании закрепленного сайта значком по умолчанию является значок избранного на веб-сайте. Добавление наложения значка создает визуальный эффект, который пользователь сразу замечает.
Прежде всего вы должны проверить, был ли сайт запущен как закрепленный сайт. Выяснить это легко, позвонив в msIsSiteMode . Он вернет неопределенный, если это не так.
Создать иконку наложения просто. Вызов msSiteModeSetIconOverlay добавляет наложение значка на закрепленную кнопку панели задач сайта. Есть два параметра для msSiteModeSetIconOverlay, и они:
-
bstrIconUrl— обязательное строковое значение абсолютного URL-адреса иконки. -
bstrDescription— необязательное строковое значение, которое предоставляет доступное описание наложения значка.
В следующем примере показана функциональность, на которой я хочу сосредоточиться. Когда веб-сайт запускается как закрепленный сайт, каждые четыре секунды он обновляет наложение значков, чтобы светофоры отображались как включенными или выключенными.
$(function () { if (window.external.msIsSiteMode()) { pin.clearOverlay(); setInterval(pin.activateOverlays, 4000); } }); pin = function () { var trafficLightFlag = false; function isTrafficLightOn() { return trafficLightFlag; } function setTrafficLight() { trafficLightFlag = !trafficLightFlag; } return { clearOverlay: function () { window.external.msSiteModeClearIconOverlay(); }, activateOverlays: function () { if (!isTrafficLightOn()) { window.external.msSiteModeSetIconOverlay("traffic-light-on.ico", "Traffic lights on!"); setTrafficLight(); } else { window.external.msSiteModeSetIconOverlay("favicon.ico", "Traffic lights off!"); setTrafficLight(); } } } } ();
На рисунке ниже показано наложение значка при включенном светофоре.
Рисунок 1. Светофор включен
На изображении ниже показано наложение значка при выключенном светофоре.
Рисунок 2. Светофор выключен
Мигающие кнопки закрепленного сайта
Если наложение значка не привлекает внимания ваших пользователей, то мигание кнопки закрепленного сайта будет. Включение этой функции так же просто, как вызов msSiteModeActivate . Эта функция не ожидает никаких параметров. Чтобы продемонстрировать, как использовать эту функцию, я создал образец страницы, которая содержит одну кнопку ввода. Если через четыре секунды пользователь не нажмет кнопку, кнопка закрепленного сайта будет мигать.
$(function () { if (window.external.msIsSiteMode()) { pin.startTimer(); } }); pin = function () { var buttonClicked = false; var timeoutId = 0; function hasClicked() { return buttonClicked; } function setFlag() { buttonClicked = true; } return { startTimer: function () { $("#SayHello").click(function (e) { e.preventDefault(); setFlag(); }); timeoutId = setTimeout(pin.hasClickedButton, 4000); }, hasClickedButton: function () { if (!hasClicked()) { clearTimeout(timeoutId); window.external.msSiteModeActivate(); } } } } ();
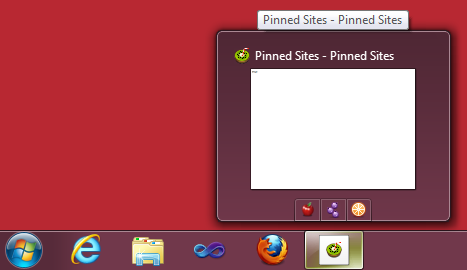
На следующем рисунке показан закрепленный сайт, когда он находится на переднем плане.
Рисунок 3. Закрепленный сайт не активен
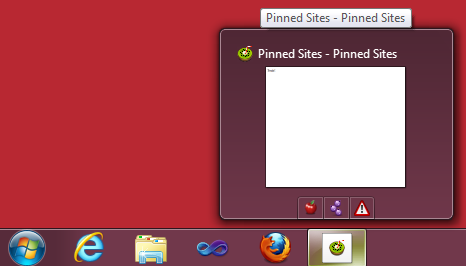
И это изображение показывает закрепленный сайт, когда он сидит за другим окном.
Рисунок 4. Закрепленный сайт Active
Предостережение при использовании этого заключается в том, что закрепленный сайт должен находиться за другим окном. Если закрепленный сайт находится на переднем плане, этот метод ничего не делает, и вы, возможно, сидите и удивляетесь, почему ничего не происходит.
Работа с кнопками панели миниатюр
Работать с наложением значков — это круто, но чтобы придать вашему сайту дополнительное прикосновение к классу, вы можете воспользоваться кнопками панели миниатюр. Одним словом, панель миниатюр позволяет создавать интерактивные элементы управления, которые дополняют поведение вашей веб-страницы. Когда пользователь нажимает кнопку, он нажимает на пиктограмму , что означает, что вы можете реагировать на действия пользователя. Чтобы создать панель миниатюр, вы вызываете msSiteModeAddThumbBarButton. функция. Есть два параметра для msSiteModeAddThumbBarButton, и они:
-
bstrIconUrl— обязательное строковое значение абсолютного URL-адреса иконки. -
bstrTooltip— обязательное строковое значение имени кнопки, которое отображается в виде всплывающей подсказки.
После того, как вы определили кнопки панели инструментов, вам нужно вызвать msSiteModeShowThumbBar . Это позволяет превью миниатюр панели инструментов закрепленного сайта. Вы можете включить до семи кнопок на панели инструментов. После вызова msSiteModeShowThumbBar новые кнопки не могут быть добавлены на панель инструментов. В следующем примере показано, как запустить и запустить панель инструментов для миниатюр.
$(function () { if (window.external.msIsSiteMode()) { pin.addThumbBar(); } }); pin = function () { return { addThumbBar: function () { window.external.msSiteModeAddThumbBarButton("apple.ico", "Apples!"); window.external.msSiteModeAddThumbBarButton("grape.ico", "Grape!"); window.external.msSiteModeAddThumbBarButton("orange.ico", "Oranges!"); window.external.msSiteModeShowThumbBar(); } } } ();
Следующее изображение показывает конечный результат.
Рисунок 5. Закрепленный сайт не активен
Кнопки панели инструментов в этом примере — это яблоко, виноград и апельсин. Я хочу расширить этот пример и добавить функциональность, чтобы реагировать, когда пользователь нажимает кнопку на панели инструментов. Вот код для этого.
$(function () { if (window.external.msIsSiteMode()) { pin.addThumbBar(); } }); pin = function () { var fruit = ["Apple", "Grape", "Oranges"]; return { addThumbBar: function () { window.external.msSiteModeAddThumbBarButton("apple.ico", "Apples!"); window.external.msSiteModeAddThumbBarButton("grape.ico", "Grape!"); window.external.msSiteModeAddThumbBarButton("orange.ico", "Oranges!"); window.external.msSiteModeShowThumbBar(); $(document).bind("msthumbnailclick", function (button) { pin.thumbBarClickEvent(button); }); }, thumbBarClickEvent: function (button) { alert("You clicked " + fruit[button.originalEvent.buttonID - 1]); } } } ();
При нажатии кнопки происходит событие, и вы можете узнать, какая кнопка была нажата по ее идентификатору кнопки . Это число, которое соответствует положению кнопки.
Вы также можете изменить состояние кнопки, вызвав msSiteModeUpdateThumbBarButton . Для msSiteModeUpdateThumbBarButton есть три параметра:
-
uiButtonID— обязательное целочисленное значение, которое указывает идентификатор кнопки, на которой была нажата кнопка. -
fEnabled— обязательное логическое значение, которое определяет, отключена кнопка или нет. -
fVisible— обязательное логическое значение, которое определяет, является ли кнопка видимой или нет.
В следующем примере показано, как отключить кнопку после ее нажатия.
$(function () { if (window.external.msIsSiteMode()) { pin.addThumbBar(); } }); pin = function () { return { addThumbBar: function () { window.external.msSiteModeAddThumbBarButton("apple.ico", "Apples!"); window.external.msSiteModeAddThumbBarButton("grape.ico", "Grape!"); window.external.msSiteModeAddThumbBarButton("orange.ico", "Oranges!"); window.external.msSiteModeShowThumbBar(); $(document).bind("msthumbnailclick", function (button) { pin.disableButton(button); }); }, disableButton: function (button) { window.external.msSiteModeUpdateThumbBarButton(button.originalEvent.buttonID, false, true); } } } ();
Вот конечный результат.
Рисунок 6. Отключение кнопок панели инструментов
Если вы хотите сделать больше, чем просто отключить кнопку, вы также можете обновить значок на кнопке, вызвав msSiteModeAddButtonStyle . Это определяет альтернативное изображение значка и всплывающую подсказку для указанной кнопки. Есть три параметра для msSiteModeAddButtonStyle, и они:
-
uiButtonID— обязательное целочисленное значение, которое указывает идентификатор кнопки, на которой была нажата кнопка. -
bstrIconUrl— обязательное строковое значение абсолютного URL-адреса иконки. -
pvarTooltip— обязательное значение строки для всплывающей подсказки.
Параметр pvarTooltip в MSDN говорит, что это необязательно, но мой опыт pvarTooltip что это необходимо. msSiteModeAddButtonStyle возвращает идентификатор нового стиля кнопки. Этот идентификатор должен быть передан в msSiteModeShowButtonStyle для применения стиля. Есть два параметра для msSiteModeShowButtonStyle, и они:
-
uiButtonID— обязательное целочисленное значение, которое указывает идентификатор кнопки, на которой была нажата кнопка. -
uiStyleID— обязательное целочисленное значение, возвращаемое из msSiteModeAddButtonStyle .
Следующие примеры демонстрируют, как использовать эту функцию. В этом примере, когда кнопка нажата пять раз, значок меняется с фрукта на автомобиль.
$(function () { if (window.external.msIsSiteMode()) { pin.addThumbBar(); } }); pin = function () { var style = 0; var fruitClicked; var fruitConst = ["Apple", "Grape", "Orange"] var fruit = { "Apple": { TimesClicked: 0 }, "Grape": { TimesClicked: 0 }, "Orange": { TimesClicked: 0 } } function clickedFruit(button) { return fruit[fruitConst[button.originalEvent.buttonID - 1]]; } function howManyTimes(button) { fruitClicked = clickedFruit(button); return fruitClicked.TimesClicked; } function addToClickCount(button) { fruitClicked = clickedFruit(button); fruitClicked.TimesClicked = fruitClicked.TimesClicked + 1; } return { addThumbBar: function () { window.external.msSiteModeAddThumbBarButton("apple.ico", "Apples!"); window.external.msSiteModeAddThumbBarButton("grape.ico", "Grape!"); window.external.msSiteModeAddThumbBarButton("orange.ico", "Oranges!"); window.external.msSiteModeShowThumbBar(); $(document).bind("msthumbnailclick", function (button) { pin.addToClick(button); }); }, addToClick: function (button) { if (howManyTimes(button) < 4) { addToClickCount(button); } else { pin.updateButtonStyle(button); } }, updateButtonStyle: function (button) { style = window.external.msSiteModeAddButtonStyle(button.originalEvent.buttonID, "warning.ico", "desc"); window.external.msSiteModeShowButtonStyle(button.originalEvent.buttonID, style); } } } ();
Изображение ниже показывает конечный результат после пяти кликов.
Рисунок 7. Обновление стилей кнопок
Где все это закончится?
Даже эта статья действительно только поверхностно рассказывает о том, что вы можете делать с закрепленными сайтами, но я надеюсь, что она даст вам некоторое представление о том, как настроить расширенную функциональность, которую предлагает Internet Explorer 9, и понять, почему владельцы веб-сайтов могут захотеть, чтобы их разработчики реализовать эту функциональность.
И я даже не разобрал, что вы можете сделать с помощью Jump Lists — это совершенно новая статья сама по себе.
Я не думаю, что есть много сомнений, что не только IE9, но и другие браузеры будут продвигать закрепленные сайты в ближайшем будущем. Выход из браузера будет ключевой частью построения отношений между владельцами веб-сайтов и пользователями веб-сайтов.
Лучшее место для этого — проверить официальную документацию на MSDN или BuildMyPinnedSite .
Как вы думаете? Можете ли вы увидеть потенциал для закрепленных сайтов? Можете ли вы позволить себе игнорировать такую функциональность? Или вы думаете, что есть лучшие способы построить эти отношения?
Контент-партнер SitePoint
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанной SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.