В этой серии мы изучаем, как интегрировать скрипт UberGallery с OpenCart. Чтобы достичь этого, мы создаем модуль в OpenCart, чтобы мы могли делать все изначально. В первой части этой серии мы обсудили внутренний раздел нашего пользовательского модуля, и конечным продуктом была удобная форма конфигурации, которая позволяет нам легко настраивать параметры UberGallery. Сегодня мы увидим внешний интерфейс этого, который фактически отображает галерею на внешнем интерфейсе.
Если вы еще не прошли первую часть, настоятельно рекомендуется сделать это, поскольку код, который мы собираемся написать сегодня, сильно зависит от него. В первой части мы сделали все необходимые условия для правильной работы нашего бэк-энда, в частности страницу конфигурации UberGallery. В этой части мы сконцентрируемся на настройке внешнего интерфейса.
Давайте продолжим наше путешествие, чтобы создать что-то полезное с точки зрения внешнего пользователя.
Быстрое исправление в UberGallery
Нам нужно немного настроить скрипт UberGallery, чтобы он работал гладко с нашим модулем OpenCart.
Откройте system/library/uberGallery/resources/UberGallery.php и найдите следующую строку:
|
1
|
‘file_path’ => htmlentities($relativePath),
|
Замените его следующим:
|
1
|
‘file_path’ => htmlentities(UBER_ORIG_IMG_PATH . $key),
|
Вот и все. Причиной этого является то, как file_path обрабатывается в основном сценарии UberGallery. В нашем случае у нас будет каталог оригинальных изображений в совершенно другом месте по сравнению с UberGallery. Итак, это простое решение.
Наконец, создайте новый каталог image/uberGallery и сделайте его доступным для записи на веб-сервере. Это место, куда мы будем загружать оригинальные изображения галереи.
Настройка файла интерфейса — в двух словах
Давайте быстро пройдемся по настройке файла, необходимой для внешнего интерфейса.
-
catalog/controller/module/uber_gallery.php: это файл контроллера, который обеспечивает логику приложения обычного контроллера в OpenCart. -
catalog/language/english/module/uber_gallery.php: Это языковой файл, который помогает настроить языковые метки. -
catalog/view/theme/default/template/module/uber_gallery.tpl: это файл шаблона представления, который содержит XHTML формы конфигурации.
Итак, это быстрый список файлов, которые мы собираемся реализовать сегодня.
Создать файлы модулей
Продолжайте и создайте файл catalog/controller/module/uber_gallery.php со следующим содержанием.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
class ControllerModuleUberGallery extends Controller {
public function index($setting) {
$this->load->language(‘module/uber_gallery’);
define(‘UBER_ORIG_IMG_PATH’, HTTP_SERVER.’image/uberGallery/’);
include_once(DIR_SYSTEM.’library/uberGallery/resources/UberGallery.php’);
$gallery = UberGallery::init();
$data[‘heading_title’] = $setting[‘name’];
$data[‘responsive_css_url’] = HTTP_SERVER .
$data[‘uber_css_url’] = HTTP_SERVER .
$data[‘cbox_url’] = HTTP_SERVER .
$data[‘js_url’] = HTTP_SERVER .
$data[‘gallery’] = $gallery;
if (file_exists(DIR_TEMPLATE . $this->config->get(‘config_template’) . ‘/template/module/uber_gallery.tpl’)) {
return $this->load->view($this->config->get(‘config_template’) . ‘/template/module/uber_gallery.tpl’, $data);
} else {
return $this->load->view(‘default/template/module/uber_gallery.tpl’, $data);
}
}
}
|
Начиная сверху, константа UBER_ORIG_IMG_PATH — это то, о чем вы должны знать, как это было представлено в начале этой статьи. Мы использовали это для простого исправления в самом скрипте UberGallery.
Кроме того, в методе index есть один важный фрагмент, который включает библиотеку UberGallery и создает соответствующий объект галереи.
|
1
2
3
|
define(‘UBER_ORIG_IMG_PATH’, HTTP_SERVER.’image/uberGallery/’);
include_once(DIR_SYSTEM.’library/uberGallery/resources/UberGallery.php’);
$gallery = UberGallery::init();
|
Далее нам нужно включить пару файлов CSS и JavaScript, необходимых для сценария UberGallery.
|
1
2
3
4
|
$data[‘responsive_css_url’] = HTTP_SERVER .
$data[‘uber_css_url’] = HTTP_SERVER .
$data[‘cbox_url’] = HTTP_SERVER .
$data[‘js_url’] = HTTP_SERVER .
|
Так вот и все для контроллера. Давайте перейдем к нашему следующему файлу.
Создайте catalog/language/english/module/uber_gallery.php языковых файлов catalog/language/english/module/uber_gallery.php со следующим содержимым.
|
1
2
3
|
<?php
// Heading
$_[‘heading_title’] = ‘uberGallery’;
|
Он просто предоставляет заголовок для нашего блока галереи в интерфейсе.
Наконец, давайте перейдем к нашему файлу шаблона представления. Создайте файл catalog/view/theme/default/template/module/uber_gallery.tpl со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!— FIRST DO STATIC, after that CONVERT ALL PATH AND SETTINGS DYNAMIC —>
<link rel=»stylesheet» type=»text/css» href=»<?php echo $uber_css_url; ?>» />
<link rel=»stylesheet» type=»text/css» href=»<?php echo $responsive_css_url; ?>» />
<link rel=»stylesheet» type=»text/css» href=»<?php echo $cbox_url; ?>» />
<script type=»text/javascript» src=»<?php echo $js_url; ?>»></script>
<script type=»text/javascript»>
$(document).ready(function(){
$(«a[rel=’colorbox’]»).colorbox({maxWidth: «90%», maxHeight: «90%», opacity: «.5»});
});
</script>
<h3><?php echo $heading_title;
<div class=»row»>
<?php $gallery->createGallery(DIR_SYSTEM.’../image/uberGallery’);
</div>
|
Опять же, это довольно простой и обычный материал — мы загружаем файлы CSS и JavaScript, а затем скрипт инициализации colorbox, который создает галерею. Также нам нужно вызвать метод createGallery поскольку мы передали объект $gallery из контроллера. Это должно закончить нашу настройку внешнего файла.
В конце, есть еще один шаг, необходимый, прежде чем мы продолжим тестирование нашей галереи. Загрузите пару изображений в каталог image/uberGallery поскольку это путь, который мы createGallery в качестве аргумента при createGallery метода createGallery в нашем файле шаблона.
Назначьте модуль uberGallery для макета домашней страницы
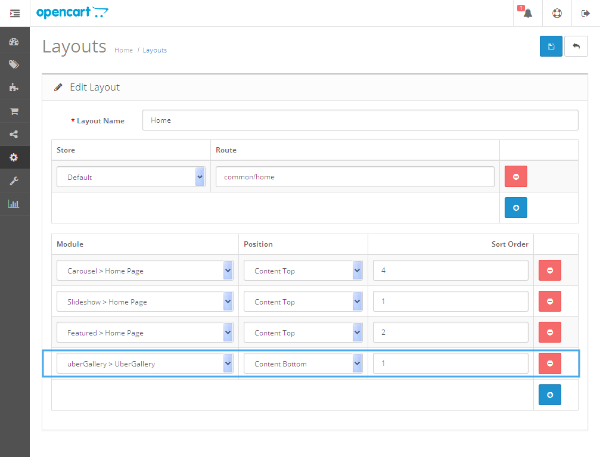
Перейдите на сервер и перейдите в Система> Дизайн> Макеты . Отредактируйте макет Home и добавьте наш модуль uberGallery в позицию Content Bottom , как показано на следующем снимке экрана.

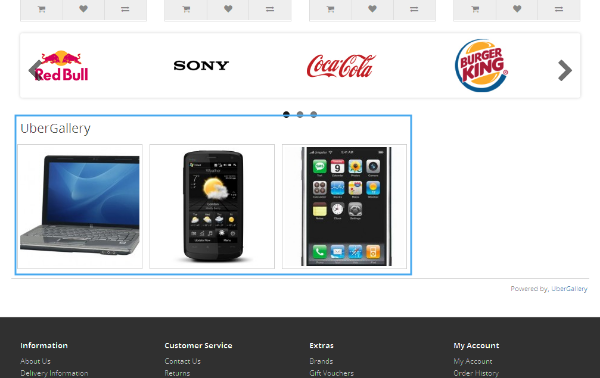
Нажмите кнопку « Сохранить» , чтобы зафиксировать изменения и перейти на начальную домашнюю страницу. К вашему удивлению, вы должны увидеть красивую галерею изображений на этой странице! Мы также включили в него цветовую коробку, чтобы вы могли щелкнуть изображение и увидеть красивый вид слайд-шоу с наложением.

Поиграйте с этим, и я уверен, что вы будете довольны тем, что ваш тяжелый труд окупился! В любом случае, это была простая, но эффективная демонстрация того, что вы можете сделать, используя пользовательский модуль OpenCart.
Итак, вот и все для этого урока, и он также заканчивает серию. Надеюсь, я скоро вернусь с некоторыми новыми и освежающими материалами в OpenCart. А пока позвольте мне пойти выпить кофе и почитать несколько великолепных уроков по Envato Tuts + как обычно!
Вывод
В этой серии мы интегрировали популярный скрипт веб-галереи UberGallery с OpenCart. В серии из двух частей мы рассмотрели несколько различных аспектов пользовательских модулей в OpenCart и успешно завершили внутреннюю и внешнюю реализацию.
Я твердо верю, что это также помогло продемонстрировать, на что способны пользовательские модули OpenCart. Используйте ленту комментариев ниже, которая предназначена исключительно для вас, чтобы оставлять свои отзывы и запросы!