В предыдущем уроке мы начали говорить о пространствах имен и автозагрузке с помощью PHP в контексте разработки WordPress. И хотя мы никогда не представляли ни одну из этих двух тем, мы определили их и начали закладывать фундамент для того, как мы представим их в следующем учебном пособии.
Однако, прежде чем мы это сделаем, есть некоторые функциональные возможности, которые мы должны завершить, чтобы завершить наш плагин. Цель состоит в том, чтобы завершить плагин и его функциональность, чтобы у нас был базовый объектно-ориентированный плагин, который задокументирован и хорошо работает с одним предупреждением; он не использует пространства имен или автозагрузку.
Это, в свою очередь, даст нам возможность увидеть, как плагин выглядит до и после введения этих тем.
Прежде чем продолжить, я рекомендую прочитать предыдущее руководство. Таким образом, у вас будет понимание того, что такое пространства имен и автозагрузка, у вас будет рабочая версия плагина до этого момента (поскольку мы собираемся на нем опираться), и тогда вы будете готовы к перейти с этого момента вперед.
Прочитав его, не стесняйтесь вернуться к этому уроку и продолжить работу.
Прежде чем мы начнем
Как и во всех моих уроках, я предполагаю, что у вас есть рабочая среда разработки на вашем компьютере. Это включает в себя следующее:
- Локальная среда разработки, которая включает PHP 5.6.20, веб-сервер Apache и сервер базы данных MySQL.
- Каталог, из которого размещается WordPress 4.6.
- Текстовый редактор или IDE на ваш выбор, которые вы можете использовать для написания плагина.
- Знание API плагинов WordPress.
Если вы так далеко в сериале (или читали какую-либо из моих предыдущих работ ), то я предполагаю, что у вас уже есть что-то подобное вышеописанному.
И когда вы это сделаете, мы готовы начать.
Что мы строим
Напомним из предыдущего урока:
Мы создадим плагин, который облегчит загрузку таблиц стилей и стилей JavaScript в нашем плагине, и в нем будет отображаться мета-поле, в котором пользователю задается вопрос, чтобы помочь ему в мозговом штурме.
Да, это просто, и вряд ли кто-то будет использовать что-то кроме изучения концепций, которые мы освещаем в этом блоге. Но важно то, как мы обучаем концепциям, которые мы используем.
Этот плагин дает нам возможность сделать именно это.
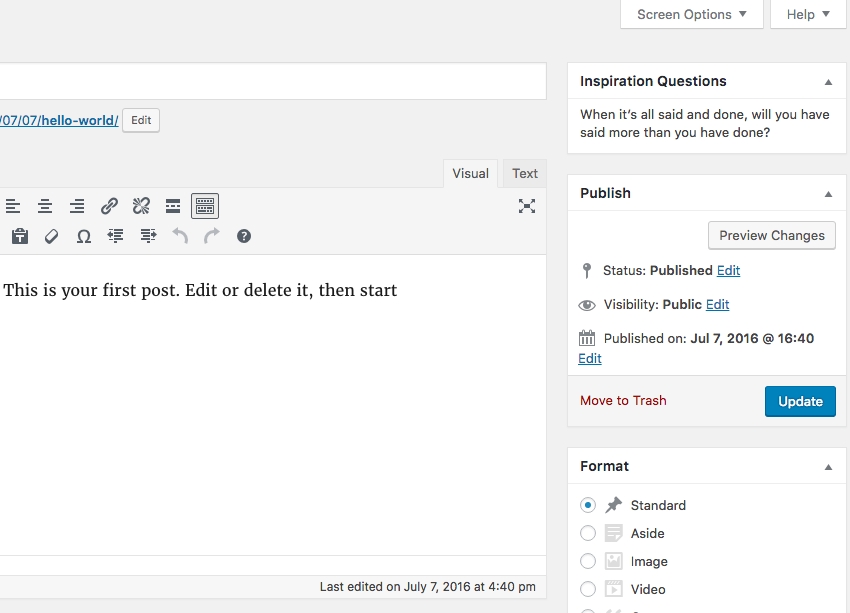
В конце последнего урока мы оставили плагин, который отображает случайный вопрос автору в верхней части боковой панели на экране создания поста WordPress.

Каждый раз, когда вы обновляете страницу, загружается новый вопрос. В нынешнем виде это неплохо, но есть некоторые улучшения, которые мы можем сделать в отношении стиля содержимого в метабоксе.
То есть мы можем представить таблицы стилей, которые помогут нам создать немного более визуально привлекательную презентацию. Кроме того, это даст нам возможность изучить еще несколько объектно-ориентированных методов, которые мы можем использовать при работе с активами, такими как таблицы стилей.
Итак, начнем.
Представляем таблицы стилей
Для целей этого урока я не собираюсь использовать препроцессор любого типа. Я просто собираюсь использовать ванильный CSS. Но способ, которым мы ставим ресурсы в очередь, будет немного более объектно-ориентированным, чем то, к чему привыкли многие разработчики WordPress.
Все это будет способствовать достижению цели использования пространств имен и автозагрузки в этой серии. Но сначала давайте начнем с представления этих таблиц стилей, создания необходимых интерфейсов классов, классов и взаимодействия с WordPress API.
Добавьте файл CSS
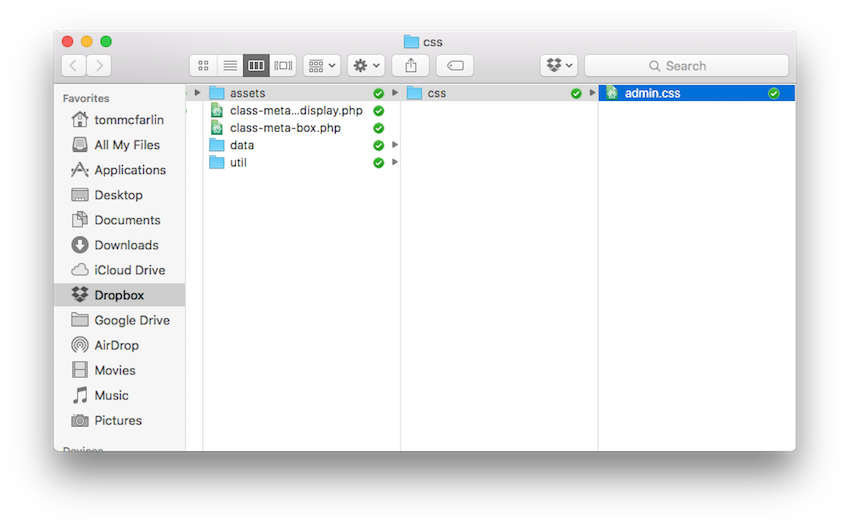
В каталоге admin создайте подкаталог с именем assets . В каталоге assets создайте подкаталог css а затем добавьте файл admin.css .
Конечная структура каталогов должна выглядеть примерно так:

Мы пока не готовы предоставлять какие-либо стили. Вместо этого нам нужно обратить наше внимание на серверный код, отвечающий за постановку в очередь этой таблицы стилей.
Поставьте в очередь таблицу стилей
Когда дело доходит до регистрации и постановки в очередь как таблиц стилей, так и JavaScript, большинство разработчиков плагинов WordPress знакомы с ловушками, необходимыми для этого. В частности, я имею в виду admin_enqueue_scripts и wp_enqueue_style .
И хотя мы собираемся использовать эти хуки, мы собираемся настроить их простым, объектно-ориентированным способом. Нет, эта серия не предназначена для того, чтобы глубоко погрузиться в объектно-ориентированные принципы, но, когда это применимо, я с радостью попытаюсь показать их вам.
Интерфейс активов
В объектно-ориентированном программировании интерфейс определяется так:
Интерфейс — это структура / синтаксис программирования, позволяющая компьютеру применять определенные свойства в классе.
Еще один способ думать об этом:
Если у вас есть класс, который реализует интерфейс, этот класс должен определять функциональные возможности, которые диктует интерфейс.
Таким образом, если интерфейс имеет две сигнатуры методов с определенной видимостью и именем, тогда класс, реализующий интерфейс, должен иметь два метода с одинаковой видимостью и именем, а также фактическую реализацию метода.
И это то, что мы собираемся сделать. Во-первых, нам нужно определить наш интерфейс. Поэтому в каталоге util создайте interface-assets.php а затем добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/**
* Defines a common set of functions that any class responsible for loading
* stylesheets, JavaScript, or other assets should implement.
*/
interface Assets_Interface {
public function init();
public function enqueue();
}
|
Обратите внимание, что интерфейс на самом деле не определяет функциональность. Вместо этого он указывает, что должны определять классы, реализующие этот интерфейс.
Как вы можете догадаться, классы, которые будут реализовывать этот интерфейс, будут иметь два метода выше вместе с реальной реализацией для каждой функции. И мы посмотрим, как это работает на мгновение.
Далее обязательно включите этот файл в основной файл плагина:
|
1
2
3
4
|
<?php
// Include the files for loading the assets
include_once( ‘admin/util/interface-assets.php’ );
|
Далее нам нужно создать файл, который реализует этот интерфейс. Поскольку мы работаем с файлами CSS, мы создадим загрузчик CSS.
Загрузчик CSS
Это класс, который отвечает за реализацию интерфейса и выполнение фактической работы по регистрации функции с помощью необходимого хука WordPress (и фактического предоставления реализации указанной функции).
Если вы посмотрите на приведенный ниже код, он должен выглядеть очень похоже на то, что вы видели или, возможно, работали в предыдущем проекте:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<?php
/**
* Provides a consistent way to enqueue all administrative-related stylesheets.
*/
/**
* Provides a consistent way to enqueue all administrative-related stylesheets.
*
* Implements the Assets_Interface by defining the init function and the
* enqueue function.
*
* The first is responsible for hooking up the enqueue
* callback to the proper WordPress hook.
* actually registering and enqueuing the file.
*
* @implements Assets_Interface
* @since 0.2.0
*/
class CSS_Loader implements Assets_Interface {
/**
* Registers the ‘enqueue’ function with the proper WordPress hook for
* registering stylesheets.
*/
public function init() {
add_action(
‘admin_enqueue_scripts’,
array( $this, ‘enqueue’ )
);
}
/**
* Defines the functionality responsible for loading the file.
*/
public function enqueue() {
wp_enqueue_style(
‘tutsplus-namespace-demo’,
plugins_url( ‘assets/css/admin.css’, dirname( __FILE__ ) ),
array(),
filemtime( plugin_dir_path( dirname( __FILE__ ) ) . ‘assets/css/admin.css’ )
);
}
}
|
Приведенный выше код должен быть относительно простым, учитывая комментарии к коду, но я обрисую в общих чертах, что происходит:
-
initиenqueueявляются обеими функциями, необходимыми для реализации классаAssets_Interface. - Когда вызывается
init, он регистрирует функциюenqueueс хуком, отвечающим за регистрацию таблицы стилей. - Метод
enqueueрегистрирует файлadmin.cssи используетfilemtimeкак способ узнать, изменился ли файл или нет (что позволяет нам уничтожить любую кэшированную версию файла при обслуживании).
В этой реализации фактический файл admin.css добавляется на каждую страницу. Добавление условия для проверки того, какая страница активна в данный момент, и определение того, следует ли добавлять таблицу стилей или нет, можно добавить в качестве упражнения после урока. Для подсказки, проверьте get_current_screen() .
Далее нам нужно включить этот файл в основной файл плагина:
|
1
2
3
4
5
|
<?php
// Include the files for loading the assets
include_once( ‘admin/util/interface-assets.php’ );
include_once( ‘admin/util/class-css-loader.php’ );
|
Далее нам нужно создать экземпляр загрузчика CSS и вызвать его метод init в основной функции tutsplus_namespace_demo :
|
1
2
3
4
|
<?php
$css_loader = new CSS_Loader();
$css_loader->init();
|
Предполагая, что вы все сделали правильно, вы сможете обновить страницу « Добавить новое сообщение» , просмотреть исходный код и просмотреть admin.css списке доступных стилей.
Нам нужно сделать еще одну вещь, прежде чем мы будем готовы завершить эту часть руководства. Нам нужно на самом деле написать немного CSS.
Стиль Meta Box
Поскольку большая часть учебного пособия сосредоточена на некоторых объектно-ориентированных методах, и у нас еще есть несколько новых тем для изучения в этой серии, мы сделаем эту часть относительно простой.
Вместо того, чтобы просто использовать некоторые стили по умолчанию, предоставляемые WordPress, давайте немного улучшим мета-блок.
Сначала найдите функцию render в классе Meta_Box_Display . Давайте изменим его так, чтобы он выводил содержимое файла в элементе абзаца с атрибутом ID «tutsplus-author-prompt».
Для этого мы представим новый метод, который будет использовать метод API WordPress для очистки HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
/**
* Sanitizes the incoming markup to the user so that
*
* @access private
* @param string $html The markup to render in the meta box.
* @return string Sanitized markup to display to the user.
*/
private function sanitized_html( $html ) {
$allowed_html = array(
‘p’ => array(
‘id’ => array(),
),
);
return wp_kses( $html, $allowed_html );
}
|
Затем мы вызовем эту функцию из метода render чтобы отобразить содержимое в мета-блоке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Renders a single string in the context of the meta box to which this
* Display belongs.
*/
public function render() {
$file = dirname( __FILE__ ) .
$question = $this->question_reader->get_question_from_file( $file );
$html = «<p id=’tutsplus-author-prompt’>$question</p>»;
echo $this->sanitized_html( $html );
}
|
Теперь мы можем открыть admin.css и внести небольшие изменения, чтобы обновить внешний вид мета-блока на экране « Добавить новую запись». Давайте добавим следующий CSS:
|
1
2
3
4
5
6
7
|
#tutsplus-author-prompt {
font-style: italic;
text-align: center;
color: #333;
}
|
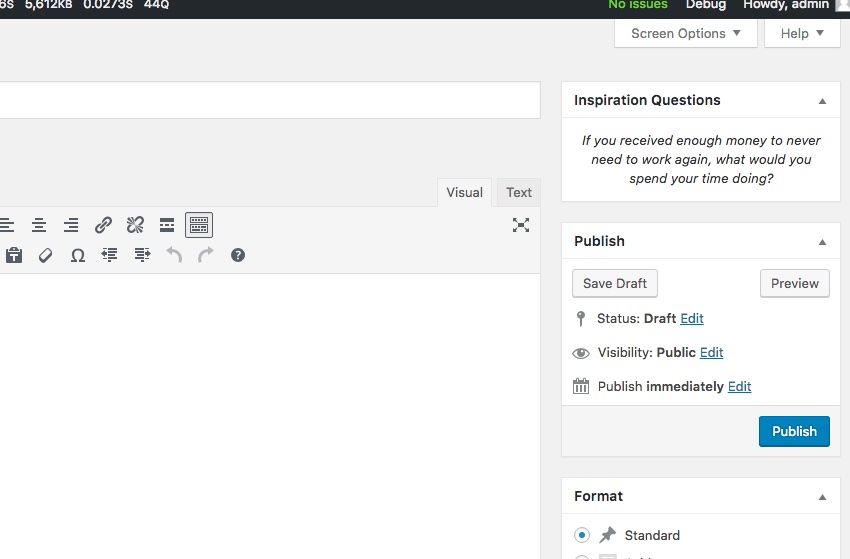
И в этот момент ваш мета-блок должен выглядеть примерно так:

Как уже упоминалось в начале, в этом нет ничего особенного, но это то, что немного улучшает внешний вид и восприятие вопроса.
Что дальше?
На данный момент мы представили ряд различных классов, интерфейсов и других объектно-ориентированных функций. У нас есть плагин, который использует данные из текстового файла, который взаимодействует с WordPress API и который очищает информацию перед ее отображением на домашней странице.
У нас есть хорошая основа, с которой можно начать говорить о пространствах имен. Так что в следующем уроке мы собираемся сделать именно это. Если вы еще не успели догнать остальную часть серии, я рекомендую это, поскольку мы собираемся только продолжать опираться на то, что узнали.
Если, в то же время, вы ищете другие материалы, связанные с WordPress, вы можете найти все мои предыдущие учебники на моей странице профиля и подписаться на меня в моем блоге или в Twitter .
До тех пор, не забудьте скачать рабочую версию плагина (версия 0.2.0), прилагаемую к этому сообщению. Ссылка доступна на боковой панели под кнопкой « Скачать вложение» . И, как обычно, не стесняйтесь задавать любые вопросы в комментариях!