Если вы знакомы с сообществом PHP, то, скорее всего, вы знакомы с рядом различных приложений и сред, которые в настоящее время популярны в области разработки. Одна из наиболее распространенных сред, которые мы используем для создания веб-приложений, — это Laravel .

Хотя это руководство не относится конкретно к Laravel, я рекомендую проверить его, если только по какой-либо другой причине, кроме как посмотреть, что еще происходит вне WordPress. Познакомившись с другими технологиями, вы часто можете расти такими способами, которые не могут использовать технологии, которые вы используете изо дня в день.
Представляем Laravel Valet
Недавно команда Laravel выпустила нечто под названием Valet (или, точнее, «Laravel Valet»), которое стремится сделать следующее:
Valet — это среда разработки Laravel для минималистов Mac. Нет Vagrant, Нет Apache, Нет Nginx, Нет
/etc/hostsфайл. Вы даже можете поделиться своими сайтами публично, используя локальные туннели. Да, нам это тоже нравится.
Звучит действительно аккуратно, правда? Но это от команды Laravel, и она говорит о таких вещах, как Vagrant. Так почему это влияет на разработчиков WordPress?
Если вы посмотрите документацию для Valet, вы заметите что-то любопытное. В частности, он поддерживает:
- Laravel
- люмен
- Symfony
- послать
- CakePHP 3
- WordPress
- ремесло
- Statamic
- Головоломка
- Статический HTML
Действительно опрятно, не так ли?
Так что, если вы являетесь разработчиком WordPress и ищете простой способ наладить и запустить среду разработки без использования какого-либо более распространенного программного обеспечения (или более тяжелого программного обеспечения), которое доступно, или, возможно, вы ‘ Если вам просто интересно начать что-то новое, то, возможно, Laravel Valet подойдет вам.
В этом уроке мы рассмотрим, как настроить Laravel Valet для WordPress и установить установку, которую мы можем использовать для локальной разработки.
Laravel Valet для разработки WordPress
Поскольку это совершенно новое программное обеспечение и некоторые из вас, читающие его, вероятно, только начинают работать с WordPress, исходят из других областей или никогда не использовали ничего, кроме стандартного стека Apache / PHP / MySQL, мы начнем с самое начало.
По мере прохождения учебного курса, пожалуйста, не стесняйтесь оставлять какие-либо вопросы в разделе комментариев, и я буду рад сделать все возможное, чтобы ответить на них.
Чтобы настроить Valet и начать использовать его для локальной разработки, сначала нужно установить несколько вещей. Давайте позаботимся об этом, а затем установим Valet и WordPress и запустим нашу среду.
1. Установка Homebrew
Чтобы установить Valet, нам нужно установить менеджер пакетов для OS X, известный как Homebrew .

Для тех, кто незнаком, Homebrew — менеджер пакетов для OS X, который позволяет вам управлять различным программным обеспечением и пакетами из командной строки. Не позволяйте факту, что он запускается из Терминала, пугать вас: есть только несколько команд для изучения, и при необходимости легко устанавливать и удалять пакеты.
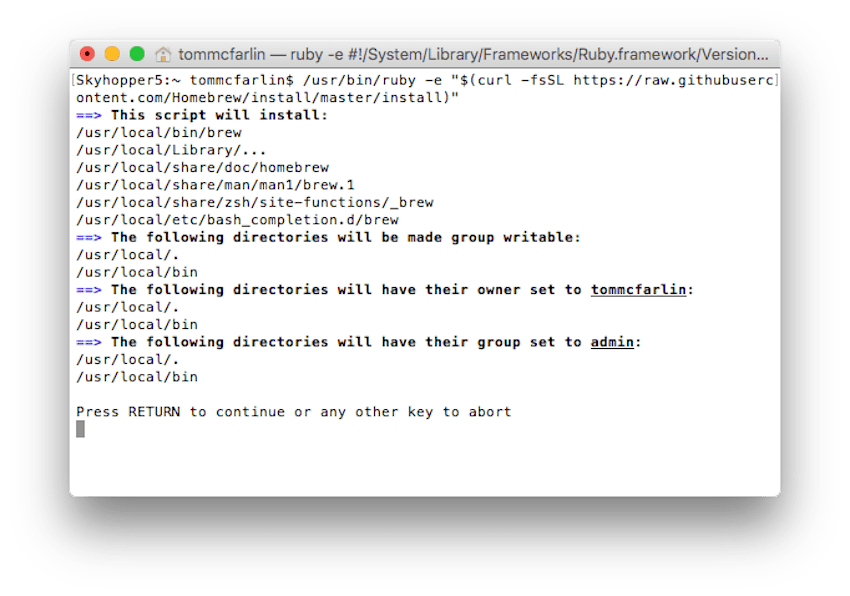
Чтобы установить Homebrew, вставьте следующую команду в сеанс терминала:
|
1
|
/usr/bin/ruby -e «$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)»
|
Далее следуйте инструкциям скрипта. Он понятен и отлично справляется со всем, что вам нужно знать, прежде чем настраиваться.

В зависимости от вашего интернет-соединения, вы должны сделать это в течение минуты или меньше. Прежде чем перейти к следующему шагу, обязательно обновите пакеты в вашей системе. Вы можете сделать это, введя следующую команду:
|
1
|
brew update
|
Если вы получили сообщение об ошибке, вам может потребоваться обновить ваш .bash_profile . В Терминале откройте .bash_profile . Вы можете сделать это, сначала открыв конфигурацию .bash_profile :
|
1
|
$ open .bash_profile
|
Затем добавьте следующую строку:
|
1
|
$ export PATH=»/usr/local/bin:$PATH»
|
После этого нам нужно установить еще несколько вещей. После внесения этого изменения выполните следующую команду, чтобы загрузить изменения в текущий сеанс:
|
1
|
$ source .bash_profile
|
Давайте позаботимся об этом сейчас.
2. Обновление Homebrew
Прежде чем делать что-либо еще, мы хотим убедиться, что Homebrew правильно настроен. Для этого мы можем выполнить следующую команду из терминала:
|
1
|
$ brew doctor
|
Это позволит убедиться, что ничего не устарело и не должно быть исправлено перед выполнением любых других команд. Предполагая, что все хорошо, затем продолжайте и введите следующую команду:
|
1
|
$ brew update
|
На данный момент мы установили и обновили Homebrew, так что, наконец, пришло время установить необходимые пакеты, чтобы запустить и запустить Valet.
3. Установите PHP 7.0
Мы собираемся использовать PHP7 для использования Valet. Если вы работаете с WordPress, стоит отметить, что минимальные требования к программному обеспечению — это PHP 5.2.4 .
Это важно, потому что, хотя PHP 7 предлагает множество замечательных функций и некоторые заметные улучшения скорости , это не означает, что на хосте, на котором мы разворачиваем наш код, будет установлен PHP 7.
С учетом вышесказанного вас предупредили: убедитесь, что код, который вы пишете на PHP, будет совместим с любой версией PHP, запущенной на сервере, на котором вы развертываете.
Теперь давайте установим PHP 7, используя Homebrew. Для этого выполните следующую команду в сеансе терминала:
|
1
|
$ brew install homebrew/php/php70
|
Дайте менеджеру пакетов одну или две минуты, чтобы загрузить и установить необходимое программное обеспечение и его зависимости, а также настроить их. На данный момент, мы почти на месте!
4. Установите Valet
Теперь пришло время фактически установить Valet. Для этого вам необходимо убедиться, что в вашей системе установлен Composer. Если вы этого не сделаете, вы можете проверить документацию Composer , этот учебник здесь на Envato Tuts + или даже полноценный курс, который мы имеем на менеджере пакетов здесь на Envato.
После установки Composer шаги по установке Valet минимальны. Во-первых, убедитесь, что каталог Composer vendor/bin находится в вашем PATH . Если нет, давайте .bash_profile следующие изменения в .bash_profile .
Еще раз откройте файл, используя следующую команду:
|
1
|
$ open .bash_profile
|
Затем добавьте следующую строку:
|
1
|
$ export PATH=»$PATH:$HOME/.composer/vendor/bin»
|
Затем вы можете перезапустить сеанс терминала или запустить следующую команду для загрузки нового профиля:
|
1
|
$ source .bash_profile
|
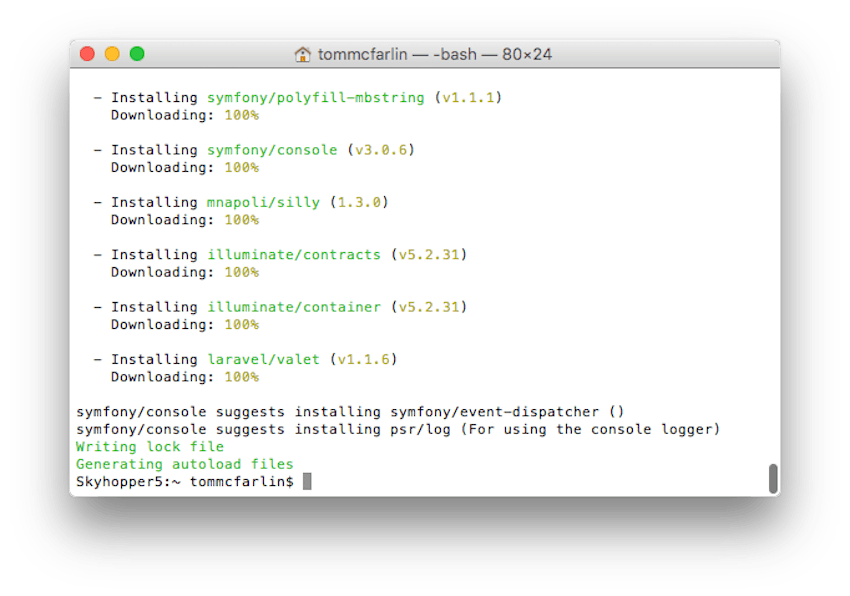
И затем выполните следующую команду из Терминала:
|
1
|
$ composer global require laravel/valet
|
Как только это будет сделано, вы увидите сообщение: «Запись файла блокировки, Генерация файлов автозагрузки».

После чего вы вернетесь в командную строку.
5. Настройка камердинера
На данный момент, Valet установлен, и мы готовы его настроить. Для этого выполните следующую команду в Терминале:
|
1
|
$ valet install
|
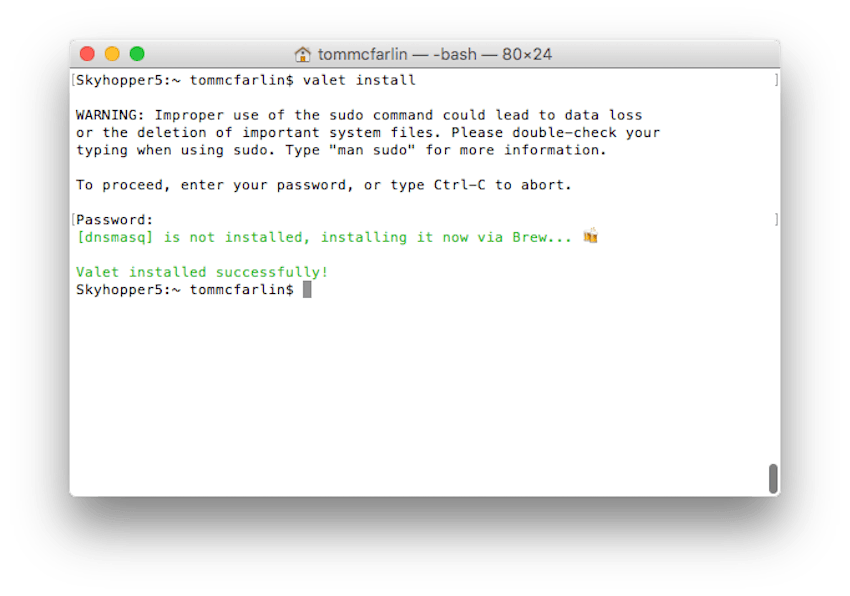
И через мгновение вам должен быть представлен следующий скриншот:

Вот и все! Valet установлен и работает успешно. Из документации:
Valet автоматически запускает своего демона каждый раз, когда загружается ваша машина. После завершения начальной установки Valet не нужно запускать
valet startилиvalet install.
Конечно, еще многое предстоит изучить в отношении Valet, так что не пропускайте чтение документации.
Настройка WordPress
Теперь, когда у нас есть основы, пришло время настроить наш первый сайт на WordPress. Чтобы сделать это, нам нужно знать две команды Valet. В частности, мы должны понимать, что:
-
parkподразумевается добавление всего каталога в Valet. -
linkотносится к добавлению одного сайта в Valet (по сравнению со всем каталогом).
Так как WordPress исчерпывает весь каталог, мы будем использовать команду park .
1. Создайте каталог
Давайте создадим свежий каталог, из которого мы можем установить WordPress.

Я собираюсь позвонить в мой каталог wp-tutsplus . Вы можете сделать это из Finder или из терминала.
2. Добавить его в Valet
Далее нам нужно добавить каталог в Valet. Для этого вы можете выполнить простую команду в терминале:
|
1
2
|
$ cd Documents
$ valet park
|
Обратите внимание, что мы изменили каталог на wp-tutsplus, а затем указали команду парковки, как описано выше. Конечно, на данный момент нет ничего на самом деле в каталоге.
Давайте изменим это.
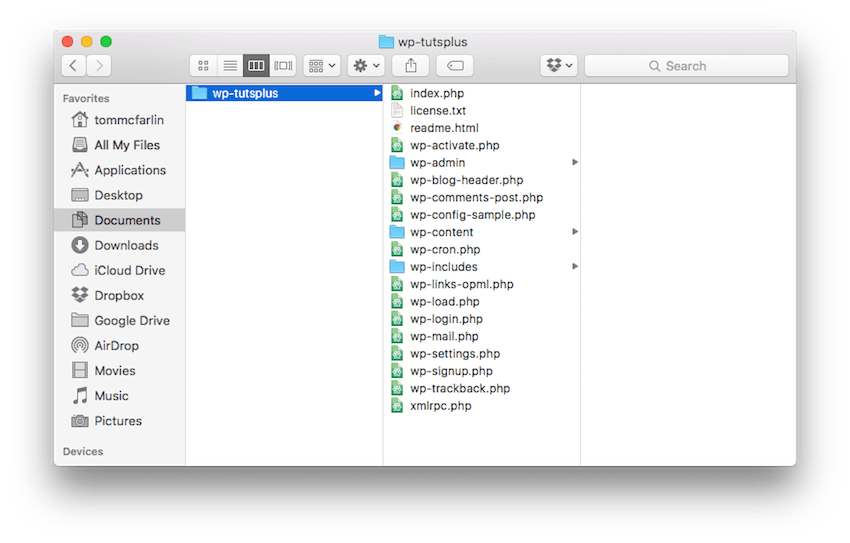
3. Установите WordPress
Если вы опытный пользователь, то вам может быть интересно скачать WordPress с помощью инструментов командной строки ; в противном случае вы можете загрузить копию приложения с веб-сайта.
Какой бы метод вы ни wp-tutsplus , убедитесь, что файлы приложения WordPress находятся в каталоге wp-tutsplus . Чтобы было понятно, я не имею в виду, что структура каталогов должна быть wp-tutsplus/wordpress . Вместо этого я имею в виду, что каталог wp-tutsplus должен быть каталогом верхнего уровня для приложения WordPress.

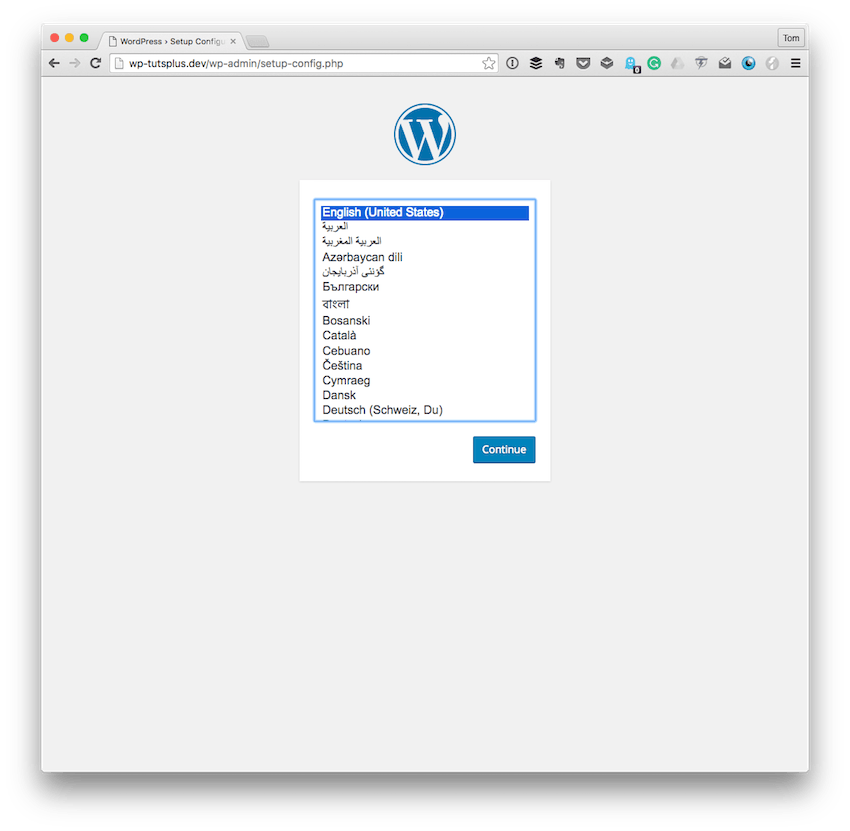
После этого вы сможете указать вашему браузеру имя каталога с суффиксом домена, как указано в документации Valet.
В частности, вы должны иметь возможность перейти к wp-tutsplus.dev на вашем локальном компьютере, и вы будете рады видеть известный экран установки.

Если предположить, что до этого момента все прошло хорошо, вы сможете увидеть установку WordPress по умолчанию.
4. Настройте базу данных
Но ждать! Есть одна вещь, которую мы забыли: база данных. Всякий раз, когда вы настраиваете установку WordPress, вам нужна база данных.
Традиционно у нас работает база данных MySQL, которую мы используем для установки WordPress. С Valet нам нужно сделать еще одно изменение. В частности, мы будем использовать MariaDB . Для всех целей MariaDB служит заменой MySQL при использовании Valet.
Сначала выполните в терминале следующую команду:
|
1
|
$ brew install mariadb
|
После этого вы можете запустить и остановить службу базы данных, выполнив следующие две команды соответственно:
|
1
2
|
$ mysql.server start
$ mysql.server stop
|
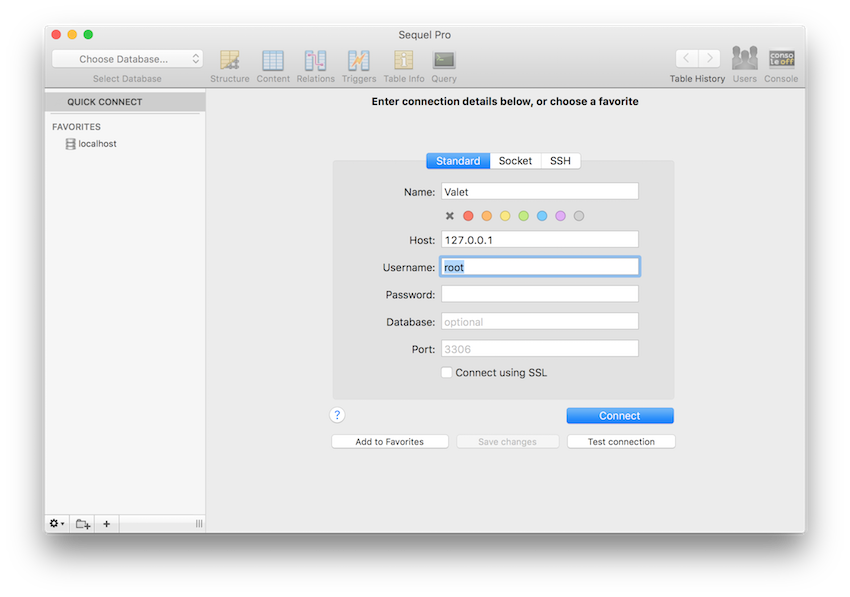
Отсюда вы можете открыть свой любимый интерфейс базы данных и подключиться к базе данных, используя сервер localhost (или 127.0.0.1 ).

Отсюда вы можете создать базу данных, а затем использовать ее для настройки WordPress. Требуется только имя пользователя root (с пустым паролем). Очевидно, что это нормально для локальной безопасности, но никогда не передавайте это на промежуточный или рабочий сервер.
Вывод
Поздравляем! На этом этапе вы использовали стороннее программное обеспечение от другого члена сообщества PHP, чтобы установить способ настройки простой локальной среды разработки.
Несмотря на то, что нам пришлось установить Homebrew и ввести несколько команд, легкость, с которой можно раскрутить новый сайт из одного каталога, невероятна. Конечно, это все еще оставляет ряд вопросов для более продвинутых разработчиков WordPress. Возможно, последующий пост будет полезен.
Между тем, документация охватывает много материала, который стоит прочитать. Итак, пока, изучите документацию Valet и поработайте над пользовательской разработкой WordPress с помощью приложения.
В качестве примечания: если вы ищете другие утилиты, которые помогут вам создать свой растущий набор инструментов для WordPress или кода для изучения и стать более опытным в WordPress, не забудьте посмотреть, что у нас есть в Рынок Envato .
Помните, что вы можете просмотреть все мои курсы и учебные пособия на странице моего профиля , и вы можете следить за мной в моем блоге и / или Twitter по адресу @tommcfarlin, где я рассказываю о различных методах разработки программного обеспечения и о том, как мы можем использовать их в WordPress.
Не стесняйтесь оставлять вопросы, комментарии или другие интересные вещи, которые вы нашли при использовании Valet для размещения вашей разработки WordPress.
Ресурсы
- Laravel
- Сообщение для камердинера (обратите внимание, что на видео есть язык, который может не подходить для работы)
- Laravel Valet Документация
- Валет на GitHub
- Руководство гильдии кодеров по пивоварению
- WordPress
- MariaDB