
Вы когда-нибудь пользовались GoToWebinar от Citrix? Нет? Не волнуйся, ты не одинок. Тем не менее, вы когда-нибудь пытались связать какой-либо сервис в WordPress? MailChimp, Mad Mimi, PayPal, Twitter? В то время как эти сервисы различаются во многих конкретных аспектах, общее представление о том, как мы можем вводить данные из внешних API в WordPress, остается тем же. В этой статье я расскажу об этом на примере интеграции с GoToWebinar от Citrix.
Что такое GoToWebinar?
GoToWebinar позволяет планировать прямые трансляции событий, когда аудитория и докладчики присоединяются к общему пользовательскому интерфейсу. Затем докладчики могут делиться слайдами, своим экраном, веб-камерами и делать разные интересные вещи.
Сервис существует уже какое-то время, поэтому произошло неизбежное: теперь у него есть API — и довольно неплохой.
В недавнем проекте, который я возглавлял, мы хотели сохранить регистрацию на месте, и мы также хотели, чтобы данные о владельцах доменов были доступны в WordPress. Без API это просто невозможно. По умолчанию каждый вебинар имеет регистрационную ссылку, которая переносит вас за пределы сайта в систему GoToWebinar, где пользователи регистрируются. Это работает просто отлично, но мы не хотели путать пользователей с этим внезапным скачком.
Я думал, что проведу вас через процесс того, как мы достигли некоторого этого, используя удивительно небольшой код!
Прежде чем мы начнем
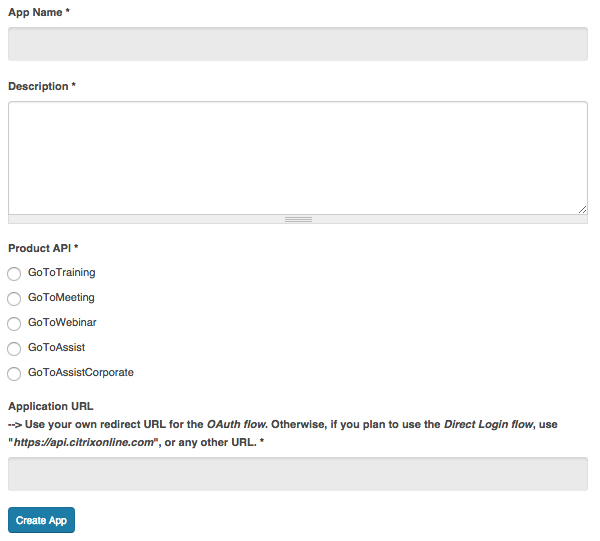
Прежде чем мы погрузимся в пропасть, тебе понадобятся несколько вещей. У вас должна быть учетная запись GoToWebinar , а также вы должны войти в Центр разработчиков под своей учетной записью. Оказавшись там, нажмите на большую кнопку Добавить новое приложение .
Следуйте инструкциям на экране и заполните все поля, убедившись, что вы выбираете приложение GoToWebinar. Для URL приложения обязательно используйте https://api.citrixonline.com . Вам нужно будет изменить это при использовании OAuth, но в наших примерах мы будем использовать прямую аутентификацию при входе, что делает этот URL лучшим вариантом.

Как только ваше приложение будет создано, запишите ключ пользователя . Мы будем использовать это позже в наших вызовах API. В противном случае, это все для установки, так что пришло время запачкать руки.
Как работать с REST API
В настоящее время API-интерфейсы в основном соответствуют рекомендациям REST, что означает передачу представительского состояния. Не вдаваясь в подробности, все сводится к простому интерфейсу, с которым вы можете общаться очень естественным образом.
Как я уже упоминал, каждый API отличается по своей специфике, но общий способ их использования примерно одинаков:
- Нам нужно как-то аутентифицировать наше приложение.
- Мы используем HTTP-вызовы для извлечения / отправки данных.
- Мы храним или используем полученные данные в нашем собственном приложении.
Это действительно настолько просто. Если вы пытались читать документацию PayPal с нуля (что ужасно), вы, возможно, оказались под впечатлением, что работа с API-интерфейсами — это ужасно сложный процесс. Я думаю, что часть путаницы возникает из-за сложности аутентификации и того факта, что разработчики, которые знакомы только с PHP, на самом деле не привыкли к HTTP-вызовам, которые обычно представляются без кода PHP рядом с ними. Давайте проясним все это, не так ли?
Выполнение HTTP-вызовов с помощью WordPress
Обязательным условием для всего, что мы собираемся сделать, является правильное выполнение HTTP-вызовов. Большую часть времени вы будете видеть учебники, использующие CURL или просто необработанный HTTP, но WordPress предлагает нам (как обычно) свой HTTP API .
Поскольку HTTP-вызовы могут состоять из нескольких частей, я подумал, что было бы неплохо углубиться в это. Давайте очень кратко рассмотрим, что такое HTTP-запрос.
HTTP-запрос отправляется на определенный URL-адрес, и именно отсюда приходят конечные точки API и конкретные маршруты. Например, URL-адрес в документации GoToWebinar для получения всех регистрантов для вебинара:
|
1
|
https://api.citrixonline.com/G2W/rest/organizers/{organizerKey}/webinars/{webinarKey}/registrants
|
Даже если у вас есть действительный ключ организатора и идентификатор вебинара, использовать URL недостаточно. HTTP-запрос — это больше, чем просто URL. Он содержит кучу другой информации, в основном несколько заголовков и, возможно, даже тело.
Это довольно легко понять, когда вы получаете данные. Каждый раз, когда вы посещаете веб-сайт, ваш браузер отправляет запрос и получает ответ HTTP. Ответ — это не только сайт, который вы видите перед собой. Он содержит несколько заголовков , например, код состояния, который, вероятно, будет 200 OK. Код, который браузер интерпретирует и отображает для вас, отправляется в теле ответа.
В связи с этим документация углубляется в некоторые детали — в ней приводится пример HTTP-запроса:
|
1
|
GET https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/2575999967611407361/registrants HTTP/1.1 Accept: application/json Content-Type: application/json Authorization: OAuth oauth_token=hdKAifAke73JTJR5GABCdByGz4kp
|
Этот беспорядок строк на самом деле не так сложно расшифровать. Даже если вы не понимаете, что это такое, вы можете довольно легко построить этот запрос с помощью встроенных функций WordPress.
Все начинается с GET , что означает, что это будет запрос get. WordPress предлагает wp_remote_get() , которая будет отлично работать. Далее следует URL, который мы передадим в качестве первого параметра этой функции. Далее мы видим версию HTTP, которую можно установить во втором аргументе, который является массивом опций.
Все впоследствии является заголовком. Значением заголовка Accept является application/json , значением заголовка Content-Type является application/json и т. Д. Имея в виду эту информацию, давайте создадим наш HTTP-запрос в WordPress:
|
01
02
03
04
05
06
07
08
09
10
11
|
$url = ‘https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants’;
$args = array(
‘httpversion’ => ‘1.1’,
‘headers’ => array(
‘Accept’ => ‘application/json’,
‘Content-Type’ => ‘application/json’,
‘Authorization’ => ‘OAuth oauth_token=hdKAifAke73gh885ghJTJR5GA4kp’
)
);
$http_request = wp_remote_get( $url, $args );
|
В то время как этот конкретный пример мы рассмотрим более подробно в ближайшее время, суть в следующем: HTTP-запросы не так уж страшны. Обычно вам нужно установить URL, несколько заголовков и в некоторых случаях тело, и все. Затем вы получаете обратно некоторые данные, обычно в форме JSON, которые вы можете запустить через json_decode() и затем использовать в качестве обычного массива или объекта.
Теперь, когда мы знаем основную структуру HTTP-запроса, давайте разберемся, как аутентифицировать себя и иметь возможность делать любые вызовы, которые мы хотим.
Аутентификация нашего приложения Citrix
В этом примере я рассмотрю метод аутентификации с использованием прямого входа. Поток OAuth немного сложнее, но его основы одинаковы — вам просто нужно сделать два HTTP-вызова вместо одного.
При этом я настоятельно рекомендую использовать OAuth, поскольку он более безопасен, и все больше и больше API его интегрируют или даже требуют!
Документация для прямого входа в систему ясно показывает, чего мы хотим достичь. На самом деле, что я заметил в своем собственном программировании, так это то, что когда я понял, как можно легко выполнять HTTP-запросы, я обнаружил, что вся документация по API намного проще для понимания. Надеюсь, эта статья сделает то же самое для вас!
Согласно документации, мы можем сделать GET вызов https://api.citrixonline.com/oauth/access_token с соответствующими заголовками Accept и Content-Type в дополнение к настройке параметров URL grant_type , user_id и password , и GoToWebinar будет наплевать на наши учетные данные аутентификации. Давайте попробуем это сейчас:
|
1
2
3
4
5
6
7
8
9
|
$url = ‘https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id=myaccount@email.com&password=mysecretpass&client_id=mycitrixapikey’;
$args = array(
‘headers’ => array(
‘Accept’ => ‘application/json’,
‘Content-Type’ => ‘application/json’
)
);
$http_request = wp_remote_get( $url, $args );
|
Обратите внимание, что значения всех этих параметров являются поддельными. Вам нужно будет использовать user_id (адрес электронной почты) и пароль реальной учетной записи GoToWebinar. client_id должен быть «Ключом потребителя» вашего приложения, который мы настроили в разделе «Прежде чем мы начнем» выше.
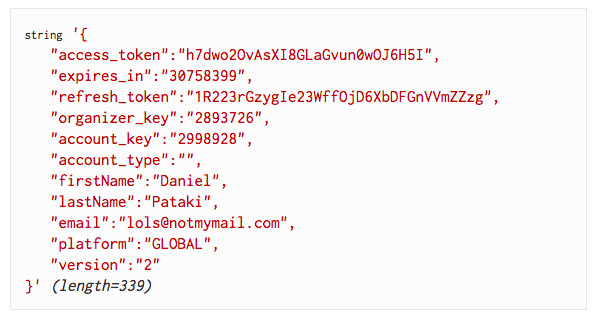
Если вы используете var_dump() для отображения содержимого переменной $http_request , вы обнаружите, что это массив, состоящий из ряда членов, таких как «заголовки», «тело», «ответ» и так далее. Для наших целей «тело» содержит самую важную информацию:

Как вы могли заметить, это строка JSON, которую нам нужно преобразовать в удобную форму. Запуск его через json_decode() даст нам правильный массив PHP, если мы установим для второго параметра значение true (иначе это будет массив).
|
1
|
$body = json_decode( $http_request, true );
|
Из всех этих данных вам понадобятся две вещи: access_token и ваш organizer_key . Токен доступа — это ваш «временный пароль». Идея состоит в том, чтобы избежать необходимости отправлять ваш действительный пароль при каждом запросе — вы запрашиваете временный токен доступа с вашими учетными данными только один раз, а затем используете его для «подписи» каждого последующего запроса.
Давайте вернемся к нашему примеру из раздела HTTP-вызовов, и, возможно, теперь этот пример будет намного понятнее. Вот тот же код с заполнителями для всей информации, которую мы теперь имеем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
$organizer_key = ‘2893726’;
$webinar_id = ‘849927254829281838’;
$access_token = ‘h7dwo20vAsXI8GLaGvun0wOJ6H5I’;
$url = «https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants»;
$args = array(
‘httpversion’ => ‘1.1’,
‘headers’ => array(
‘Accept’ => ‘application/json’,
‘Content-Type’ => ‘application/json’,
‘Authorization’ => «OAuth oauth_token=$access_token»
)
);
$http_request = wp_remote_get( $url, $args );
|
Приведенный там webinar_id из реального вебинара, который я создал в GoToWebinar, и вы можете найти идентификатор в URL в самом конце. На этом этапе должно быть ясно, откуда поступают данные, но в примере они все еще по существу жестко запрограммированы — давайте проясним это прямо сейчас!
Хранение данных аутентификации
Нужно ли хранить данные аутентификации, и срок их действия истекает? Да и да, и поскольку слово «expire» использовалось вместе с «store», мы говорим о переходной ситуации здесь, поэтому войдите в API Transients .
Если вы не знаете, что это такое, не беспокойтесь! Это довольно просто — это позволяет хранить вещи, используя функции WordPress, с отметкой времени, когда истекает срок действия данных. Давайте напишем себе мини-класс, чтобы иметь возможность просто обрабатывать создание токена доступа. Сначала это будет казаться страшным, но это очень просто — объяснение следует!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
class Citrix_WP {
var $client_id;
var $password;
var $user_id;
var $access;
function __construct() {
$this->client_id = ‘sI48T4iXP0J6720G9wAB0Ghfg37576301’;
$this->user_id = ’email@email.com’;
$this->password = ‘superpassword’;
$this->access_field = ‘citrix_access’;
$this->set_access();
}
function set_access() {
$access = $this->get_access();
$this->access = $access;
}
function get_access() {
$access = get_transient( $this->access_field );
if ( empty( $access ) ) {
$access = $this->request_access();
$this->set_access_transient( $access );
}
return $access;
}
function set_access_transient( $access ) {
set_transient( $this->access_field, $access, DAY_IN_SECONDS );
}
function request_data( $url, $args = array() ) {
$defaults = array(
‘httpversion’ => ‘1.1’,
‘headers’ => array(
‘Accept’ => ‘application/json’,
‘Content-Type’ => ‘application/json’,
‘Authorization’ => ‘OAuth oauth_token=’ .
)
);
$args = wp_parse_args( $args, $defaults );
$http_request = wp_remote_get( $url, $args );
$body = json_decode( $http_request[ ‘body’ ], true );
if ( ! empty( $body[ ‘int_err_code’ ] ) ) {
$this->get_access();
$this->request_data( $url, $args );
} else {
return $body;
}
}
function request_access() {
$url = ‘https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id=’ .
$args = array(
‘headers’ => array(
‘Accept’ => ‘application/json’,
‘Content-Type’ => ‘application/json’
)
);
$result = wp_remote_get( $url, $args );
return json_decode( $result[ ‘body’ ], true );
}
}
|
Какого черта здесь происходит ?! Это очень простое объяснение — мы хотим написать как можно меньше кода при обработке реальных HTTP-вызовов. Мы уже знаем, что нам нужен токен доступа для каждого и что этот токен истекает в какой-то момент. Поэтому для каждого звонка, который мы делаем, нам нужно будет проверить, является ли токен доступа действительным. Если это не так, нам нужно запросить новый, а затем повторить исходный вызов. Этот класс заботится обо всем этом.
В функции конструкции, которая запускается сразу после создания объекта, я жестко запрограммировал свои client_id , user_id и password . На самом деле это хорошая идея — использовать константы или даже передать их функции конструкции, но я просто подумал, что все это сделаю самодостаточным для этого урока.
Еще одна вещь, которая нам нужна, это место для хранения учетных данных, которые мы получаем от Citrix. Я буду использовать переходный процесс, и его имя будет «citrix_access». Я храню это имя поля как свойство класса. Наконец мы запускаем метод set_access() .
Это гарантирует, что у нас есть действительные учетные данные и хранит их в свойстве access для быстрого доступа. Как это убедиться, что все верно? Он использует метод get_access() . Этот метод извлекает учетные данные доступа из нашего переходного процесса. Если переходный процесс не пустой, он возвращает значение переходного процесса. Если переходный процесс пуст, он использует метод request_access() для получения новых учетных данных от Citrix, устанавливает переходное значение для новых учетных данных и также возвращает его.
На этом этапе у нас есть доступ к учетным данным, поэтому мы можем начинать делать запросы. Есть еще одна проблема: учетные данные на стороне Citrix, возможно, истекли из соображений безопасности. Если это так, наши запросы вернутся с ошибкой. В связи с этим я добавил метод request_data() который может обработать это для нас.
Этот метод содержит почти тот же код, который мы написали ранее, используя свойства класса для заполнения вызова. Обратите внимание, что я добавил некоторые заголовки по умолчанию. Скорее всего, они не изменятся от вызова к вызову, что устраняет необходимость передавать аргументы в большинстве случаев.
Кроме того, метод проверяет реакцию организма. Если он содержит код ошибки, он генерирует новые учетные данные для доступа и вызывает метод с теми же параметрами.
Используя наш новый класс
Вот где наша тяжелая работа окупается. Чтобы получить список владельцев регистрации, вот все, что нам нужно сделать:
|
1
2
3
|
$citrix = new Citrix_WP;
$registrants = $citrix->request_data( ‘https://api.citrixonline.com/G2W/rest/organizers/’ . $citrix->access[ ‘organizer_key’ ] . ‘/webinars/849927252521582337/registrants’);
|
Нам не нужно добавлять аргументы, только URL, и мы получаем все вкусные данные от Citrix обратно.
Предупреждение: класс, который я написал, является очень быстрым демонстрационным классом. Сейчас он отлично работает, но я не рекомендую использовать его как есть. Вот только некоторые проблемы:
- Как я уже говорил, данные жестко запрограммированы в функции конструктора. Вы должны передать их классу при создании экземпляра или, возможно, использовать константы.
- Проверка ошибок в функции
request_data(). Если запрос не выполняется по любой другой причине, кроме недействительного токена, вы можете пойти в бесконечный цикл. - Прямо сейчас класс очень специфичен для платформы (он использует переходные процессы напрямую). В действительности вы хотели бы написать код для интерфейса.
В качестве примера можно привести хороший пример, но будьте осторожны с ошибками при его использовании.
Сторонний класс
Как всегда, кто-то уже был достаточно хорош, чтобы сделать для нас класс, который намного более полон, чем тот, который я только что показал вам в качестве примера. Теодор Талов написал класс Wrapper для API Citrix, который доступен через GitHub .
С этого момента я буду использовать его класс для взаимодействия с GoToWebinar. Чтобы добиться того же, что мы сделали выше, вам понадобится некоторая подготовка и несколько строк кода. Прежде всего, использовать класс проще всего, если вы получаете его через Composer. Композитор очень прост в установке, если у вас его еще нет — следуйте Руководству по началу работы и встретите меня здесь через пять минут.
Используйте терминал или командную строку, чтобы перейти в каталог вашего плагина и введите следующую команду:
|
1
|
composer require teodortalov/citrix
|
Это соберет нужные вам файлы и поместит их в каталог поставщика. Затем в ваш плагин вам нужно включить файл автозагрузки, например:
|
1
|
include( plugin_dir_path( __FILE__ ) . ‘/vendor/autoload.php’ );
|
Вот и все для подготовки, так что теперь мы можем использовать класс. Вот фрагмент, который будет проводить предстоящие вебинары от Citrix.
|
1
2
3
4
5
6
7
|
$client = new \Citrix\Authentication\Direct( ‘sI48T4iXP0J6720G9wAB0GHIHiIoyw20’ );
$client->auth( ‘nick@bitesizebio.com’, ‘gnasher1’ );
$goToWebinar = new \Citrix\GoToWebinar( $client );
$webinars = $goToWebinar->getUpcoming();
|
Легко-peasy, верно? С помощью этого более мощного класса в нашем наборе инструментов, давайте создадим что-то хорошее! Часть нашего плана состояла в том, чтобы использовать пользовательские типы записей для хранения вебинаров для размещения их на месте. Все, что нам нужно, это мета-поле, в котором хранится идентификатор вебинара Citrix, и мы можем извлечь из Citrix все остальное, например: регистрантов. Давайте создадим мета-бокс, в котором перечислены регистранты вебинара сейчас!
Регистрация владельцев регистраций в мета-боксе
Давайте сначала разберемся с основными вещами WordPress: самой мета-коробкой. Вот некоторый код, который будет отображать пустой мета-блок с красивым заголовком:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function my_registrants_metabox() {
add_meta_box(
‘webinar_registrants’,
‘Registrants’,
‘my_registrants_metabox_content’,
‘webinar’
);
}
function my_registrants_metabox_content( $post ) {
// Here be metabox content.
}
|
Вам, конечно, понадобится пользовательский тип записи с именем «вебинар», чтобы показать это. Если вам нужно прочитать об этом, у нас есть удобное руководство по созданию пользовательских типов записей .
Мне нравится делать небольшой прототип HTML о том, каков будет конечный результат, так что давайте сделаем именно это. Фиктивные данные, но реальный интерфейс. Я планирую использовать Datatables, плагин для таблицы jQuery, поэтому я также поставлю в очередь сценарии и стили для этого. Вот оно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
function my_backend_assets() {
wp_register_script(
‘datatables’,
‘//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js’,
array(
‘jquery’,
‘customselect’
),
‘1.0’,
true
);
wp_register_style(
‘datatables’,
‘//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css’
);
wp_enqueue_script(
‘my-app’,
plugin_dir_path( __FILE__ ) .
array( ‘datatables’ ),
‘1.0’,
true
);
}
function my_registrants_metabox() {
add_meta_box(
‘webinar_registrants’,
‘Registrants’,
‘my_registrants_metabox_content’,
‘webinar’
);
}
function my_registrants_metabox_content( $post ) {
wp_enqueue_script( ‘datatables’ );
wp_enqueue_style( ‘datatables’ );
?>
<div class=»my-data-table»>
<table data-order=\'[[ 3, «desc» ]]\’>’;
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Date</th>
<th>Zone</th>
</tr>
</thead>
<tbody>
<tr>
<td>Daniel</td>
<td>Pataki</td>
<td>lolz@stillnotmyemail.com</td>
<td>2015-08-12</td>
<td>New York</td>
</tr>
<tr>
<td>Someone</td>
<td>Else</td>
<td>anotherpeep@mail.com</td>
<td>2015-08-13</td>
<td>Paris</td>
</tr>
</tbody>
</table>
</div>
<?php
}
|
Это создаст нужную нам разметку и поставит в очередь стили. Все, что нам нужно сделать, это создать js/app.js в нашем плагине со следующим содержимым:
|
1
2
3
4
5
6
7
|
(function( $ ){
$( document ).ready( function( $ ) {
$( ‘.my-data-table table’ ).DataTable();
});
})( jQuery );
|
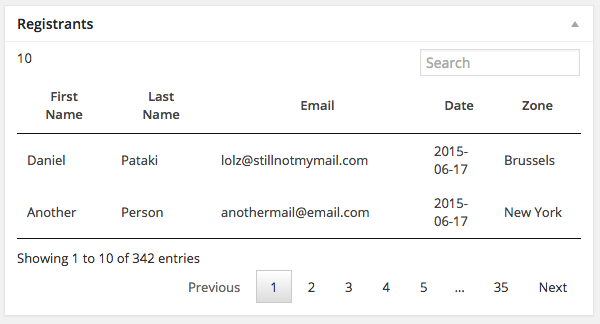
Результат должен выглядеть примерно так, как на скриншоте ниже.

Это не супер-красиво, но я исправлю это, поставив в очередь другую таблицу стилей и переписав некоторые значения по умолчанию, установленные Datatables. Следующим шагом является получение данных из Citrix вместо того, чтобы подделывать их.
Я решил снова использовать переходные процессы, чтобы мы не бомбили Citrix запросами при каждом просмотре страницы редактирования вебинара. Мы возьмем список регистрантов и сохраним их во временном режиме с часовым сроком действия. Это означает, что список будет обновляться только каждый час, но он уменьшает наши запросы до одного в час вместо одного за посещение.
Нам также необходимо использовать мета-поле для идентификатора вебинара. Я обычно использую расширенные настраиваемые поля , но поскольку это простой пример, давайте просто воспользуемся параметром настраиваемых полей по умолчанию в WordPress и сохраним идентификатор webinar_id с ключом webinar_id . Вот окончательный код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
|
function my_backend_assets() {
wp_register_script(
‘datatables’,
‘//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js’,
array(
‘jquery’,
‘customselect’
),
‘1.0’,
true
);
wp_register_style(
‘datatables’,
‘//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css’
);
wp_enqueue_script(
‘my-app’,
plugin_dir_path( __FILE__ ) .
array( ‘datatables’ ),
‘1.0’,
true
);
wp_register_style(
‘my-datatables’,
plugin_dir_path( __FILE__ ) .
);
}
function my_registrants_metabox() {
add_meta_box(
‘webinar_registrants’,
‘Registrants’,
‘my_registrants_metabox_content’,
‘webinar’
);
}
function my_registrants_metabox_content( $post ) {
wp_enqueue_script( ‘datatables’ );
wp_enqueue_style( ‘datatables’ );
wp_enqueue_style( ‘my-datatables’ );
$webinar_id = get_field( ‘webinar_id’, $post->ID );
$registrants = get_transient( ‘registrants_’ . $webinar_id );
if ( empty( $registrants ) ) {
$client = new \Citrix\Authentication\Direct( ‘consumer_key’ );
$client->auth( ‘user_id’, ‘password’ );
$goToWebinar = new \Citrix\GoToWebinar( $client );
$webinars = $goToWebinar->getRegistrants( $webinar_id );
set_transient( ‘registrants_’ . $webinar_id, $registrants, HOUR_IN_SECONDS );
}
if ( count( $registrants ) > 0 ) {
echo ‘<div class=»my-data-table»>’;
echo'<table data-order=\'[[ 3, «desc» ]]\’>’;
echo ‘<thead>’;
echo ‘<tr>’;
echo ‘<th>First Name</th>’;
echo ‘<th>Last Name</th>’;
echo ‘<th>Email</th>’;
echo ‘<th>Date</th>’;
echo ‘<th>Zone</th>’;
echo ‘</tr>’;
echo ‘</thead>’;
echo ‘<tbody>’;
foreach ( $registrants as $registrant ) {
$time_zone = explode( ‘/’, $registrant[ ‘timeZone’ ] );
echo ‘<tr>’;
echo ‘<td>’ .
echo ‘<td>’ .
echo ‘<td>’ .
echo ‘<td class=»date»>’ .
echo ‘<td>’ .
echo ‘</tr>’;
}
echo ‘</tbody>’;
echo ‘</table>’;
echo ‘</div>’;
}
}
|
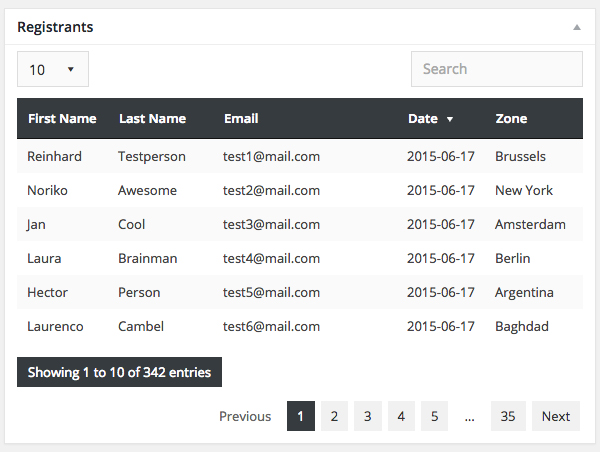
Пара вещей произошла здесь. Прежде всего, я добавил новую таблицу стилей, просто чтобы добавить некоторое визуальное отличие в список, который вы увидите на скриншоте ниже.
Затем я пытаюсь получить список регистрантов из переходных процессов. Если это возвращает пустое значение, это означает, что переходный процесс либо никогда не был установлен, либо он истек. Если это так, мы получаем регистрантов и помещаем их в переходный процесс.
Затем мы перебираем регистрантов, чтобы заполнить таблицу, и все готово! Вот как это все выглядит с некоторыми добавленными стилями:

Вывод
И вот, у вас это есть: данные извлекаются из внешнего API, кэшируются и отображаются, все с нативными механизмами и функциями WordPress. Хотя для чтения и усвоения требуется некоторое время, особенно если вы делаете что-то подобное в первый раз, на самом деле это не займет много времени, когда вы обернетесь вокруг него.
Фактически, когда у вас есть некоторый опыт работы с внешними API, большая часть вашего времени будет потрачена на выяснение того, какие методы и опции у них есть, а не на то, как делать HTTP-запросы и как хранить данные и так далее.
Я могу от всей души порекомендовать использовать HTTP API в сочетании с Transient API. Это оказалось ценным и быстрым активом в моем инструментальном поясе.