Эта статья была спонсирована modern.IE . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
К настоящему времени многие из вас, вероятно, знакомы с modern.IE и многими инструментами тестирования, которые он предлагает. Одной из малоизвестных функций этого проекта является функция «Сканирование сайта», которая, по мнению команды modern.IE, позволяет сканировать ваш веб-сайт «на наличие общих проблем с кодированием, чтобы пользователи могли получать наилучшие результаты».
Вы обязательно захотите проверить этот инструмент, и в этом посте я опишу, что именно он делает.
Вы можете получить доступ к инструменту, введя URL-адрес в соответствующее поле на домашней странице modern.IE, выделенной ниже:
Или перейдите на страницу отчета о тестировании браузера , которая является главной страницей для функции сканирования сайта, где вы увидите результаты своего сканирования:
В этой статье я буду использовать свой собственный сайт Impressive Webs . Я не перепроектировал и не перекодировал его почти два года, и это сайт WordPress, поэтому я думаю, что это хороший кандидат, который позволит нам увидеть некоторые интересные результаты.
После ввода моего URL и разрешения сканирования я получаю результаты, показанные на рисунке ниже. Вы можете перейти прямо на мою страницу результатов здесь , которая позволит вам поэкспериментировать с различными вариантами.
Как видите, результаты разделены на четыре основных раздела:
- Общие проблемы от поддержки старых версий IE
- Проблемы между браузерами и устройствами
- Новые функции в Windows 8
- Улучшения доступности
Приятно то, что даже для разделов, где ваш сайт проходит тестирование, есть описание для того, что было отсканировано, вместе с зеленой галочкой. Вещи, которые, по мнению сканера, не прошли свои тесты, отмечены оранжевым восклицательным знаком и некоторыми советами по улучшению.
Давайте рассмотрим пару из тех, которые не удалось на моем сайте сканирования. Во-первых, вы заметите, что мой сайт может использовать некоторые улучшения в оптимизации изображений:
Тест говорит мне, сколько байтов я могу сохранить, правильно оптимизируя мои изображения, почему это важно, и даже предлагает сторонний инструмент, который я могу рассмотреть, чтобы помочь в этой области.
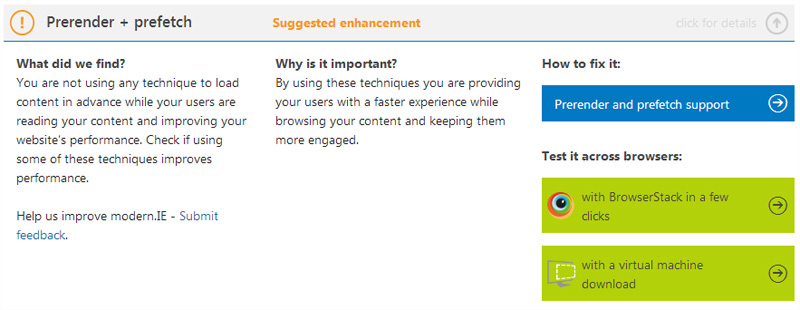
Другое предложение, которое предлагает отчет, состоит в том, что я использую функции prerender + prefetch, доступные в современных браузерах, таких как IE11, чтобы улучшить воспринимаемую скорость сайта и таким образом улучшить пользовательский опыт:
Вкратце, использование <link>rel="prerender"rel="prefetch"
Как видите, этот отчет о тестировании — это не просто проверенный валидатор, а расширенное сканирование сайта, которое предлагает самые современные рекомендации, которые помогут сделать ваши приложения намного более эффективными. И, эй, вы можете даже познакомиться с некоторыми функциями, о которых вы раньше не слышали или не пробовали (например, когда я видел prerender и prefetch).
Compat Inspector
Другой отчет о тестировании, который предлагает modern.IE, называется «Сканирование кода, который больше не поддерживается в современном IE», в котором используется что-то под названием Compat Inspector :
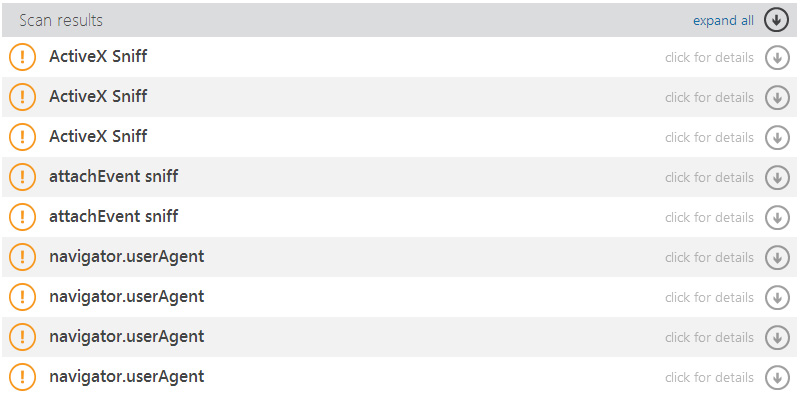
Запуск этого сканера на моем сайте дал следующие результаты:
Из того, что я могу сказать, все это предупреждения о методах прослушивания браузера, которые я не должен использовать. В моем случае все примеры в сторонних скриптах, так что не так уж и много. С каждым предупреждением, как и в случае с отчетом «Сканирование сайта», у вас есть возможность детализировать и просматривать дополнительную информацию об этой конкретной проблеме с предложениями о том, как ее исправить.
Используйте отчеты в автономном режиме
Наконец, еще одна замечательная особенность инструмента Site Scan заключается в том, что он имеет открытый исходный код и доступен для загрузки на GitHub :
Это позволяет вам захватить инструмент, установить его локально и запустить тесты на локальных веб-сайтах в автономном режиме.
Функции Site Scan и Compat Inspector являются отличными вариантами для рассмотрения вопроса о добавлении в рабочий процесс тестирования в дополнение к обычным процессам проверки, обработки и других процессов, которые, вероятно, уже являются частью вашего плана развития.