В этом коротком руководстве я познакомлю вас с ASAudio и библиотекой AS3, которая значительно сокращает объем кода, необходимого для создания и управления звуковыми объектами в ваших проектах ActionScript.
Шаг 1: Изучение ASAudio
ASAudio — это библиотека ActionScript 3, которая значительно сокращает объем кода, необходимого для создания и обработки (изменения громкости, панорамирования) аудиофайлов в ваших проектах ActionScript. Традиционно для загрузки, воспроизведения и изменения громкости звука в ActionScript необходимо выполнить следующие действия:
|
1
2
3
4
5
6
|
var urlRequest:URLRequest = new URLRequest(«path/to/track.mp3»);
var sound:Sound = new Sound(urlRequest);
var soundChannel:SoundChannel = sound.play();
var soundTrans:SoundTransform = soundChannel.soundTransform;
soundTrans.volume = .5;
soundChannel.soundTransform = soundTrans;
|
С ASAudio все, что вам нужно сделать, это следующее
|
1
2
3
|
var track:Track = new Track(«path/to/track.mp3»);
track.start();
track.volume = .5;
|
Шаг 2: Получение библиотеки
Перейдите на страницу Google Code проекта и загрузите последнюю версию ASAudio.
Как только вы загрузили его, извлеките его и скопируйте папку «com», которая находится внутри папки «src», в папку, где вы будете создавать проект ActionScript.
Шаг 3: Новый проект ActionScript
Запустите новый проект ActionScript и сохраните его в папке проекта как «asAudio.fla». Под панелью «СВОЙСТВА» установите цвет сцены на белый и присвойте ему ширину и высоту 500×150 пикселей.

Теперь создайте новый файл ActionScript и сохраните его как «Main.as». Установите это как ваш Класс документа .
Шаг 5: Импорт и функция конструктора
Добавьте следующее к «Main.as», который вы создали на шаге выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
package {
import flash.display.Sprite;
import com.neriksworkshop.lib.ASaudio.*;
import flash.media.Sound;
import flash.events.MouseEvent;
import flash.events.Event;
public class Main extends Sprite {
public function Main() {
trace(«Working»);
}
}
}
|
Здесь мы импортируем классы, которые нам понадобятся в этом уроке, и настраиваем наш конструктор Main() .
Шаг 6: Отслеживание
Track является основным классом ASAudio. Все, что вы делаете с библиотекой, зависит от Track . На этом этапе мы создадим новый Track и воспроизведем его. Введите следующий код над Main() в «Main.as».
|
1
|
var track:Track = new Track(«BoozeandBlues.mp3»);
|
И следующее в конструкторе Main() .
|
1
2
3
|
public function Main() {
track.start();
}
|
Для создания Track вы переходите в путь к mp3. Затем мы вызываем метод start() для Track внутри Main() .
Если вы тестируете сейчас, вы должны услышать воспроизведение mp3.
Шаг 7: Настройка интерфейса
На этом этапе мы настроим интерфейс для проекта, чтобы мы могли контролировать наши Track .
Из окна компонентов перетащите 4 кнопки и ползунок на сцену. Вы можете попасть в окно компонентов, выбрав «Окно»> «Компоненты» или нажав CTRL + F7.
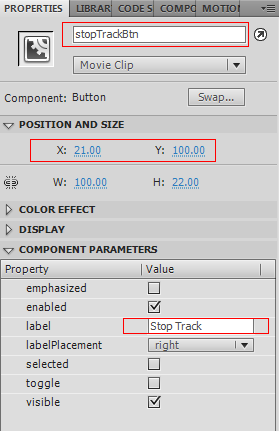
Дайте кнопкам следующие свойства, одно за другим.
- X: 21,00, Y: 61,00, ярлык: «Play TracK», имя экземпляра: «playTrackBtn»
- X: 175,00, Y: 61,00, ярлык: «Play Group», имя экземпляра «playGroupBtn»
- X: 333,00, Y: 61,00, ярлык: «Play Playlist», имя экземпляра «playListBtn»
- X: 21,00, Y: 100,00, метка: «Stop Track», имя экземпляра «stopTrackBtn»
Вот скриншот настройки первой кнопки.

Дайте ползунку следующие свойства.
- X: 21,00, Y: 29,00, имя экземпляра: «trackSlider»
- максимум: 1
- минимум: 0,1
- snapInterval: 0,1
- tickInterval: 0,1
- значение: 1
- liveDragging: «Убедитесь, что это проверено»
Здесь мы устанавливаем некоторые начальные значения для слайдера. Я не буду на них останавливаться, так как вы можете обратиться к моему « Краткому совету» , посвященному функциональности ползунков.
Шаг 8: Управление треком
На этом шаге мы будем кодировать функции запуска, остановки и громкости для дорожки, которую мы создали на предыдущем шаге. Добавьте следующее в «Main.as».
|
01
02
03
04
05
06
07
08
09
10
11
|
public function Main() {
addListeners();
}
private function addListeners():void{
trackSlider.enabled = false;
playTrackBtn.addEventListener(MouseEvent.CLICK,playTrack);
stopTrackBtn.addEventListener(MouseEvent.CLICK,stopTrack);
trackSlider.addEventListener(Event.CHANGE,adjustTrackVolume);
}
|
Здесь мы вызываем addListeners() в нашем конструкторе Main() . Внутри addListeners мы устанавливаем отключение trackSlider и добавляем Listeners к 3 нашим кнопкам.
Шаг 9: playTrack()
Функция playTrack() сообщит, что трек должен начать воспроизведение. Добавьте следующее ниже функции addListeners() вы создали в addListeners() шаге.
|
1
2
3
4
5
|
private function playTrack(e:MouseEvent):void{
trackSlider.enabled = true;
track.start();
track.volume = 1.0;
}
|
Здесь мы trackSlider воспроизведения Track с помощью метода start() и устанавливаем громкость трека с помощью свойства volume.
Шаг 10: stopTrack()
Функция stopTrack() будет использоваться для остановки Track . Добавьте следующее ниже функции playTrack() вы добавили в playTrack() шаге.
|
1
2
3
|
private function stopTrack(e:MouseEvent):void{
track.stop();
}
|
Здесь мы просто вызываем метод stop() на Track .
Шаг 11: adjustTrackVolume()
Функция adjustTrackVolume() будет использоваться для регулировки громкости Track . Добавьте следующее ниже функции stopTrack() вы создали в stopTrack() шаге.
|
1
2
3
|
private function adjustTrackVolume(e:Event):void{
track.volume = e.target.value;
}
|
Здесь мы устанавливаем громкость трека, равную свойству value ползунков. Поскольку мы установили максимум на 1, а минимум на 0,1, это всегда будет число от 0,1 до 1,0, увеличенное на 10. т. е. 0,1, 0,4 и т. д.
Если вы сейчас тестируете фильм, вы сможете воспроизводить, останавливать и регулировать громкость Track .
Шаг 12: Группы
Возможно, вам было интересно, для чего нужна кнопка «Play Group»? Ну, наряду с предложением базового базового Track ASAudio имеет понятие «Группы», которое позволяет объединять звуки вместе и воспроизводить их одновременно. Добавьте следующее в addListeners() вы создали в addListeners() шаге.
|
1
2
3
4
5
6
7
|
private function addListeners():void{
trackSlider.enabled = false;
playTrackBtn.addEventListener(MouseEvent.CLICK,playTrack);
stopTrackBtn.addEventListener(MouseEvent.CLICK,stopTrack);
trackSlider.addEventListener(Event.CHANGE,adjustTrackVolume);
playGroupBtn.addEventListener(MouseEvent.CLICK,playGroup);
}
|
Здесь мы добавляем Listener к нашему playGroupBtn который будет вызывать playGroup() . Мы закодируем это дальше.
Шаг 13: playGroup()
Добавьте следующее ниже функции adjustTrackVolume() вы создали на предыдущем шаге.
|
1
2
3
4
|
private function playGroup(e:Event):void{
var group:Group = new Group( [new Track(«piano.mp3»), new Track(«drumbeat.mp3»)] );
group.start();
}
|
Здесь мы создаем новую Group , передавая массив треков. Затем мы вызываем метод start() который сообщает Group начать игру.
Если вы тестируете сейчас, вы должны услышать, как «piano.mp3» и «drumbeat.mp3» играют одновременно.
Шаг 14: Плейлист
Наряду с предложением Group , ASAudio имеет понятие PlayList . PlayList похож на плейлист на MP3-плеере. Вы «ставите в очередь» песни, и когда одна из них заканчивается, она переходит к следующей. Добавьте следующее в функцию addListeners .
|
1
2
3
4
5
|
private function playPlayList(e:Event):void{
var playList:Playlist = new Playlist( [new Track(«piano.mp3»), new Track(«drumbeat.mp3»)] );
playList.loop = false;
playList.start();
}
|
Как и Group мы создаем новый PlayList , передавая массив треков. Мы устанавливаем PlayList не зацикливаться и вызываем метод start() .
Теперь вы можете проверить и увидеть PlayList в действии.
Вывод
Вы узнали об ASAudio и увидели, как он может значительно сократить объем кода, необходимого для создания аудио в ваших проектах ActionScript. Эта библиотека может предложить больше, включая методы fade, pause и mute … Я предлагаю вам просмотреть документацию, чтобы увидеть все, что доступно. Я надеюсь, что вы нашли это полезным и спасибо за чтение!