Обычным явлением является то, что шрифты значков используются для целого ряда простых графических элементов в Интернете: от отображения значков социальных сетей внутри кнопок общего доступа на веб-сайте до речевого всплывающего значка, который сообщает читателям о количестве комментариев к статье.
Есть ряд функций, которые делают шрифты значков такими полезными. Во-первых, в отличие от обычных изображений, значки шрифтов не имеют пикселов на экранах с высоким разрешением. Они могут масштабироваться до необходимого уровня без размытия. Во-вторых, многие их свойства можно контролировать напрямую с помощью CSS. Вы можете изменить их размер и цвет или применить тени для текста с помощью нескольких строк CSS. Они также намного проще в использовании, чем спрайты изображений.
Прежде чем углубляться в значки шрифтов, если вы начинаете новый веб-дизайн с нуля, имейте в виду, что использование SVG-изображений может быть лучшим подходом . В прошлом мы изучали сравнение двух подходов здесь, в SitePoint . Изображения SVG имеют ряд явных преимуществ, например, вы можете создавать многоцветные значки, а ваши изображения SVG также могут выглядеть четче, чем шрифты значков. С другой стороны, если ваш проект должен поддерживать устаревшие браузеры или ваша команда еще не предприняла шаг по изменению своего рабочего процесса для размещения значков SVG, стоит поискать способы, как можно оптимизировать использование значков шрифтов по крайней мере ,
Если вы раньше работали со значками шрифтов, вы, скорее всего, использовали или слышали о Font Awesome . В версии 4.7 Font Awesome предоставляет 675 различных иконок для пользователей в своих проектах. Значки, предоставляемые этим шрифтом, варьируются от значков Facebook и Twitter до таких объектов, как ванна и термометр. Единственная проблема? Вероятно, вы не будете использовать все 675 иконок в одном проекте. Загрузка всего файла шрифта только с использованием около 10 или 20 значков увеличивает время загрузки страницы без необходимости. Эта проблема касается не только Font Awesome, но и большинства значков шрифтов в целом.
В этом уроке вы узнаете о Фонтелло . Это отличный сервис, который можно использовать бесплатно и позволяет создавать иконки-шрифты из векторных изображений. Вы также можете объединить иконки из нескольких проектов с открытым исходным кодом, таких как Font Awesome, Entypo и Typicons, в один файл.
Создание шрифта с использованием встроенных иконок
Первым шагом в создании собственного шрифта является выбор всех нужных значков на домашней странице Fontello. Допустим, вы хотите использовать иконки шрифтов с кнопками социальных сетей. Вы можете начать с выбора значков для Facebook, Twitter, Pinterest и LinkedIn.
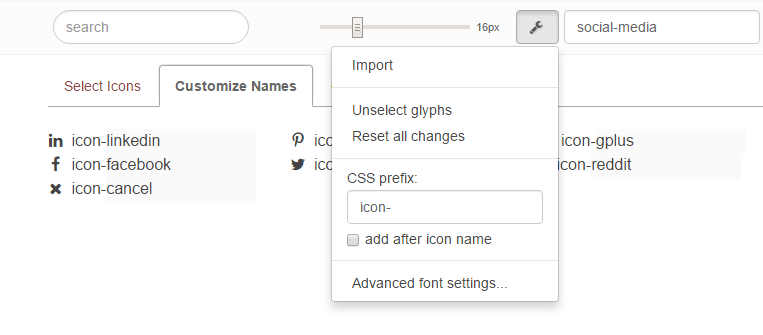
После того, как вы выбрали все значки, вы можете нажать на вкладку «Настройка имен», чтобы изменить имя значков. Например, значок Facebook имеет имя icon-facebookicon-fb
icon-
После изменения имен вы также можете изменить коды для каждого из этих значков. Видите ли вы «социальные медиа», написанные в правом верхнем углу на изображении выше? Это имя, которое будет использоваться при создании файлов шрифтов.
Если вы удовлетворены значками и их названиями, вы можете нажать кнопку загрузки веб-шрифта, чтобы загрузить шрифты.
Использование созданного шрифта в ваших проектах
Вы можете извлечь zip-файл загрузки, чтобы начать использовать значки. После извлечения вы должны увидеть две папки с именами «css» и «fonts». Там также должен быть файл «config.json». Этот файл содержит всю информацию о конфигурации ваших шрифтов. Если вы хотите внести изменения в существующий проект, вы можете напрямую перетащить этот файл на страницу Fontello или импортировать его, выбрав « Settings > Import
Чтобы использовать значки, вы должны скопировать все файлы в каталог своего проекта. Убедитесь, что вы сохранили структуру папок без изменений. Это упростит процесс внесения любых изменений в шрифт в будущем.
Затем вы можете включить файл «social-media.css» в ваш проект. Значки можно использовать на вашей веб-странице, добавив <i class="icon-classname"></i> Здесь icon-classname
Использование пользовательских изображений для создания шрифта
Fontello имеет много иконок для вас на выбор. Здесь есть иконки для разных погодных условий, социальные сайты, графики и многое другое. Однако все еще возможно, что значок, который вы ищете, не предлагается ни одним из шрифтов значков.
Вы можете импортировать пользовательские шрифты и изображения в Fontello в формате SVG. Если ваш шрифт в формате TTF / OTF или WOFF, вы можете конвертировать его в SVG с помощью таких инструментов, как FontForge .
При импорте изображений SVG вам необходимо внести несколько изменений в SVG, чтобы он был правильно преобразован. Вам придется удалить все заливки и цвета из него. Точно так же не должно быть никаких сложных правил, таких как evenodd Вам также необходимо удалить атрибуты линии FAT и объединить все контуры в один контур. На этой странице более подробно описывается процесс подготовки изображений для импорта.
Насколько важны улучшения?
Использование Fontello может значительно уменьшить вес страницы. Если вы используете Font Awesome версии 4.7, размер шрифта, загружаемого браузером, составляет около 75 КБ. Однако размер файла шрифта, созданного с помощью Fontello, в моем случае составлял всего 4 КБ.
Вот иконки, которые я использовал:
Конечно, выигрыш может варьироваться в зависимости от того, сколько значков вам нужно загрузить. Я загружал восемь разных иконок, и прирост составил около 70 КБ. В определенных ситуациях веб-сайт может загружать два разных файла шрифтов для загрузки значков погоды и социальных сетей. Если им не нужно использовать все значки погоды и социальных сетей, они могут использовать Fontello для объединения шрифтов в один файл. Помимо уменьшения веса страницы, они также уменьшат количество запросов, сделанных браузером.
Помимо повышения производительности, сервис также позволяет вам дать единообразное имя для ваших иконок. Например, Font Awesome префикс fa- Другие иконки шрифтов могут сделать то же самое. Если вы используете несколько значков шрифтов, вам придется отслеживать различные префиксы. С Fontello вы можете назначить один префикс по вашему выбору для всех значков.
Если вы просто хотите использовать набор значков шрифтов из встроенных, доступных в Fontello, процесс создания собственного шрифта значков очень прост. Это займет всего от 10 до 15 минут, и выигрыш стоит усилий.
дополнительные детали
Если вы загружаете файлы шрифтов, которые вы создали в отдельном домене, вам нужно убедиться, что сервер отвечает с правильными заголовками CORS. Это можно сделать, добавив следующие строки в ваш .htaccess
<FilesMatch ".(eot|ttf|otf|woff|woff2)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
Если вам нужно загрузить файлы в другой домен и вы не можете установить заголовки CORS, вы можете встроить файлы шрифтов непосредственно в CSS. Fontello уже создает такой файл для вас, когда вы загружаете сгенерированный шрифт. Все, что вам нужно сделать, это включить его в свои проекты.
Вы также можете установить правильный mime-тип для всех файлов шрифтов, добавив следующие строки в ваш файл .htaccess
AddType application/x-font-ttf ttc ttf
AddType application/x-font-otf otf
AddType application/font-woff woff
AddType application/font-woff2 woff2
AddType application/vnd.ms-fontobject eot
Если вы знаете хороший значок шрифта, вы можете предложить его Fontello, чтобы они включили его в свой список шрифтов на домашней странице. Однако шрифт должен соответствовать определенным требованиям. У него должна быть приемлемая лицензия с открытым исходным кодом. Иконки должны хорошо выглядеть при небольших размерах. Кроме того, шрифт должен иметь как минимум 40 иконок.
Последнее требование, вероятно, будет отменено в будущем, когда процесс добавления шрифтов станет полностью автоматизированным. Вы можете прочитать больше о процессе здесь .
Вывод
Из этого руководства вы узнали, как использовать Fontello для создания пользовательских значков шрифтов для своих проектов. Если вы считаете, что уменьшение веса страницы примерно на 70 КБ не стоит проблем, имейте в виду, что эта экономия наряду с другими подобными оптимизациями может быстро привести к значительному снижению веса страницы.
Существуют ли другие сервисы, подобные Fontello, которые вы используете для загрузки пользовательских шрифтов значков? Есть ли у вас какие-либо советы для читателей? Дайте нам знать об этом в комментариях.