В этой серии мы рассмотрим встраивание платежной системы Биткойн в нашу установку OpenCart. Прежде чем мы начнем, я рекомендую вам попрактиковаться в разработке базовых модулей OpenCart, если вы не знакомы с тем, как создавать свои собственные модули.
После этого у вас должно быть достаточно знаний, чтобы продолжить разработку более продвинутых модулей. В этой серии это именно то, что мы стремимся сделать.
Начиная
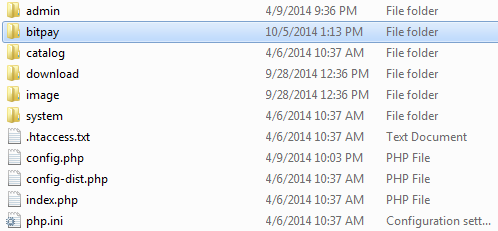
Прежде чем мы начнем создавать расширение, настройте OpenCart на вашем локальном компьютере. Затем загрузите библиотеку API BitPay из приложения к статье и поместите ее в корневой каталог своего магазина, как показано на следующем снимке экрана:

Чтобы настроить и настроить наш Платежный модуль Биткойн, нам нужен интерфейс администратора. Для этого мы будем следовать шаблону MVC для реализации нашей панели администратора.
1. Создайте контроллер администратора
- Перейдите к
admin/controller/payment. - Создайте файл PHP и назовите его
bitpay.php. - Откройте файл в вашей любимой IDE и создайте класс в соответствии с соглашением об именах классов OpenCart, например:
class ControllerPaymentBitpay extends Controller {}. - Внутри класса контроллера определите
indexфункцию по умолчанию. - Затем, внутри этой функции, начните писать код, как показано ниже.
1.1 Загрузка языка и моделей
|
1
2
|
$this->language->load(‘payment/bitpay’);
$this->load->model(‘localisation/order_status’);
|
1.2 Настройка заголовка страницы
Чтобы установить заголовок страницы документа, мы используем следующий код:
|
1
|
$this->document->setTitle($this->language->get(‘text_title’));
|
1.3. Разбор элементов контроллера для просмотра
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/* Assigning and parsing the from values */
$this->data[‘heading_title’] = $this->language->get(‘text_title’);
$this->data[‘text_enabled’] = $this->language->get(‘text_enabled’);
$this->data[‘text_disabled’] = $this->language->get(‘text_disabled’);
$this->data[‘text_high’] = $this->language->get(‘text_high’);
$this->data[‘text_medium’] = $this->language->get(‘text_medium’);
$this->data[‘text_low’] = $this->language->get(‘text_low’);
$this->data[‘api_key’] = $this->language->get(‘text_api_key’);
$this->data[‘confirmed_status’] = $this->language->get(‘text_confirmed_status’);
$this->data[‘invalid_status’] = $this->language->get(‘text_invalid_status’);
$this->data[‘transaction_speed’] = $this->language->get(‘text_transaction_speed’);
$this->data[‘test_mode’] = $this->language->get(‘text_test_mode’);
$this->data[‘status’] = $this->language->get(‘text_status’);
$this->data[‘sort_order’] = $this->language->get(‘text_sort_order’);
$this->data[‘button_save’] = $this->language->get(‘button_save’);
$this->data[‘button_cancel’] = $this->language->get(‘button_cancel’);
$this->data[‘tab_general’] = $this->language->get(‘tab_general’);
/* End Text Assignation */
|
1.4. Кнопки сохранения и отмены маршрутизации
Следующий код используется для назначения триггеров URL действий / сохранения и отмены:
|
1
2
|
$this->data[‘action’] = HTTPS_SERVER .
$this->data[‘cancel’] = HTTPS_SERVER .
|
1,5. Получение статуса заказа
Следующий код получает все статусы заказа из Localization-Model (которая предварительно закодирована в OpenCart) и анализирует его для представления:
|
1
|
$this->data[‘order_statuses’] = $this->model_localisation_order_status->getOrderStatuses();
|
1.6. Извлечение данных из базы данных
Наш процесс сохранения придет в разделе модели. Однако следующий код отвечает за выборку данных этого модуля (если таковые имеются) и их анализ для просмотра.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* Fetching the Field Values saved in Database*/
$this->data[‘bitpay_api_key’] = $this->config->get(‘bitpay_api_key’);
$this->data[‘bitpay_confirmed_status_id’] = $this->config->get(‘bitpay_confirmed_status_id’);
$this->data[‘bitpay_invalid_status_id’] = $this->config->get(‘bitpay_invalid_status_id’);
$this->data[‘bitpay_transaction_speed’] = $this->config->get(‘bitpay_transaction_speed’);
$this->data[‘bitpay_test_mode’] = $this->config->get(‘bitpay_test_mode’);
$this->data[‘bitpay_status’] = $this->config->get(‘bitpay_status’);
$this->data[‘bitpay_sort_order’] = $this->config->get(‘bitpay_sort_order’);
/* Database fields fetching ends */
|
1.6 Рендеринг шаблона представления
Следующий код добавляет дочерние элементы в наш шаблон представления и отображает его для представления пользователя.
|
1
2
3
4
5
6
7
|
$this->template = ‘payment/bitpay.tpl’;
$this->children = array(
‘common/header’,
‘common/footer’
);
$this->response->setOutput($this->render(TRUE), $this->config->get(‘config_compression’));
|
2. Создание Admin View
- Перейдите к
admin/view/template/payment. - Создайте файл и назовите его
bitpay.tpl. - Вы можете разместить свой собственный HTML. В моем случае я сделал это, используя следующие шаги.
2.1. Добавление заголовка ребенка
Чтобы загрузить заголовок, который мы передали как дочерний элемент в 1.6 :
|
1
|
<?php echo $header;
|
2.2 Блок предупреждения
Блок предупреждений — это раздел div, в котором отображаются предупреждения пользователя, если таковые имеются:
|
1
|
<?php if ($error_warning) { ?> <div class=»warning»><?php echo $error_warning;
|
2.3 Полный шаблон
Полный HTML будет выглядеть примерно так:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
|
<div id=»content»>
<?php
/* Warning Block*/
if ($error_warning) { ?>
<div class=»warning»><?php echo $error_warning;
<?php }
/* Warning Block Ends */
?>
<div class=»box»>
<div class=»left»></div>
<div class=»right»></div>
<div class=»heading»>
<h1><?php echo $heading_title;
<div class=»buttons»><a onclick=»$(‘#form’).submit();»
</div>
<div class=»content»>
<form action=»<?php echo $action; ?>» method=»post» enctype=»multipart/form-data» id=»form»>
<table class=»form»>
<tr>
<td><span class=»required»>*
<td><input type=»text» name=»bitpay_api_key» value=»<?php echo $bitpay_api_key; ?>» style=»width:300px;»
<?php
// API Key Error case block
if ($error_api_key) { ?>
<span class=»error»><?php echo $error_api_key;
<?php }
// Error Case Block Ends
?></td>
</tr>
<tr>
<td><?php echo $confirmed_status;
<td><select name=»bitpay_confirmed_status_id»>
<?php foreach ($order_statuses as $order_status) { ?>
<?php if ($order_status[‘order_status_id’] == $bitpay_confirmed_status_id) { ?>
<option value=»<?php echo $order_status[‘order_status_id’]; ?>» selected=»selected»><?php echo $order_status[‘name’];
<?php } else { ?>
<option value=»<?php echo $order_status[‘order_status_id’]; ?>»><?php echo $order_status[‘name’];
<?php } ?>
<?php } ?>
</select></td>
</tr>
<tr>
<td><?php echo $invalid_status;
<td><select name=»bitpay_invalid_status_id»>
<?php foreach ($order_statuses as $order_status) { ?>
<?php if ($order_status[‘order_status_id’] == $bitpay_invalid_status_id) { ?>
<option value=»<?php echo $order_status[‘order_status_id’]; ?>» selected=»selected»><?php echo $order_status[‘name’];
<?php } else { ?>
<option value=»<?php echo $order_status[‘order_status_id’]; ?>»><?php echo $order_status[‘name’];
<?php } ?>
<?php } ?>
</select></td>
</tr>
<tr>
<td><?php echo $transaction_speed;
<td><select name=»bitpay_transaction_speed»>
<?php if ($bitpay_transaction_speed == ‘high’) { ?>
<option value=»high» selected=»selected»><?php echo $text_high;
<?php } else { ?>
<option value=»high»><?php echo $text_high;
<?php } ?>
<?php if ($bitpay_transaction_speed == ‘medium’) { ?>
<option value=»medium» selected=»selected»><?php echo $text_medium;
<?php } else { ?>
<option value=»medium»><?php echo $text_medium;
<?php } ?>
<?php if ($bitpay_transaction_speed == ‘low’) { ?>
<option value=»low» selected=»selected»><?php echo $text_low;
<?php } else { ?>
<option value=»low»><?php echo $text_low;
<?php } ?>
</select></td>
</tr>
<tr>
<td><?php echo $test_mode;
<td><select name=»bitpay_test_mode»>
<?php if ($bitpay_test_mode) { ?>
<option value=»1″ selected=»selected»><?php echo $text_enabled;
<option value=»0″><?php echo $text_disabled;
<?php } else { ?>
<option value=»1″><?php echo $text_enabled;
<option value=»0″ selected=»selected»><?php echo $text_disabled;
<?php } ?>
</select></td>
</tr>
<tr>
<td><?php echo $status;
<td><select name=»bitpay_status»>
<?php if ($bitpay_status) { ?>
<option value=»1″ selected=»selected»><?php echo $text_enabled;
<option value=»0″><?php echo $text_disabled;
<?php } else { ?>
<option value=»1″><?php echo $text_enabled;
<option value=»0″ selected=»selected»><?php echo $text_disabled;
<?php } ?>
</select></td>
</tr>
<tr>
<td><?php echo $sort_order;
<td><input type=»text» name=»bitpay_sort_order» value=»<?php echo $bitpay_sort_order; ?>» size=»1″ /></td>
</tr>
</table>
</form>
</div>
</div>
</div>
<?php echo $footer;
|
На данный момент мы закончили с макетом модуля. Теперь пришло время сохранить данные модуля в базу данных. Поэтому мы будем помещать небольшой код в контроллер для этой цели.
Сохранение данных
Внутри функции вашего контроллера по умолчанию поместите некоторый код сериализации, как показано ниже:
|
1
2
3
4
5
6
|
if (($this->request->server[‘REQUEST_METHOD’] == ‘POST’) && ($this->validate())) // Checking if the data is coming through post and validate it
{
$this->model_setting_setting->editSetting($this->payment_module_name, $this->request->post);
$this->session->data[‘success’] = $this->language->get(‘text_success’);
$this->redirect(HTTPS_SERVER . ‘index.php?route=extension/payment&token=’ . $this->session->data[‘token’]);
}
|
Введение Проверка
Ниже приведена функция проверки, которая проверяет необходимые данные:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private $error = array();
private function validate()
{
// User Module Permission Check
if (!$this->user->hasPermission(‘modify’, ‘payment/’.$this->payment_module_name))
{
$this->error[‘warning’] = $this->language->get(‘error_permission’);
}
// User Module Permission Check Ends
// Check if the API Key is not empty
if (!$this->request->post[‘bitpay_api_key’])
{
$this->error[‘api_key’] = $this->language->get(‘error_api_key’);
}
// Api Check ends here
// If there is no error, the function returns True else False
if (!$this->error)
{
return TRUE;
}
else
{
return FALSE;
}
// Boolean Check Ends here
}
|
Мы закончили создание макета модуля оплаты для панели инструментов, и вы сможете протестировать панель администратора. Не забудьте дать разрешение администратору перед тестированием.
Вывод
В этой статье мы представили административную часть платежного модуля. Обратите внимание, что это хорошая идея, чтобы дать администратору сайта больше контроля через интерфейс, чем, скажем, требовать, чтобы они писали в коде.
В следующей статье мы реализуем модуль оплаты в отношении внешнего интерфейса. В то же время, не стесняйтесь задавать любые вопросы или комментарии через форму ниже.