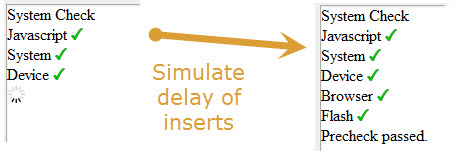
Иногда вам может потребоваться смоделировать задержку событий, например, имитацию загрузки результатов перед отображением на странице. В этом примере используется рекурсивный метод setTimeout () для вызова функции, которая перебирает массив данных, который имеет результаты предварительной проверки системы для проверки таких вещей, как JavaScript, Flash, версия браузера и т. Д. плагин jQuery, который будет легким, просто нужно определить, какие опции предоставить для удовлетворения различного использования .
jQuery Code Recursive setTimeout ()
// данные и настройки
var result = '
Предварительная проверка прошла.
', // html для основного результата
delay = 500, // задержка под-результатов
data = Array (
'

»,
'

»,
'

»,
'

»,
'

'
);
// самовыполняющаяся функция начиная с индекса массива 0
(функция process_els (el_index) {
var el = data [el_index],
precheckUl = $ ('# precheck ul'),
loadingLi = $ ('

«),
sysPreId = «syspre _» + el_index;
// показать загрузочное изображение
precheckUl.append (loadingLi.clone () атр ( «Идентификатор», sysPreId).);
// после смоделированной задержки заменим загрузку изображения результатом проверки
setTimeout (function ()
{
. PrecheckUl.find ( 'li.loading: первый') ReplaceWith (данные [el_index]);
}, задержка);
// рекурсивно вызвать симуляцию задержки, пока все элементы массива не будут обработаны
if (el_index + 1 <data.length) {setTimeout (function () {process_els (el_index + 1);}, задержка); } else {setTimeout (function () {// добавляем окончательный результат после того, как все вложенные проверки были вставлены precheckUl.after (result);}, (delay * 2)); }}) (0); [/ JS]
HTML
Проверка системы