В этой третьей части нашей серии Chrome Developer Tools мы рассмотрим, как модифицировать и отлаживать JavaScript. Оптимизация является важной частью процесса разработки, особенно для приложений, критичных к производительности. Мы также обсудим методы выявления потенциальных узких мест в нашем коде.
Как и в предыдущих двух статьях, я сосредоточусь на функциях, доступных в сборке Chrome Canary (версия 26.0, на момент написания статьи). Я расскажу о панелях Sources и Timeline.
Панель источников
Панель « Источники» — идеальное место для отладки JavaScript. Эта панель в сочетании с консольной панелью является чрезвычайно мощным инструментом! Это интерфейс типа «укажи и щелкни», который позволяет приостановить выполнение JavaScript и проверить все переменные и объекты в текущей области видимости.

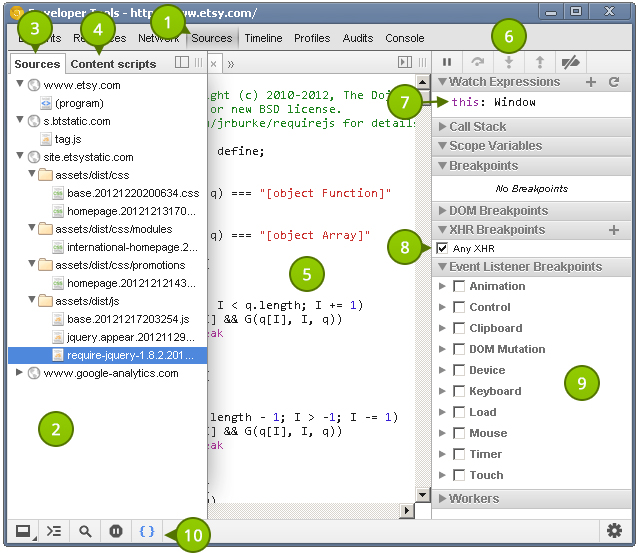
- Панель Источников. Если вы не видите столько сценариев, сколько ожидаете, обновите страницу с открытой панелью «Источники».
- Эта панель может быть скрытой , автоматически скрытой или фиксированной . Нажмите на маленький значок справа от «Сценарии содержимого», чтобы переключаться между этими состояниями. Размер этой панели можно изменить.
- Вкладка Sources на левой боковой панели; скорее всего, эта вкладка будет открыта большую часть времени. Перечисленные в нем ресурсы разделены на поддомен, и вы можете ожидать увидеть CSS, JavaScript и HTML на вкладке.
- Вкладка «Сценарии содержимого» (не активная на снимке экрана) может сначала отображать множество сценариев со странными именами. На самом деле это расширения Chrome, загруженные на страницу. Это полезно для отладки реальных расширений. В противном случае вы можете их не видеть, открыв страницу в окне инкогнито; большинство расширений отключены по умолчанию в режиме инкогнито.
- Основная панель содержимого отображает содержимое выбранного сценария. Выбор нескольких скриптов создает интерфейс с вкладками, похожий на IDE.
- Эта панель содержит подпанели, которые предоставляют полезные утилиты отладки JavaScript. В верхней части панели находятся значки для перехода по вашему коду.
- Watch Expressions делает именно это, он «наблюдает» за набранными вами выражениями. Если вы хотите узнать значение
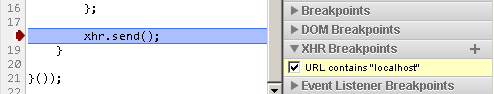
thisключевого слова на различных этапах программы JavaScript, вы можете просмотретьthisключевое слово, чтобы увидеть его различные значения в время. Нажмите кнопку добавления, чтобы добавить выражение, и если выражение не обновляется, нажмите небольшую кнопку обновления рядом с кнопкой добавления. - Точки останова XHR позволяют нам останавливать выполнение кода JavaScript при выполнении запроса Ajax. Мы получаем еще больший контроль над этим поведением, предоставляя значение в поле «Разорвать, когда содержит URL», которое появляется, когда вы нажимаете кнопку «Добавить». Отсутствие значения приводит к сбою отладчика при любом запросе XHR .
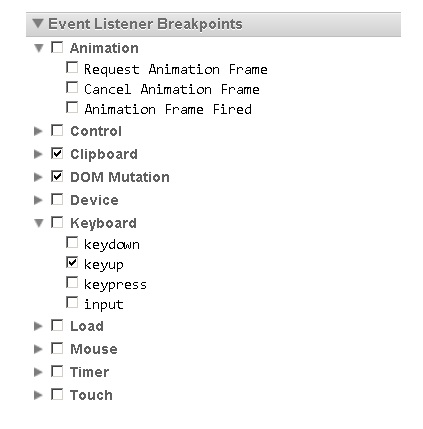
- Точки останова прослушивателя событий позволяют вам устанавливать точки останова для определенных событий. На скриншоте перечислены только категории верхнего уровня. Например, «Таймер» имеет следующие отдельные точки останова прослушивателя событий: «Установить таймер», «Очистить таймер» и «Запущен таймер».
- Если вы сталкиваетесь с уменьшенным кодом, выбор «Pretty Print» действует как улучшение JavaScript .
Может оказаться полезным отредактировать ваш CSS и JavaScript в Инструментах разработчика.
Вкладка Источники
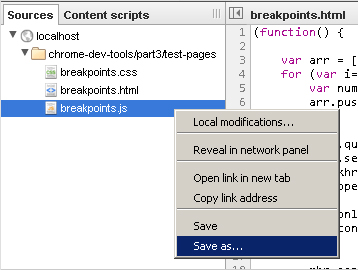
На вкладке источников перечислены ресурсы, сгруппированные по поддомену, с которого они обслуживаются. Каждый ресурс имеет контекстное меню (открывается при щелчке правой кнопкой мыши по ресурсу) с набором общих параметров. Однако один вариант очень интересен: локальные модификации , которые мы рассмотрим позже.
Примечание. Вы можете просмотреть список исходных файлов в виде плоского списка (то есть, не содержащегося в папках, сгруппированных по поддомену), сняв флажок «Показать папки» в меню «Настройки»> «Основные» .

При щелчке по ресурсу он отображается на главной панели содержимого. Не забудьте включить симпатичный режим печати для минимизированных ресурсов, так как некоторые минифайеры переименовывают переменные, чтобы сделать код сложнее для понимания. Надеемся, что в будущем все больше разработчиков будут создавать исходные карты , что облегчит работу с минимизированным кодом.
Вы можете редактировать большинство файлов на главной панели содержимого, и эти изменения немедленно отражаются в браузере. После внесения изменений в ресурс контекстное меню предоставляет вам возможность сохранить (хотя и не навсегда) или Сохранить как (сохраняет новую версию локально). При работе с собственными локальными сайтами может оказаться полезным редактировать ваши CSS и JavaScript в инструментах разработчика вместо вашей IDE. Сохранение изменений, в этом случае, изменяет фактический исходный файл. Такие инструменты, как Tincr или chrome-devtools-autosave, могут помочь автоматизировать этот рабочий процесс.
Контекстное меню ресурса также предоставляет возможность раскрыть ресурс на панели сети.

Ревизии
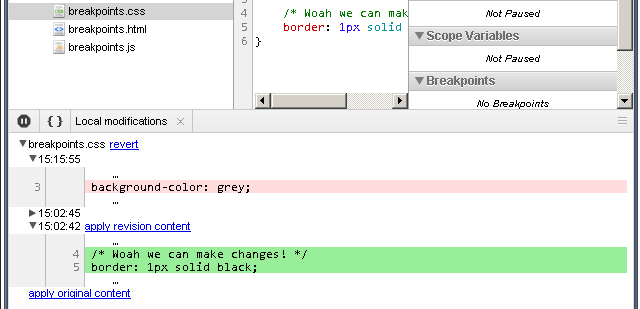
Ревизия — это новая точка в жизни ресурса, после которой он был изменен. Редактирование и сохранение кода с панели источников создает новую ревизию, а изменения стиля, сделанные на панели «Элементы», фактически вызывают новую ревизию!
После внесения нескольких изменений вы можете щелкнуть правой кнопкой мыши ресурс и выбрать «Локальные изменения». Откроется новая панель «Локальные модификации», в которой содержатся различия исходных и отредактированных файлов. На панели «Локальные изменения» мы можем полностью вернуть измененный исходный файл (полезно, когда вы внесли большое количество нежелательных изменений), нажав «вернуться» рядом с именем файла.

Панель основного контента
Инструменты разработчика достаточно любезны, чтобы предупредить нас о возможной оптимизации.
Основная панель контента имеет множество функций, которые вы найдете в основных редакторах кода: номера строк, подсветка синтаксиса, возможность создавать вкладки и функция отмены. Хотя он не соответствует полноценной IDE, он не плох для быстрого редактирования.
Контрольные точки
Точки останова позволяют нам останавливать выполнение кода JavaScript и проверять текущую среду. Например: предположим, у нас есть простой цикл for который помещает элементы в массив. Наша цель — точно понять внутреннюю работу внутри каждой итерации цикла. Мы могли бы очень легко использовать console.log для регистрации переменных, которые мы хотим проверить. Хотя этот метод даст вам желаемые результаты, он, безусловно, не самый эффективный метод отладки. Используя точки останова, мы можем приостановить выполнение кода внутри цикла for и проверить все переменные в пределах контекста контекста.
|
1
2
3
4
5
|
var arr = [];
for (var i = 0; i < 3; i++) {
var num = i;
arr.push(num);
}
|
Чтобы добавить точку останова, нажмите на номер строки; Вы также можете щелкнуть правой кнопкой мыши по номеру строки и выбрать опцию «Добавить точку останова». После установки точки останова обновите страницу и обратите внимание, что точки останова сохраняются между загрузками страницы. Если код еще не выполнен (например, точка останова была установлена внутри обработчика события щелчка), вы можете инициировать выполнение кода без обновления страницы.
Вы можете жестко закодировать точку останова в своем коде, используя debugger; Заявление в вашем коде. Инструменты разработчика (и большинство JavaScript-отладчиков) распознают это как точку останова.

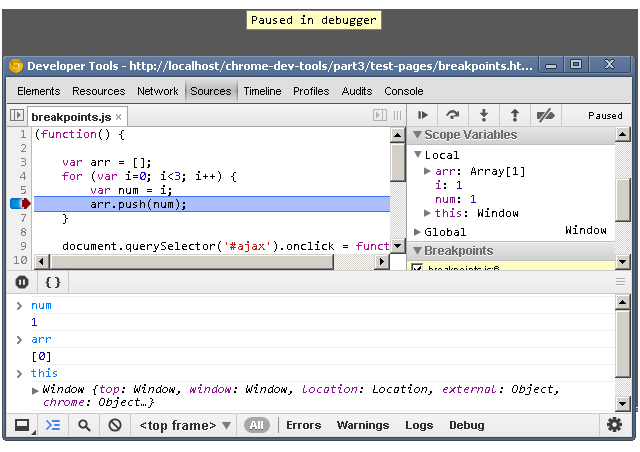
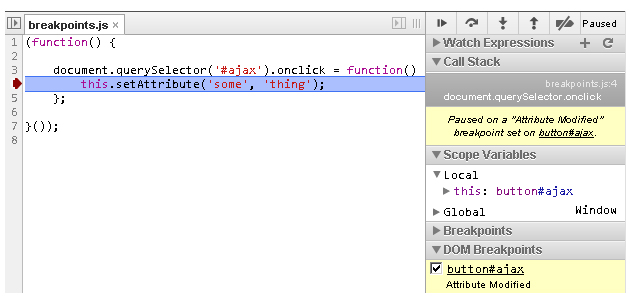
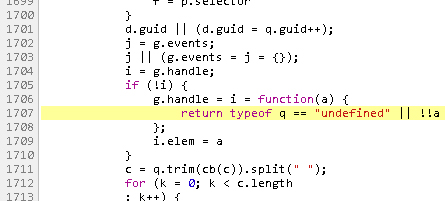
При достижении точки останова страница окрашивается в серый цвет, а строка кода выделяется синим цветом. В этот момент мы можем нажать клавишу выхода, чтобы отобразить панель консоли. Интересно то, что код, написанный и выполненный в консоли (в то время как на паузе остановлен), фактически выполняется в текущем приостановленном контексте! Как правило, ключевое слово this ссылается на объект глобального window ; в то время как просмотр this в обработчике события click показывает значение как цель события (элемент).

На приведенном выше снимке экрана серая часть — это сам документ, и Инструменты разработчика выделили текущую строку JavaScript. В консоли вы видите результаты проверки нескольких переменных. Справа от панели содержимого находится панель «Переменные области видимости», где вы можете проверить все переменные и объекты в текущей области.
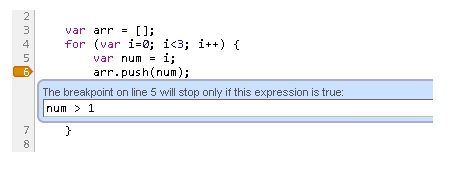
Условные точки останова
Условные точки останова позволяют вам прерваться, когда определенное условие выполняется.

В правой части панели «Источники» вы увидите вкладку «Точки останова XHR». Нажмите «Добавить точку останова XHR» на своем любимом сайте с поддержкой Ajax. Оставляя поле ‘URL Contains’ пустыми разрывами при любом запросе XHR .

Это предоставляет разработчикам новые и мощные возможности. Мы можем перейти на сайт, который мы не создали, и не имели никакого отношения к нему, и просто начать отладку кода на основе определенных событий и критериев. Так что пауза в запросах Ajax — это хорошо, но какие еще события мы можем нарушить?
Точки останова прослушивателя событий
Панель источников имеет интерфейс «укажи и щелкни» для установки точек останова, которые соответствуют определенным слушателям событий. Обратите внимание, что нарушение определенного события работает только тогда, когда соответствующая страница прослушивает это событие. Если мы разбиваем событие Control> Resize , наличие кода, подобного следующему, гарантирует разрыв кода при возникновении события:
|
1
2
3
|
window.onresize = function(e) {
console.log(e);
};
|

Итак, когда полезно разбивать на определенные события?
Точки останова сохраняются между загрузками страниц.
- Когда вы играете в эту новую HTML5-игру, вы хотите знать, что происходит в ее основном игровом цикле. Попробуйте установить прослушиватели запроса кадра анимации и таймера и посмотрите, что происходит в каждом событии.
- Этот новый отзывчивый плагин JavaScript, который удобно размещает страницу при изменении размера окна, выглядит довольно круто. Но, как разработчики, мы хотим знать, что делает код, когда мы изменяем размеры окна. Попробуйте установить Control> Resize для точки прослушивания событий, и вы можете сделать это. Примечание : вам, скорее всего, придется пройтись по большому количеству библиотечного кода. Попробуйте это на jQuery-версии плагина Masonry и обратите внимание, как пошаговое выполнение кода при достижении точки останова изменения размера приводит вас к большому количеству внутренних функций jQuery.
- Многие веб-сайты, включая GMail, позволяют пользователю вставлять контент. Буфер обмена> Вставить точку останова был бы полезен в этом случае.
- Другие полезные параметры точки останова включают в себя: отправку формы, копирование данных, события мутации DOM, ориентацию устройства, нажатия клавиш, запросы Ajax, события мыши (зависание, перемещение, щелчок и т. Д.), SetInterval, прикосновения и многое другое.
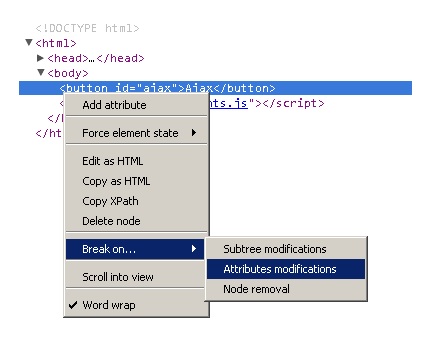
DOM Breakpoints
На вкладке Точки останова DOM отображаются точки останова для DOM. Простой способ убедиться в этом в действии — найти элемент, у которого, например, при щелчке className свойство className . Найдите элемент на панели «Элементы», щелкните его правой кнопкой мыши и выберите « Разбить»> «Изменение атрибутов» . Код теперь будет ломаться при изменении значений атрибутов этого элемента.

|
1
2
3
|
document.querySelector(‘#button’).onclick = function() {
this.setAttribute(‘some’, ‘thing’);
};
|
Приведенный выше обработчик события onclick считается модификацией атрибута, которая выглядит примерно так:

Другие варианты включают в себя:
- Модификации поддерева происходят, когда любой узел в дереве вставляется или удаляется.
- Атрибуты Модификации происходят при изменении атрибута элемента.
- Node Removal срабатывает при удалении элемента; например:
element.remove().
Примечание. Похоже, что в Chrome реализован метод remove () . Некоторые браузеры не поддерживают этот метод; поэтому вместо этого нужно будет использовать removeChild () .
Панель шкалы времени
Панель « Таймлайн» — это место, где вы исследуете проблемы производительности вашего веб-приложения. Основное назначение панели «Таймлайн» (на момент написания) — просмотр информации, в отличие от других панелей, которые позволяют выполнять разрушительные действия на странице.
Времена, когда вы можете использовать панель «Таймлайн», включают:
- Исследование эффективности прокрутки вашей страницы.
- Попытка улучшить FPS вашей анимации .
- Создание мобильных веб-страниц, которые могут просматриваться на различных старых и новых устройствах.
- Сделать веб без джанка !

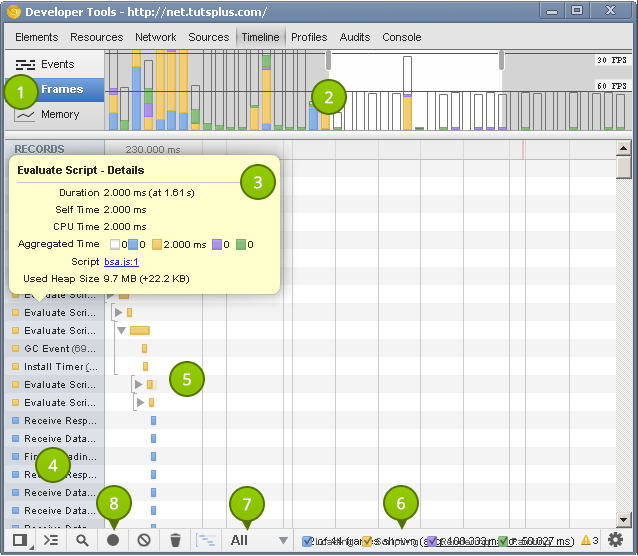
- Эти три элемента (события, кадры и память) представляют разные представления, каждый из которых иллюстрирует различные части информации, связанной с производительностью.
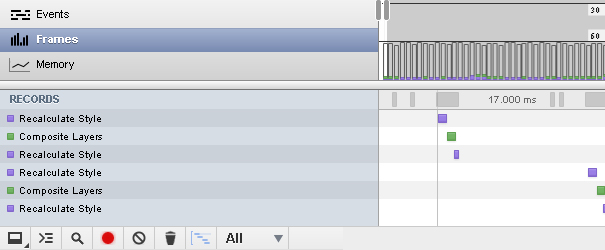
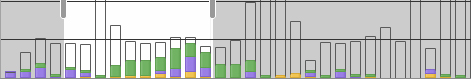
- В этом представлении кадров каждая строка представляет кадр, отображаемый браузером. Чем «полнее» каждая вертикальная полоса, тем хуже производительность, а цветные участки в этой полосе объясняются в легенде внизу панели «Таймлайн».
- Всплывающее окно для отдельных записей с подробным описанием времени выполнения записи . В некоторых случаях всплывающее окно будет ссылаться на строку кода, которая привела к выполнению записи (это более вероятно происходит с записями на основе сценариев).
- Список записей . Некоторые записи запускаются нашим кодом; другие записи могут быть вызваны действиями пользователя. Например, прокрутка страницы вызывает событие «Рисование».
- Каждая запись имеет соответствующую строку, которая иллюстрирует время, необходимое для завершения. Как показано на скриншоте, вы можете открыть несколько баров, щелкнув стрелку раскрывающегося списка.
- Параметры фильтрации, которые определяют, какие записи отображать. Все записи показываются по умолчанию. Если вы исследуете конкретный тип проблемы с производительностью, вы можете очистить записанные записи, используя параметры фильтрации.
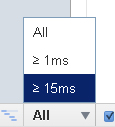
- По умолчанию все записи отображаются независимо от того, сколько времени они заняли, чтобы завершить. Если вы хотите выловить эти необычно длинные записи, измените «Все» на один из предопределенных параметров (например, 15 мс).
- Начнется запись (как на панели «Сеть»). Остерегайтесь записи в течение длительного периода времени; вы будете засыпаны данными! Когда я смотрю на проблемы с прокруткой, я нажимаю кнопку «Запись», прокручиваю страницу в течение 2 секунд и затем прекращаю запись.
Вы можете жестко закодировать точку останова в своем коде, используя
debugger;Заявление в вашем коде.
запись

Во второй части вы можете вспомнить, как мы начали записывать информацию о сети до загрузки страницы, чтобы собрать как можно больше сетевых запросов. Мы не делаем это на панели «Таймлайн»; нам лучше записывать короткие и конкретные события. Нам не обязательно * делать * что-либо. Мы могли бы оставить запись, чтобы увидеть, что происходит, когда пользователь бездействует или если какие-либо таймеры могут работать в фоновом режиме.

Вкладки «События», «Кадры» и «Память» заполняются во время записи; поэтому обязательно просмотрите их, чтобы найти нужные вам данные. Раздел «Память» может помочь вам обнаружить потенциальные утечки памяти .
Записи во вкладке Frames
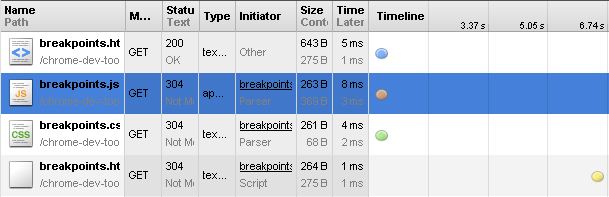
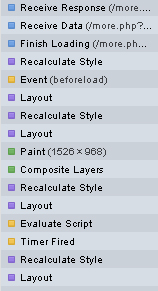
Записи отображаются во время и после записи. Достаточное количество данных фиксируется в записях, как показано на следующем рисунке.

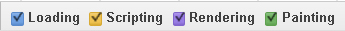
На этом снимке экрана показаны некоторые сетевые запросы (синим цветом) и несколько «пересчитанных стилей» (фиолетового цвета). Пересчеты стиля могут произойти по ряду причин . Желтые записи — это скрипты, а зеленый — отображение страницы.
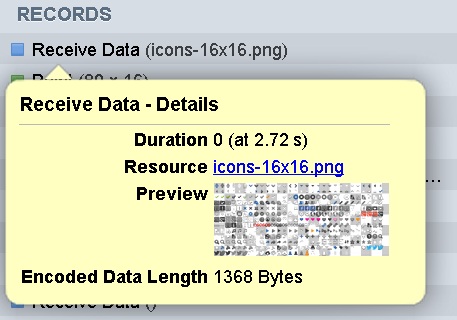
Если щелкнуть или навести указатель мыши на запись, появится дополнительная информация. Например, при наведении курсора на запись «рисования» может отображаться часть страницы, которая была нарисована.

Инструменты разработчика иногда связывают запись с другой панелью. Например, ссылка на изображение направляет вас на панель «Ресурсы» с этим изображением в фокусе, а запись XHR может ссылаться на соответствующую запись на панели «Сеть».

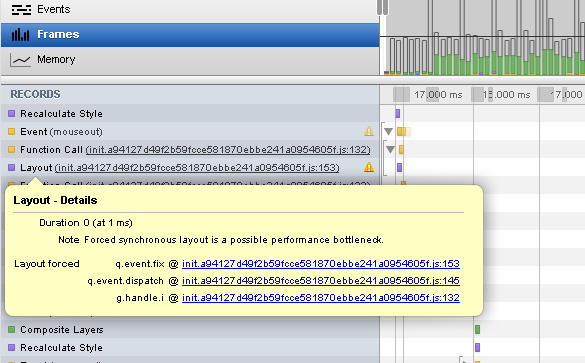
Инструменты разработчика достаточно любезны, чтобы предупредить нас о возможной оптимизации. Обратите внимание на маленький значок уведомления справа от некоторых записей на следующем изображении. Если оно исчезло, вам придется перейти к детализации, чтобы найти фактическую запись, которая содержит полезную информацию.

Иногда всплывающие окна содержат ссылку на строку кода, которая привела к отображению записи. Но предупреждаю: красивая печать не всегда поможет, особенно если смотреть на сторонний код. Один из вариантов — установить точку останова на линии, к которой вы ведете. Как только отладчик остановился, вы можете просмотреть содержимое переменной, чтобы лучше понять намерения кода.

фильтрация
Если вы похожи на меня, вы всегда в конечном итоге собираете больше данных, чем вам нужно, но вы можете сформировать выделение на вертикальных столбцах (кадрах), которое отображает только записи, соответствующие выбранной части.

Если вы заботитесь только о длинных записях, тогда установите фильтр для отображения только тех длинных записей. Вы можете сделать это в нижней части панели временной шкалы.

Если прокрутка не выглядит так гладко, как должна, подумайте об исключении «Загрузка» (например, сетевых записей). Тем не менее, если вы знаете, что сетевые запросы используются для загрузки данных на странице, которую пользователи бесконечно прокручивают, вы должны оставить флажок «Загрузка».

Не применяйте фильтрацию только потому, что данные сначала кажутся слишком интенсивными. Потратьте время, чтобы понять и изучить, что показывают инструменты разработчика. Вы захотите использовать временную шкалу, чтобы подтвердить, где происходят замедления, и стремиться сделать эти вертикальные полосы настолько пустыми, насколько это возможно (пробелы / время простоя).
Дальнейшее чтение
Основная панель контента имеет множество функций, которые вы найдете в основных редакторах кода.
- Официальная документация по Chrome Developer Tools включает документацию для каждой панели. Обратите внимание, что большая часть документации была написана примерно в апреле 2012 года, а некоторые скриншоты устарели.
- Инструменты разработчика Chrome. Поиск или переход к файлам, методам или номерам строк. Ярлыки для текстового поиска и далее — это короткое, но полезное сообщение от @addyosmani .
- Современная веб-разработка — это длинная и интересная статья , написанная @jtaby, которая охватывает многие панели инструментов разработчика.
- Мой рабочий процесс: никогда не выходить из DevTools ( Реми Шарп ) демонстрирует функциональность сохранения файлов на панели источников.
- Google I / O 2012 — Инструменты разработчика Chrome Evolution — это часовое видео, демонстрирующее инструменты разработчика. Это очень практичный и информативный ( Сэм Даттон и Павел Фельдман ).
- Подождите, Chrome Dev Tools может сделать это? Несколько замечательных советов по памяти и производительности, @igrigorik
- Breakpoint — это интересная новая серия видео от членов команды Chrome . Несколько эпизодов уже на YouTube! Эпизод № 1 , Эпизод № 2 , Эпизод № 3 и Эпизод № 4. , Он представлен различными участниками, в том числе: Полом Айришем , Полом Льюисом , Адди Османи и Синдре Сорхусом .
- «Запись, проверка, исправление» — подробный обзор панели « Таймлайн» Адди Османи.
Знаете какие-нибудь другие полезные ресурсы? Упомяните это в комментариях!